Bien démarrer avec WinUI 2
WinUI 2.8 est la dernière version stable de WinUI qui peut être utilisée pour générer des applications UWP de production (et des applications de bureau utilisant XAML Islands).
La bibliothèque est disponible sous forme de package NuGet qui peuvent être ajoutés à un projet Visual Studio nouveau ou existant.
Remarque
Pour plus d'informations sur la création d'applications de bureau Windows avec la dernière version de WinUI 3, consultez WinUI 3.
Télécharger et installer WinUI
Téléchargez Visual Studio 2022 et veillez à choisir la charge de travail Développement pour la plateforme Windows universelle dans le programme d’installation de Visual Studio.
Ouvrez un projet existant ou créez un projet à l’aide du modèle Application vide sous Visual C# -> Windows -> Universel, ou le modèle approprié pour la projection de votre langage.
Important
Pour utiliser WinUI 2.8, vous devez définir TargetPlatformVersion >= 10.0.18362.0 et TargetPlatformMinVersion >= 10.0.17763.0 dans les propriétés du projet.
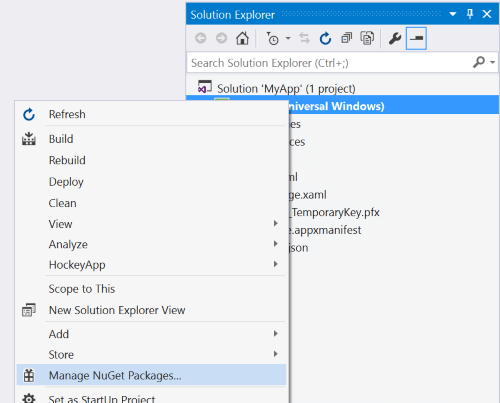
Dans le volet Explorateur de solutions, cliquez avec le bouton droit sur le nom de votre projet, puis sélectionnez Gérer les packages NuGet.

Panneau Explorateur de solutions, montrant l’utilisateur cliquant avec le bouton droit sur le projet, et l’option Gérer les packages NuGet mise en évidence.Dans le Gestionnaire de package NuGet, sélectionnez l’onglet Parcourir et recherchez Microsoft.UI.Xaml ou WinUI. Sélectionnez les packages NuGet de WinUI que vous souhaitez utiliser (le package Microsoft.UI.Xaml contient des fonctionnalités et des contrôles Fluent adaptés à toutes les applications). Cliquez sur Installer.
Cochez la case « Inclure la préversion » pour voir les dernières préversions qui incluent de nouvelles fonctionnalités expérimentales.

Boîte de dialogue Gestionnaire de package NuGet, montrant l’onglet Parcourir avec le terme « winui » dans le champ de recherche et la case « Inclure la préversion » cochée.Ajoutez les ressources de thème WinUI à votre fichier App.xaml.
Il existe deux façons de procéder, selon que vous disposez ou non de ressources d’application supplémentaires.
a. Si vous n’avez pas besoin d’autres ressources d’application, ajoutez l’élément de ressources WinUI
<XamlControlsResourcescomme indiqué dans l’exemple suivant :<Application x:Class="ExampleApp.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" RequestedTheme="Light"> <Application.Resources> <XamlControlsResources xmlns="using:Microsoft.UI.Xaml.Controls" /> </Application.Resources> </Application>b. Si vous avez d’autres ressources, nous vous recommandons de les ajouter à
XamlControlsResources.MergedDictionaries. Cela fonctionne avec le système de ressources de la plateforme pour permettre les remplacements des ressourcesXamlControlsResources.<Application x:Class="ExampleApp.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:controls="using:Microsoft.UI.Xaml.Controls" RequestedTheme="Light"> <Application.Resources> <controls:XamlControlsResources> <controls:XamlControlsResources.MergedDictionaries> <ResourceDictionary Source="/Styles/Styles.xaml"/> <!-- Other app resources here --> </controls:XamlControlsResources.MergedDictionaries> </controls:XamlControlsResources> </Application.Resources> </Application>Ajoutez une référence au package WinUI pour les pages XAML et/ou les pages code-behind.
Dans votre page XAML, ajoutez une référence en haut de votre page.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"Dans votre code (si vous souhaitez utiliser les noms de types sans les qualifier), vous pouvez ajouter une directive using.
using MUXC = Microsoft.UI.Xaml.Controls;
Étapes supplémentaires pour un projet C++/WinRT
Quand vous ajoutez un package NuGet à un projet C++/WinRT, les outils génèrent un ensemble d’en-têtes de projection dans le dossier \Generated Files\winrt de votre projet. Pour placer ces fichiers d’en-têtes dans votre projet et permettre la résolution des références vers ces nouveaux types, vous pouvez les inclure dans votre fichier d’en-têtes précompilé (généralement pch.h). Voici un exemple qui contient les fichiers d’en-têtes générés pour le package Microsoft.UI.Xaml.
// pch.h
...
#include <winrt/Microsoft.UI.Xaml.Automation.Peers.h>
#include <winrt/Microsoft.UI.Xaml.Controls.Primitives.h>
#include <winrt/Microsoft.UI.Xaml.Media.h>
#include <winrt/Microsoft.UI.Xaml.XamlTypeInfo.h>
...
Pour obtenir une procédure pas à pas complète sur l’ajout d’une prise en charge simple de WinUI à un projet C++/WinRT, consultez Exemple de WinUI C++/WinRT simple.
Contribution à WinUI
Vous pouvez nous faire part de vos rapports de bogues, demandes de fonctionnalités et contributions au code communautaire dans le référentiel microsoft-ui-xaml sur GitHub.
Autres ressources
Si vous débutez avec UWP, nous vous recommandons de consulter les pages Prise en main du développement UWP sur le portail des développeurs.
Windows developer
