Bien démarrer avec Nuxt.js sur Windows
Guide conçu pour vous aider à installer le framework web Nuxt.js et à être opérationnel sur Windows.
Nuxt.js est une infrastructure permettant de créer des applications JavaScript rendues côté serveur basées sur Vue.js, Node.js, WebPack et Babel.js. Elle s'inspire de Next.js. Il s’agit en fait d'un texte réutilisable de projet pour Vue. À l'instar de Next.js, l'infrastructure est conçue en tenant compte des meilleures pratiques et vous permet de créer des applications web « universelles » de manière simple et cohérente, avec pratiquement aucune configuration. Ces applications web rendues côté serveur « universelles » sont parfois appelées « isomorphes », ce qui signifie que le code est partagé entre le client et le serveur.
Pour en découvrir plus sur Vue, consultez la page Présentation de Vue.
Prerequisites
Ce guide part du principe que vous avez déjà suivi les étapes de configuration de votre environnement de développement Node.js, y compris les étapes suivantes :
- Installer le Sous-système Windows pour Linux (WSL), y compris une distribution Linux (comme Ubuntu) et s’assurer qu’elle s’exécute en mode WSL 2. Pour le vérifier, ouvrez PowerShell et entrez :
wsl -l -v. - Installer Node.js sur WSL 2 : cela comprend un gestionnaire de version, un gestionnaire de package, Visual Studio Code et l’extension Remote Development.
Nous vous recommandons d’utiliser le Sous-système Windows pour Linux quand vous travaillez avec des applications NodeJS afin d’améliorer la vitesse des performances et la compatibilité des appels système et à des fins de simulation lors de l’exécution de serveurs Linux ou de conteneurs Docker.
Important
L’installation d’une distribution Linux avec WSL crée un répertoire pour le stockage des fichiers : \\wsl\Ubuntu-20.04 (remplacez Ubuntu-20.04 par la distribution Linux que vous utilisez). Pour ouvrir ce répertoire dans l’Explorateur de fichiers Windows, ouvrez votre ligne de commande WSL, sélectionnez votre répertoire de base en utilisant cd ~, puis entrez la commande explorer.exe . Veillez à ne pas installer NodeJS ou stocker les fichiers sur lesquels vous travaillerez sur le lecteur C monté (/mnt/c/Users/yourname$). Cela ralentit considérablement les temps d’installation et de génération.
Installer Nuxt.js
Pour installer Nuxt.js, vous devez répondre à une série de questions portant sur le type de framework côté serveur intégré, le framework d’interface utilisateur, le framework de test, le mode, les modules et les linters à installer :
Ouvrez une ligne de commande WSL (par exemple, Ubuntu).
Créez un dossier pour le nouveau projet :
mkdir NuxtProjects, puis accédez à ce répertoire :cd NuxtProjects.Installez Nuxt.js et créez un projet (en remplaçant « my-nuxt-app » par le nom que vous souhaitez donner à votre application) :
npm create nuxt-app my-nuxt-app.Le programme d’installation Nuxt.js vous invite à répondre aux questions suivantes :
- Nom du projet : my-nuxtjs-app
- Description du projet : description de mon application Nuxt.js.
- Nom de l’auteur : J’utilise mon alias GitHub.
- Choisissez le gestionnaire de package : Yarn ou Npm - nous utilisons NPM pour nos exemples.
- Choisissez le framework d’interface utilisateur : aucun, Ant Design Vue, Bootstrap Vue, etc. Dans cet exemple, nous allons opter pour Vuetify, mais la communauté Vue a créé un document particulièrement intéressant qui compare ces infrastructures d’interface utilisateur afin de faciliter votre choix.
- Choisissez des frameworks de serveur personnalisés : Aucun, AdonisJs, Express, Fastify, etc. Dans cet exemple, nous allons opter pour Aucune, mais une comparaison des infrastructures serveur 2019-2020 est disponible sur le site Dev.to.
- Choisissez les modules Nuxt.js (utilisez la barre d’espace pour sélectionner les modules ou appuyez juste sur Entrée si vous n’en voulez pas) : Axios (pour simplifier les requêtes HTTP) ou la prise en charge de PWA (pour ajouter un service-worker, un fichier manifest.json, etc.). Dans cet exemple, nous n'ajoutons pas de module.
- Choisissez des outils de linting : ESLint, Prettier, fichiers indexés Lint. Nous allons opter pour ESLint (un outil permettant d'analyser votre code et de vous prévenir en cas d'erreurs).
- Choisissez un framework de test : Aucun, Jest, AVA. Nous allons opter pour Aucune, car nous n’aborderons pas les tests dans ce guide de démarrage rapide.
- Choisissez mode de rendu : Universel (SSR) ou application monopage (SPA). Dans cet exemple, nous allons opter pour Universal (SSR), mais la documentation Nuxt.js souligne des différences -- SSR requiert un serveur Node.js en cours d'exécution pour rendre côté serveur votre application et SPA pour l’hébergement statique.
- Outils de développement : jsconfig.json (recommandé pour VS Code à des fins de complétion du code IntelliSense)
Une fois votre projet créé,
cd my-nuxtjs-apppour accéder au répertoire de votre projet Nuxt.js, puis entrezcode .pour ouvrir le projet dans l’environnement WSL-Remote VS Code.
Trois commandes sont à connaître une fois Nuxt.js installé :
npm run devpour exécuter une instance de développement avec rechargement à chaud, surveillance des fichiers et réexécution des tâches.npm run buildpour compiler votre projet.npm startpour démarrer votre application en mode de production.
Ouvrez le terminal WSL intégré à VS Code (Afficher > Terminal). Assurez-vous que le chemin du terminal pointe vers le répertoire de votre projet (par ex.
~/NuxtProjects/my-nuxt-app$). Essayez ensuite d’exécuter une instance de développement de votre nouvelle application Nuxt.js à l’aide de :npm run devLe serveur de développement local démarre (et affiche plusieurs barres de progression pour les compilations client et serveur). Une fois votre projet généré, le terminal affiche « Compilé avec succès », ainsi que la durée de la compilation. Pointez votre navigateur web vers
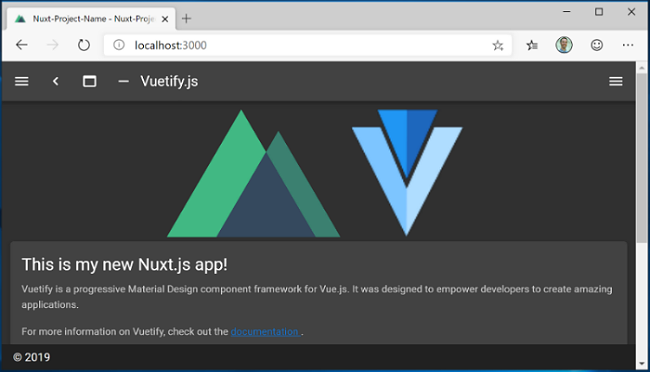
http://localhost:3000pour ouvrir votre nouvelle application Nuxt.js.
Ouvrez le fichier
pages/index.vuedans votre éditeur VS Code. Recherchez le titre de la page<v-card-title class="headline">Welcome to the Vuetify + Nuxt.js template</v-card-title>et remplacez-le par<v-card-title class="headline">This is my new Nuxt.js app!</v-card-title>. Avec votre navigateur Web toujours ouvert sur localhost:3000, enregistrez la modification. Vous pouvez constater que la fonctionnalité de rechargement à chaud compile et met à jour automatiquement votre modification dans le navigateur.Penchons-nous sur la manière dont Nuxt.js gère les erreurs. Supprimez la balise de fermeture
</v-card-title>de manière à ce que votre code de titre se présente comme suit :<v-card-title class="headline">This is my new Nuxt.js app!. Enregistrez cette modification. Vous pouvez constater qu'une erreur de compilation s’affiche dans votre navigateur et sur votre terminal pour vous indiquer qu'une balise de fermeture pour<v-card-title>est manquante, ainsi que les numéros de ligne où se situe l'erreur dans votre code. Remplacez la balise de fermeture</v-card-title>et enregistrez pour recharger la page.
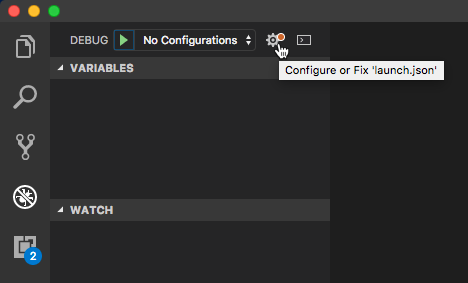
Pour utiliser le débogueur de VS Code avec votre application Nuxt.js, sélectionnez la touche F5, ou accédez à Afficher > Déboguer (Ctrl+Maj+D), puis Afficher > Console de débogage (Ctrl+Maj+Y) dans la barre de menus. Si vous sélectionnez l’icône d’engrenage dans la fenêtre de débogage, un fichier de configuration de lancement (launch.json) est créé pour vous permettre d’enregistrer les détails de configuration du débogage. Pour plus d’informations, consultez Débogage VS Code.

Pour plus d'informations sur Nuxt.js, consultez le guide Nuxt.js.
Windows developer
