Tests web multiétapes
Vous pouvez surveiller une séquence enregistrée d’URL et d’interactions avec un site web via des tests web multiétapes. Cet article vous guide tout au long du processus de création d’un test web multiétape avec Visual Studio Enterprise.
Important
Les tests web multiétapes ont été dépréciés. Nous recommandons d’utiliser TrackAvailability() pour envoyer des tests de disponibilité personnalisés au lieu de tests web multiétapes. Avec TrackAvailability() et des tests de disponibilité personnalisés, vous pouvez exécuter des tests sur le calcul de votre choix et utiliser C# pour créer facilement de nouveaux tests.
Les tests web multiétapes sont rangés dans la catégorie des tests classiques et se trouvent sous Ajouter un test classique dans le volet Disponibilité.
Remarque
Les tests web multiétapes ne sont pas pris en charge dans le cloud Azure Government.
Alternative aux tests web multiétapes
Les tests web multiétapes dépendent des fichiers de test web Visual Studio. Il a été annoncé que Visual Studio 2019 est la dernière version avec la fonctionnalité de test web. Même si aucune nouvelle fonctionnalité ne sera ajoutée, les fonctionnalités de test web dans Visual Studio 2019 sont toujours prises en charge et continueront de l’être pendant le cycle de vie du support du produit.
Nous recommandons d’utiliser TrackAvailability pour envoyer des tests de disponibilité personnalisés au lieu de tests web multiétapes. Cette option est la solution prise en charge à long terme pour les scénarios de test multirequête ou d’authentification. Avec TrackAvailability() et des tests de disponibilité personnalisés, vous pouvez exécuter des tests sur le calcul de votre choix et utiliser C# pour créer facilement de nouveaux tests.
Prérequis
Ce dont vous avez besoin :
- Visual Studio 2017 Enterprise ou version supérieure.
- Outils de test de charge et de performances web Visual Studio.
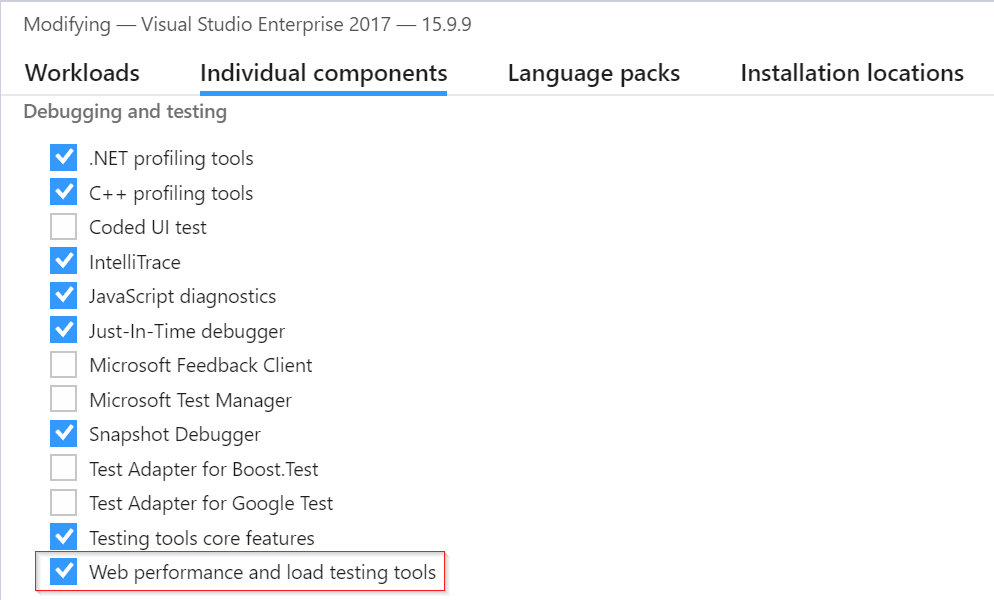
Pour localiser la configuration requise des outils de test, sélectionnez Visual Studio Installer>Composants individuels>Débogage et test>Outils de test des performances web et de test de charge.

Remarque
Les tests web multiétapes engendrent des coûts supplémentaires. Pour en savoir plus, consultez le guide officiel des prix.
Important
Le test web en plusieurs étapes s’appuie sur l’infrastructure DNS de l’Internet public pour résoudre les noms de domaine des points de terminaison testés. Si vous utilisez un DNS privé, vous devez vous assurer que les serveurs de noms de domaine publics peuvent résoudre chaque nom de domaine de votre test. Lorsque cela n’est pas possible, vous pouvez utiliser des tests API TrackAvailability personnalisés à la place.
Enregistrer un test web multiétape
Avertissement
Nous ne recommandons plus l’utilisation de l’enregistreur multiétape. L’enregistreur a été développé pour les pages HTML statiques avec des interactions de base. Il ne fournit pas d’expérience fonctionnelle pour les pages web modernes.
Pour obtenir de l’aide sur la création de tests web Visual Studio, consultez la documentation officielle de Visual Studio 2019.
Charger le test web
- Dans le portail Application Insights, dans le volet Disponibilité, sélectionnez Ajouter un test classique. Sélectionnez ensuite Multiétape comme référence SKU.
- Chargez votre test web multiétape.
- Définissez les emplacements de test, la fréquence et les paramètres d’alerte.
- Sélectionnez Create (Créer).
Fréquence et emplacement
| Paramètre | Description |
|---|---|
| Fréquence de test | définit la fréquence selon laquelle le test est exécuté à partir de chaque emplacement de test. Avec, par défaut, une fréquence de cinq minutes et cinq emplacements de test, votre site sera testé en moyenne une fois par minute. |
| Emplacements du test | Emplacements à partir desquels nos serveurs envoient des requêtes web à votre URL. Nous recommandons d'utiliser au moins cinq emplacements de test pour pouvoir faire la distinction entre les problèmes propres à votre site web et les problèmes de réseau. Vous pouvez sélectionner jusqu’à 16 emplacements. |
Critères de réussite
| Paramètre | Description |
|---|---|
| Délai d’expiration du test | diminuez cette valeur pour être averti des réponses lentes. Le test est compté comme une erreur si des réponses de votre site n’ont pas été reçues pendant cette période. Si vous avez sélectionné Analyser les demandes dépendantes, l’ensemble des images, fichiers de style, scripts et autres ressources dépendantes ont dû être reçus pendant cette période. |
| Réponse HTTP | Le code d’état retourné est comptabilisé comme un succès. Le code 200 indique qu’une page web normale a été retournée. |
| Correspondance du contenu | Chaîne telle que « Bienvenue ! ». Nous vérifions qu’une correspondance exacte respectant la casse est présente dans chaque réponse. Il doit s'agir d'une chaîne standard sans caractère générique. N’oubliez pas que si votre contenu change, vous devrez peut-être l’actualiser. La correspondance de contenu est prise en charge uniquement pour les caractères anglais. |
Alertes
| Paramètre | Description |
|---|---|
| Quasi-temps réel (préversion) | Nous vous conseillons d’utiliser les alertes en quasi-temps réel. La configuration de ce type d’alerte s’effectue après avoir créé votre test de disponibilité. |
| Seuil d’emplacement de l’alerte | nous recommandons un minimum de 3 à 5 emplacements. La relation optimale entre le seuil d’emplacement de l’alerte et le nombre d’emplacements de test est seuil d’emplacement de l’alerte = nombre d’emplacements de test - 2, avec un minimum de cinq emplacements de test. |
Configuration
Suivez ces étapes de configuration.
Ajouter des heures et des nombres aléatoires à votre test
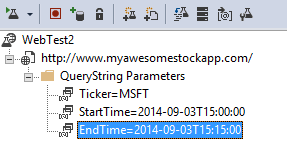
Supposons que vous testiez un outil qui récupère des données dépendantes de l’heure, telles que les prix des actions, à partir d’un flux externe. Lorsque vous enregistrez votre test web, vous devez utiliser des heures spécifiques, mais vous les définissez en tant que paramètres du test, StartTime et EndTime.

Lorsque vous exécutez le test, vous voulez que EndTime soit toujours l’heure actuelle. StartTime doit être 15 minutes avant.
Le plug-in Date/heure du test web offre un moyen de gérer les heures de paramètre.
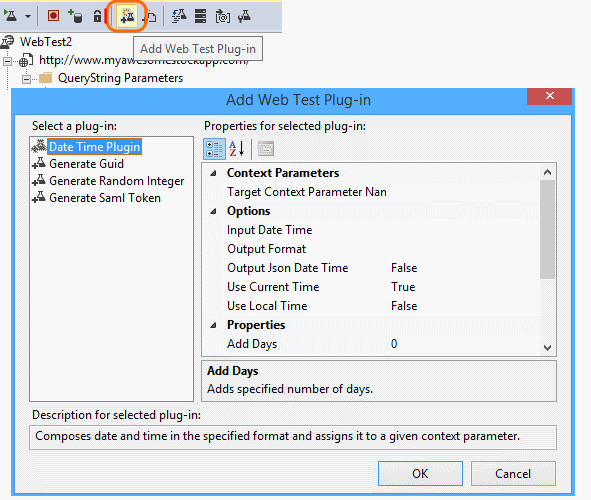
Ajoutez un plug-in de test web pour chaque valeur de paramètre variable souhaitée. Dans la barre d’outils de tests web, sélectionnez Ajouter un plug-in de test web.

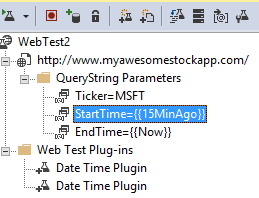
Dans cet exemple, nous allons utiliser deux instances du plug-in Date Time. Une instance est pour « il y a 15 minutes » et l’autre pour « maintenant ».
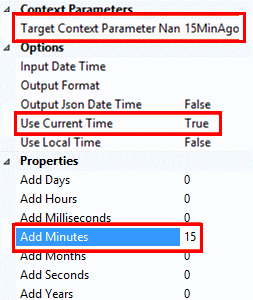
Ouvrez les propriétés de chaque plug-in. Donnez-lui un nom et configurez-le de manière à utiliser l’heure actuelle. Pour l’une d’elles, définissez Ajouter des minutes = -15.

Dans les paramètres de test web, utilisez
{{plug-in name}}pour référencer un nom de plug-in.
Maintenant, téléchargez votre test sur le portail. Il va utiliser les valeurs dynamiques à chaque exécution du test.
Penser à vous connecter
Si vos utilisateurs se connectent à votre application, vous disposez de différentes options pour simuler la connexion et tester les pages suivant la connexion. L’approche que vous utilisez dépend du type de sécurité fourni par l’application.
Dans tous les cas, créez un compte dans votre application uniquement pour les tests. Si possible, limitez les autorisations de ce compte de test afin que les tests web n’affectent aucunement les utilisateurs réels.
Nom d’utilisateur et mot de passe simples
Enregistrez un test web de la façon habituelle. Supprimez d’abord les cookies
Authentication SAML
| Nom de la propriété | Description |
|---|---|
| URI d’audience | URI d’audience pour le jeton SAML. Cet URI est destiné au service Access Control, y compris l’espace de noms et le nom d’hôte Access Control. |
| Mot de passe du certificat | Mot de passe du certificat client qui accorde l’accès à la clé privée incorporée. |
| Certificat client | Valeur du certificat client avec la clé privée au format d’encodage Base64. |
| Identificateur de nom | Identificateur de nom du jeton. |
| Pas après | Intervalle de temps pendant lequel le jeton sera valide. La valeur par défaut est 5 minutes. |
| Pas avant | Intervalle de temps pendant lequel un jeton créé dans le passé sera valide (pour traiter les décalages de temps). La valeur par défaut est 5 minutes (négative). |
| Nom du paramètre de contexte cible | Paramètre de contexte qui recevra l’assertion générée. |
Clé secrète client
Si votre application présente un mode de connexion impliquant une clé secrète client, utilisez ce mode. Azure Active Directory (Azure AD) est un exemple de service fournissant une connexion avec secret client. Dans Azure AD, le secret client est la clé d’application.
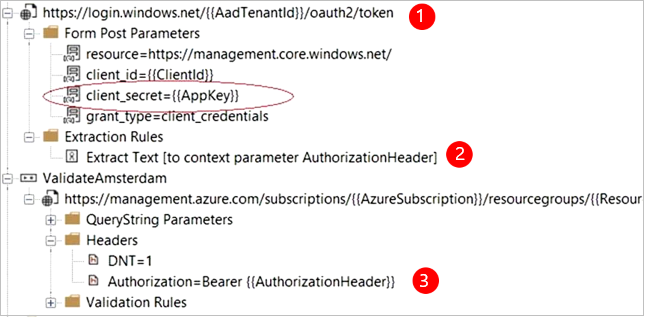
Voici un exemple de test web d’une application web Azure avec une clé d’application.

- Récupérez un jeton dans Azure AD en utilisant le secret client (la clé d’application).
- Extrayez un jeton de porteur de la réponse.
- Appelez l’API en utilisant le jeton de porteur de l’en-tête d’autorisation.
- Assurez-vous que le test web est un client réel. Autrement dit, qu’il a sa propre application dans Azure AD. Utilisez son ID client et sa clé d’application. Votre service en cours de test a aussi sa propre application dans Azure AD. L’URI de l’ID de cette application se retrouve dans le champ de ressource du test web.
Authentification ouverte
Comme exemple d’authentification ouverte, citons l’action de vous connecter avec votre compte Microsoft ou Google. De nombreuses applications utilisant OAuth fournissent l’alternative de la clé secrète client ; commencez donc par rechercher cet élément.
Si votre test doit se connecter en utilisant OAuth, l’approche générale est la suivante :
- Utilisez un outil tel que Fiddler pour examiner le trafic entre votre navigateur web, le site d’authentification et votre application.
- Effectuez deux connexions ou plus à l’aide d’ordinateurs ou de navigateurs différents, ou à des intervalles longs (pour que les jetons arrivent à expiration).
- En comparant les différentes sessions, identifiez le jeton retransmis à partir du site d’authentification, qui est ensuite transmis à votre serveur d’application après la connexion.
- Enregistrez un test web en utilisant Visual Studio.
- Paramétrisez les jetons. Définissez le paramètre lorsque le jeton est retourné par l’authentificateur et utilisez-le dans la requête soumise sur le site. (Visual Studio tente de paramétriser le test, mais ne paramètrise pas correctement les jetons.)
Dépannage
Pour vous aider à résoudre les problèmes, consultez l’article dédié à la résolution des problèmes.