Hi,
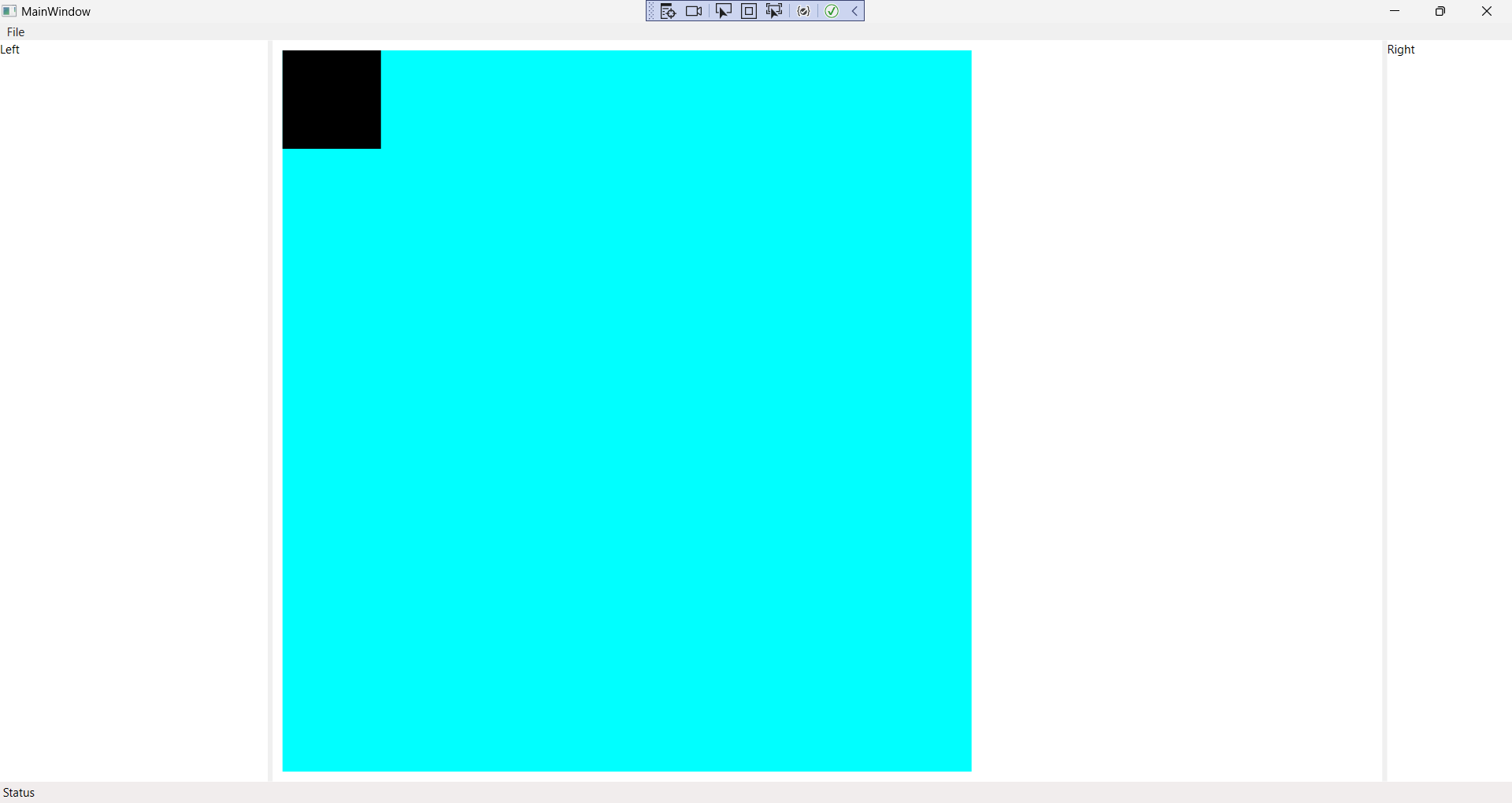
In the picture attached, I have a grid layout with two grid splitters. In the center cell (the one with black square), there is a Canvas. I am wondering how to fit the Canvas to the grid cell.

Here is my xaml code :
<Window x:Class="LearningWPF.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:LearningWPF"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<DockPanel LastChildFill="False">
<Menu DockPanel.Dock="Top">
<MenuItem Header="_File">
</MenuItem>
</Menu>
<StatusBar DockPanel.Dock="Bottom">
<StatusBarItem>
<TextBlock Text="Status"/>
</StatusBarItem>
</StatusBar>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="2*"/>
<ColumnDefinition Width="5"/>
<ColumnDefinition Width="2*"/>
<ColumnDefinition Width="5"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<TextBlock Text="Left" Grid.Column="0" Width="100"/>
<GridSplitter Grid.Column="1" Width="5"/>
<Canvas Background="Aqua" Grid.Column="2" Name="canvas" Margin="10,10,10,10" Width="700">
</Canvas>
<GridSplitter Grid.Column="3" Width="5"/>
<TextBlock Text="Right" Grid.Column="4"/>
</Grid>
</DockPanel>
</Window>