Améliorer l'interface utilisateur avec la couche Visual (SDK d'application Windows/WinUI 3)
La couche visuelle dans le SDK d'application Windows/WinUI 3 fournit une API hautement performante en mode conservé pour les graphiques, les effets, les animations et les entrées. C'est la base de toutes les interfaces utilisateur sur tous les appareils Windows.
Les types dans Microsoft.UI.Composition forment l'implémentation du SDK d'application Windows/WinUI 3 de la couche Visual. Cette couche est très similaire à la couche Visual UWP, qui est mise en œuvre dans l’espace de noms Windows.UI.Composition. Les différences entre les deux et les fonctionnalités manquantes du kit SDK d’application Windows/couche Visual WinUI 3 sont détaillées ci-dessous.
Différences par rapport à UWP
La principale différence entre Microsoft.UI.Composition et la couche Visual UWP est l’espace de noms. Microsoft.UI.Composition fournit un accès à des fonctionnalités presque identiques à celles de la couche Visual UWP, dans les scénarios les plus couramment utilisés. Mais il existe des exceptions et des différences.
Le kit SDK d'application Windows/WinUI 3 utilise Microsoft.UI.Composition pour décrire une arborescence de Visuals individuels. Ces Visuals sont ensuite composés pour créer le rendu complet de la fenêtre. Il est très similaire au fonctionnement de Windows.UI.Composition (pour les applications UWP). Mais une grande différence est que le compositeur Microsoft.UI.Composition s'exécute entièrement dans une application SDK d'application Windows, et qu'il n'a accès qu'aux pixels qu'il a dessinés. Cela signifie que tout contenu externe (contenu qui n'a pas été dessiné par le compositeur) est inconnu du compositeur. Il en résulte certaines limitations.
Un exemple de contenu externe est le (Microsoft.UI.Xaml.Controls) MediaPlayerElement. La pile multimédia Windows fournit au code XAML une poignée de chaîne d'échange de média opaque. XAML transmet cette poignée au compositeur, qui la transmet à son tour à Windows (via Windows.UI.Composition) pour qu'il l'affiche. Plus précisément, comme le compositeur ne peut voir aucun des pixels de la chaîne d'échange de médias, il ne peut pas les intégrer dans le rendu global de la fenêtre. Au lieu de cela, il donne la chaîne d'échange de médias à Windows pour qu'elle soit rendue sous le rendu du compositeur, avec un trou découpé dans le rendu du compositeur afin de permettre à la chaîne d'échange de médias qui se trouve en dessous d'elle d'être visible. Voici une visualisation de cette configuration.
En général, l'approche permet au contenu externe (comme les chaînes d'échange) de faire partie du rendu global de la fenêtre. Elle permet toujours à d'autres contenus dessinés par le compositeur de chevaucher le contenu externe – par exemple, le rendu MediaTransportControls de XAML sur le média. Mais il n’autorise pas d’interactions d’effets plus avancées avec ce contenu externe. Cela s’applique à toutes les approches que vous pourriez utiliser pour intégrer une chaîne d’échange dans une vue : soit via XAML (par exemple, via SwapChainPanel), soit via Composition (par exemple, à l’aide d’ICompositorInterop::CreateCompositionSurfaceForSwapChain).
Dans le SDK d'application Windows/WinUI 3, les API suivantes créent tous du contenu externe.
- MediaPlayerElement
- SwapChainPanel
- WebView2
- MicaBackdrop et DesktopAcrylicBackdrop, ainsi que les MicaController et DesktopAcrylicController sous-jacents qu'ils utilisent.
Le modèle de traitement du contenu externe décrit ci-dessus crée ces limitations :
- Il n'est pas possible de placer le contenu du compositeur derrière le contenu externe (c'est-à-dire derrière/sous la(es) couches(s) externe(s) dans le diagramme ci-dessus). Par exemple, il n'est pas possible de donner à un WebView2 un arrière-plan transparent pour pouvoir voir des boutons XAML ou des images derrière celui-ci. Les seules choses qui peuvent se trouver derrière le contenu externe sont d'autres contenus externes et l'arrière-plan de la fenêtre. En conséquence, nous déconseillons/désactivons la transparence pour le contenu externe.
- Il n'est pas possible d'échantillonner le contenu du compositeur à partir d'un contenu externe. Par exemple, AcryliqueBrush n'est pas en mesure d'échantillonner et de flouter les pixels d'un MediaPlayerElement. AcryliqueBrush échantillonne l'image du compositeur, qui est noir transparent pour les zones de contenu externe. Le noir transparent sera donc ce qu'AcrylicBrush floute. De même, AcryliqueBrush devant un MicaBackdrop ou DesktopAcrylicBackdrop ne peut voir aucune couleur que ces toiles de fond dessinent. Au contraire, le pinceau floute le noir transparent.
- Un autre scénario connu sous le nom d'inversion de destination est utilisé pour le point d'insertion des contrôles de zone de texte afin d'inverser les pixels devant lesquels se trouve le point d'insertion de texte. Cette inversion échantillonne de la même manière la surface du compositeur, et elle sera affectée si la zone de texte n'a pas d'arrière-plan opaque dessiné par le compositeur.
- Étant donné que WinUI 3 SwapChainPanel crée du contenu externe, il ne prend pas en charge la transparence. Il ne prend pas en charge l'application d'AcrylicBrush et d'autres effets qui utilisent un CompositionBackdropBrush devant lui. AcrylicBrush et ces autres effets basés sur CompositionBackdropBrush ne sont pas en mesure d'échantillonner à partir d'un SwapChainPanel.
- Dans les applications de bureau (une application WinUI 3 est une application de bureau), Window.Current est
null. Vous ne pouvez donc pas récupérer une instance de Compositeur à partir deWindow.Current.Compositor. Dans les applications XAML (WinUI 3 et UWP), nous vous recommandons d'appeler ElementCompositionPreview.GetElementVisual(UIElement) pour obtenir un Visual de Composition et de récupérerCompositorde la propriété Compositeur du visuel. Dans les cas où vous n'avez pas accès à un UIElement (par exemple, si vous créez un CompositionBrush dans une bibliothèque de classes), vous pouvez appeler CompositionTarget.GetCompositorForCurrentThread.
Pour plus d'informations sur la couche Visual, reportez-vous à Vue d'ensemble de la couche Visual dans la documentation UWP. Dans la plupart des cas, la documentation et les exemples sont également applicables à Microsoft.UI.Composition.
Conditions préalables à l'utilisation de Microsoft.UI.Composition
Pour utiliser les API Microsoft.UI.Composition dans le SDK d'application Windows/WinUI 3 :
- Téléchargez et installez la dernière version du SDK d'application Windows. Pour plus d’informations, consultez Démarrer le développement d’applications Windows.
- Créez un projet comme décrit dans Démarrer le développement d’applications Windows, ou suivez les instructions pour utiliser le Kit de développement logiciel (SDK) d’application Windows dans un projet existant.
Pour en savoir plus sur la disponibilité de Microsoft.UI.Composition dans le SDK d'application Windows/WinUI 3, reportez-vous aux canaux de publication.
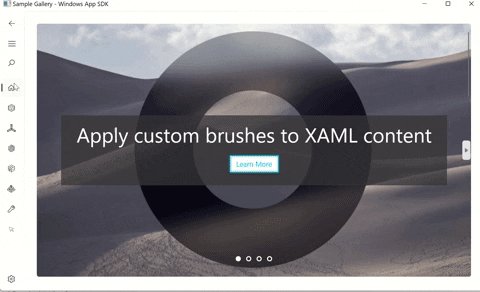
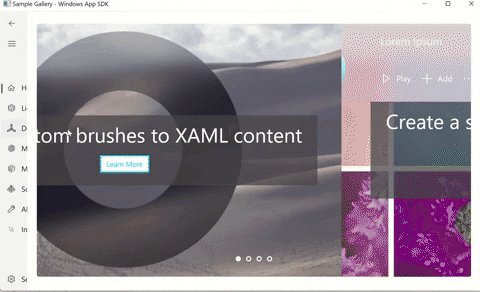
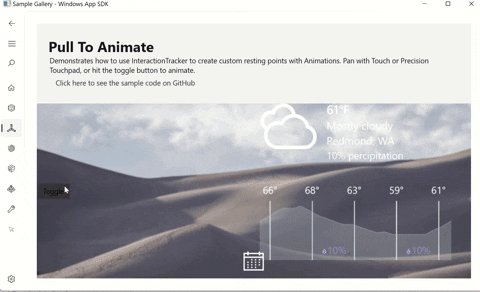
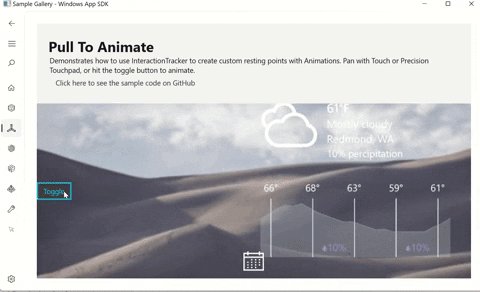
Galerie d'exemples de Windows Composition
Nous avons mis à jour la galerie d'exemples de Windows Composition pour qu'elle prenne désormais en compte les API de composition du SDK d'application Windows. Visitez WindowsCompositionSamples pour voir les API Microsoft.UI.Composition en action.

Rubriques connexes
Windows developer

