Créer des formulaires personnalisés
Note
L’action Afficher le formulaire personnalisé est basée sur la technologie des cartes adaptatives. Faites référence à cette page pour en savoir plus sur les cartes adaptatives.
Les boîtes de message vous permettent d’inviter les utilisateurs à saisir diverses entrées, telles que du texte, des dates et des fichiers, ou à afficher des informations et des résultats à l’écran.
Bien que la plupart des actions de ce groupe puissent gérer des scénarios où une seule entrée est requise, certaines automatisations peuvent nécessiter une combinaison d’entrées ou/et de sorties. La meilleure approche pour faire face à ces scénarios est l’action Afficher le formulaire personnalisé.
Pour créer un formulaire personnalisé, déployez l’action Afficher le formulaire personnalisé et sélectionnez le bouton Concepteur de formulaires personnalisés pour ouvrir le concepteur de formulaires.

Sur le côté gauche du concepteur, il y a une liste avec tous les éléments d’entrée disponibles que vous pouvez ajouter au formulaire, comme des entrées de texte, de date et de fichier, et certains éléments non interactifs, comme des textes et des images.
Pour ajouter un élément au formulaire personnalisé, double-cliquez dessus ou glissez-déposez-le dans l’espace de travail du concepteur. Utilisez le volet de prévisualisation dans la partie inférieure du concepteur de formulaires pour voir à quoi ressemblera le formulaire configuré pendant l’exécution.
Après avoir ajouté un élément, vous pouvez gérer toutes les propriétés disponibles sur le côté droit du concepteur de formulaires. Les propriétés disponibles peuvent différer selon la nature de l’élément sélectionné.
Note
Outre les éléments de formulaire, le concepteur de formulaires fournit certaines propriétés pour configurer l’apparence de la boîte de dialogue parente du formulaire personnalisé. Pour les configurer, sélectionnez un espace vide sur l’espace de travail et consultez les propriétés disponibles dans le volet respectif.

Lorsqu’un utilisateur remplit un formulaire personnalisé, les données fournies sont stockées dans la variable des objets personnalisés CustomFormData. Pour accéder à la valeur d’un élément d’entrée spécifique stocké dans l’objet personnalisé, utilisez la notation suivante : %CustomFormData[’ElementID’]%.
Important
L’ID de chaque élément doit être unique et ne peut pas être vide. De plus, il doit commencer par une lettre et peut contenir des lettres latines, des chiffres et des espaces. Vous ne pouvez pas utiliser de variables dans les champs ID. Si un identifiant non valide est fourni, le dernier identifiant valide utilisé sera automatiquement restauré après fermeture et enregistrement du concepteur de formulaires.
Note
Vous pouvez trouver plus d’informations sur les objets personnalisés et comment les gérer dans Types de données avancés.

Outre les éléments d’entrée et non interactifs, le concepteur de formulaires fournit quelques actions pour implémenter des fonctionnalités supplémentaires dans vos formulaires.
Considérez les actions comme des boutons qui vous permettent d’exécuter différentes fonctions en fonction du bouton sur lequel vous avez appuyé. Par exemple, utilisez une action Soumettre en tant que bouton d’enregistrement pour collecter et stocker les données utilisateur fournies pour une utilisation ultérieure dans votre flux.
Note
Les actions ne peuvent être ajoutées qu’à la fin de la structure du formulaire, après tout autre type d’élément de formulaire.
Comme les autres éléments, chaque action a un identifiant qui la décrit de manière unique. Lorsqu’une action est sélectionnée, son identifiant est stocké dans la variable ButtonPressed.

Lorsqu’un formulaire contient plusieurs actions, utilisez cette variable et des conditions pour vérifier lequel est actionné et implémentez différentes fonctionnalités pour chaque scénario. Pour plus d’informations sur la mise en œuvre de ce comportement, reportez-vous à Gérer les formulaires personnalisés.
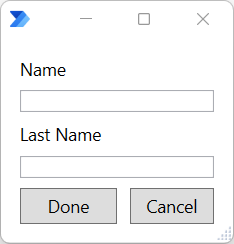
La capture d’écran suivante montre à quoi ressemble le formulaire personnalisé précédemment configuré lorsque le flux s’exécute.

Éléments de formulaire personnalisé
| Nom de l’élément | Type | Spécifications | Propriétés de disposition | Propriétés de validation | Propriétés du style | Image d’arrière-plan |
|---|---|---|---|---|---|---|
| Formulaire personnalisé | Boîte de dialogue parente | Civilité | Hauteur minimale en pixels, alignement vertical du contenu | URL, Mode de remplissage, Alignement horizontal, Alignement vertical | ||
| Saisie de texte | Entrée | ID, Libellé, Valeur par défaut, Multiligne, Style, Longueur maximale | Espacement, Séparateur, Hauteur | Validation requise, Message d’erreur, Modèle | ||
| Saisie numérique | Entrée | ID, Libellé, Valeur par défaut, Valeur minimale, Valeur maximale | Espacement, Séparateur, Hauteur | Validation requise, Message d’erreur | ||
| Entrée de date | Entrée | ID, Libellé, Valeur par défaut, Valeur minimale, Valeur maximale | Espacement, Séparateur, Hauteur | Validation requise, Message d’erreur | ||
| Entrée de l’heure | Entrée | ID, Libellé, Valeur par défaut, Valeur minimale, Valeur maximale | Espacement, Séparateur, Hauteur | Validation requise, Message d’erreur | ||
| Entrée à bascule | Entrée | ID, Libellé, Titre, Valeur par défaut, Valeur si activé, Valeur si désactivé | Espacement, Séparateur, Hauteur retour automatique à la ligne | Validation requise, Message d’erreur | ||
| Entrée de groupe de choix | Entrée | ID, Libellé, Valeur par défaut, Autoriser la sélection multiple, Style, Choix | Espacement, Séparateur, Hauteur, Retour automatique à la ligne | Validation requise, Message d’erreur | ||
| Entrée de fichier | Entrée | ID, Libellé, Valeur par défaut | Espacement, Séparateur, Hauteur | Validation requise, Message d’erreur | ||
| Bloc de texte | Élément | ID, Texte | Espacement, Séparateur, Alignement horizontal, Hauteur, Retour à la ligne, Lignes maximales, Largeur maximale | Type de police, Taille, Épaisseur, Couleur, Subtil, Italique, Barré | ||
| Image | Élément | ID, URL, Texte de remplacement | Espacement, Séparateur, Alignement horizontal, Hauteur, Hauteur en pixels, Largeur en pixels, Taille | Style, Couleur d’arrière-plan | ||
| Soumettre | Action | ID, Titre, Ignorer les entrées fournies | ||||
| URL ouverte | Action | ID, Titre, URL |
Propriétés des éléments de formulaire personnalisés
| Nom de la propriété | Facultatif | Accepte | Par défaut | Description |
|---|---|---|---|---|
| Autoriser une sélection multiple | S.O. | Valeur booléenne | False | Autorise la sélection de choix multiples |
| Texte de remplacement | Oui | Valeur de texte | Texte de remplacement décrivant l’image | |
| Couleur d’arrière-plan | Oui | Valeur de texte | Applique un arrière-plan à une image transparente. Cette propriété respectera le style de l’image. Seules les valeurs hexadécimales sont acceptables dans cette propriété | |
| Choix | Oui | Titre et valeur | Décrit les choix à utiliser dans le groupe de choix. Se compose d’un titre (texte à afficher) et d’une valeur (valeur brute du choix) | |
| Color | S.O. | Par défaut, Sombre, Clair, Accent, Bon, Avertissement, Attention | Par défaut | Contrôle la couleur de texte |
| Valeur par défaut | Oui | Valeur texte, valeur numérique | La valeur par défaut de l’élément d’entrée | |
| Message d’erreur | Oui | Valeur de texte | Message d’erreur à afficher lorsque l’entrée n’est pas valide | |
| Mode Remplissage | S.O. | Couvrir, Répéter horizontalement, Répéter verticalement, Répéter | Décrit comment l’image doit remplir la zone | |
| Type de police | S.O. | Par défaut, Monospace | Par défaut | Type de police à utiliser pour le rendu |
| Height | S.O. | Automatique, Étirer, Pixels | Automatique | Indique la hauteur de l’élément. L’option « Pixels » n’est disponible que pour les éléments d’image |
| Hauteur en pixels | Non | Valeur numérique | 0 | Spécifie la hauteur souhaitée de l’image. L’image se déforme pour s’adapter à cette hauteur exacte. Cela remplace la propriété « Size » (Taille). La valeur par défaut 0 détermine qu’aucune hauteur particulière n’est spécifiée |
| Alignement horizontal | S.O. | Gauche, Centre, Droite | Bloc de texte : gauche Image : Gauche |
Contrôle la position horizontale de cet élément. Pour les formulaires personnalisés, cela décrit comment l’image doit être alignée si elle doit être recadrée ou si elle utilise le mode de remplissage à répétition |
| ID | Non | Valeur de texte | Dépend de l’élément | Identificateur unique de la valeur. Utilisé pour identifier l’entrée collectée lorsque l’action Soumettre est effectuée. Si un identifiant non valide est temporairement utilisé et que le concepteur de formulaires est fermé, le dernier identifiant valide utilisé s’applique. |
| Ignorer les entrées fournies | S.O. | Valeur booléenne | False | Si elle est activée, cette action ferme le formulaire sans enregistrer les entrées sélectionnées, et fonctionne comme un bouton d’annulation. |
| Italic | S.O. | Valeur booléenne | False | Si activé, met le texte en italique |
| Label | Oui | Valeur de texte | Étiquette de cette entrée | |
| Longueur maximale | Non | Valeur numérique | 0 | Indique le nombre maximum de caractères à collecter. La valeur par défaut 0 détermine qu’aucune longueur maximale n’est spécifiée |
| Nombre maximum de lignes | Non | Valeur numérique | 0 | Indique le nombre maximum de lignes à afficher. La valeur par défaut 0 détermine qu’un maximum de lignes n’est pas spécifié |
| Valeur maximale | Oui | Valeur de texte | Conseil de valeur maximum. Pour les entrées de date et d’heure, la valeur doit être exprimée dans le format régional de votre machine | |
| Largeur maximale | Non | Valeur numérique | 0 | Spécifie la largeur maximum du bloc de texte en pixels. La valeur par défaut 0 détermine qu’aucune largeur maximale n’est spécifiée |
| Hauteur minimum en pixels | Non | Valeur numérique | 0 | Indique la hauteur minimum du formulaire. La valeur par défaut 0 détermine qu’aucune hauteur minimum n’est spécifiée |
| Valeur minimale | Oui | Valeur de texte | Conseil de valeur minimum. Pour les entrées de date et d’heure, la valeur doit être exprimée dans le format régional de votre machine | |
| Multiline | S.O. | Valeur booléenne | False | Si activé, autorise plusieurs lignes de saisie |
| Modèle | Oui | Valeur de texte | Expression régulière indiquant le format requis pour cette saisie de texte | |
| Séparateur | S.O. | Valeur booléenne | False | Si activé, trace une ligne de séparation en haut de l’élément |
| Size | S.O. | Bloc de texte : Par défaut, Petit, Moyen, Grand, Très grand Image : Automatique, Étirer, Petit, Moyen, Grand |
Bloc de texte : par défaut Image : Automatique |
Contrôle la taille approximative du texte ou de l’image |
| Espacement | S.O. | Bloc de texte : Par défaut, Aucun, Petit, Moyen, Grand, Très grand, Remplissage | Default | Contrôle l’espacement entre cet élément et l’élément précédent |
| Barré | S.O. | Valeur booléenne | False | Si activé, barre le texte |
| Style | S.O. | Saisie de texte : Texte, Tel., URL, E-mail Entrée de groupe de choix : Compact, Étendu Image : Par défaut, Personne |
Entrée de texte : Texte Entrée de groupe de choix : Compact Image : Par défaut |
Le style de l’indice de texte, du groupe de choix ou de l’image |
| Subtile | S.O. | Valeur booléenne | False | Si activé, l’affichage du texte est légèrement atténué pour paraître moins visible. |
| Text | Oui | Valeur de texte | Nouveau bloc de texte | Texte à afficher |
| Civilité | Oui | Valeur de texte | Entrée bascule : Nouvelle entrée bascule Soumettre : OK |
Titre du formulaire personnalisé ou bascule ou libellé du bouton qui représente cette action |
| URL | Oui | Valeur de texte | L’URL de l’image (pour l’élément d’image et le formulaire personnalisé) ou l’URL à ouvrir (pour l’action Ouvrir l’URL) | |
| Validation requise | Oui | Valeur booléenne | False | Détermine si cette entrée est requise ou non |
| Valeur si désactivé | Oui | Valeur de texte | False | La valeur lorsque Activer/Désactiver est inactif |
| Valeur si activé | Oui | Valeur de texte | Vrai | La valeur lorsque Activer/Désactiver est actif |
| Alignement vertical | S.O. | En haut, Centre, En bas | Décrit comment l’image doit être alignée si elle doit être recadrée ou si elle utilise le mode de remplissage à répétition | |
| Alignement vertical du contenu | S.O. | En haut, Centre, En bas | Haut | Définit comment le contenu doit être aligné verticalement dans le conteneur. Pertinent uniquement pour les formulaires à hauteur fixe ou les formulaires avec une hauteur minimale spécifiée |
| Poids | S.O. | Par défaut, plus léger, plus gras | Default | Contrôle le poids du texte |
| Largeur en pixels | Non | Valeur numérique | 0 | La largeur à l’écran souhaitée de l’image. Cela remplace la propriété « Size » (Taille). La valeur par défaut 0 détermine qu’aucune largeur particulière n’est spécifiée |
| Retour automatique à la ligne | S.O. | Valeur booléenne | False | Si activé, permet le retour à la ligne du texte. Sinon, le texte est tronqué |
Problèmes connus et limitations
Problème : Le volet d’aperçu semble fonctionner comme prévu lorsque la propriété URL contient des caractères de pourcentage, mais une erreur de validation de la valeur non valide se produit.
Solution de contournement : Ce problème se produit parce que Power Automate tente de résoudre les caractères de pourcentage sous forme de variables ou d’expressions. Pour résoudre ce cas, stockez l’URL dans une variable plus tôt dans le flux, échappez les caractères de pourcentage, puis utilisez cette variable dans la propriété URL. L’aperçu n’affichera pas l’image, mais elle sera affichée pendant l’exécution.