Zone de liste modifiable et zone de liste
Utilisez une liste déroulante pour présenter à l’utilisateur une liste d’éléments parmi lesquels il peut effectuer son choix. Une liste déroulante démarre à l’état compact et se développe pour afficher une liste d’éléments sélectionnables. Une zone de liste est semblable à une zone de liste modifiable, mais elle n’est pas réductible et n’a donc pas d'état compact. Vous trouverez d’autres informations sur les zones de liste à la fin de cet article.
Quand la liste déroulante est fermée, elle affiche la sélection actuelle ou elle est vide si aucun élément n’est sélectionné. Quand l’utilisateur développe la liste déroulante, elle affiche la liste des éléments sélectionnables.

Est-ce le contrôle approprié ?
- Utilisez une liste déroulante pour permettre aux utilisateurs de sélectionner une valeur unique à partir d’un ensemble d’éléments pouvant être correctement représentés par des lignes de texte uniques.
- Pour afficher des éléments qui contiennent plusieurs lignes de texte ou images, utilisez une vue en liste ou en grille plutôt qu’une zone de liste modifiable.
- Lorsqu’il y a moins de cinq éléments, envisagez d’utiliser plutôt des cases d'option (si un seul élément peut être sélectionné) ou des cases à cocher (s'il est possible de sélectionner plusieurs éléments).
- Utilisez une zone de liste modifiable lorsque les éléments de sélection sont d’importance secondaire dans le flux de votre application. Si l’option par défaut est recommandée pour la plupart des utilisateurs et dans la plupart des situations, l’affichage de tous les éléments dans une vue en liste pourrait attirer l’attention sur les options plus que nécessaire. Une zone de liste modifiable vous permet d'économiser de l’espace et de réduire la distraction.
Exemples
Une zone de liste modifiable à l’état compact peut afficher un en-tête.

Bien que les zones de liste modifiables soient capables de s’élargir pour prendre en charge les chaînes les plus longues, évitez les longueurs excessives, qui sont difficiles à lire.

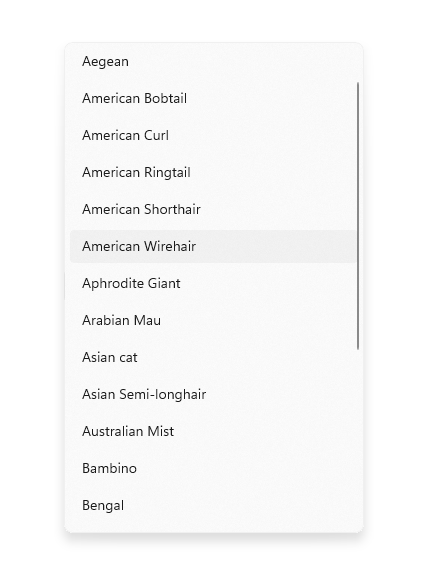
Si la collection d’une zone de liste modifiable dépasse une certaine longueur, une barre de défilement s'affiche. Regroupez les éléments de façon logique dans la liste.

Recommandations
- Limitez le contenu du texte des éléments d'une zone de liste modifiable à une seule ligne.
- Triez les éléments d'une zone de liste modifiable dans l’ordre le plus logique. Regroupez les options connexes entre elles et placez les options les plus courantes en tête de liste. Triez les noms dans l’ordre alphabétique, les nombres dans l’ordre numérique et les dates dans l’ordre chronologique.
Zones de liste
Une zone de liste permet à l’utilisateur de sélectionner soit un élément unique, soit plusieurs éléments, à partir d'une collection. Les zones de liste sont similaires aux listes déroulantes, sauf que les premières sont toujours ouvertes : elles ne s'affichent jamais à l'état compact (non déployé). Si l'espace est insuffisant pour tout afficher, il est possible d'accéder aux éléments de la liste par défilement.
Une zone de liste est-elle le contrôle approprié ?
- Une zone de liste peut être utile lorsque ses éléments sont suffisamment importants pour être affichés de façon bien visible, et lorsqu’il y a suffisamment de place à l'écran pour afficher la liste complète.
- Une zone de liste doit attirer l’attention de l’utilisateur sur l’ensemble des options disponibles pour un choix important. À l'inverse, une liste déroulante attire avant tout l’attention de l’utilisateur sur l’élément sélectionné.
- Évitez d’utiliser une zone de liste dans les cas suivants :
- La liste contient très peu d'éléments. Une zone de liste à sélection unique ayant toujours les mêmes 2 options peut être mieux présentée sous forme de cases d’option. Envisagez également d’utiliser des cases d’option lorsque la liste contient 3 ou 4 éléments statiques.
- La zone de liste est à sélection unique et possède toujours les 2 mêmes options, l’une étant entendue comme le contraire de l’autre, comme « on » et « off ». Dans ce cas, utilisez une case à cocher unique ou un bouton à bascule.
- Il y a un très grand nombre d’éléments. Pour les longues listes, il est préférable d'envisager une vue en grille ou en liste. Pour les très longues listes de données groupées, le zoom sémantique est préféré.
- Les éléments sont des valeurs numériques contiguës. Dans ce cas, envisagez plutôt un curseur.
- Les éléments de sélection sont d’importance secondaire dans le flux de votre application, ou l’option par défaut est recommandée pour la plupart des utilisateurs et des situations. Utilisez plutôt une liste déroulante.
Recommandations pour les zones de liste
- Le nombre idéal d’éléments dans une zone de liste est de 3 à 9.
- Une zone de liste fonctionne bien lorsque ses éléments peuvent varier dynamiquement.
- Si possible, définissez la taille d’une zone de liste de sorte qu'il ne soit pas nécessaire de recourir à un mouvement panoramique ou un défilement.
- Vérifiez que l’objectif de la zone de liste est clair, tout comme la nature des éléments qu'elle contient.
- Réservez les effets visuels et les animations à la rétroaction tactile et à l'état sélectionné des éléments.
- Limitez le contenu du texte des éléments de la zone de liste à une seule ligne. Si les éléments sont des visuels, vous pouvez en personnaliser la taille. Si un élément contient plusieurs lignes de texte ou images, utilisez plutôt une vue en grille ou en liste.
- Utilisez la police par défaut, à moins que la charte de votre marque ne vous impose d'en utiliser une autre.
- N’utilisez pas de zone de liste pour exécuter des commandes ou afficher ou masquer dynamiquement d’autres contrôles.
UWP et WinUI 2
Important
Les informations et les exemples de cet article sont optimisés pour les applications qui utilisent le SDK d'application Windows et WinUI 3, mais qui s’appliquent généralement aux applications UWP qui utilisent WinUI 2. Consultez la référence API de la plateforme Windows universelle pour obtenir des informations et des exemples spécifiques à la plateforme.
Cette section contient les informations dont vous avez besoin pour utiliser le contrôle dans une application de la plateforme Windows universelle ou de WinUI 2.
Les API de ce contrôle existent dans l’espace de noms Windows.UI.Xaml.Controls.
- API UWP : classe ComboBox, propriété IsEditable, propriété Text, événement TextSubmitted, classe ListBox
- Ouvrez l’application WinUI 2 Gallery et voyez la zone de liste modifiable en action. L’application WinUI 2 Gallery comprend des exemples interactifs de la plupart des contrôles et fonctionnalités WinUI 2. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
WinUI version 2.2 ou ultérieure inclut pour ce contrôle un nouveau modèle qui utilise des angles arrondis. Pour plus d’informations, consultez Rayons des angles.
Créer une liste déroulante
- API importantes : classe ComboBox, propriété IsEditable, propriété Text, événement TextSubmitted, classe ListBox
L’application WinUI 3 Gallery comprend des exemples interactifs de la plupart des contrôles et des fonctionnalités WinUI 3. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
Vous remplissez la liste déroulante en ajoutant des objets directement à la collection Items ou en liant la propriété ItemsSource à une source de données. Les éléments ajoutés à la liste déroulante sont wrappés dans des conteneurs ComboBoxItem.
Voici une liste déroulante simple avec des éléments ajoutés en code XAML.
<ComboBox Header="Colors" PlaceholderText="Pick a color" Width="200">
<x:String>Blue</x:String>
<x:String>Green</x:String>
<x:String>Red</x:String>
<x:String>Yellow</x:String>
</ComboBox>
L’exemple suivant illustre la liaison d’une liste déroulante à une collection d’objets FontFamily.
<ComboBox x:Name="FontsCombo" Header="Fonts" Height="44" Width="296"
ItemsSource="{x:Bind fonts}" DisplayMemberPath="Source"/>
ObservableCollection<FontFamily> fonts = new ObservableCollection<FontFamily>()
{
fonts.Add(new FontFamily("Arial"));
fonts.Add(new FontFamily("Courier New"));
fonts.Add(new FontFamily("Times New Roman"));
};
Sélection d’élément
Tout comme ListView et GridView, ComboBox est dérivé de Selector pour vous permettre d'obtenir la sélection de l’utilisateur de la même façon standard.
Vous pouvez obtenir ou définir l’élément sélectionné de la liste déroulante à l’aide de la propriété SelectedItem et obtenir ou définir l’index de l’élément sélectionné à l’aide de la propriété SelectedIndex.
Pour obtenir la valeur d’une propriété particulière sur l’élément de données sélectionné, vous pouvez utiliser la propriété SelectedValue. Dans ce cas, définissez SelectedValuePath pour spécifier la propriété sur l’élément sélectionné de laquelle vous souhaitez obtenir la valeur.
Conseil
Si vous définissez la propriété SelectedItem ou SelectedIndex pour indiquer la sélection par défaut, une exception se produit si la propriété est définie avant que la collection des éléments de la liste déroulante ne soit remplie. Sauf si vous définissez vos éléments en XAML, il est préférable de gérer l’événement Loaded de la liste déroulante et de définir SelectedItem ou SelectedIndex dans le gestionnaire de l’événement Loaded.
Vous pouvez établir des liaisons à ces propriétés en XAML, ou gérer l’événement SelectionChanged pour répondre aux modifications de sélection.
Dans le code du gestionnaire d’événements, vous pouvez obtenir la l’élément sélectionné auprès de la propriété SelectionChangedEventArgs.AddedItems. Vous pouvez obtenir l’élément précédemment sélectionné (le cas échéant) à partir de la propriété SelectionChangedEventArgs.RemovedItems. Les collections AddedItems et RemovedItems contiennent chacune un seul élément, car la liste déroulante ne prend pas en charge la sélection multiple.
Cet exemple montre comment gérer l’événement SelectionChanged et également établir une liaison à l’élément sélectionné.
<StackPanel>
<ComboBox x:Name="colorComboBox" Width="200"
Header="Colors" PlaceholderText="Pick a color"
SelectionChanged="ColorComboBox_SelectionChanged">
<x:String>Blue</x:String>
<x:String>Green</x:String>
<x:String>Red</x:String>
<x:String>Yellow</x:String>
</ComboBox>
<Rectangle x:Name="colorRectangle" Height="30" Width="100"
Margin="0,8,0,0" HorizontalAlignment="Left"/>
<TextBlock Text="{x:Bind colorComboBox.SelectedIndex, Mode=OneWay}"/>
<TextBlock Text="{x:Bind colorComboBox.SelectedItem, Mode=OneWay}"/>
</StackPanel>
private void ColorComboBox_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
string colorName = e.AddedItems[0].ToString();
Color color;
switch (colorName)
{
case "Yellow":
color = Colors.Yellow;
break;
case "Green":
color = Colors.Green;
break;
case "Blue":
color = Colors.Blue;
break;
case "Red":
color = Colors.Red;
break;
}
colorRectangle.Fill = new SolidColorBrush(color);
}
SelectionChanged et navigation au clavier
Par défaut, l’événement SelectionChanged se produit quand un utilisateur clique ou appuie sur un élément dans la liste, ou appuie sur la touche Entrée pour valider sa sélection et la liste déroulante se ferme. La sélection ne change pas quand l’utilisateur parcourt la liste déroulante ouverte avec les touches de direction du clavier.
Pour créer une liste déroulante avec « mise à jour dynamique » pendant que l’utilisateur parcourt la liste ouverte à l’aide des touches de direction (comme une liste déroulante de sélection de police), définissez SelectionChangedTrigger sur Always. Ainsi, l’événement SelectionChanged se produit quand le focus passe à un autre élément de la liste ouverte.
Changement de comportement de l’élément sélectionné
Dans Windows 10 version 1809 (SDK 17763) ou ultérieure, le comportement des éléments sélectionnés est mis à jour pour prendre en charge les listes déroulantes modifiables.
Avant le SDK 17763, la valeur de la propriété SelectedItem (et donc, SelectedValue et SelectedIndex) devait se trouver dans la collection Items de la liste déroulante. Si nous reprenons l’exemple précédent, le paramétrage colorComboBox.SelectedItem = "Pink" aboutit à ce qui suit :
- SelectedItem = null
- SelectedValue = null
- SelectedIndex = -1
Dans le SDK 17763 et versions ultérieures, il n’est pas nécessaire que la valeur de la propriété SelectedItem (et donc, SelectedValue et SelectedIndex) se trouve dans la collection Items de la zone déroulante. Si nous reprenons l’exemple précédent, le paramétrage colorComboBox.SelectedItem = "Pink" aboutit à ce qui suit :
- SelectedItem = Pink
- SelectedValue = Pink
- SelectedIndex = -1
Recherche de texte
Les zones de liste modifiables prennent automatiquement en charge la recherche dans leurs collections. Lorsque les utilisateurs tapent des caractères sur un clavier physique alors que le curseur est situé sur une zone de liste modifiable ouverte ou fermée, les éléments dont le texte correspond à la chaîne saisie par l’utilisateur s'affichent. Cette fonctionnalité est particulièrement utile pour chercher un élément dans une longue liste. Par exemple, quand un utilisateur interagit avec une liste déroulante contenant une liste des États américains, le fait d’appuyer sur la touche « w » affiche « Washington » pour une sélection rapide. La recherche de texte ne respecte pas la casse.
Vous pouvez définir la propriété IsTextSearchEnabled sur false pour désactiver cette fonctionnalité.
Rendre une liste déroulante modifiable
Important
Cette fonctionnalité nécessite Windows 10 version 1809 (SDK 17763) ou ultérieure.
Par défaut, une liste déroulante permet à l’utilisateur d’effectuer son choix dans une liste d’options prédéfinie. Toutefois, dans certains cas, la liste contient uniquement un sous-ensemble de valeurs valides et l’utilisateur doit être en mesure d’entrer d’autres valeurs que celles listées. Pour ce faire, vous pouvez rendre la liste déroulante modifiable.
Pour rendre une liste déroulante modifiable, définissez la propriété IsEditable sur true. Gérez ensuite l’événement TextSubmitted pour traiter la valeur entrée par l’utilisateur.
Par défaut, la valeur de la propriété SelectedItem est mise à jour quand l’utilisateur valide le texte personnalisé. Vous pouvez remplacer ce comportement en définissant Handled sur true dans les arguments de l’événement TextSubmitted. Quand l’événement est marqué comme étant géré, la liste déroulante n’effectue aucune action supplémentaire après l’événement et est conservée à l’état de modification. SelectedItem n’est pas mis à jour.
Cet exemple montre une liste déroulante modifiable simple. La liste contient des chaînes simples, et toute valeur entrée par l’utilisateur est utilisée comme entrée.
Un sélecteur de noms utilisés récemment permet à l’utilisateur d’entrer des chaînes personnalisées. La liste « RecentlyUsedNames » contient des valeurs parmi lesquelles l’utilisateur peut effectuer son choix, mais il peut également ajouter une nouvelle valeur personnalisée. La propriété « CurrentName » représente le nom actuellement entré.
<ComboBox IsEditable="true"
ItemsSource="{x:Bind RecentlyUsedNames}"
SelectedItem="{x:Bind CurrentName, Mode=TwoWay}"/>
Texte envoyé
Vous pouvez gérer l’événement TextSubmitted pour traiter la valeur entrée par l’utilisateur. Dans le gestionnaire d’événement, vous vérifiez généralement que la valeur entrée par l’utilisateur est valide, puis utilisez la valeur dans votre application. Selon la situation, vous pouvez également ajouter la valeur à la liste des options de la zone de liste modifiable pour une utilisation ultérieure.
L’événement TextSubmitted se produit quand les conditions ci-après sont remplies :
- La propriété IsEditable est true.
- L’utilisateur entre du texte qui ne correspond pas à une entrée existante dans la liste déroulante.
- L’utilisateur appuie sur Entrée ou déplace le focus à partir de la liste déroulante.
L’événement TextSubmitted n’a pas lieu si l’utilisateur entre du texte, puis navigue vers le haut ou vers le bas de la liste.
Exemple : validation de l’entrée et utilisation locale
Dans cet exemple, un sélecteur de taille de police contient un ensemble de valeurs correspondant à la gamme de tailles de police, mais l’utilisateur peut entrer des tailles de police qui ne se trouvent pas dans la liste.
Quand l’utilisateur ajoute une valeur non listée, la taille de police est mise à jour, mais la valeur n’est pas ajoutée à la liste des tailles de police.
Si la valeur nouvellement entrée n’est pas valide, vous utilisez SelectedValue pour rétablir la propriété Text à la dernière valeur correcte connue.
<ComboBox x:Name="fontSizeComboBox"
IsEditable="true"
ItemsSource="{x:Bind ListOfFontSizes}"
TextSubmitted="FontSizeComboBox_TextSubmitted"/>
private void FontSizeComboBox_TextSubmitted(ComboBox sender, ComboBoxTextSubmittedEventArgs e)
{
if (byte.TryParse(e.Text, out double newValue))
{
// Update the app's font size.
_fontSize = newValue;
}
else
{
// If the item is invalid, reject it and revert the text.
// Mark the event as handled so the framework doesn't update the selected item.
sender.Text = sender.SelectedValue.ToString();
e.Handled = true;
}
}
Exemple : validation de l’entrée et ajout à la liste
Ici, un sélecteur de couleur favorite contient les couleurs favorites les plus courantes (rouge, bleu, vert, orange), mais l’utilisateur peut entrer une couleur favorite qui ne se trouve pas dans la liste. Quand l’utilisateur ajoute une couleur valide (par exemple, rose), la couleur nouvellement entrée est ajoutée à la liste et définie comme « couleur favorite » active.
<ComboBox x:Name="favoriteColorComboBox"
IsEditable="true"
ItemsSource="{x:Bind ListOfColors}"
TextSubmitted="FavoriteColorComboBox_TextSubmitted"/>
private void FavoriteColorComboBox_TextSubmitted(ComboBox sender, ComboBoxTextSubmittedEventArgs e)
{
if (IsValid(e.Text))
{
FavoriteColor newColor = new FavoriteColor()
{
ColorName = e.Text,
Color = ColorFromStringConverter(e.Text)
}
ListOfColors.Add(newColor);
}
else
{
// If the item is invalid, reject it but do not revert the text.
// Mark the event as handled so the framework doesn't update the selected item.
e.Handled = true;
}
}
bool IsValid(string Text)
{
// Validate that the string is: not empty; a color.
}
Obtenir l’exemple de code
- Exemple de la galerie WinUI : consultez tous les contrôles XAML dans un format interactif.
Articles connexes
Windows developer
