Bien démarrer avec Next.js sur Windows
Guide conçu pour vous aider à installer le framework web Next.js et à être opérationnel sur Windows.
Next.js est un framework JavaScript adapté à la création d’applications web basées sur React, offrant une prise en charge des applications web rendues côté serveur et statiques. Conçu avec les meilleures pratiques à l’esprit, Next.js vous permet de créer des applications web « universelles » de manière cohérente, et ce, avec une configuration minimale. Ces applications web « universelles » rendues par serveur, également appelées « isomorphes », partagent du code entre le client et le serveur. Next.js permet aux développeurs de créer facilement des applications web rapides, évolutives et adaptées au SEO.
Pour en découvrir plus sur React et d’autres frameworks JavaScript basés sur React, consultez la page Vue d’ensemble de React.
Prerequisites
Ce guide part du principe que vous avez déjà suivi les étapes de configuration de votre environnement de développement Node.js, y compris les étapes suivantes :
- Installer la dernière version de Windows 10 (version 1903+, Build 18362+) ou Windows 11
- Installer le Sous-système Windows pour Linux (WSL), y compris une distribution Linux (comme Ubuntu) et s’assurer qu’elle s’exécute en mode WSL 2. Pour le vérifier, ouvrez PowerShell et entrez :
wsl -l -v. - Installer Node.js sur WSL 2 : cela comprend un gestionnaire de version, un gestionnaire de package, Visual Studio Code et l’extension Remote Development.
Nous vous recommandons d’utiliser le Sous-système Windows pour Linux quand vous travaillez avec des applications NodeJS afin d’améliorer la vitesse des performances, la compatibilité des appels système et la parité lors de l’exécution de serveurs Linux ou de conteneurs Docker.
Important
L’installation d’une distribution Linux avec WSL crée un répertoire pour le stockage des fichiers : \\wsl\Ubuntu-20.04 (remplacez Ubuntu-20.04 par la distribution Linux que vous utilisez). Pour ouvrir ce répertoire dans l’Explorateur de fichiers Windows, ouvrez votre ligne de commande WSL, sélectionnez votre répertoire de base en utilisant cd ~, puis entrez la commande explorer.exe . Veillez à ne pas installer NodeJS ou stocker les fichiers sur lesquels vous travaillerez sur le lecteur C monté (/mnt/c/Users/yourname$). Cela ralentit considérablement les temps d’installation et de génération.
Installer Next.js
Pour installer Next.js, incluant l’installation de next, react et react-dom :
Ouvrez une ligne de commande WSL (par exemple, Ubuntu).
Créez un dossier pour le nouveau projet :
mkdir NextProjects, puis accédez à ce répertoire :cd NextProjects.Installez Next.js et créez un projet (en remplaçant « my-next-app » par le nom que vous souhaitez donner à votre application) :
npx create-next-app@latest my-next-app.Une fois le package installé, modifiez les répertoires dans votre nouveau dossier d’application,
cd my-next-app, puis utilisezcode .pour ouvrir votre projet Next.js dans VS Code. Vous pourrez ainsi examiner l’infrastructure Next.js créée pour votre application. Notez que VS Code a ouvert votre application dans un environnement WSL-Remote (comme indiqué dans l’onglet vert situé en bas à gauche de votre fenêtre de VS Code). Cela signifie que lorsque vous utilisez VS Code à des fins d'édition sur le système d’exploitation Windows, il continue d'exécuter votre application sur le système d’exploitation Linux.
Trois commandes sont à connaître une fois Next.js installé :
npm run devpour démarrer Next.js en mode de développement.npm run buildpour générer l’application pour une utilisation de production.npm startpour démarrer un serveur de production Next.js.
Ouvrez le terminal WSL intégré à VS Code (Afficher > Terminal). Assurez-vous que le chemin du terminal pointe vers le répertoire de votre projet (par ex.
~/NextProjects/my-next-app$). Essayez ensuite d’exécuter une instance de développement de votre nouvelle application Next.js à l’aide de :npm run devLe serveur de développement local démarre et une fois les pages de votre projet générées, votre terminal affiche
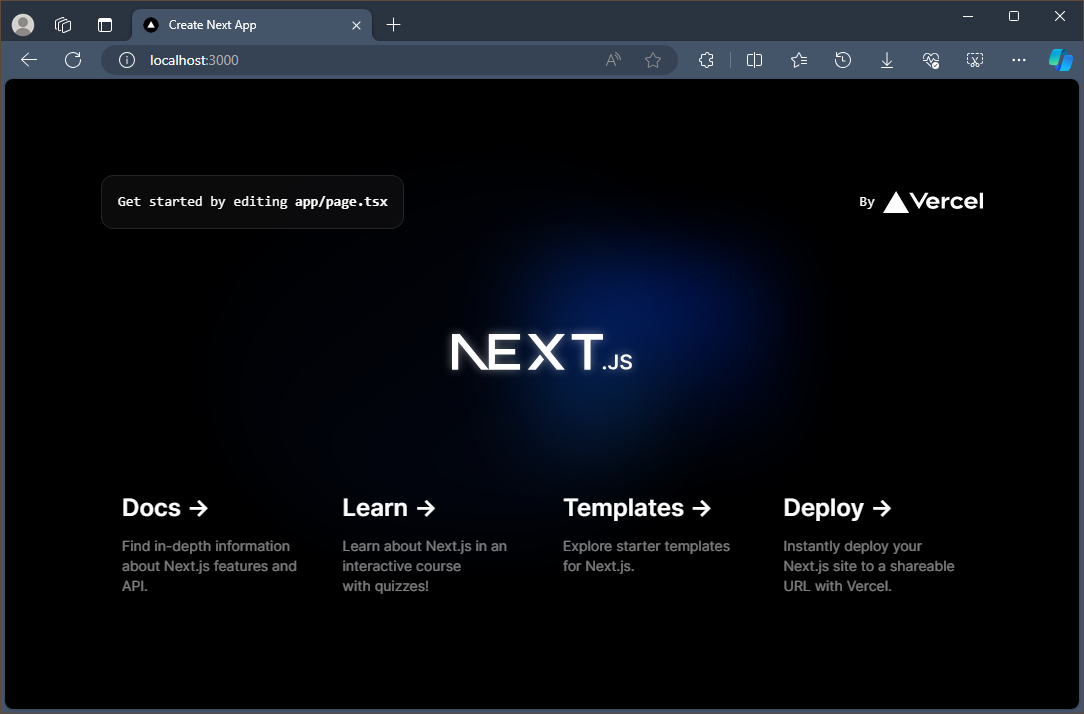
- Local: http://localhost:3000 ✔ ReadySélectionnez ce lien localhost pour ouvrir votre nouvelle application Next.js dans un navigateur web.

Ouvrez le fichier
app/page.tsxdans votre éditeur VS Code. RecherchezGet started by editing..et remplacez tout ce qui se trouve à l'intérieur de la balise<p>parThis is my new Next.js app!the page title. Avec votre navigateur Web toujours ouvert sur localhost:3000, enregistrez la modification. Vous pouvez constater que la fonctionnalité de rechargement à chaud compile et met à jour automatiquement votre modification dans le navigateur.
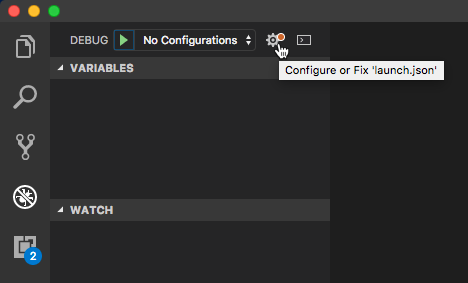
Pour utiliser le débogueur de VS Code avec votre application Next.js, sélectionnez la touche F5, ou accédez à Afficher > Déboguer (Ctrl+Maj+D), puis Afficher > Console de débogage (Ctrl+Maj+Y) dans la barre de menus. Si vous sélectionnez l’icône d’engrenage dans la fenêtre de débogage, un fichier de configuration de lancement (launch.json) est créé pour vous permettre d’enregistrer les détails de configuration du débogage. Pour plus d’informations, consultez Débogage VS Code.

Pour plus d'informations sur Next.js, consultez la documentation Next.js.
Windows developer
