Spécification de renderer de carte adaptative
La spécification suivante décrit comment implémenter un renderer de carte adaptative sur une plateforme d’interface utilisateur native.
Important
Ce contenu n’est pas final et peut éventuellement manquer de détails. N’hésitez pas à nous contacter si vous avez des questions ou des commentaires.
Analyse du JSON
Conditions d’erreur
- Un analyseur DOIT vérifier qu’il s’agit de contenu JSON valide.
- Un analyseur DOIT effectuer une validation par rapport au schéma (propriétés requises, etc.).
- Les erreurs ci-dessus DOIVENT être signalées à l’application hôte (exception ou équivalent).
Types inconnus
- Si des « types » inconnus sont détectés, ils DOIVENT ÊTRE SUPPRIMÉS du résultat.
- Toute modification de la charge utile (comme ci-dessus) DOIT être signalée comme avertissement à l’application hôte.
Propriétés inconnues
- Un analyseur DOIT inclure des propriétés supplémentaires sur les éléments.
Considérations supplémentaires
- La propriété
speakPEUT contenir du balisage SSML et DOIT être retournée à l’application hôte telle qu’elle est spécifiée.
Analyse de la configuration de l’hôte
- TODO
Contrôle de version
- Un renderer DOIT implémenter une version particulière du schéma.
- Le constructeur
AdaptiveCardDOIT attribuer à la propriétéversionune valeur par défaut basée sur la version actuelle du schéma. - Si un renderer rencontre une propriété
versiondans leAdaptiveCardqui est supérieure à la version prise en charge, il DOIT retourner lefallbackTextà la place.
Rendu
Un AdaptiveCard est constitué d’un body et d’actions. Le body est une collection de CardElements qu’un renderer énumère et affiche dans l’ordre.
- Chaque élément DOIT s’étendre à la largeur de son parent (pensez à
display: blockHTML). - Un renderer DOIT ignorer tous les types d’éléments inconnus qu’il rencontre et continuer le rendu du reste de la charge utile.
Text, TextBlock et RichTextBlock
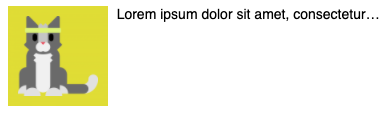
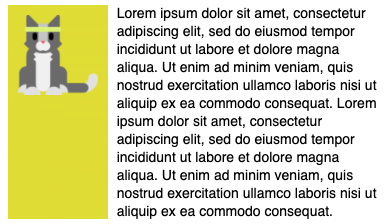
- Un TextBlock DOIT occuper une seule ligne, sauf si la propriété
wrapesttrue. - Le bloc de texte DOIT supprimer tout texte excédentaire avec des points de suspension (...).
Markdown
- Les cartes adaptatives autorisent un sous-ensemble de Markdown et
TextBlockDOIVENT être prises en charge dans . - RichTextBlock ne prend PAS en charge le Markdown et doit être stylisé avec les propriétés qui sont exposées.
- Voir les conditions requises complètes pour le Markdown.
Fonctions de mise en forme
TextBlockautorise les fonctions de mise en forme de DATE/HEURE qui DOIVENT être prises en charge sur chaque renderer.- TOUTES LES DÉFAILLANCES DOIVENT afficher la chaîne brute dans la carte. Aucun message convivial n’est tenté. (L’objectif est de permettre au développeur de savoir immédiatement qu’il y a un problème.)
Images
- Un renderer DOIT permettre aux applications hôtes de savoir quand toutes les images HTTP ont été téléchargées et que la carte est « entièrement affichée ».
- Un renderer DOIT inspecter le paramètre
maxImageSizede configuration de l’hôte lors du téléchargement d’images HTTP - Un renderer DOIT prendre en charge
.pnget.jpeg. - Un renderer DOIT prendre en charge les images
.gif.
Comportement de la disposition avancée
Le renderer DOIT gérer les comportements suivants lors du rendu d’éléments de carte concernant les attributs mentionnés dans ce document.
Le renderer doit gérer les contraintes en tenant compte des différents facteurs comme la marge, la marge intérieure, la hauteur et la largeur, etc., de la configuration des éléments de carte et de leurs enfants.
Width
- Valeurs autorisées :
auto,stretchet des valeurs fixes en termes depixelset de hauteur (weight) autooffre suffisamment d’espace pour l’extension de la largeur (prend en charge l’extension minimale)stretchoccupe la largeur restante (prend en charge l’extension maximale)
Les scénarios ci-dessous expliquent comment les contraintes sont affectées par différentes combinaisons de largeur pour les colonnes
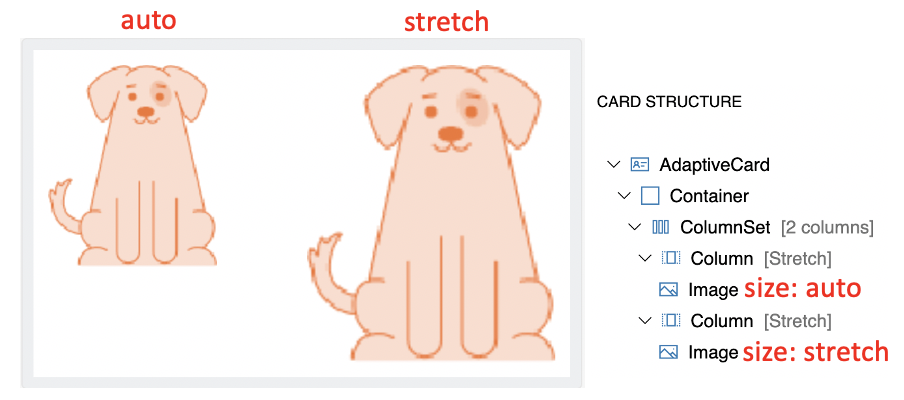
Comparaison de auto et de stretch
- Colonnes avec une largeur
autoet avec une largeurstretch.

- La première colonne avec une largeur
autooccupe suffisamment d’espace pour afficher le contenu, et la deuxième colonne avec une largeurstretchoccupe tout l’espace.
- Colonnes avec uniquement une largeur
stretch

- Les colonnes avec uniquement une largeur stretch occupent les espaces restants après l’avoir divisé de manière égale.
auto,stretchetauto

La largeur de la première et de la troisième colonnes est ajustée en premier pour s’adapter de façon appropriée aux éléments, et la deuxième colonne avec une largeur étirée occupe l’espace restant.
- Ordre d’affichage des éléments avec des colonnes de largeur
auto

- Les colonnes avec une largeur
autose positionneront de façon à fournir suffisamment d’espace pour le contenu à restituer. - Dans le cas des vues d’images, l’échelle des images est réduite de façon à ce qu’elles s’ajustent à la largeur restante.
- Remarque : L’échelle des images est réduite uniquement pour les tailles d’image
stretchetauto, mais pas pour les largeurs et hauteurs fixes en pixels.
Comparaison de weights et de pixels
- Colonnes avec une combinaison d’une largeur
weightet d’une largeurpixel

- La carte ci-dessus comporte trois colonnes avec la configuration de largeur suivante :
Column1: Weight 50, ,Column2: 100pxColumn3: Weight 50- La largeur de la colonne 2 est déterminée par l’attribut
pixel value - La largeur des colonnes 1 et 3 est ajustée en fonction des valeurs
weightsetweight ratiocalculées.
- Colonnes avec les attributs
weight,pixel widthetauto

- La carte ci-dessus comporte quatre colonnes avec la configuration de largeur suivante :
Column1: Weight 50,Column2: 100px,Column3: Weight 50etColumn4: auto- Remarque : L’échelle de la vue d’image avec une largeur de colonne
autoest réduite de façon à ce qu’elle s’ajuste à la largeur restante.
Ordre de priorité de l’affichage d’éléments avec l’attribut width
px > weight > auto > stretch
Height
Les valeurs autorisées : auto et stretch
Les scénarios ci-dessous expliquent comment les contraintes sont affectées par différentes combinaisons de hauteur pour les éléments de carte
- Les éléments s’étendent librement verticalement quand la carte n’a pas une hauteur fixe

- Les deux colonnes peuvent s’étendre verticalement de façon appropriée, indépendamment des valeurs
autoetstretch - Cela est effectué avec la propriété
wrapdésactivée pour le bloc de texte.
- La carte ci-dessous a la propriété
wrapactivée pour le bloc de texte.

Espacement et séparateur
- La propriété
spacingsur chaque élément influence la quantité d’espace entre l’élément ACTUEL et celui qui le PRÉCÈDE. - L’espacement DOIT UNIQUEMENT s’appliquer quand il existe réellement un élément qui le précède. (Par exemple, il ne s’applique pas au premier élément d’un tableau.)
- Un renderer DOIT rechercher la quantité d’espace à utiliser à partir de l’espacement
hostConfigpour la valeur enum appliquée à l’élément actuel. - Si la valeur
separatorde l’élément esttrue, une ligne visible DOIT être dessinée entre l’élément actuel et celui qui le précède. - La ligne de séparation DOIT être dessinée à l’aide du
container.style.default.foregroundColor. - Un séparateur DOIT UNIQUEMENT être dessiné si l’élément N’EST PAS le premier dans le tableau.
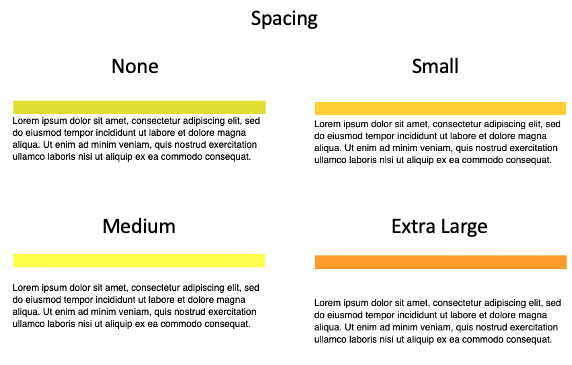
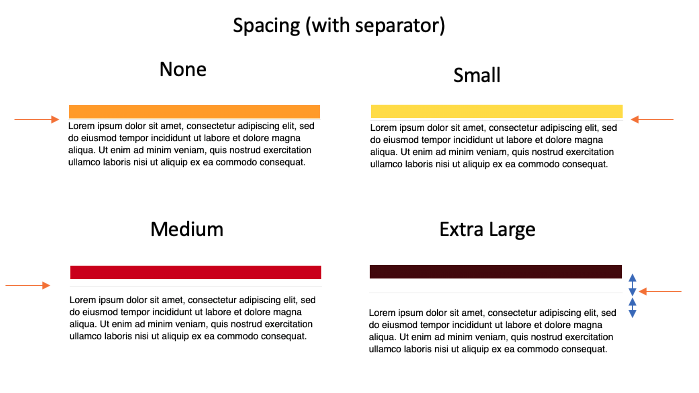
- Espacement - Valeurs autorisées :
none,small,default,medium,large,extra largeetpadding
- L’attribut d’espacement ajoute l’espacement entre cet élément et l’élément précédent.

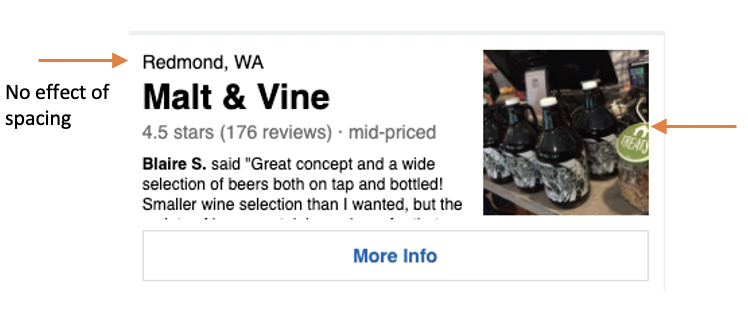
- L’attribut d’espacement n’a aucun effet quand il est le premier élément du conteneur d’affichage.

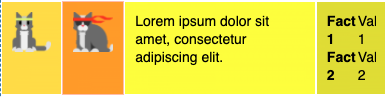
- Les éléments marqués d’une flèche sont les premiers éléments parmi leurs frères. Par conséquent, l’espacement n’a aucun effet.
- Séparateur - Valeurs possibles (bascule activé/désactivé)
- Trace une ligne séparée en haut de l’élément.

- Combinaison d’un espacement et d’un séparateur
- Les contraintes de la combinaison d’un espacement et d’un séparateur sont illustrées ci-dessous.

- La distance d’espacement globale est conservée conformément aux valeurs fournies.
- Le séparateur est ajouté à mi-chemin de la distance d’espacement.
[Remarque : Vous devez confirmer la distance à laquelle le séparateur est inséré dans la zone d’espacement. Cela semble être le milieu]
Styles de conteneur
- Fournit des indicateurs de styles pour les conteneurs comme des colonnes et un jeu de colonnes
- Valeurs autorisées :
none,default,emphasis,good,attention,warningetaccent - Ces options de style prédéfinies fournissent une marge intérieure pour les éléments présents dans le conteneur et la couleur d’arrière-plan

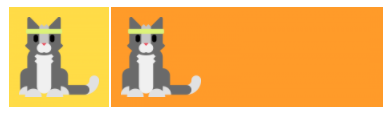
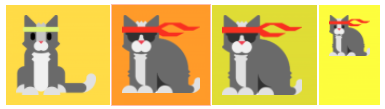
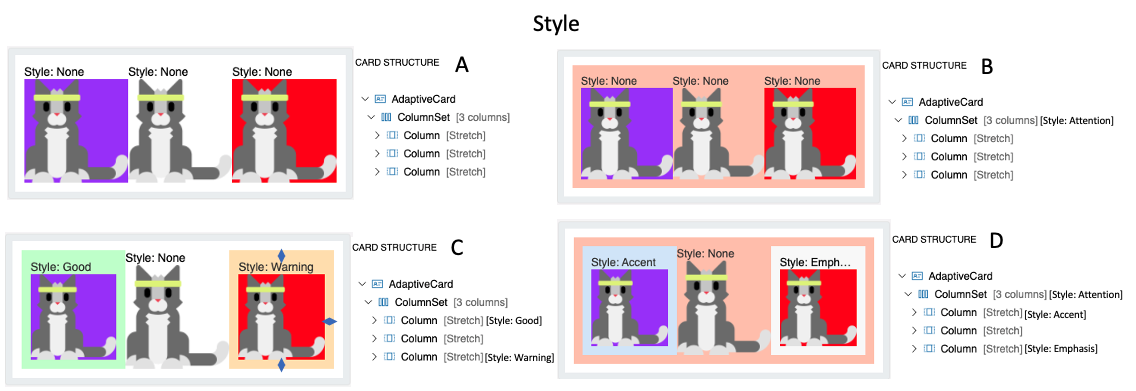
- La carte A illustre des colonnes et un jeu de colonnes sans options de style
- La carte B illustre un jeu de colonnes avec le style Attention. Notez la marge intérieure dans le conteneur de jeu de colonnes et le changement de la couleur d’arrière-plan.
- La carte C illustre des colonnes avec uniquement des styles. Comme pour la carte précédente, la colonne comprend une marge intérieure et un changement de l’arrière-plan.
- La carte D illustre des colonnes et un jeu de colonnes tous avec des options de style.
[Remarque : Vous devez vérifier la façon dont la taille de la marge intérieure est déterminée. Est-elle déterminée par l’hôte ? ]
Fond perdu
- Cette propriété permet au conteneur comme des colonnes et un jeu de colonnes de passer au travers de son parent.
- Valeurs possibles :
onetoff.

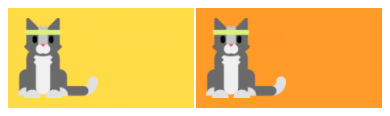
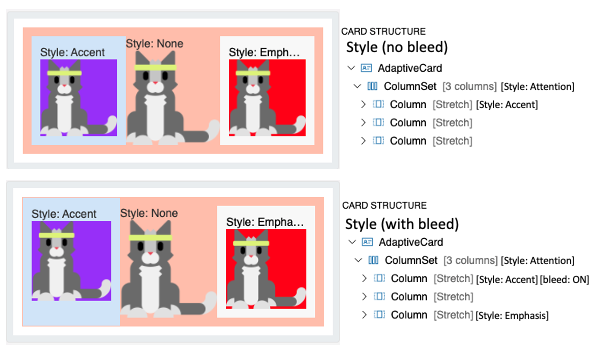
- La carte A illustre des colonnes et un jeu de colonnes avec un style standard.
- La carte B illustre la première colonne avec l’option de fond perdu. Le contenu sort simplement de ses limites jusqu’à celles de son parent.
Dimension de l’image
Attribut Size
- Valeurs autorisées :
auto,stretch,small,medium,large auto: les images sont mises à l’échelle pour s’adapter si nécessaire, mais elles ne sont pas mises à l’échelle pour remplir la zone.stretch: Image avec un scale-down et un scale-up en fonction des besoins.small,mediumetlarge: l’image est affichée avec une largeur fixe, où la largeur est déterminée par l’hôte.
- Comparaison de
autoet destretch

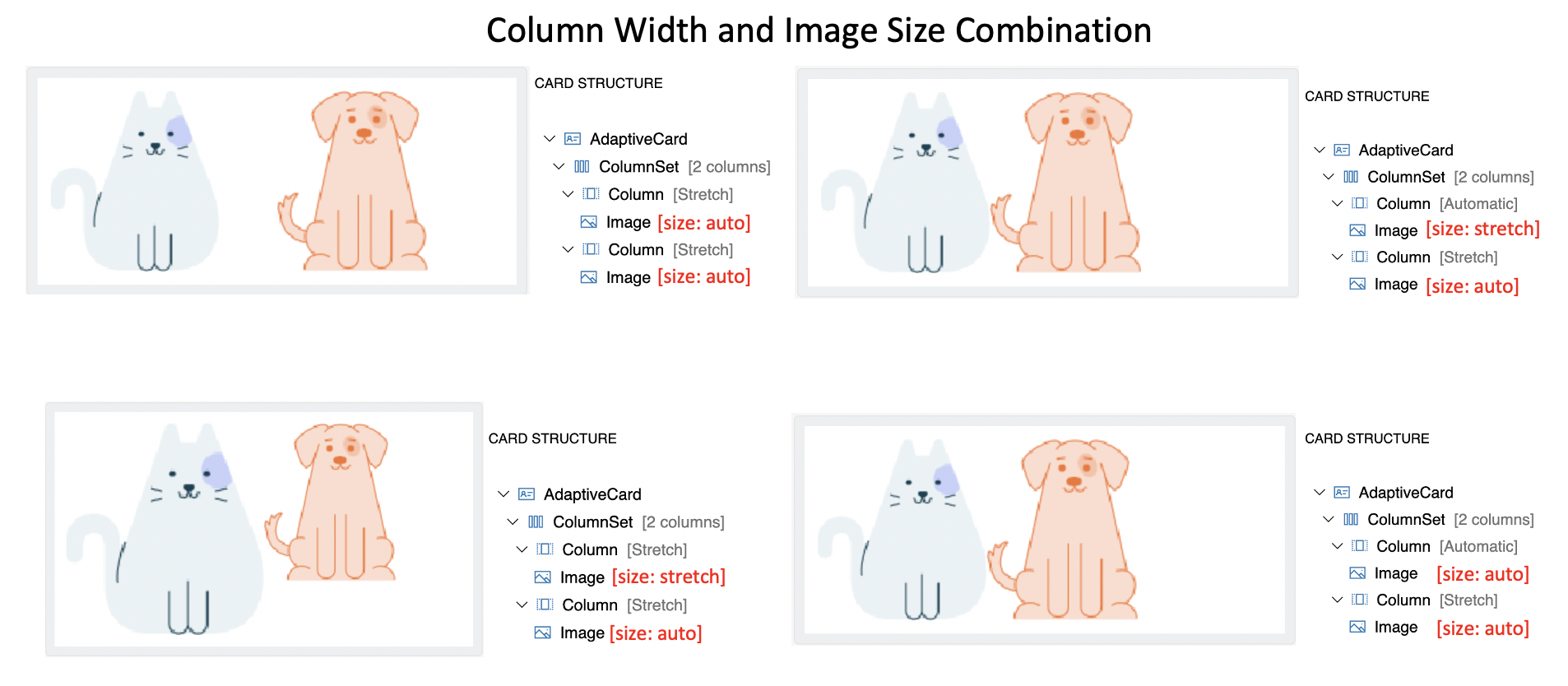
- Combinaison de largeur de colonne et de taille d’image

- En général, les colonnes avec une largeur
stretchpermettent aux images de s’ajuster librement avec la taillestretch. - Les colonnes avec une largeur
autopermettent à l’image d’occuper l’espace exact, indépendamment de la taille d’imageautoetstretch. - Dans cette configuration, la largeur de colonne est prioritaire dans la détermination de la taille de l’image.
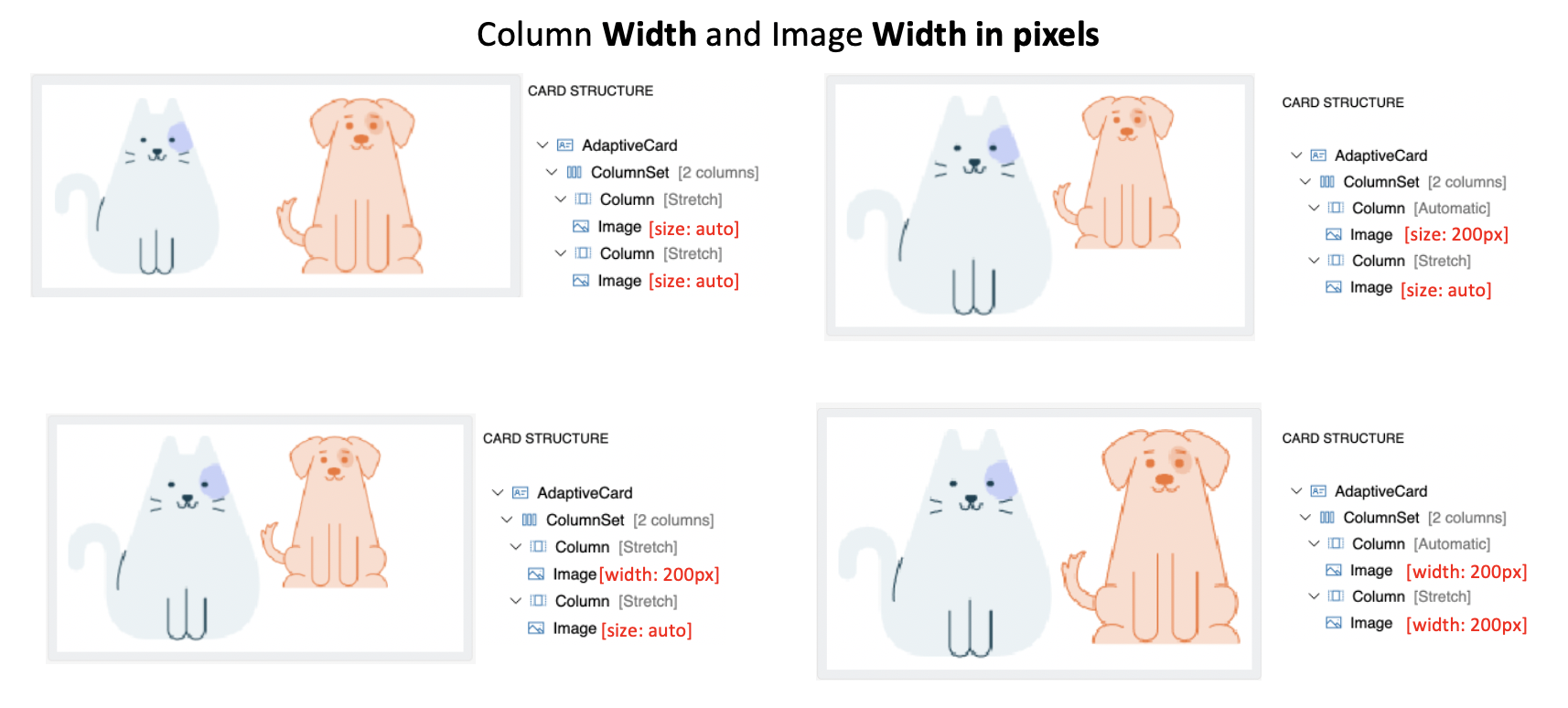
Attribut d’image Width (in pixels)
- Cela fournit la largeur d’écran souhaitée pour l’image.
- La propriété
sizeest remplacée quand une valeur est spécifiée

- Dans cette configuration, la colonne avec la largeur
autoest prioritaire surstretchpour fournir de l’espace pour le contenu d’image.
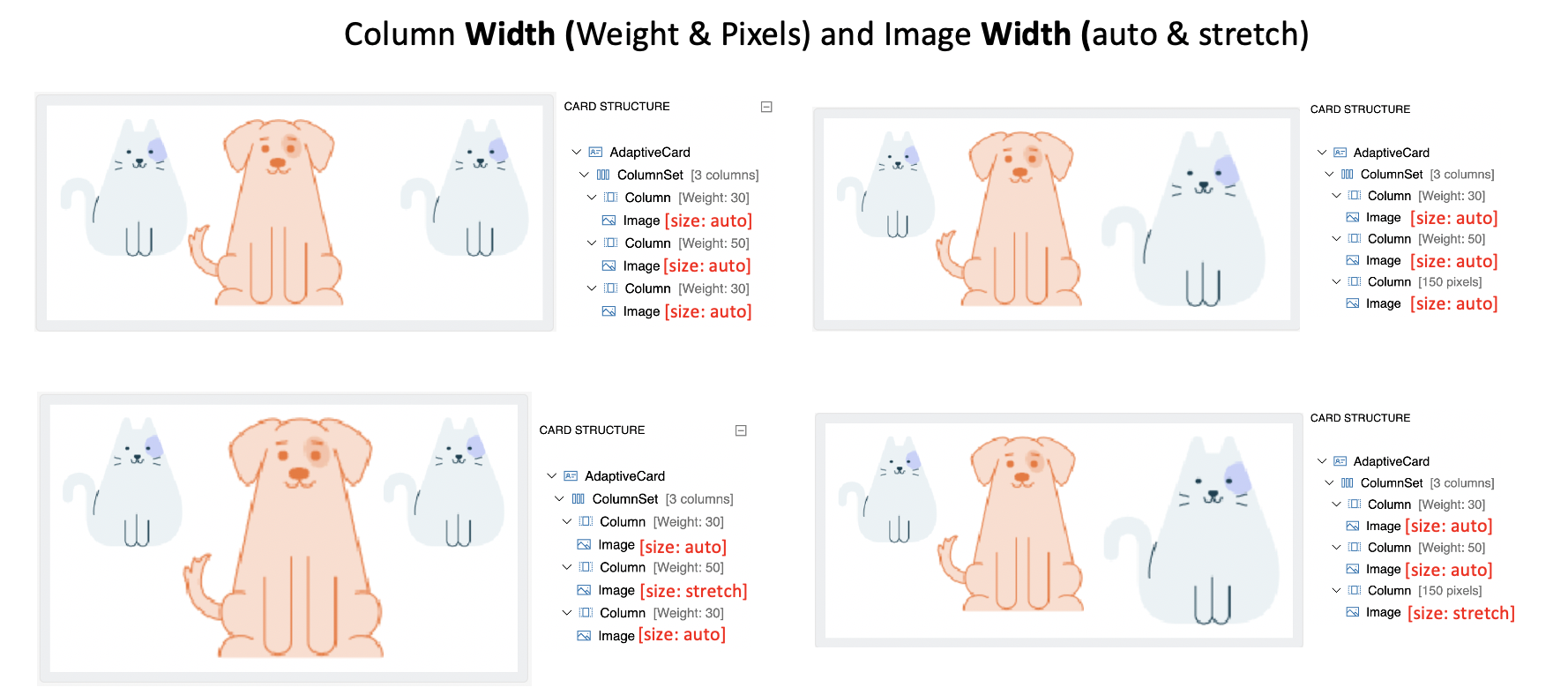
Combinaison de la largeur de colonne (weight et pixel) et de la taille d’image (auto et stretch)

- Les images avec une taille
autooccupent suffisamment d’espace pour l’expansion (ou réduit l’échelle) dans les contraintes de colonne de largeurweightetpixel. - Les images avec une taille
stretchpeuvent s’étendre pour remplir l’espace restant dans les contraintes de colonne de largeurweightetpixel.
Résumé de la disposition avancée
- La largeur de la colonne est prioritaire dans la détermination de la taille de l’image par rapport à sa taille (auto, stretch, largeur minimale, etc.).
- Priorité de la largeur de colonne pour afficher son contenu de façon appropriée :
px>weight>auto>stretch - La taille (
size) de l’image (auto, stretch) est ignorée quand les valeurswidthetheightde l’image, en pixels, sont fournies. - L’attribut
stretchde taille de l’image effectue un scale-up de l’image uniquement quand il reste de l’espace et que l’attributautode la colonne n’est pas activé. - Une image s’étend jusqu’à la limite où elle conserve ses proportions dans l’espace disponible dans la colonne. À son tour, la hauteur s’étend librement.
- L’attribut
Spacingn’a aucun effet quand il est le premier ou le seul élément parmi ses éléments frères.
Actions
- Si
supportsInteractivityde configuration de l’hôte estfalse, un renderer NE DOIT PAS afficher d’action. - La propriété
actionsDOIT être rendue sous forme de boutons dans un type de barre d’action, généralement au bas de la carte. - Quand un bouton est enfoncé, il DOIT permettre à l’application hôte de gérer l’événement.
- L’événement DOIT transmettre toutes les propriétés associées avec l’action.
- L’événement DOIT transmettre le
AdaptiveCardqui a été exécuté.
| Action | Comportement |
|---|---|
| Action.OpenUrl | Ouvrir une URL externe pour l’affichage |
| Action.ShowCard | Demande de présenter une sous-carte à l’utilisateur |
| Action.Submit | Demande de regrouper tous les éléments d’entrée au sein d’un même objet, qui vous est ensuite envoyé par le biais d’une méthode définie par l’application hôte |
| Action.Execute | (Introduit dans v1.4) Demande de regrouper tous les éléments d’entrée au sein d’un même objet, qui vous est ensuite envoyé via le « pipeline d’action universel » |
Action.OpenUrl
Action.OpenUrlDOIT ouvrir une URL à l’aide du mécanisme de plateforme natif.- Si ce n’est pas possible, il DOIT déclencher un événement sur l’application hôte pour gérer l’ouverture de l’URL. Cet événement DOIT permettre à l’application hôte de remplacer le comportement par défaut (par exemple, lui laisser ouvrir l’URL dans sa propre application).
Action.ShowCard
Action.ShowCardDOIT être pris en charge d’une certaine manière, en fonction du paramètre hostConfig. Il existe deux modes : inline et popup. Les cartes inline DOIVENT basculer automatiquement la visibilité de la carte. En mode popup, un événement DOIT être déclenché sur l’application hôte pour afficher la carte d’une certaine façon.
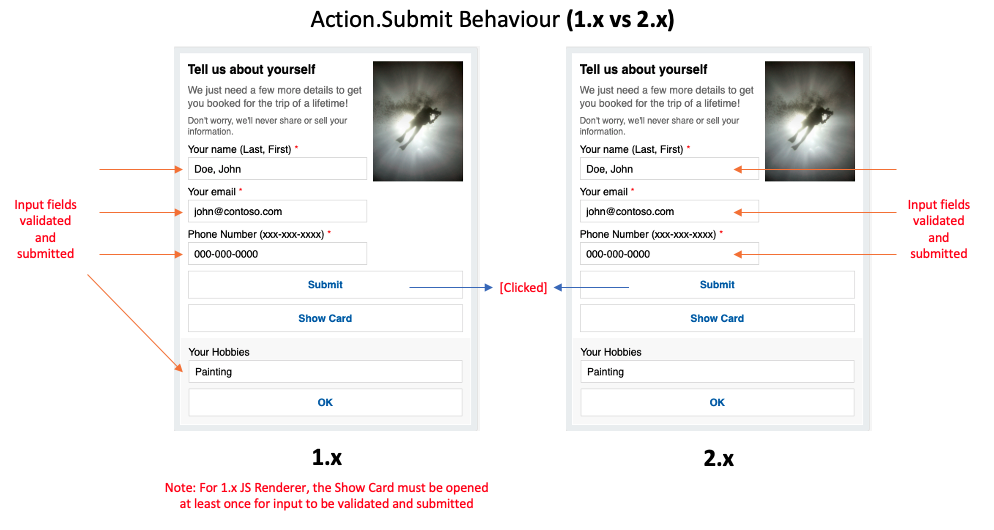
Action.Submit
- L’élément
Action.Submitrassemble des champs d’entrée, les fusionne avec un champ de données facultatif, puis envoie un événement au client. - Il existe une différence notable dans le comportement de l’élément entre les versions 1.x et 2.x du renderer ACL.
L’action Submit se comporte comme un envoi de formulaire HTML, sauf que là où le code HTML déclenche généralement une requête HTTP, les cartes adaptatives laissent à chaque application hôte le soin de déterminer ce que signifie pour elles « envoi ».
- Quand cela DOIT déclencher un événement, l’utilisateur appuie sur l’action appelée.
- La propriété
dataDOIT être incluse dans la charge utile de rappel. - Pour
Action.Submit, un renderer DOIT recueillir toutes les entrées sur la carte et récupérer leurs valeurs.

1.x Renderer- Les entrées sont collectées à partir de tous les champs, quel que soit l’emplacement du champ d’entrée dans la hiérarchie.2.x Renderer- Les entrées sont collectées à partir des champs présents dans le conteneur parent ou en tant que frère de l’élémentAction.Submit.
Action.Execute (Détails à venir)
Action.Execute a été introduit dans la version 1.4. Nous fournirons des conseils d’implémentation pour les kits SDK à une date ultérieure. Pour toute question à ce sujet, veuillez nous contacter.
selectAction
- Si
supportedInteractivityde la configuration de l’hôte estfalse, unselectActionNE DOIT PAS être affiché en tant que cible tactile. Image,ColumnSetetColumnoffrent une propriétéselectAction, qui DOIT être exécutée quand l’utilisateur l’appelle, par exemple en appuyant sur l’élément.
Entrées
- Si
supportsInteractivityde configuration de l’hôte estfalse, un renderer NE DOIT PAS afficher d’entrée. - Les entrées DOIVENT être affichées avec la fidélité la plus élevée possible. Par exemple, dans l’idéal un
Input.Dateproposera un sélecteur de date à un utilisateur, mais si cela n’est pas possible sur votre pile d’interface utilisateur, le renderer DOIT revenir au rendu d’une zone de texte standard. - Un renderer DOIT afficher le
placeholderTextsi possible. - La liaison de valeur d’entrée DOIT être correctement placée dans une séquence d’échappement.
- Avant la version 1.3, un renderer N’EST PAS OBLIGÉ d’implémenter la validation de l’entrée. Les utilisateurs de cartes adaptatives doivent prévoir de valider toutes les données reçues à leur extrémité.
- Les étiquettes d’entrée et la validation ont été introduites dans la version 1.3 du schéma des cartes adaptatives. Il faut faire particulièrement attention au rendu de l’étiquette, des indicateurs de validation et des messages d’erreur associés.
API de style, de personnalisation et d’extensibilité
Chaque kit SDK doit fournir un certain niveau de flexibilité pour héberger les applications afin de contrôler le style global, et étendre le schéma si nécessaire.
Configuration de l’hôte
- TODO : Quelles doivent-être les valeurs par défaut ? Doivent-ils tous les partager ? Devons-nous incorporer un fichier hostConfig.json commun dans les fichiers binaires ?
HostConfig est un objet de configuration partagé qui spécifie comment un renderer de carte adaptative génère l’interface utilisateur.
Cela permet aux propriétés qui sont indépendantes de la plateforme d’être partagées par les renderers sur différents appareils et plateformes. Cela permet également de créer des outils qui vous donnent une idée de l’apparence de la carte pour un environnement donné.
- Les renderers DOIVENT exposer un paramètre de Configuration d’hôte pour héberger des applications.
- Un style DOIT être appliqué à tous les éléments en fonction de leurs paramètres de configuration d’hôte respectifs.
Style de plateforme natif
- Chaque type d’élément DOIT attacher un style de plateforme natif à l’élément d’interface utilisateur généré. Par exemple, dans le code HTML nous avons ajouté une classe CSS aux types d’éléments et, en XAML, nous affectons un style spécifique.
Extensibilité
- Un renderer DOIT autoriser les applications hôtes à remplacer les renderers d’éléments par défaut (par exemple remplacer le rendu
TextBlockpar leur propre logique). - Un renderer DOIT autoriser les applications hôtes à inscrire des types d’éléments personnalisés (par exemple ajouter la prise en charge d’un élément personnalisé
Rating). - Un renderer DOIT autoriser les applications hôtes à supprimer la prise en charge d’un élément par défaut (par exemple supprimer
Action.Submitsi elles ne souhaitent pas qu’il soit pris en charge).
Événements
- Un renderer DOIT déclencher un événement quand la visibilité d’un élément a changé, permettant à l’application hôte de faire défiler la carte vers la position.