Matière acrylique
Acrylique est un type de pinceau qui produit une texture translucide. Vous pouvez appliquer l’acrylique à des surfaces d’application pour ajouter de la profondeur et établir une hiérarchie visuelle.
API importantes : classe AcryliqueBrush, propriété Background, propriété Window.SystemBackdrop, classe DesktopAcrylicBackdrop
Acrylique en thème clair 
Acrylique dans le thème foncé 
Acrylique et le système Fluent Design
Le système Fluent Design vous aide à créer une interface utilisateur moderne et claire qui incorpore de la lumière, de la profondeur, du mouvement, des matières et une mise à l’échelle. Acrylique est un composant du système Fluent Design qui permet d’ajouter des textures physiques (matières) et de la profondeur à votre application. Pour plus d’informations, consultez Fluent Design - Material.
Types de fusions d’acrylique
La caractéristique la plus remarquable de l’acrylique est sa transparence. Il existe deux types de mélange acrylique qui changent ce qui est visible par le matériau :
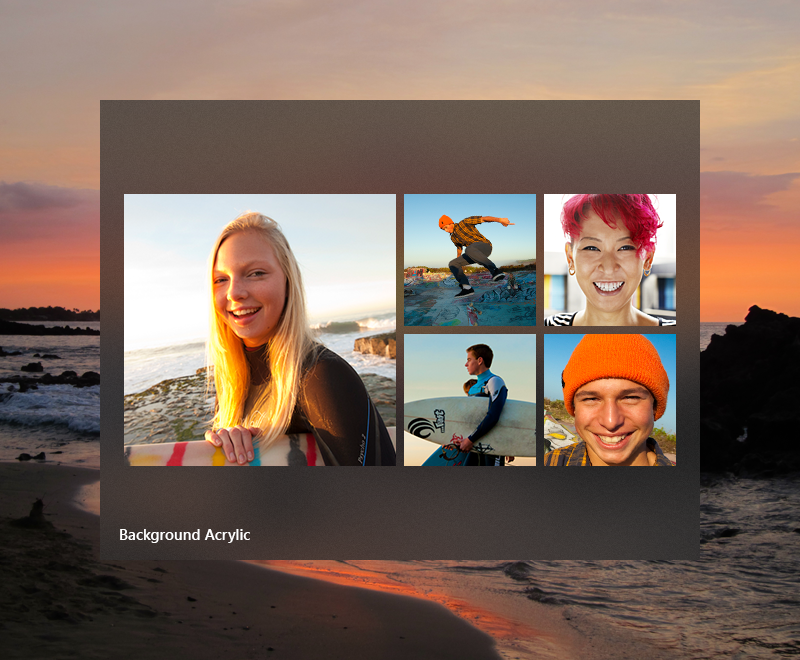
- L’acrylique d’arrière-plan révèle le papier peint du bureau et d’autres fenêtres qui se trouvent derrière l’application actuellement active, en ajoutant une profondeur entre les fenêtres d’application tout en célébrant les préférences de personnalisation de l’utilisateur.
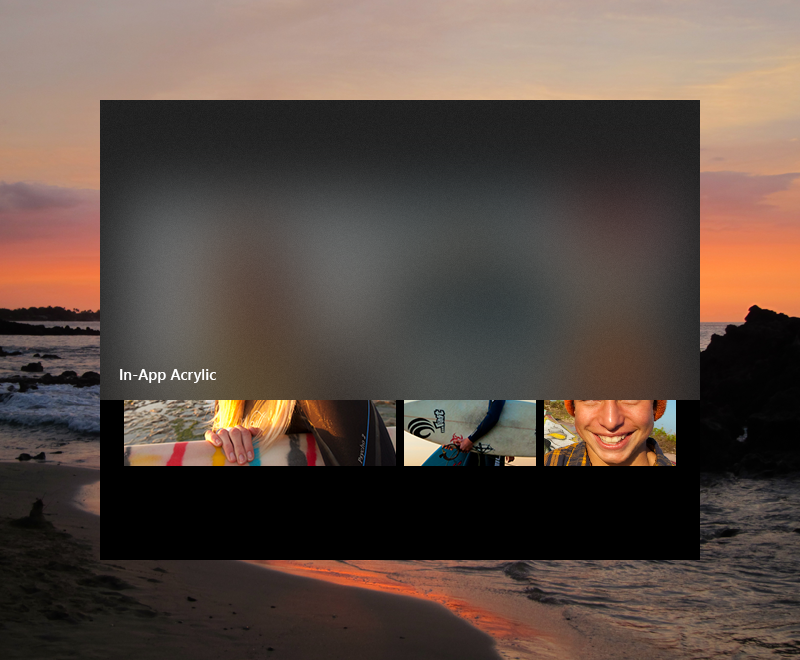
- Acrylique dans l’application ajoute de la profondeur dans le cadre de l’application, en fournissant à la fois une mise au point et une hiérarchie.


Évitez de calquer plusieurs surfaces acryliques : plusieurs couches d’acrylique d’arrière-plan peuvent créer des illusions optiques distraites.
Quand utiliser l’acrylique
Tenez compte des modèles d’utilisation suivants pour décider comment incorporer l’acrylique au mieux dans votre application.
Surfaces temporaires
- Utilisez l’acrylique d’arrière-plan pour les éléments d’interface utilisateur temporaires.
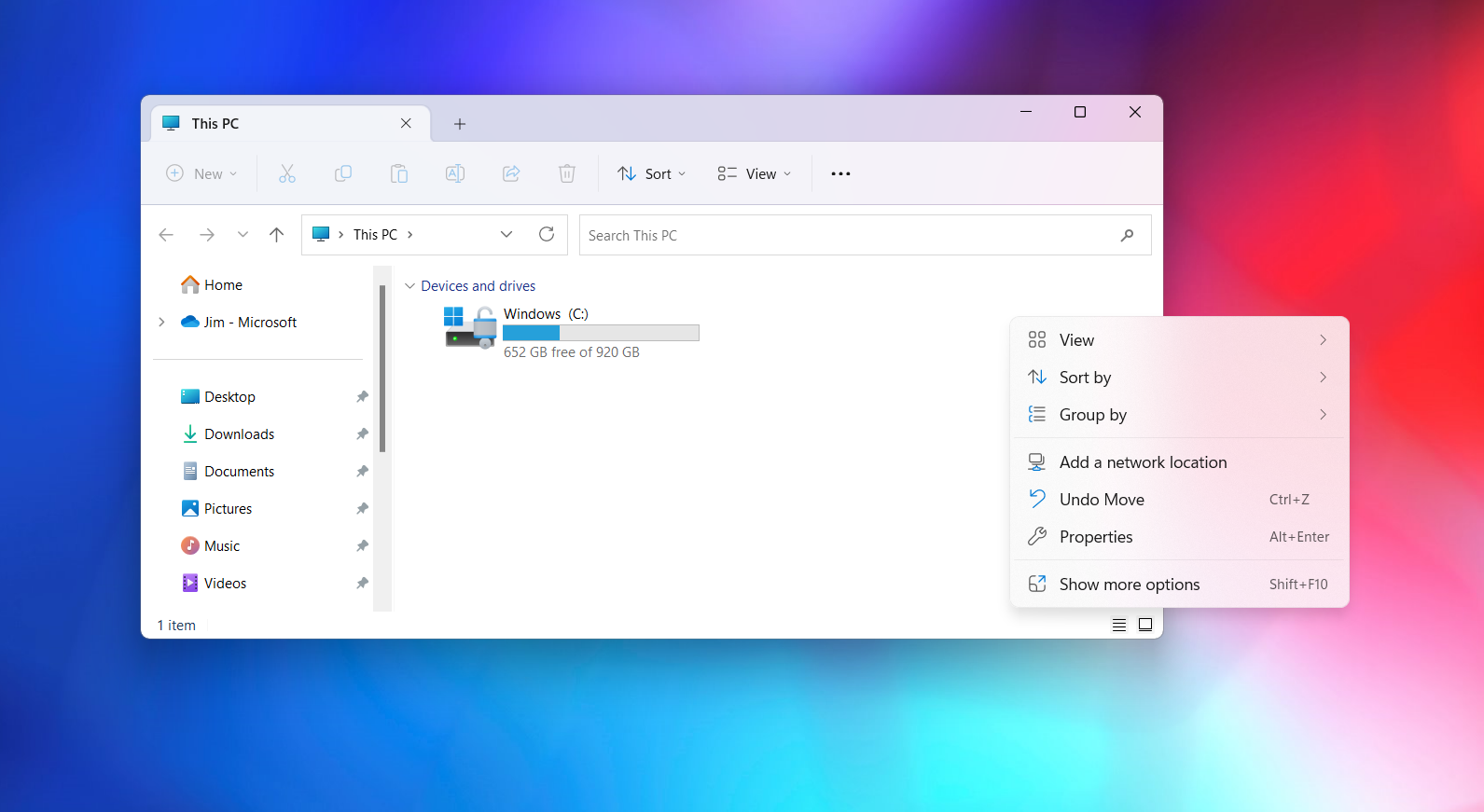
Pour les applications avec des menus contextuels, des menus volants, des fenêtres contextuelles non modales ou des volets d’affichage clair, nous vous recommandons d’utiliser l’acrylique d’arrière-plan, en particulier si ces surfaces dessinent en dehors du cadre de la fenêtre d’application principale. L’utilisation de l’acrylique dans les scénarios temporaires permet de maintenir une relation visuelle avec le contenu qui a déclenché l’interface utilisateur temporaire.

De nombreux contrôles XAML dessinent l’acrylique par défaut. MenuFlyout, AutoSuggestBox, ComboBox et contrôles similaires avec des fenêtres contextuelles d’abandon clair utilisent toutes l’acrylique lors de l’ouverture.
Prise en charge de l’interface utilisateur et des volets verticaux
- Utilisez l’acrylique dans l’application pour prendre en charge l’interface utilisateur, par exemple sur des surfaces qui peuvent chevaucher le contenu lors du défilement ou de l’interaction avec.
Si vous utilisez l’acrylique dans l’application sur des surfaces de navigation, envisagez d’étendre le contenu sous le volet acrylique pour améliorer le flux dans votre application. L’utilisation de NavigationView vous permet de procéder automatiquement. Toutefois, pour éviter de créer un effet de rayures, évitez de placer plusieurs éléments en acrylique bord à bord. Cela peut créer une sorte de rayure indésirable à la jointure entre deux surfaces floues. L’acrylique est un outil permettant d’apporter une harmonie visuelle à vos conceptions, mais lorsqu’il est utilisé de manière incorrecte, cela peut entraîner un bruit visuel.
Pour les volets verticaux ou les surfaces qui aident à compartimenter le contenu de votre application, nous vous recommandons d’utiliser un arrière-plan opaque plutôt que l’acrylique. Si vos volets verticaux s’ouvrent par-dessus le contenu, comme dans les modes Compact ou Minimal de NavigationView, nous vous conseillons d’utiliser l’acrylique dans l’application pour conserver le contexte de la page lorsque ce type de volet est ouvert.
Remarque
Le rendu des surfaces acryliques sollicite les ressources du processeur graphique de manière intensive, ce qui peut accroître la consommation d’énergie de l’appareil et réduire l’autonomie de sa batterie. Les effets acryliques sont automatiquement désactivés lorsqu’un appareil entre en mode Économiseur de batterie. Les utilisateurs peuvent désactiver les effets acryliques pour toutes les applications en désactivant les effets transparence dans les couleurs de personnalisation > des paramètres>.
Convivialité et capacité d’adaptation
L’acrylique adapte automatiquement son apparence à un vaste éventail d’appareils et de contextes.
En mode Contraste élevé, les utilisateurs continuent de voir la couleur d’arrière-plan qu’ils ont choisie, au lieu de l’acrylique. En outre, l’acrylique en arrière-plan et l’acrylique dans l’application apparaissent toutes deux comme une couleur unie :
- Lorsque l’utilisateur désactive les effets de transparence dans les couleurs de personnalisation > des paramètres>.
- Lorsque le mode Économiseur de batterie est activé.
- Lorsque l’application s’exécute sur du matériel bas de gamme.
En outre, seule l’acrylique en arrière-plan remplace sa translucidité et sa texture par une couleur unie :
- Lorsqu’une fenêtre d’application sur le bureau est désactivée.
- Lorsque l’application s’exécute sur Xbox, HoloLens ou en mode tablette.
Considérations relatives à la lisibilité
Il est important de s’assurer que tout texte présenté par votre application aux utilisateurs répond aux proportions de contraste (voir exigences en matière de texte accessible). Nous avons optimisé les ressources acryliques de sorte que le texte respecte les ratios de contraste sur l’acrylique. Nous vous déconseillons de placer du texte couleur accentuation sur vos surfaces acryliques, car ces combinaisons ne sont probablement pas en mesure de passer les exigences minimales de rapport de contraste à la taille de police 14px par défaut. Essayez d’éviter de placer des liens hypertexte sur des éléments acryliques. En outre, si vous choisissez de personnaliser la couleur de teinte acrylique ou le niveau d’opacité, gardez à l’esprit l’impact sur la lisibilité.
Appliquer l’acrylique dans votre application
Important
La façon dont vous appliquez l’acrylique d’arrière-plan diffère entre WinUI 3 et WinUI 2/UWP.
WinUI 2/UWP : la classe AcryliqueBrush a une propriété BackgroundSource qui spécifie si vous souhaitez un arrière-plan ou une acrylique dans l’application. Vous utilisez un acryliqueBrush pour appliquer les deux types d’acrylique. Consultez les classes AcryliqueBrush pour obtenir des informations et des exemples spécifiques : Microsoft.UI.Xaml.Media.AcryliqueBrush (WinUI 2), Windows.UI.Xaml.Media.AcryliqueBrush (UWP).
WinUI 3 : La classe AcryliqueBrush prend uniquement en charge l’acrylique dans l’application. Vous utilisez la classe DesktopAcrylicBackdrop pour appliquer l’acrylique d’arrière-plan.
Acrylique en arrière-plan
Pour appliquer l’acrylique d’arrière-plan dans une application WinUI 3, définissez la propriété de l’élément SystemBackdrop sur une instance de DesktopAcrylicBackdrop. Pour plus d’informations, consultez Appliquer des matériaux Mica ou Acrylique dans les applications de bureau pour Windows 11.
Ces éléments ont une SystemBackdrop propriété :
- CommandBarFlyoutCommandBar.SystemBackdrop
- ContentIsland.SystemBackdrop
- DesktopWindowXamlSource.SystemBackdrop
- FlyoutBase.SystemBackdrop
- MenuFlyoutPresenter.SystemBackdrop
- Popup.SystemBackdrop
- Window.SystemBackdrop
Acrylique dans l’application
Vous pouvez appliquer l’acrylique dans l’application aux surfaces de votre application à l’aide d’un acrylique XAML ou de ressources de thème prédéfinies AcrylicBrush .
WinUI inclut une collection de ressources de thème de pinceau qui respectent le thème de l’application et revient aux couleurs unie en fonction des besoins. Pour peindre une surface spécifique, appliquez l’une des ressources de thème aux arrière-plans d’élément comme vous le feriez pour appliquer n’importe quelle autre ressource de pinceau.
<Grid Background="{ThemeResource AcrylicInAppFillColorDefaultBrush}">
Remarque
Vous pouvez afficher ces ressources dans le fichier de ressources de thème AcryliqueBrush, dans le dépôt GitHub microsoft-ui-xaml.
Pour WinUI 2, les ressources qui incluent l’arrière-plan dans leurs noms représentent l’acrylique d’arrière-plan, tandis que InApp fait référence à l’acrylique dans l’application.
WinUI 3 inclut les ressources en arrière-plan pour la compatibilité, mais elles se comportent de la même façon que les ressources InApp .
Pinceau acrylique personnalisé
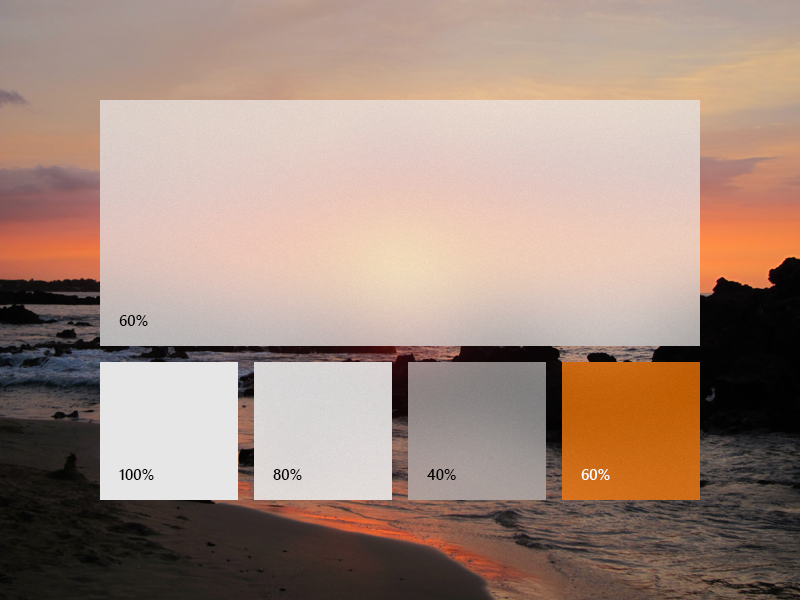
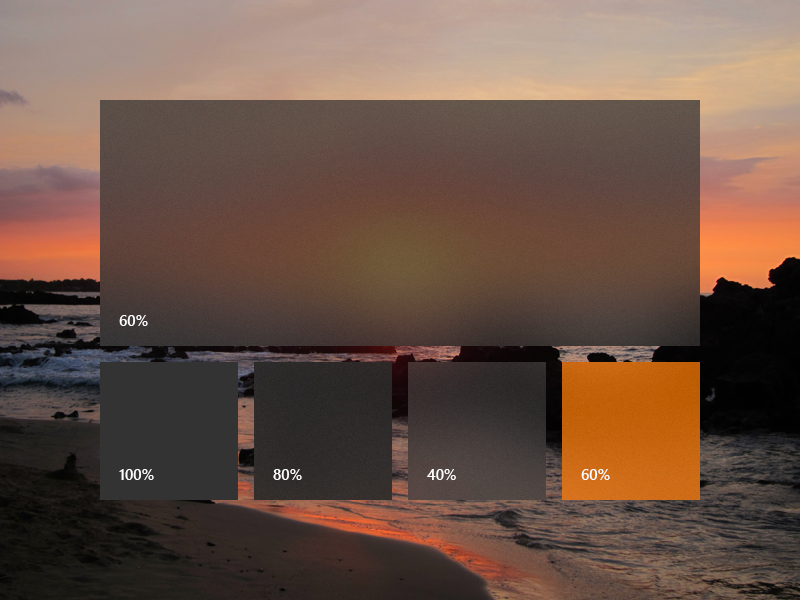
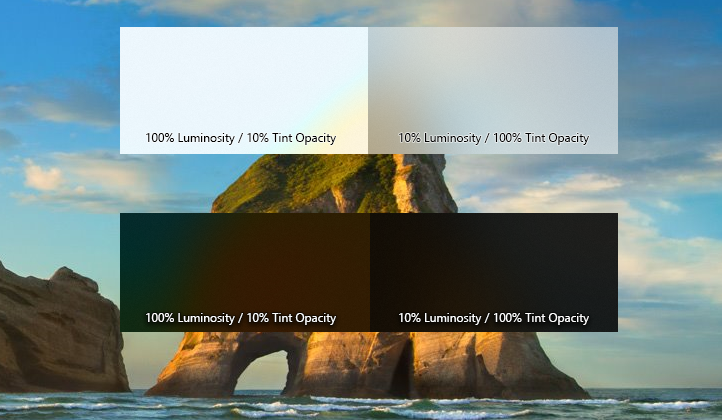
Vous pouvez choisir d’ajouter une teinte de couleur à l’acrylique de votre application pour afficher la personnalisation ou fournir un équilibre visuel avec d’autres éléments sur la page. Pour afficher la couleur plutôt que les nuances de gris, vous devez définir vos propres pinceaux acryliques à l’aide des propriétés suivantes.
- TintColor : couleur ou teinte de la couche de superposition.
- TintOpacity : opacité de la couche de couleur.
- TintLuminosityOpacity : contrôle la quantité de saturation de l’arrière-plan autorisée filtrer au travers de la surface acrylique.
- BackgroundSource : (WinUI 2/UWP uniquement) indicateur pour spécifier si vous souhaitez utiliser l’arrière-plan ou l’acrylique dans l’application.
- FallbackColor : couleur unie qui remplace l’acrylique en mode Économiseur de batterie. Pour l’acrylique d’arrière-plan, la couleur de secours remplace également l’acrylique lorsque votre application n’est pas dans la fenêtre de bureau active.



Pour ajouter un pinceau acrylique, définissez les trois ressources pour les thèmes sombres, lumineux et à contraste élevé. En contraste élevé, nous vous recommandons d’utiliser un SolidColorBrush avec le même x:Key que l’acrylique foncé/clair.
Remarque
Si vous ne spécifiez pas de TintLuminosityOpacity valeur, le système ajuste automatiquement sa valeur en fonction de votre TintColor et de TintOpacity.
<ResourceDictionary.ThemeDictionaries>
<ResourceDictionary x:Key="Default">
<AcrylicBrush x:Key="MyAcrylicBrush"
BackgroundSource="HostBackdrop"
TintColor="#FFFF0000"
TintOpacity="0.8"
TintLuminosityOpacity="0.5"
FallbackColor="#FF7F0000"/>
</ResourceDictionary>
<ResourceDictionary x:Key="HighContrast">
<SolidColorBrush x:Key="MyAcrylicBrush"
Color="{ThemeResource SystemColorWindowColor}"/>
</ResourceDictionary>
<ResourceDictionary x:Key="Light">
<AcrylicBrush x:Key="MyAcrylicBrush"
BackgroundSource="HostBackdrop"
TintColor="#FFFF0000"
TintOpacity="0.8"
TintLuminosityOpacity="0.5"
FallbackColor="#FFFF7F7F"/>
</ResourceDictionary>
</ResourceDictionary.ThemeDictionaries>
L’exemple suivant montre comment déclarer un acryliqueBrush dans le code.
AcrylicBrush myBrush = new AcrylicBrush();
myBrush.TintColor = Color.FromArgb(255, 202, 24, 37);
myBrush.FallbackColor = Color.FromArgb(255, 202, 24, 37);
myBrush.TintOpacity = 0.6;
grid.Fill = myBrush;
Pratiques conseillées et déconseillées
- Utilisez l’acrylique sur des surfaces temporaires.
- Étendez l’acrylique à au moins un bord de votre application pour offrir une expérience transparente en se mélangeant subtilement avec l’environnement de l’application.
- Ne placez pas l’acrylique de bureau sur de grandes surfaces d’arrière-plan de votre application.
- Ne placez pas plusieurs volets acryliques en regard des uns des autres, car cela entraîne une couture visible indésirable.
- Ne placez pas de texte couleur accentuation sur des surfaces acryliques.
Comment nous avons conçu l’acrylique
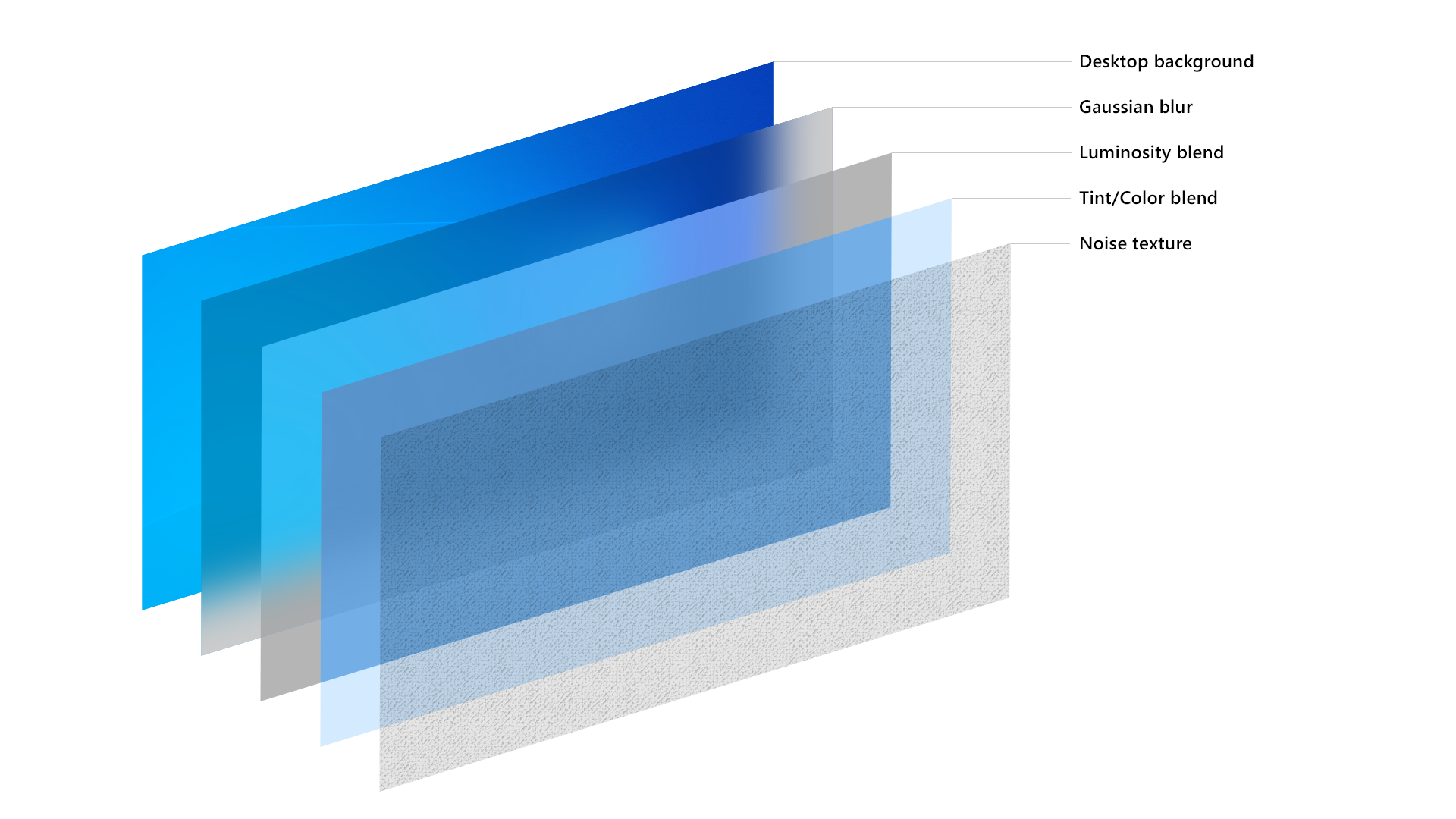
Nous avons affiné les composants clés de l’acrylique pour arriver à son apparence et ses propriétés uniques. Nous avons commencé par la translucence, le flou et le bruit pour ajouter une profondeur visuelle et une dimension à des surfaces plates. Nous avons ajouté au mode de fusion une couche d’exclusion pour préserver le contraste et la lisibilité de l’interface utilisateur placée sur un arrière-plan acrylique. Enfin, nous avons ajouté des teintes de couleur pour permettre la personnalisation. Ces couches s’additionnent pour constituer un support pratique et moderne.

La recette de l’acrylique est la suivante : arrière-plan, flou, fusion d’exclusion, superposition de couleurs/teintes, bruit
Exemples
L’application WinUI 3 Gallery comprend des exemples interactifs de la plupart des contrôles et des fonctionnalités WinUI 3. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
Articles connexes
Windows developer
