Partie 3, Ajouter une vue à une application ASP.NET Core MVC
Remarque
Ceci n’est pas la dernière version de cet article. Pour la version actuelle, consultez la version .NET 8 de cet article.
Avertissement
Cette version d’ASP.NET Core n’est plus prise en charge. Pour plus d’informations, consultez la Stratégie de prise en charge de .NET et .NET Core. Pour la version actuelle, consultez la version .NET 8 de cet article.
Important
Ces informations portent sur la préversion du produit, qui est susceptible d’être en grande partie modifié avant sa commercialisation. Microsoft n’offre aucune garantie, expresse ou implicite, concernant les informations fournies ici.
Pour la version actuelle, consultez la version .NET 8 de cet article.
Par Rick Anderson
Dans cette section, vous modifiez la classe HelloWorldController pour utiliser des fichiers de vue Razor. Cela encapsule proprement le processus de génération de réponses HTML à un client.
Les modèles de vue sont créés avec Razor. Les modèles de vue basés sur Razor :
- Ont une extension de fichier
.cshtml. - Offrent un moyen élégant pour créer une sortie HTML avec C#.
Actuellement, la méthode Index retourne une chaîne avec un message dans la classe du contrôleur. Dans la classe HelloWorldController, remplacez la méthode Index par le code suivant :
public IActionResult Index()
{
return View();
}
Le code précédent :
- Appel de la méthode View du contrôleur.
- Utilise un modèle de vue pour générer une réponse HTML.
Les méthodes du contrôleur :
- Sont appelées méthodes d’action. Par exemple, la méthode d’action
Indexdans le code précédent. - Retournent généralement un IActionResult ou une classe dérivée de ActionResult, et non un type comme
string.
Ajouter une vue
Cliquez avec le bouton droit sur le dossier Vues, cliquez sur Ajouter > Nouveau dossier, puis nommez le dossier HelloWorld.
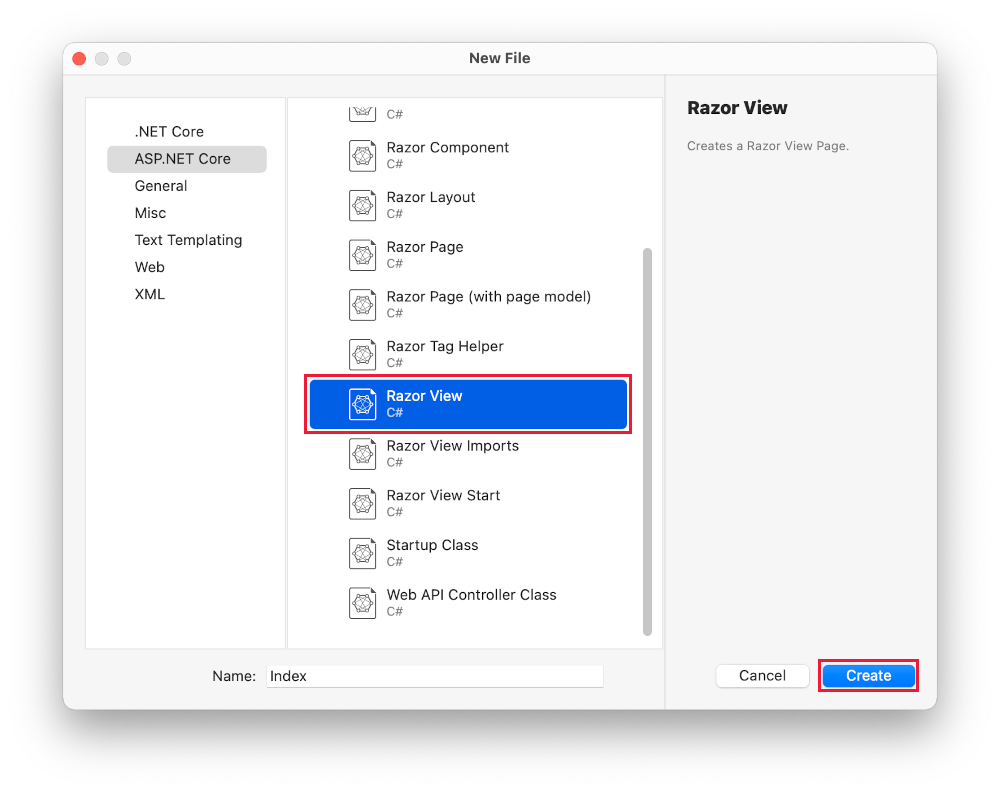
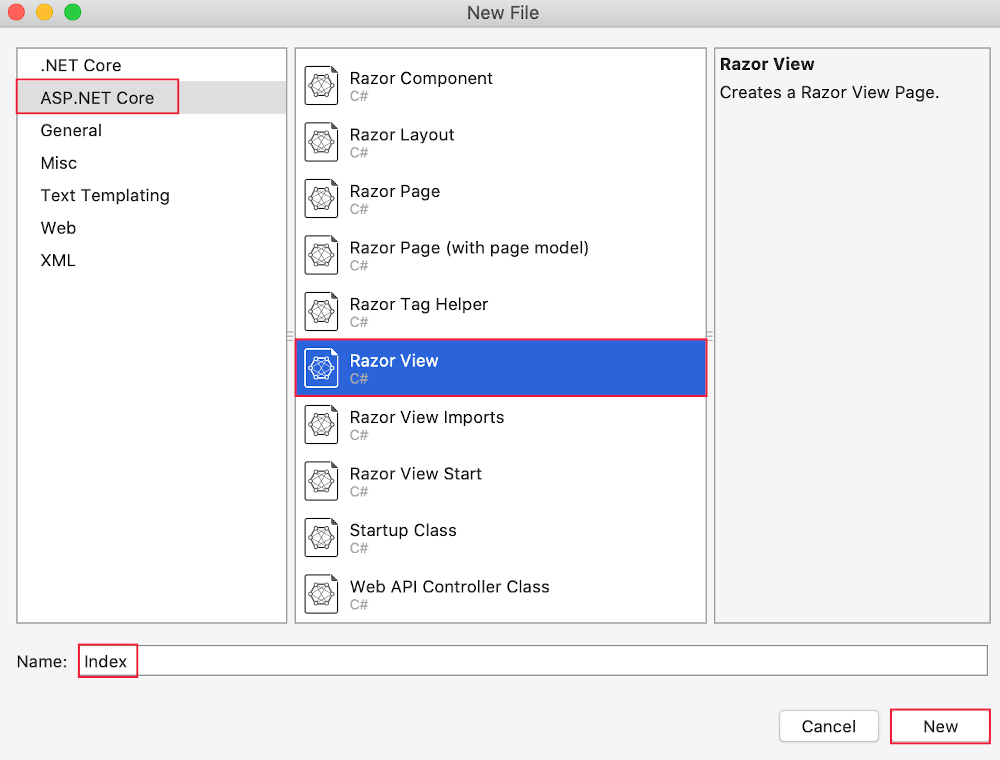
Cliquez avec le bouton droit sur le dossier Vues/HelloWorld, puis cliquez sur Ajouter > Nouvel élément.
Dans la boîte de dialogue Ajouter un nouvel élément, sélectionnez Afficher tous les modèles.
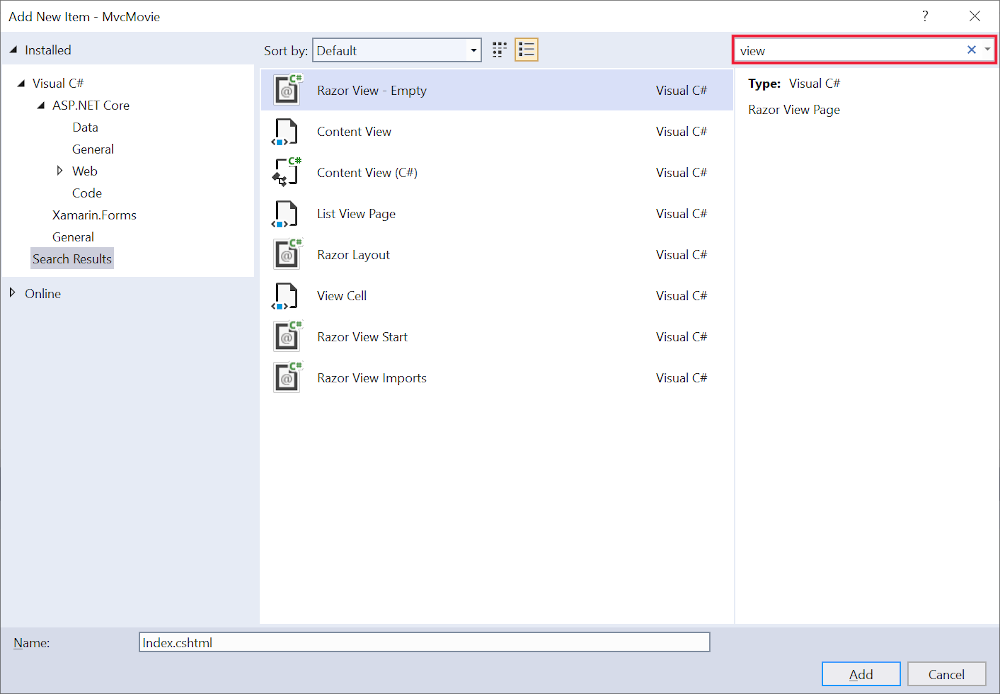
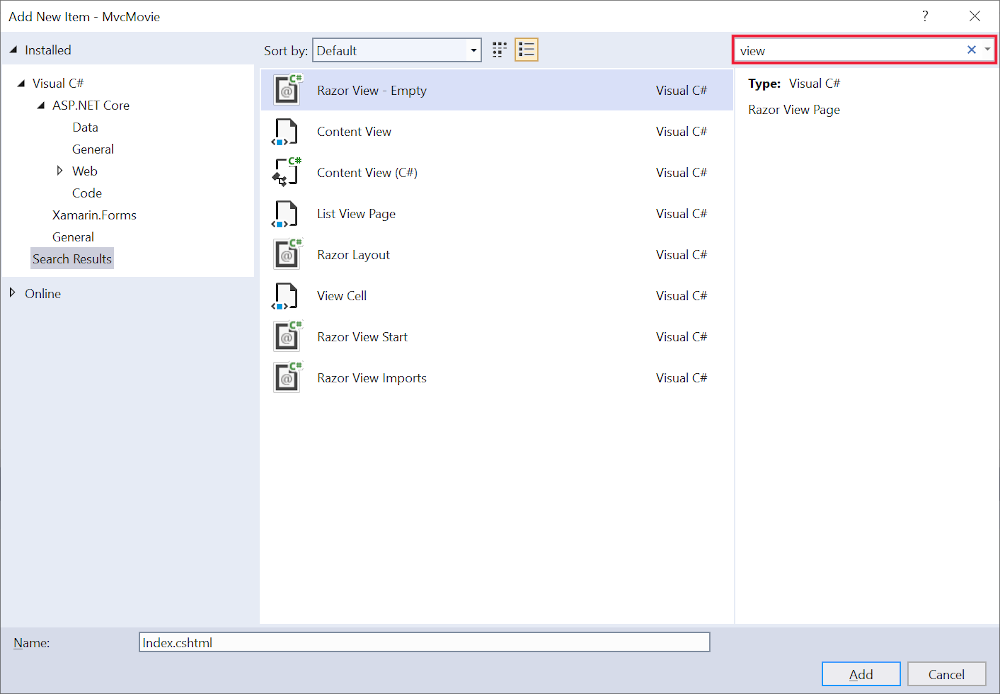
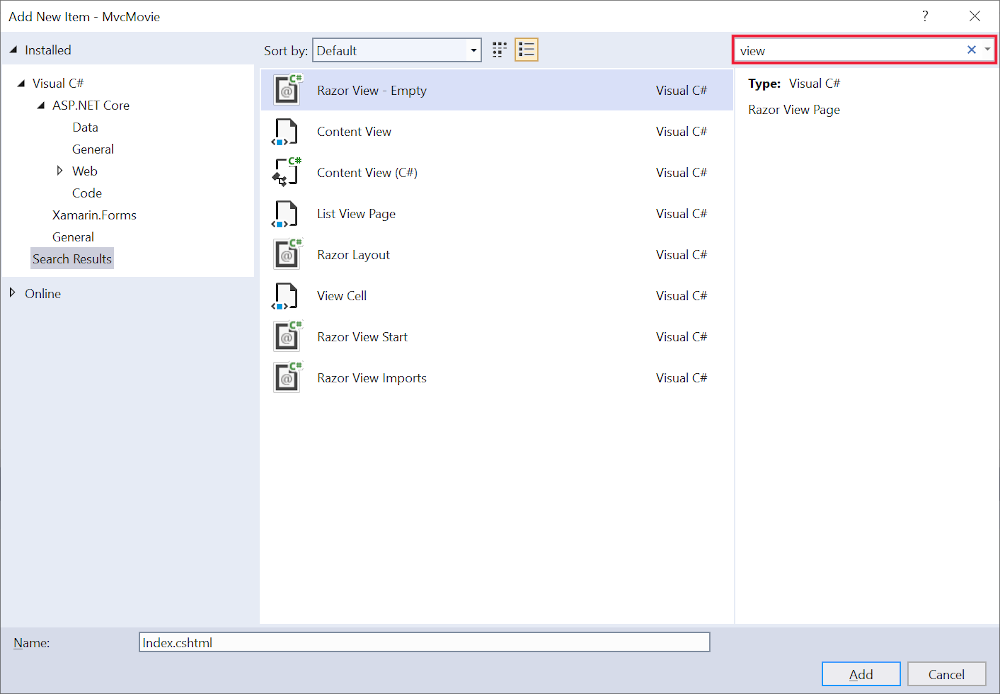
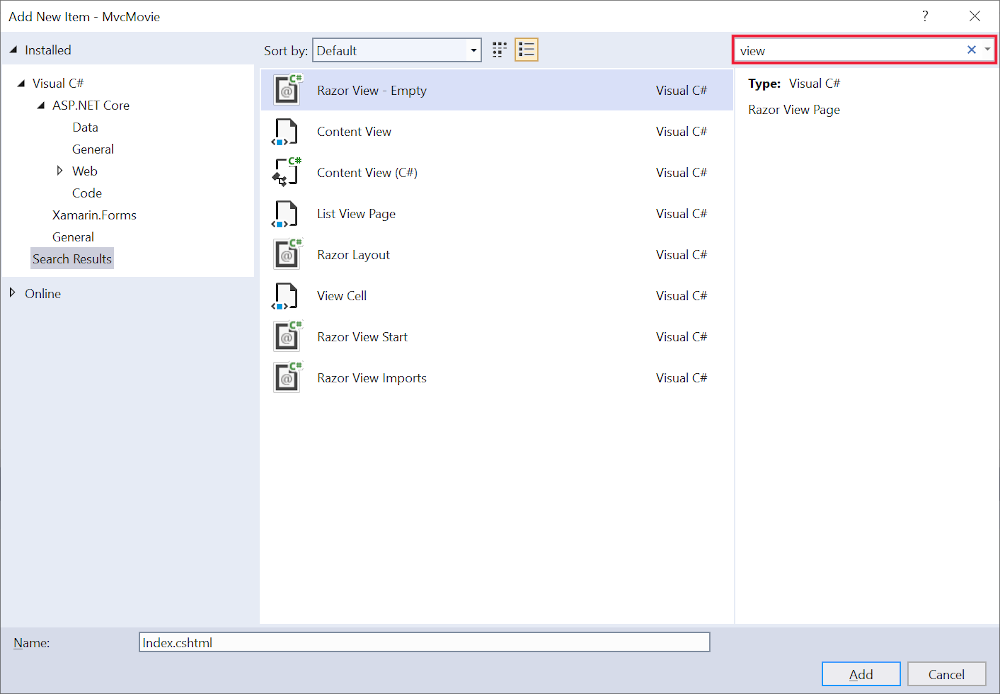
Dans la boîte de dialogue Ajouter un nouvel élément - MvcMovie :
- Dans la zone de recherche située en haut à droite, entrez vue
- Sélectionnez Vue Razor - Vide
- Conservez la valeur de la zone Nom,
Index.cshtml. - Sélectionnez Ajouter

Remplacez le contenu du fichier de vue Views/HelloWorld/Index.cshtmlRazor par ce qui suit :
@{
ViewData["Title"] = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
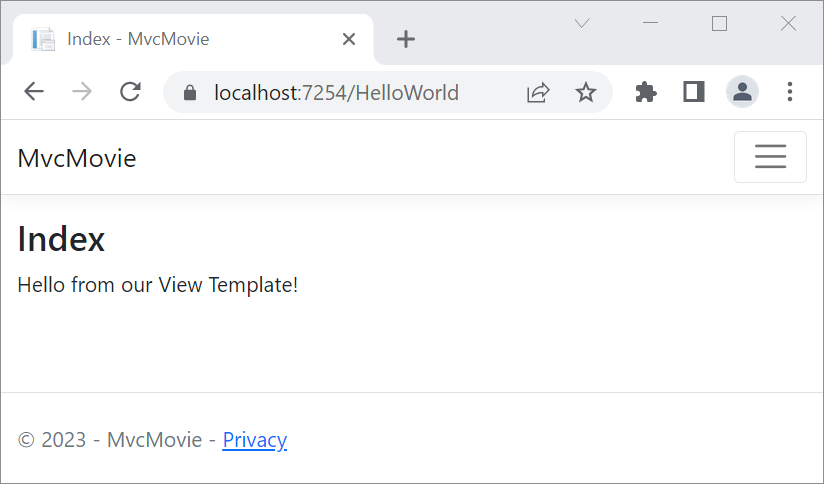
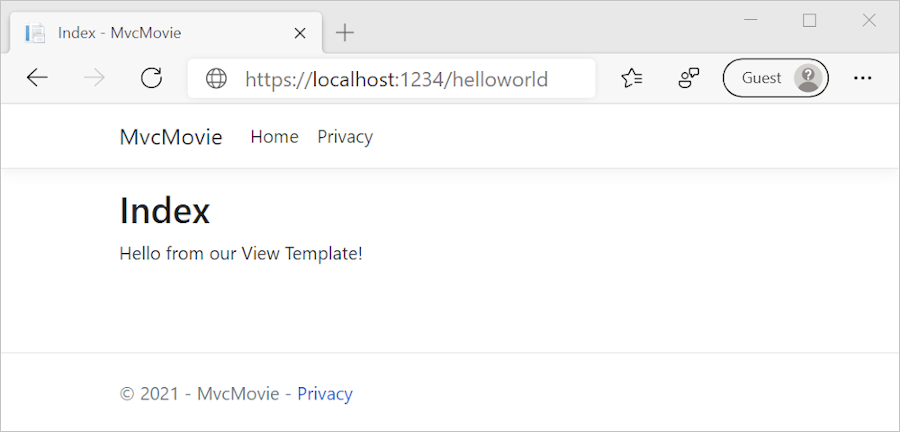
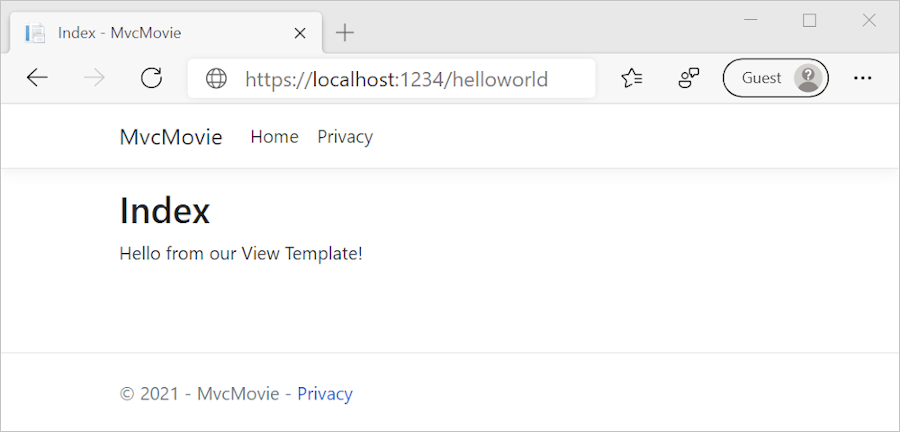
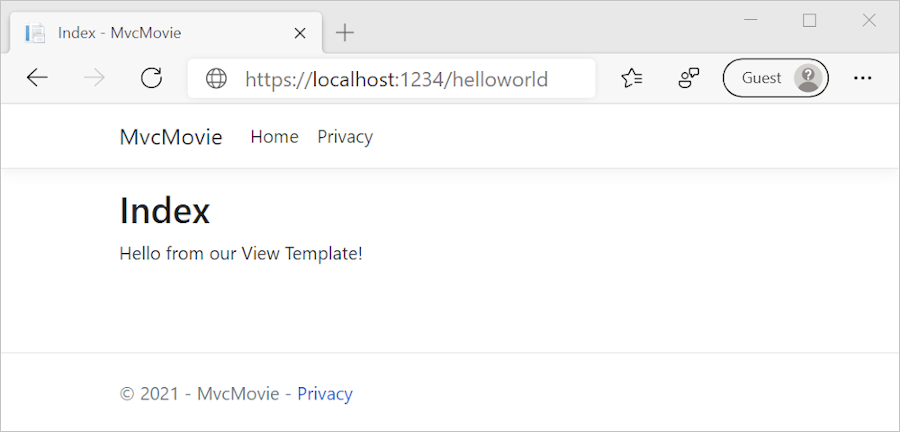
Accédez à https://localhost:{PORT}/HelloWorld :
La méthode
IndexdansHelloWorldControllera exécuté l’instructionreturn View();, laquelle spécifiait que la méthode doit utiliser un fichier de modèle de vue pour restituer une réponse au navigateur.Aucun nom de fichier de modèle de vue n’ayant été spécifié, MVC utilise le fichier d’affichage par défaut. Lorsque le nom du fichier de vue n’est pas spécifié, la vue par défaut est retournée. Dans cet exemple, la vue par défaut porte le même nom que la méthode d’action
Index. Le modèle de vue/Views/HelloWorld/Index.cshtmlest utilisé.L’image suivante montre la chaîne « Hello from our View Template! » codée en dur dans la vue :

Changer les vues et les pages de disposition
Sélectionnez les liens de menu MvcMovie, Home et Privacy. Chaque page affiche la même disposition de menu. La disposition du menu est implémentée dans le fichier Views/Shared/_Layout.cshtml.
Ouvrez le fichier Views/Shared/_Layout.cshtml .
Les modèles de disposition permettent de :
- Spécification de la disposition de conteneur HTML d’un site à un emplacement.
- Application de la disposition de conteneur HTML sur plusieurs pages du site.
Recherchez la ligne @RenderBody(). RenderBody est un espace réservé dans lequel toutes les pages spécifiques aux vues que vous créez s’affichent, encapsulées dans la page de disposition. Par exemple, si vous sélectionnez le lien Privacy, la vue Views/Home/Privacy.cshtml est affichée à l’intérieur de la méthode RenderBody.
Changer le lien de titre, de pied de page et de menu dans le fichier de disposition
Remplacez le contenu du fichier Views/Shared/_Layout.cshtml par le balisage suivant. Les modifications apparaissent en surbrillance :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Movie App</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
<link rel="stylesheet" href="~/MvcMovie.styles.css" asp-append-version="true" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container-fluid">
<a class="navbar-brand" asp-area="" asp-controller="Movies" asp-action="Index">Movie App</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
© 2024 - Movie App - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>
Le balisage précédent apporte les modifications suivantes :
- Trois occurrences de
MvcMovieàMovie App. - Remplacement de l’élément d’ancrage
<a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">MvcMovie</a>par<a class="navbar-brand" asp-controller="Movies" asp-action="Index">Movie App</a>.
Dans le balisage précédent, l’asp-area="" attribut Tag Helper d’ancrage et la valeur d’attribut ont été omis, car cette application n’utilise pas de zones.
Remarque : Le contrôleur Movies n’a pas été implémenté. À ce stade, le lien Movie App ne fonctionne pas.
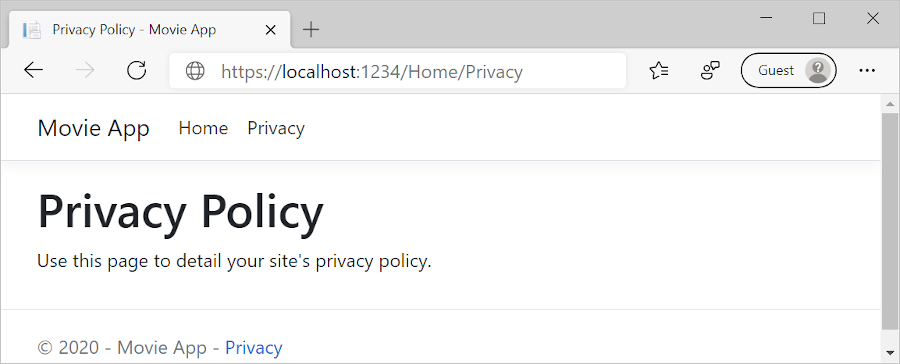
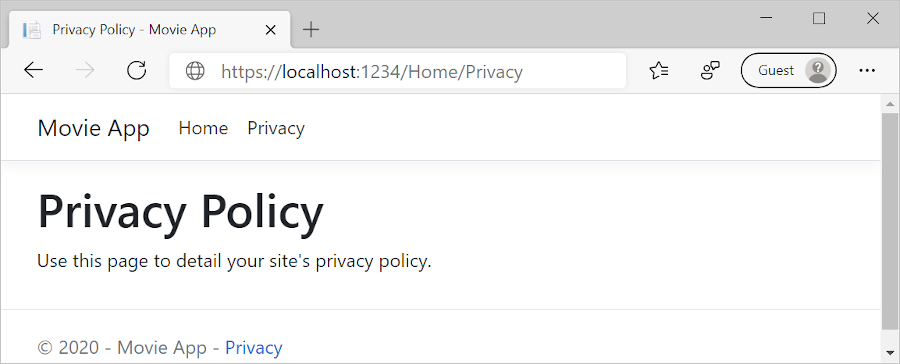
Enregistrez les modifications et sélectionnez le lien Privacy. Notez comment le titre de l’onglet de navigateur affiche Stratégie Privacy - Movie App au lieu de Stratégie Privacy - MvcMovie

Sélectionnez le lien Home.
Notez que le titre et le texte d’ancrage affichent Movie App. Les changements ont été apportés dans le modèle de disposition et ont le nouveau texte de lien et le nouveau titre reflétés sur toutes les pages du site.
Examinez le fichier Views/_ViewStart.cshtml :
@{
Layout = "_Layout";
}
Le fichier Views/_ViewStart.cshtml apporte le fichier Views/Shared/_Layout.cshtml à chaque vue. La propriété Layout peut être utilisée pour définir un mode de disposition différent ou lui affecter la valeur null. Aucun fichier de disposition n’est donc utilisé.
Ouvrez le fichier de vue Views/HelloWorld/Index.cshtml.
Modifiez le titre et l’élément <h2> comme indiqué dans ce qui suit :
@{
ViewData["Title"] = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
Le titre et l’élément <h2> sont légèrement différents afin que vous puissiez voir clairement quel morceau du code modifie l’affichage.
Dans le code ci-dessus, ViewData["Title"] = "Movie List"; définit la propriété Title du dictionnaire ViewData sur « Movie List ». La propriété Title est utilisée dans l’élément HTML <title> dans la page de disposition :
<title>@ViewData["Title"] - Movie App</title>
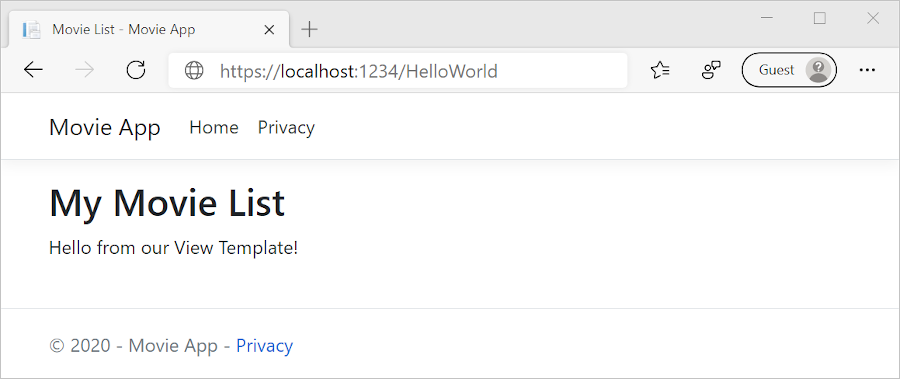
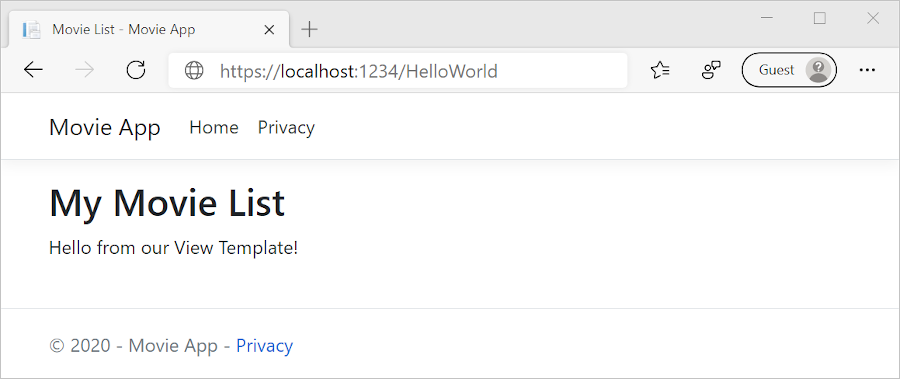
Enregistrez la modification et accédez à https://localhost:{PORT}/HelloWorld.
Notez que les éléments suivants ont changé :
- Titre du navigateur.
- Titre principal.
- En-têtes secondaires.
S’il n’y a aucune modification dans le navigateur, il peut s’agir du contenu en cache qui est en cours d’affichage. Appuyez sur Ctrl+F5 dans le navigateur pour forcer le chargement de la réponse du serveur. Le titre du navigateur est créé avec la valeur ViewData["Title"] que nous avons définie dans le modèle de vue Index.cshtml et la chaîne « - Movie App » ajoutée dans le fichier de disposition.
Le contenu du modèle de vue Index.cshtml est fusionné avec le modèle de vue Views/Shared/_Layout.cshtml. Une réponse HTML unique est envoyée au navigateur. Les modèles de disposition permettent d’apporter facilement des modifications qui s’appliquent à toutes les pages d’une application. Pour en savoir plus, consultez Disposition.

Le petit morceau de « données », le message « Hello from our View Template! », est toutefois codé en dur. L’application MVC a une vue (« V») et un contrôleur (« C »), mais pas encore de modèle (« M »).
Passage de données du contrôleur vers la vue
Les actions du contrôleur sont appelées en réponse à une demande d’URL entrante. Une classe de contrôleur est l’endroit où le code est écrit et qui gère les demandes du navigateur entrantes. Le contrôleur récupère les données d’une source de données et détermine le type de réponse à envoyer au navigateur. Il est possible d’utiliser des modèles de vue à partir d’un contrôleur pour générer et mettre en forme une réponse HTML au navigateur.
Les contrôleurs sont chargés de fournir les données nécessaires pour qu’un modèle de vue restitue une réponse.
Les modèles de vue ne doivent pas :
- Effectuer une logique métier.
- Interagir directement avec une base de données.
Un modèle de vue doit fonctionner uniquement avec les données que le contrôleur lui fournit. Préserver cette « séparation des intérêts » permet de maintenir le code :
- Propre.
- Testable.
- Maintenable.
Actuellement, la méthode Welcome de la classe HelloWorldController prend un name et un paramètre ID, puis génère les valeurs directement dans le navigateur.
Au lieu que le contrôleur restitue cette réponse sous forme de chaîne, changez le contrôleur pour qu’il utilise un modèle de vue à la place. Comme le modèle de vue génère une réponse dynamique, les données appropriées doivent être passées du contrôleur à la vue pour générer la réponse. Pour cela, le contrôleur doit placer les données dynamiques (paramètres) dont le modèle de vue a besoin dans un dictionnaire ViewData. Le modèle de vue peut ensuite accéder aux données dynamiques.
Dans HelloWorldController.cs, modifiez la méthode Welcome pour ajouter un Message et une valeur NumTimes au dictionnaire ViewData.
Le dictionnaire ViewData est un objet dynamique, ce qui signifie que n’importe quel type peut être utilisé. L’objet ViewData ne possède aucune propriété définie tant que vous ne placez pas d’élément dedans. Le système de liaison de données MVC mappe automatiquement les paramètres nommés (name et numTimes) provenant de la chaîne de requête aux paramètres de la méthode. Le HelloWorldController complet :
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers;
public class HelloWorldController : Controller
{
public IActionResult Index()
{
return View();
}
public IActionResult Welcome(string name, int numTimes = 1)
{
ViewData["Message"] = "Hello " + name;
ViewData["NumTimes"] = numTimes;
return View();
}
}
L’objet dictionnaire ViewData contient des données qui seront passées à la vue.
Créez un modèle de vue d’accueil nommé Views/HelloWorld/Welcome.cshtml.
Vous allez créer une boucle dans le modèle de vue Welcome.cshtml qui affiche « Hello » NumTimes. Remplacez le contenu de Views/HelloWorld/Welcome.cshtml par ce qui suit :
@{
ViewData["Title"] = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i = 0; i < (int)ViewData["NumTimes"]!; i++)
{
<li>@ViewData["Message"]</li>
}
</ul>
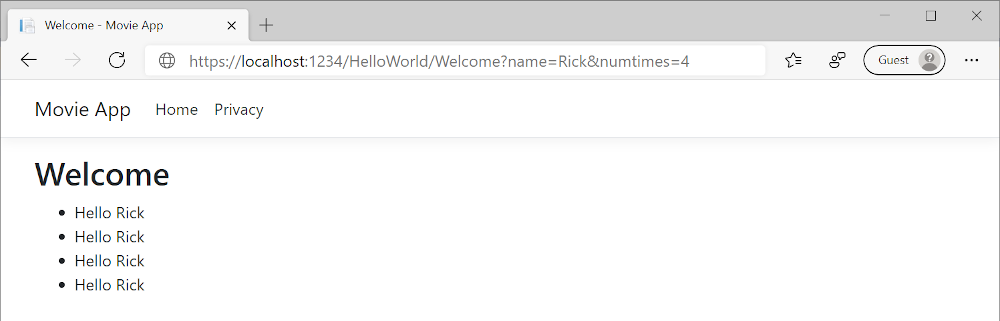
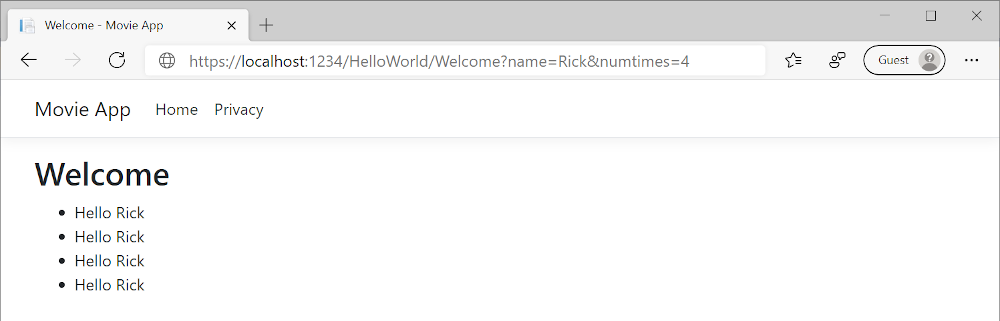
Enregistrez vos modifications et accédez à l’URL suivante :
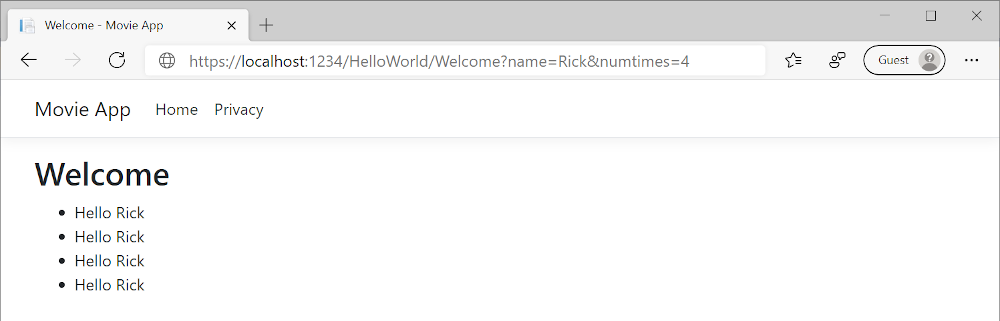
https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4
Les données sont extraites de l’URL et passées au contrôleur à l’aide du classeur de modèles MVC. Le contrôleur empaquette les données dans un dictionnaire ViewData et passe cet objet à la vue. La vue restitue ensuite les données au format HTML dans le navigateur.

Dans l’exemple précédent, le dictionnaire ViewData a été utilisé pour passer des données du contrôleur à une vue. Plus loin dans ce didacticiel, un modèle de vue est utilisé pour passer les données d’un contrôleur à une vue. L’approche basée sur le modèle de vue pour passer des données est préférée à l’approche basée sur le dictionnaire ViewData.
Dans le didacticiel suivant, une base de données de films est créée.
Dans cette section, vous modifiez la classe HelloWorldController pour utiliser des fichiers de vue Razor. Cela encapsule proprement le processus de génération de réponses HTML à un client.
Les modèles de vue sont créés avec Razor. Les modèles de vue basés sur Razor :
- Ont une extension de fichier
.cshtml. - Offrent un moyen élégant pour créer une sortie HTML avec C#.
Actuellement, la méthode Index retourne une chaîne avec un message dans la classe du contrôleur. Dans la classe HelloWorldController, remplacez la méthode Index par le code suivant :
public IActionResult Index()
{
return View();
}
Le code précédent :
- Appel de la méthode View du contrôleur.
- Utilise un modèle de vue pour générer une réponse HTML.
Les méthodes du contrôleur :
- Sont appelées méthodes d’action. Par exemple, la méthode d’action
Indexdans le code précédent. - Retournent généralement un IActionResult ou une classe dérivée de ActionResult, et non un type comme
string.
Ajouter une vue
Cliquez avec le bouton droit sur le dossier Vues, cliquez sur Ajouter > Nouveau dossier, puis nommez le dossier HelloWorld.
Cliquez avec le bouton droit sur le dossier Vues/HelloWorld, puis cliquez sur Ajouter > Nouvel élément.
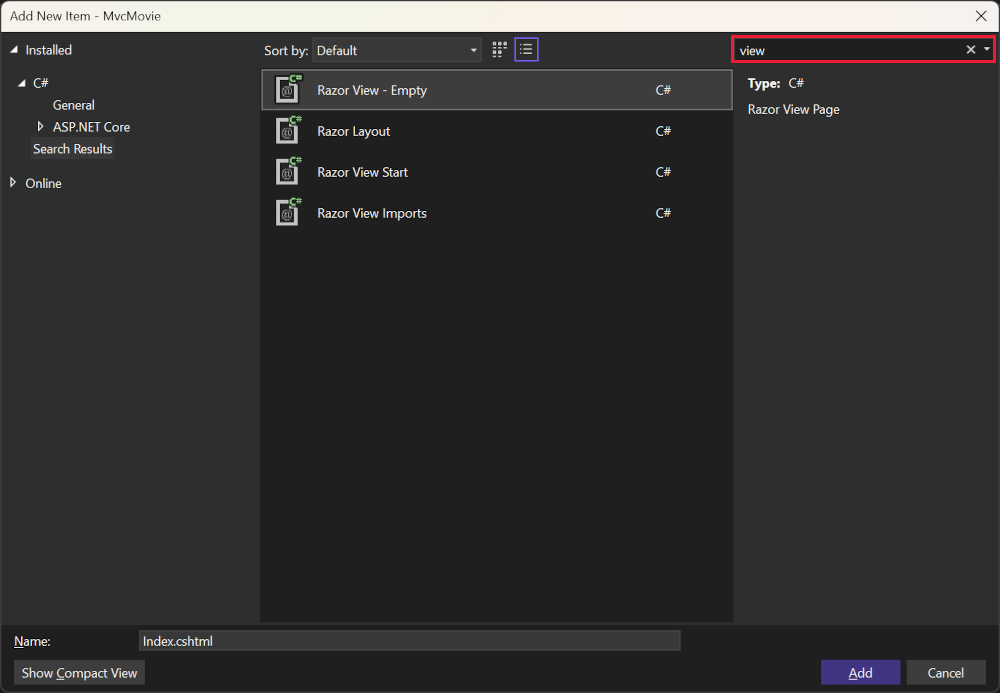
Dans la boîte de dialogue Ajouter un nouvel élément, sélectionnez Afficher tous les modèles.
Dans la boîte de dialogue Ajouter un nouvel élément - MvcMovie :
- Dans la zone de recherche située en haut à droite, entrez vue
- Sélectionnez Vue Razor - Vide
- Conservez la valeur de la zone Nom,
Index.cshtml. - Sélectionnez Ajouter

Remplacez le contenu du fichier de vue Views/HelloWorld/Index.cshtmlRazor par ce qui suit :
@{
ViewData["Title"] = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
Accédez à https://localhost:{PORT}/HelloWorld :
La méthode
IndexdansHelloWorldControllera exécuté l’instructionreturn View();, laquelle spécifiait que la méthode doit utiliser un fichier de modèle de vue pour restituer une réponse au navigateur.Aucun nom de fichier de modèle de vue n’ayant été spécifié, MVC utilise le fichier d’affichage par défaut. Lorsque le nom du fichier de vue n’est pas spécifié, la vue par défaut est retournée. Dans cet exemple, la vue par défaut porte le même nom que la méthode d’action
Index. Le modèle de vue/Views/HelloWorld/Index.cshtmlest utilisé.L’image suivante montre la chaîne « Hello from our View Template! » codée en dur dans la vue :

Changer les vues et les pages de disposition
Sélectionnez les liens de menu MvcMovie, Home et Privacy. Chaque page affiche la même disposition de menu. La disposition du menu est implémentée dans le fichier Views/Shared/_Layout.cshtml.
Ouvrez le fichier Views/Shared/_Layout.cshtml .
Les modèles de disposition permettent de :
- Spécification de la disposition de conteneur HTML d’un site à un emplacement.
- Application de la disposition de conteneur HTML sur plusieurs pages du site.
Recherchez la ligne @RenderBody(). RenderBody est un espace réservé dans lequel toutes les pages spécifiques aux vues que vous créez s’affichent, encapsulées dans la page de disposition. Par exemple, si vous sélectionnez le lien Privacy, la vue Views/Home/Privacy.cshtml est affichée à l’intérieur de la méthode RenderBody.
Changer le lien de titre, de pied de page et de menu dans le fichier de disposition
Remplacez le contenu du fichier Views/Shared/_Layout.cshtml par le balisage suivant. Les modifications apparaissent en surbrillance :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Movie App</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container-fluid">
<a class="navbar-brand" asp-area="" asp-controller="Movies" asp-action="Index">Movie App</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
© 2023 - Movie App - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>
Le balisage précédent apporte les modifications suivantes :
- Trois occurrences de
MvcMovieàMovie App. - Remplacement de l’élément d’ancrage
<a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">MvcMovie</a>par<a class="navbar-brand" asp-controller="Movies" asp-action="Index">Movie App</a>.
Dans le balisage précédent, l’asp-area="" attribut Tag Helper d’ancrage et la valeur d’attribut ont été omis, car cette application n’utilise pas de zones.
Remarque : Le contrôleur Movies n’a pas été implémenté. À ce stade, le lien Movie App ne fonctionne pas.
Enregistrez les modifications et sélectionnez le lien Privacy. Notez comment le titre de l’onglet de navigateur affiche Stratégie Privacy - Movie App au lieu de Stratégie Privacy - MvcMovie

Sélectionnez le lien Home.
Notez que le titre et le texte d’ancrage affichent Movie App. Les changements ont été apportés dans le modèle de disposition et ont le nouveau texte de lien et le nouveau titre reflétés sur toutes les pages du site.
Examinez le fichier Views/_ViewStart.cshtml :
@{
Layout = "_Layout";
}
Le fichier Views/_ViewStart.cshtml apporte le fichier Views/Shared/_Layout.cshtml à chaque vue. La propriété Layout peut être utilisée pour définir un mode de disposition différent ou lui affecter la valeur null. Aucun fichier de disposition n’est donc utilisé.
Ouvrez le fichier de vue Views/HelloWorld/Index.cshtml.
Modifiez le titre et l’élément <h2> comme indiqué dans ce qui suit :
@{
ViewData["Title"] = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
Le titre et l’élément <h2> sont légèrement différents afin que vous puissiez voir clairement quel morceau du code modifie l’affichage.
Dans le code ci-dessus, ViewData["Title"] = "Movie List"; définit la propriété Title du dictionnaire ViewData sur « Movie List ». La propriété Title est utilisée dans l’élément HTML <title> dans la page de disposition :
<title>@ViewData["Title"] - Movie App</title>
Enregistrez la modification et accédez à https://localhost:{PORT}/HelloWorld.
Notez que les éléments suivants ont changé :
- Titre du navigateur.
- Titre principal.
- En-têtes secondaires.
S’il n’y a aucune modification dans le navigateur, il peut s’agir du contenu en cache qui est en cours d’affichage. Appuyez sur Ctrl+F5 dans le navigateur pour forcer le chargement de la réponse du serveur. Le titre du navigateur est créé avec la valeur ViewData["Title"] que nous avons définie dans le modèle de vue Index.cshtml et la chaîne « - Movie App » ajoutée dans le fichier de disposition.
Le contenu du modèle de vue Index.cshtml est fusionné avec le modèle de vue Views/Shared/_Layout.cshtml. Une réponse HTML unique est envoyée au navigateur. Les modèles de disposition permettent d’apporter facilement des modifications qui s’appliquent à toutes les pages d’une application. Pour en savoir plus, consultez Disposition.

Le petit morceau de « données », le message « Hello from our View Template! », est toutefois codé en dur. L’application MVC a une vue (« V») et un contrôleur (« C »), mais pas encore de modèle (« M »).
Passage de données du contrôleur vers la vue
Les actions du contrôleur sont appelées en réponse à une demande d’URL entrante. Une classe de contrôleur est l’endroit où le code est écrit et qui gère les demandes du navigateur entrantes. Le contrôleur récupère les données d’une source de données et détermine le type de réponse à envoyer au navigateur. Il est possible d’utiliser des modèles de vue à partir d’un contrôleur pour générer et mettre en forme une réponse HTML au navigateur.
Les contrôleurs sont chargés de fournir les données nécessaires pour qu’un modèle de vue restitue une réponse.
Les modèles de vue ne doivent pas :
- Effectuer une logique métier.
- Interagir directement avec une base de données.
Un modèle de vue doit fonctionner uniquement avec les données que le contrôleur lui fournit. Préserver cette « séparation des intérêts » permet de maintenir le code :
- Propre.
- Testable.
- Maintenable.
Actuellement, la méthode Welcome de la classe HelloWorldController prend un name et un paramètre ID, puis génère les valeurs directement dans le navigateur.
Au lieu que le contrôleur restitue cette réponse sous forme de chaîne, changez le contrôleur pour qu’il utilise un modèle de vue à la place. Comme le modèle de vue génère une réponse dynamique, les données appropriées doivent être passées du contrôleur à la vue pour générer la réponse. Pour cela, le contrôleur doit placer les données dynamiques (paramètres) dont le modèle de vue a besoin dans un dictionnaire ViewData. Le modèle de vue peut ensuite accéder aux données dynamiques.
Dans HelloWorldController.cs, modifiez la méthode Welcome pour ajouter un Message et une valeur NumTimes au dictionnaire ViewData.
Le dictionnaire ViewData est un objet dynamique, ce qui signifie que n’importe quel type peut être utilisé. L’objet ViewData ne possède aucune propriété définie tant que vous ne placez pas d’élément dedans. Le système de liaison de données MVC mappe automatiquement les paramètres nommés (name et numTimes) provenant de la chaîne de requête aux paramètres de la méthode. Le HelloWorldController complet :
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers;
public class HelloWorldController : Controller
{
public IActionResult Index()
{
return View();
}
public IActionResult Welcome(string name, int numTimes = 1)
{
ViewData["Message"] = "Hello " + name;
ViewData["NumTimes"] = numTimes;
return View();
}
}
L’objet dictionnaire ViewData contient des données qui seront passées à la vue.
Créez un modèle de vue d’accueil nommé Views/HelloWorld/Welcome.cshtml.
Vous allez créer une boucle dans le modèle de vue Welcome.cshtml qui affiche « Hello » NumTimes. Remplacez le contenu de Views/HelloWorld/Welcome.cshtml par ce qui suit :
@{
ViewData["Title"] = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i = 0; i < (int)ViewData["NumTimes"]!; i++)
{
<li>@ViewData["Message"]</li>
}
</ul>
Enregistrez vos modifications et accédez à l’URL suivante :
https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4
Les données sont extraites de l’URL et passées au contrôleur à l’aide du classeur de modèles MVC. Le contrôleur empaquette les données dans un dictionnaire ViewData et passe cet objet à la vue. La vue restitue ensuite les données au format HTML dans le navigateur.

Dans l’exemple précédent, le dictionnaire ViewData a été utilisé pour passer des données du contrôleur à une vue. Plus loin dans ce didacticiel, un modèle de vue est utilisé pour passer les données d’un contrôleur à une vue. L’approche basée sur le modèle de vue pour passer des données est préférée à l’approche basée sur le dictionnaire ViewData.
Dans le didacticiel suivant, une base de données de films est créée.
Dans cette section, vous modifiez la classe HelloWorldController pour utiliser des fichiers de vue Razor. Cela encapsule proprement le processus de génération de réponses HTML à un client.
Les modèles de vue sont créés avec Razor. Les modèles de vue basés sur Razor :
- Ont une extension de fichier
.cshtml. - Offrent un moyen élégant pour créer une sortie HTML avec C#.
Actuellement, la méthode Index retourne une chaîne avec un message dans la classe du contrôleur. Dans la classe HelloWorldController, remplacez la méthode Index par le code suivant :
public IActionResult Index()
{
return View();
}
Le code précédent :
- Appel de la méthode View du contrôleur.
- Utilise un modèle de vue pour générer une réponse HTML.
Les méthodes du contrôleur :
- Sont appelées méthodes d’action. Par exemple, la méthode d’action
Indexdans le code précédent. - Retournent généralement un IActionResult ou une classe dérivée de ActionResult, et non un type comme
string.
Ajouter une vue
Cliquez avec le bouton droit sur le dossier Vues, cliquez sur Ajouter > Nouveau dossier, puis nommez le dossier HelloWorld.
Cliquez avec le bouton droit sur le dossier Vues/HelloWorld, puis cliquez sur Ajouter > Nouvel élément.
Dans la boîte de dialogue Ajouter un nouvel élément - MvcMovie :
- Dans la zone de recherche située en haut à droite, entrez vue
- Sélectionnez Vue Razor - Vide
- Conservez la valeur de la zone Nom,
Index.cshtml. - Sélectionnez Ajouter

Remplacez le contenu du fichier de vue Views/HelloWorld/Index.cshtmlRazor par ce qui suit :
@{
ViewData["Title"] = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
Accédez à https://localhost:{PORT}/HelloWorld :
La méthode
IndexdansHelloWorldControllera exécuté l’instructionreturn View();, laquelle spécifiait que la méthode doit utiliser un fichier de modèle de vue pour restituer une réponse au navigateur.Aucun nom de fichier de modèle de vue n’ayant été spécifié, MVC utilise le fichier d’affichage par défaut. Lorsque le nom du fichier de vue n’est pas spécifié, la vue par défaut est retournée. Dans cet exemple, la vue par défaut porte le même nom que la méthode d’action
Index. Le modèle de vue/Views/HelloWorld/Index.cshtmlest utilisé.L’image suivante montre la chaîne « Hello from our View Template! » codée en dur dans la vue :

Changer les vues et les pages de disposition
Sélectionnez les liens de menu MvcMovie, Home et Privacy. Chaque page affiche la même disposition de menu. La disposition du menu est implémentée dans le fichier Views/Shared/_Layout.cshtml.
Ouvrez le fichier Views/Shared/_Layout.cshtml .
Les modèles de disposition permettent de :
- Spécification de la disposition de conteneur HTML d’un site à un emplacement.
- Application de la disposition de conteneur HTML sur plusieurs pages du site.
Recherchez la ligne @RenderBody(). RenderBody est un espace réservé dans lequel toutes les pages spécifiques aux vues que vous créez s’affichent, encapsulées dans la page de disposition. Par exemple, si vous sélectionnez le lien Privacy, la vue Views/Home/Privacy.cshtml est affichée à l’intérieur de la méthode RenderBody.
Changer le lien de titre, de pied de page et de menu dans le fichier de disposition
Remplacez le contenu du fichier Views/Shared/_Layout.cshtml par le balisage suivant. Les modifications apparaissent en surbrillance :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Movie App</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container-fluid">
<a class="navbar-brand" asp-area="" asp-controller="Movies" asp-action="Index">Movie App</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
© 2022 - Movie App - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>
Le balisage précédent apporte les modifications suivantes :
- Trois occurrences de
MvcMovieàMovie App. - Remplacement de l’élément d’ancrage
<a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">MvcMovie</a>par<a class="navbar-brand" asp-controller="Movies" asp-action="Index">Movie App</a>.
Dans le balisage précédent, l’asp-area="" attribut Tag Helper d’ancrage et la valeur d’attribut ont été omis, car cette application n’utilise pas de zones.
Remarque : Le contrôleur Movies n’a pas été implémenté. À ce stade, le lien Movie App ne fonctionne pas.
Enregistrez les modifications et sélectionnez le lien Privacy. Notez comment le titre de l’onglet de navigateur affiche Stratégie Privacy - Movie App au lieu de Stratégie Privacy - MvcMovie

Sélectionnez le lien Home.
Notez que le titre et le texte d’ancrage affichent Movie App. Les changements ont été apportés dans le modèle de disposition et ont le nouveau texte de lien et le nouveau titre reflétés sur toutes les pages du site.
Examinez le fichier Views/_ViewStart.cshtml :
@{
Layout = "_Layout";
}
Le fichier Views/_ViewStart.cshtml apporte le fichier Views/Shared/_Layout.cshtml à chaque vue. La propriété Layout peut être utilisée pour définir un mode de disposition différent ou lui affecter la valeur null. Aucun fichier de disposition n’est donc utilisé.
Ouvrez le fichier de vue Views/HelloWorld/Index.cshtml.
Modifiez le titre et l’élément <h2> comme indiqué dans ce qui suit :
@{
ViewData["Title"] = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
Le titre et l’élément <h2> sont légèrement différents afin que vous puissiez voir clairement quel morceau du code modifie l’affichage.
Dans le code ci-dessus, ViewData["Title"] = "Movie List"; définit la propriété Title du dictionnaire ViewData sur « Movie List ». La propriété Title est utilisée dans l’élément HTML <title> dans la page de disposition :
<title>@ViewData["Title"] - Movie App</title>
Enregistrez la modification et accédez à https://localhost:{PORT}/HelloWorld.
Notez que les éléments suivants ont changé :
- Titre du navigateur.
- Titre principal.
- En-têtes secondaires.
S’il n’y a aucune modification dans le navigateur, il peut s’agir du contenu en cache qui est en cours d’affichage. Appuyez sur Ctrl+F5 dans le navigateur pour forcer le chargement de la réponse du serveur. Le titre du navigateur est créé avec la valeur ViewData["Title"] que nous avons définie dans le modèle de vue Index.cshtml et la chaîne « - Movie App » ajoutée dans le fichier de disposition.
Le contenu du modèle de vue Index.cshtml est fusionné avec le modèle de vue Views/Shared/_Layout.cshtml. Une réponse HTML unique est envoyée au navigateur. Les modèles de disposition permettent d’apporter facilement des modifications qui s’appliquent à toutes les pages d’une application. Pour en savoir plus, consultez Disposition.

Le petit morceau de « données », le message « Hello from our View Template! », est toutefois codé en dur. L’application MVC a une vue (« V») et un contrôleur (« C »), mais pas encore de modèle (« M »).
Passage de données du contrôleur vers la vue
Les actions du contrôleur sont appelées en réponse à une demande d’URL entrante. Une classe de contrôleur est l’endroit où le code est écrit et qui gère les demandes du navigateur entrantes. Le contrôleur récupère les données d’une source de données et détermine le type de réponse à envoyer au navigateur. Il est possible d’utiliser des modèles de vue à partir d’un contrôleur pour générer et mettre en forme une réponse HTML au navigateur.
Les contrôleurs sont chargés de fournir les données nécessaires pour qu’un modèle de vue restitue une réponse.
Les modèles de vue ne doivent pas :
- Effectuer une logique métier.
- Interagir directement avec une base de données.
Un modèle de vue doit fonctionner uniquement avec les données que le contrôleur lui fournit. Préserver cette « séparation des intérêts » permet de maintenir le code :
- Propre.
- Testable.
- Maintenable.
Actuellement, la méthode Welcome de la classe HelloWorldController prend un name et un paramètre ID, puis génère les valeurs directement dans le navigateur.
Au lieu que le contrôleur restitue cette réponse sous forme de chaîne, changez le contrôleur pour qu’il utilise un modèle de vue à la place. Comme le modèle de vue génère une réponse dynamique, les données appropriées doivent être passées du contrôleur à la vue pour générer la réponse. Pour cela, le contrôleur doit placer les données dynamiques (paramètres) dont le modèle de vue a besoin dans un dictionnaire ViewData. Le modèle de vue peut ensuite accéder aux données dynamiques.
Dans HelloWorldController.cs, modifiez la méthode Welcome pour ajouter un Message et une valeur NumTimes au dictionnaire ViewData.
Le dictionnaire ViewData est un objet dynamique, ce qui signifie que n’importe quel type peut être utilisé. L’objet ViewData ne possède aucune propriété définie tant que vous ne placez pas d’élément dedans. Le système de liaison de données MVC mappe automatiquement les paramètres nommés (name et numTimes) provenant de la chaîne de requête aux paramètres de la méthode. Le HelloWorldController complet :
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers;
public class HelloWorldController : Controller
{
public IActionResult Index()
{
return View();
}
public IActionResult Welcome(string name, int numTimes = 1)
{
ViewData["Message"] = "Hello " + name;
ViewData["NumTimes"] = numTimes;
return View();
}
}
L’objet dictionnaire ViewData contient des données qui seront passées à la vue.
Créez un modèle de vue d’accueil nommé Views/HelloWorld/Welcome.cshtml.
Vous allez créer une boucle dans le modèle de vue Welcome.cshtml qui affiche « Hello » NumTimes. Remplacez le contenu de Views/HelloWorld/Welcome.cshtml par ce qui suit :
@{
ViewData["Title"] = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i = 0; i < (int)ViewData["NumTimes"]!; i++)
{
<li>@ViewData["Message"]</li>
}
</ul>
Enregistrez vos modifications et accédez à l’URL suivante :
https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4
Les données sont extraites de l’URL et passées au contrôleur à l’aide du classeur de modèles MVC. Le contrôleur empaquette les données dans un dictionnaire ViewData et passe cet objet à la vue. La vue restitue ensuite les données au format HTML dans le navigateur.

Dans l’exemple précédent, le dictionnaire ViewData a été utilisé pour passer des données du contrôleur à une vue. Plus loin dans ce didacticiel, un modèle de vue est utilisé pour passer les données d’un contrôleur à une vue. L’approche basée sur le modèle de vue pour passer des données est préférée à l’approche basée sur le dictionnaire ViewData.
Dans le didacticiel suivant, une base de données de films est créée.
Dans cette section, vous modifiez la classe HelloWorldController pour utiliser des fichiers de vue Razor. Cela encapsule proprement le processus de génération de réponses HTML à un client.
Les modèles de vue sont créés avec Razor. Les modèles de vue basés sur Razor :
- Ont une extension de fichier
.cshtml. - Offrent un moyen élégant pour créer une sortie HTML avec C#.
Actuellement, la méthode Index retourne une chaîne avec un message dans la classe du contrôleur. Dans la classe HelloWorldController, remplacez la méthode Index par le code suivant :
public IActionResult Index()
{
return View();
}
Le code précédent :
- Appel de la méthode View du contrôleur.
- Utilise un modèle de vue pour générer une réponse HTML.
Les méthodes du contrôleur :
- Sont appelées méthodes d’action. Par exemple, la méthode d’action
Indexdans le code précédent. - Retournent généralement un IActionResult ou une classe dérivée de ActionResult, et non un type comme
string.
Ajouter une vue
Cliquez avec le bouton droit sur le dossier Vues, cliquez sur Ajouter > Nouveau dossier, puis nommez le dossier HelloWorld.
Cliquez avec le bouton droit sur le dossier Vues/HelloWorld, puis cliquez sur Ajouter > Nouvel élément.
Dans la boîte de dialogue Ajouter un nouvel élément - MvcMovie :
- Dans la zone de recherche située en haut à droite, entrez vue
- Sélectionnez Vue Razor - Vide
- Conservez la valeur de la zone Nom,
Index.cshtml. - Sélectionnez Ajouter

Remplacez le contenu du fichier de vue Views/HelloWorld/Index.cshtmlRazor par ce qui suit :
@{
ViewData["Title"] = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
Accédez à https://localhost:{PORT}/HelloWorld :
La méthode
IndexdansHelloWorldControllera exécuté l’instructionreturn View();, laquelle spécifiait que la méthode doit utiliser un fichier de modèle de vue pour restituer une réponse au navigateur.Aucun nom de fichier de modèle de vue n’ayant été spécifié, MVC utilise le fichier d’affichage par défaut. Lorsque le nom du fichier de vue n’est pas spécifié, la vue par défaut est retournée. Dans cet exemple, la vue par défaut porte le même nom que la méthode d’action
Index. Le modèle de vue/Views/HelloWorld/Index.cshtmlest utilisé.L’image suivante montre la chaîne « Hello from our View Template! » codée en dur dans la vue :

Changer les vues et les pages de disposition
Sélectionnez les liens de menu MvcMovie, Home et Privacy. Chaque page affiche la même disposition de menu. La disposition du menu est implémentée dans le fichier Views/Shared/_Layout.cshtml.
Ouvrez le fichier Views/Shared/_Layout.cshtml .
Les modèles de disposition permettent de :
- Spécification de la disposition de conteneur HTML d’un site à un emplacement.
- Application de la disposition de conteneur HTML sur plusieurs pages du site.
Recherchez la ligne @RenderBody(). RenderBody est un espace réservé dans lequel toutes les pages spécifiques aux vues que vous créez s’affichent, encapsulées dans la page de disposition. Par exemple, si vous sélectionnez le lien Privacy, la vue Views/Home/Privacy.cshtml est affichée à l’intérieur de la méthode RenderBody.
Changer le lien de titre, de pied de page et de menu dans le fichier de disposition
Remplacez le contenu du fichier Views/Shared/_Layout.cshtml par le balisage suivant. Les modifications apparaissent en surbrillance :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Movie App</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container-fluid">
<a class="navbar-brand" asp-area="" asp-controller="Movies" asp-action="Index">Movie App</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
© 2021 - Movie App - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>
Le balisage précédent apporte les modifications suivantes :
- Trois occurrences de
MvcMovieàMovie App. - Remplacement de l’élément d’ancrage
<a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">MvcMovie</a>par<a class="navbar-brand" asp-controller="Movies" asp-action="Index">Movie App</a>.
Dans le balisage précédent, l’asp-area="" attribut Tag Helper d’ancrage et la valeur d’attribut ont été omis, car cette application n’utilise pas de zones.
Remarque : Le contrôleur Movies n’a pas été implémenté. À ce stade, le lien Movie App ne fonctionne pas.
Enregistrez les modifications et sélectionnez le lien Privacy. Notez comment le titre de l’onglet de navigateur affiche Stratégie Privacy - Movie App au lieu de Stratégie Privacy - MvcMovie

Sélectionnez le lien Home.
Notez que le titre et le texte d’ancrage affichent Movie App. Les changements ont été apportés dans le modèle de disposition et ont le nouveau texte de lien et le nouveau titre reflétés sur toutes les pages du site.
Examinez le fichier Views/_ViewStart.cshtml :
@{
Layout = "_Layout";
}
Le fichier Views/_ViewStart.cshtml apporte le fichier Views/Shared/_Layout.cshtml à chaque vue. La propriété Layout peut être utilisée pour définir un mode de disposition différent ou lui affecter la valeur null. Aucun fichier de disposition n’est donc utilisé.
Ouvrez le fichier de vue Views/HelloWorld/Index.cshtml.
Modifiez le titre et l’élément <h2> comme indiqué dans ce qui suit :
@{
ViewData["Title"] = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
Le titre et l’élément <h2> sont légèrement différents afin que vous puissiez voir clairement quel morceau du code modifie l’affichage.
Dans le code ci-dessus, ViewData["Title"] = "Movie List"; définit la propriété Title du dictionnaire ViewData sur « Movie List ». La propriété Title est utilisée dans l’élément HTML <title> dans la page de disposition :
<title>@ViewData["Title"] - Movie App</title>
Enregistrez la modification et accédez à https://localhost:{PORT}/HelloWorld.
Notez que les éléments suivants ont changé :
- Titre du navigateur.
- Titre principal.
- En-têtes secondaires.
S’il n’y a aucune modification dans le navigateur, il peut s’agir du contenu en cache qui est en cours d’affichage. Appuyez sur Ctrl+F5 dans le navigateur pour forcer le chargement de la réponse du serveur. Le titre du navigateur est créé avec la valeur ViewData["Title"] que nous avons définie dans le modèle de vue Index.cshtml et la chaîne « - Movie App » ajoutée dans le fichier de disposition.
Le contenu du modèle de vue Index.cshtml est fusionné avec le modèle de vue Views/Shared/_Layout.cshtml. Une réponse HTML unique est envoyée au navigateur. Les modèles de disposition permettent d’apporter facilement des modifications qui s’appliquent à toutes les pages d’une application. Pour en savoir plus, consultez Disposition.

Le petit morceau de « données », le message « Hello from our View Template! », est toutefois codé en dur. L’application MVC a une vue (« V») et un contrôleur (« C »), mais pas encore de modèle (« M »).
Passage de données du contrôleur vers la vue
Les actions du contrôleur sont appelées en réponse à une demande d’URL entrante. Une classe de contrôleur est l’endroit où le code est écrit et qui gère les demandes du navigateur entrantes. Le contrôleur récupère les données d’une source de données et détermine le type de réponse à envoyer au navigateur. Il est possible d’utiliser des modèles de vue à partir d’un contrôleur pour générer et mettre en forme une réponse HTML au navigateur.
Les contrôleurs sont chargés de fournir les données nécessaires pour qu’un modèle de vue restitue une réponse.
Les modèles de vue ne doivent pas :
- Effectuer une logique métier.
- Interagir directement avec une base de données.
Un modèle de vue doit fonctionner uniquement avec les données que le contrôleur lui fournit. Préserver cette « séparation des intérêts » permet de maintenir le code :
- Propre.
- Testable.
- Maintenable.
Actuellement, la méthode Welcome de la classe HelloWorldController prend un name et un paramètre ID, puis génère les valeurs directement dans le navigateur.
Au lieu que le contrôleur restitue cette réponse sous forme de chaîne, changez le contrôleur pour qu’il utilise un modèle de vue à la place. Comme le modèle de vue génère une réponse dynamique, les données appropriées doivent être passées du contrôleur à la vue pour générer la réponse. Pour cela, le contrôleur doit placer les données dynamiques (paramètres) dont le modèle de vue a besoin dans un dictionnaire ViewData. Le modèle de vue peut ensuite accéder aux données dynamiques.
Dans HelloWorldController.cs, modifiez la méthode Welcome pour ajouter un Message et une valeur NumTimes au dictionnaire ViewData.
Le dictionnaire ViewData est un objet dynamique, ce qui signifie que n’importe quel type peut être utilisé. L’objet ViewData ne possède aucune propriété définie tant que vous ne placez pas d’élément dedans. Le système de liaison de données MVC mappe automatiquement les paramètres nommés (name et numTimes) provenant de la chaîne de requête aux paramètres de la méthode. Le HelloWorldController complet :
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
public IActionResult Index()
{
return View();
}
public IActionResult Welcome(string name, int numTimes = 1)
{
ViewData["Message"] = "Hello " + name;
ViewData["NumTimes"] = numTimes;
return View();
}
}
}
L’objet dictionnaire ViewData contient des données qui seront passées à la vue.
Créez un modèle de vue d’accueil nommé Views/HelloWorld/Welcome.cshtml.
Vous allez créer une boucle dans le modèle de vue Welcome.cshtml qui affiche « Hello » NumTimes. Remplacez le contenu de Views/HelloWorld/Welcome.cshtml par ce qui suit :
@{
ViewData["Title"] = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i = 0; i < (int)ViewData["NumTimes"]!; i++)
{
<li>@ViewData["Message"]</li>
}
</ul>
Enregistrez vos modifications et accédez à l’URL suivante :
https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4
Les données sont extraites de l’URL et passées au contrôleur à l’aide du classeur de modèles MVC. Le contrôleur empaquette les données dans un dictionnaire ViewData et passe cet objet à la vue. La vue restitue ensuite les données au format HTML dans le navigateur.

Dans l’exemple précédent, le dictionnaire ViewData a été utilisé pour passer des données du contrôleur à une vue. Plus loin dans ce didacticiel, un modèle de vue est utilisé pour passer les données d’un contrôleur à une vue. L’approche basée sur le modèle de vue pour passer des données est préférée à l’approche basée sur le dictionnaire ViewData.
Dans le didacticiel suivant, une base de données de films est créée.
Dans cette section, vous modifiez la classe HelloWorldController pour utiliser des fichiers de vue Razor. Cela encapsule proprement le processus de génération de réponses HTML à un client.
Les modèles de vue sont créés avec Razor. Les modèles de vue basés sur Razor :
- Ont une extension de fichier
.cshtml. - Offrent un moyen élégant pour créer une sortie HTML avec C#.
Actuellement, la méthode Index retourne une chaîne avec un message dans la classe du contrôleur. Dans la classe HelloWorldController, remplacez la méthode Index par le code suivant :
public IActionResult Index()
{
return View();
}
Le code précédent :
- Appel de la méthode View du contrôleur.
- Utilise un modèle de vue pour générer une réponse HTML.
Les méthodes du contrôleur :
- Sont appelées méthodes d’action. Par exemple, la méthode d’action
Indexdans le code précédent. - Retournent généralement un IActionResult ou une classe dérivée de ActionResult, et non un type comme
string.
Ajouter une vue
Cliquez avec le bouton droit sur le dossier Vues, cliquez sur Ajouter > Nouveau dossier, puis nommez le dossier HelloWorld.
Cliquez avec le bouton droit sur le dossier Vues/HelloWorld, puis cliquez sur Ajouter > Nouvel élément.
Dans la boîte de dialogue Ajouter un nouvel élément - MvcMovie :
- Dans la zone de recherche située en haut à droite, entrez vue
- Sélectionnez Vue Razor - Vide
- Conservez la valeur de la zone Nom,
Index.cshtml. - Sélectionnez Ajouter

Remplacez le contenu du fichier de vue Views/HelloWorld/Index.cshtmlRazor par ce qui suit :
@{
ViewData["Title"] = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
Accédez à https://localhost:{PORT}/HelloWorld :
La méthode
IndexdansHelloWorldControllera exécuté l’instructionreturn View();, laquelle spécifiait que la méthode doit utiliser un fichier de modèle de vue pour restituer une réponse au navigateur.Aucun nom de fichier de modèle de vue n’ayant été spécifié, MVC utilise le fichier d’affichage par défaut. Lorsque le nom du fichier de vue n’est pas spécifié, la vue par défaut est retournée. Dans cet exemple, la vue par défaut porte le même nom que la méthode d’action
Index. Le modèle de vue/Views/HelloWorld/Index.cshtmlest utilisé.L’image suivante montre la chaîne « Hello from our View Template! » codée en dur dans la vue :

Changer les vues et les pages de disposition
Sélectionnez les liens de menu MvcMovie, Home et Privacy. Chaque page affiche la même disposition de menu. La disposition du menu est implémentée dans le fichier Views/Shared/_Layout.cshtml.
Ouvrez le fichier Views/Shared/_Layout.cshtml .
Les modèles de disposition permettent de :
- Spécification de la disposition de conteneur HTML d’un site à un emplacement.
- Application de la disposition de conteneur HTML sur plusieurs pages du site.
Recherchez la ligne @RenderBody(). RenderBody est un espace réservé dans lequel toutes les pages spécifiques aux vues que vous créez s’affichent, encapsulées dans la page de disposition. Par exemple, si vous sélectionnez le lien Privacy, la vue Views/Home/Privacy.cshtml est affichée à l’intérieur de la méthode RenderBody.
Changer le lien de titre, de pied de page et de menu dans le fichier de disposition
Remplacez le contenu du fichier Views/Shared/_Layout.cshtml par le balisage suivant. Les modifications apparaissent en surbrillance :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Movie App</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container">
<a class="navbar-brand" asp-controller="Movies" asp-action="Index">Movie App</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
© 2020 - Movie App - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>
Le balisage précédent apporte les modifications suivantes :
- Trois occurrences de
MvcMovieàMovie App. - Remplacement de l’élément d’ancrage
<a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">MvcMovie</a>par<a class="navbar-brand" asp-controller="Movies" asp-action="Index">Movie App</a>.
Dans le balisage précédent, l’asp-area="" attribut Tag Helper d’ancrage et la valeur d’attribut ont été omis, car cette application n’utilise pas de zones.
Remarque : Le contrôleur Movies n’a pas été implémenté. À ce stade, le lien Movie App ne fonctionne pas.
Enregistrez les modifications et sélectionnez le lien Privacy. Notez comment le titre de l’onglet de navigateur affiche Stratégie Privacy - Movie App au lieu de Stratégie Privacy - MvcMovie

Sélectionnez le lien Home.
Notez que le titre et le texte d’ancrage affichent Movie App. Les changements ont été apportés dans le modèle de disposition et ont le nouveau texte de lien et le nouveau titre reflétés sur toutes les pages du site.
Examinez le fichier Views/_ViewStart.cshtml :
@{
Layout = "_Layout";
}
Le fichier Views/_ViewStart.cshtml apporte le fichier Views/Shared/_Layout.cshtml à chaque vue. La propriété Layout peut être utilisée pour définir un mode de disposition différent ou lui affecter la valeur null. Aucun fichier de disposition n’est donc utilisé.
Ouvrez le fichier de vue Views/HelloWorld/Index.cshtml.
Modifiez le titre et l’élément <h2> comme indiqué dans ce qui suit :
@{
ViewData["Title"] = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
Le titre et l’élément <h2> sont légèrement différents afin que vous puissiez voir clairement quel morceau du code modifie l’affichage.
Dans le code ci-dessus, ViewData["Title"] = "Movie List"; définit la propriété Title du dictionnaire ViewData sur « Movie List ». La propriété Title est utilisée dans l’élément HTML <title> dans la page de disposition :
<title>@ViewData["Title"] - Movie App</title>
Enregistrez la modification et accédez à https://localhost:{PORT}/HelloWorld.
Notez que les éléments suivants ont changé :
- Titre du navigateur.
- Titre principal.
- En-têtes secondaires.
S’il n’y a aucune modification dans le navigateur, il peut s’agir du contenu en cache qui est en cours d’affichage. Appuyez sur Ctrl+F5 dans le navigateur pour forcer le chargement de la réponse du serveur. Le titre du navigateur est créé avec la valeur ViewData["Title"] que nous avons définie dans le modèle de vue Index.cshtml et la chaîne « - Movie App » ajoutée dans le fichier de disposition.
Le contenu du modèle de vue Index.cshtml est fusionné avec le modèle de vue Views/Shared/_Layout.cshtml. Une réponse HTML unique est envoyée au navigateur. Les modèles de disposition permettent d’apporter facilement des modifications qui s’appliquent à toutes les pages d’une application. Pour en savoir plus, consultez Disposition.

Le petit morceau de « données », le message « Hello from our View Template! », est toutefois codé en dur. L’application MVC a une vue (« V») et un contrôleur (« C »), mais pas encore de modèle (« M »).
Passage de données du contrôleur vers la vue
Les actions du contrôleur sont appelées en réponse à une demande d’URL entrante. Une classe de contrôleur est l’endroit où le code est écrit et qui gère les demandes du navigateur entrantes. Le contrôleur récupère les données d’une source de données et détermine le type de réponse à envoyer au navigateur. Il est possible d’utiliser des modèles de vue à partir d’un contrôleur pour générer et mettre en forme une réponse HTML au navigateur.
Les contrôleurs sont chargés de fournir les données nécessaires pour qu’un modèle de vue restitue une réponse.
Les modèles de vue ne doivent pas :
- Effectuer une logique métier.
- Interagir directement avec une base de données.
Un modèle de vue doit fonctionner uniquement avec les données que le contrôleur lui fournit. Préserver cette « séparation des intérêts » permet de maintenir le code :
- Propre.
- Testable.
- Maintenable.
Actuellement, la méthode Welcome de la classe HelloWorldController prend un name et un paramètre ID, puis génère les valeurs directement dans le navigateur.
Au lieu que le contrôleur restitue cette réponse sous forme de chaîne, changez le contrôleur pour qu’il utilise un modèle de vue à la place. Comme le modèle de vue génère une réponse dynamique, les données appropriées doivent être passées du contrôleur à la vue pour générer la réponse. Pour cela, le contrôleur doit placer les données dynamiques (paramètres) dont le modèle de vue a besoin dans un dictionnaire ViewData. Le modèle de vue peut ensuite accéder aux données dynamiques.
Dans HelloWorldController.cs, modifiez la méthode Welcome pour ajouter un Message et une valeur NumTimes au dictionnaire ViewData.
Le dictionnaire ViewData est un objet dynamique, ce qui signifie que n’importe quel type peut être utilisé. L’objet ViewData ne possède aucune propriété définie tant que vous ne placez pas d’élément dedans. Le système de liaison de données MVC mappe automatiquement les paramètres nommés (name et numTimes) provenant de la chaîne de requête aux paramètres de la méthode. Le HelloWorldController complet :
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
public IActionResult Index()
{
return View();
}
public IActionResult Welcome(string name, int numTimes = 1)
{
ViewData["Message"] = "Hello " + name;
ViewData["NumTimes"] = numTimes;
return View();
}
}
}
L’objet dictionnaire ViewData contient des données qui seront passées à la vue.
Créez un modèle de vue d’accueil nommé Views/HelloWorld/Welcome.cshtml.
Vous allez créer une boucle dans le modèle de vue Welcome.cshtml qui affiche « Hello » NumTimes. Remplacez le contenu de Views/HelloWorld/Welcome.cshtml par ce qui suit :
@{
ViewData["Title"] = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i = 0; i < (int)ViewData["NumTimes"]; i++)
{
<li>@ViewData["Message"]</li>
}
</ul>
Enregistrez vos modifications et accédez à l’URL suivante :
https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4
Les données sont extraites de l’URL et passées au contrôleur à l’aide du classeur de modèles MVC. Le contrôleur empaquette les données dans un dictionnaire ViewData et passe cet objet à la vue. La vue restitue ensuite les données au format HTML dans le navigateur.

Dans l’exemple précédent, le dictionnaire ViewData a été utilisé pour passer des données du contrôleur à une vue. Plus loin dans ce didacticiel, un modèle de vue est utilisé pour passer les données d’un contrôleur à une vue. L’approche basée sur le modèle de vue pour passer des données est préférée à l’approche basée sur le dictionnaire ViewData.
Dans le didacticiel suivant, une base de données de films est créée.
Dans cette section, vous modifiez la classe HelloWorldController pour utiliser des fichiers de vue Razor. Cela encapsule proprement le processus de génération de réponses HTML à un client.
Les modèles de vue sont créés avec Razor. Les modèles de vue basés sur Razor :
- Ont une extension de fichier
.cshtml. - Offrent un moyen élégant pour créer une sortie HTML avec C#.
Actuellement, la méthode Index retourne une chaîne avec un message dans la classe du contrôleur. Dans la classe HelloWorldController, remplacez la méthode Index par le code suivant :
public IActionResult Index()
{
return View();
}
Le code précédent :
- Appel de la méthode View du contrôleur.
- Utilise un modèle de vue pour générer une réponse HTML.
Les méthodes du contrôleur :
- Sont appelées méthodes d’action. Par exemple, la méthode d’action
Indexdans le code précédent. - Retournent généralement un IActionResult ou une classe dérivée de ActionResult, et non un type comme
string.
Ajouter une vue
Cliquez avec le bouton droit sur le dossier Vues, cliquez sur Ajouter > Nouveau dossier, puis nommez le dossier HelloWorld.
Cliquez avec le bouton droit sur le dossier Vues/HelloWorld, puis cliquez sur Ajouter > Nouvel élément.
Dans la boîte de dialogue Ajouter un nouvel élément - MvcMovie :
- Dans la zone de recherche située en haut à droite, entrez vue
- Sélectionnez Vue Razor - Vide
- Conservez la valeur de la zone Nom,
Index.cshtml. - Sélectionnez Ajouter

Remplacez le contenu du fichier de vue Views/HelloWorld/Index.cshtmlRazor par ce qui suit :
@{
ViewData["Title"] = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
Accédez à https://localhost:{PORT}/HelloWorld :
La méthode
IndexdansHelloWorldControllera exécuté l’instructionreturn View();, laquelle spécifiait que la méthode doit utiliser un fichier de modèle de vue pour restituer une réponse au navigateur.Aucun nom de fichier de modèle de vue n’ayant été spécifié, MVC utilise le fichier d’affichage par défaut. Lorsque le nom du fichier de vue n’est pas spécifié, la vue par défaut est retournée. Dans cet exemple, la vue par défaut porte le même nom que la méthode d’action
Index. Le modèle de vue/Views/HelloWorld/Index.cshtmlest utilisé.L’image suivante montre la chaîne « Hello from our View Template! » codée en dur dans la vue :

Changer les vues et les pages de disposition
Sélectionnez les liens de menu MvcMovie, Home et Privacy. Chaque page affiche la même disposition de menu. La disposition du menu est implémentée dans le fichier Views/Shared/_Layout.cshtml.
Ouvrez le fichier Views/Shared/_Layout.cshtml .
Les modèles de disposition permettent de :
- Spécification de la disposition de conteneur HTML d’un site à un emplacement.
- Application de la disposition de conteneur HTML sur plusieurs pages du site.
Recherchez la ligne @RenderBody(). RenderBody est un espace réservé dans lequel toutes les pages spécifiques aux vues que vous créez s’affichent, encapsulées dans la page de disposition. Par exemple, si vous sélectionnez le lien Privacy, la vue Views/Home/Privacy.cshtml est affichée à l’intérieur de la méthode RenderBody.
Changer le lien de titre, de pied de page et de menu dans le fichier de disposition
Remplacez le contenu du fichier Views/Shared/_Layout.cshtml par le balisage suivant. Les modifications apparaissent en surbrillance :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Movie App</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container">
<a class="navbar-brand" asp-controller="Movies" asp-action="Index">Movie App</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
© 2020 - Movie App - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@RenderSection("Scripts", required: false)
</body>
</html>
Le balisage précédent apporte les modifications suivantes :
- Trois occurrences de
MvcMovieàMovie App. - Remplacement de l’élément d’ancrage
<a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">MvcMovie</a>par<a class="navbar-brand" asp-controller="Movies" asp-action="Index">Movie App</a>.
Dans le balisage précédent, l’asp-area="" attribut Tag Helper d’ancrage et la valeur d’attribut ont été omis, car cette application n’utilise pas de zones.
Remarque : Le contrôleur Movies n’a pas été implémenté. À ce stade, le lien Movie App ne fonctionne pas.
Enregistrez les modifications et sélectionnez le lien Privacy. Notez comment le titre de l’onglet de navigateur affiche Stratégie Privacy - Movie App au lieu de Stratégie Privacy - MvcMovie

Sélectionnez le lien Home.
Notez que le titre et le texte d’ancrage affichent Movie App. Les changements ont été apportés dans le modèle de disposition et ont le nouveau texte de lien et le nouveau titre reflétés sur toutes les pages du site.
Examinez le fichier Views/_ViewStart.cshtml :
@{
Layout = "_Layout";
}
Le fichier Views/_ViewStart.cshtml apporte le fichier Views/Shared/_Layout.cshtml à chaque vue. La propriété Layout peut être utilisée pour définir un mode de disposition différent ou lui affecter la valeur null. Aucun fichier de disposition n’est donc utilisé.
Ouvrez le fichier de vue Views/HelloWorld/Index.cshtml.
Modifiez le titre et l’élément <h2> comme indiqué dans ce qui suit :
@{
ViewData["Title"] = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
Le titre et l’élément <h2> sont légèrement différents afin que vous puissiez voir clairement quel morceau du code modifie l’affichage.
Dans le code ci-dessus, ViewData["Title"] = "Movie List"; définit la propriété Title du dictionnaire ViewData sur « Movie List ». La propriété Title est utilisée dans l’élément HTML <title> dans la page de disposition :
<title>@ViewData["Title"] - Movie App</title>
Enregistrez la modification et accédez à https://localhost:{PORT}/HelloWorld.
Notez que les éléments suivants ont changé :
- Titre du navigateur.
- Titre principal.
- En-têtes secondaires.
S’il n’y a aucune modification dans le navigateur, il peut s’agir du contenu en cache qui est en cours d’affichage. Appuyez sur Ctrl+F5 dans le navigateur pour forcer le chargement de la réponse du serveur. Le titre du navigateur est créé avec la valeur ViewData["Title"] que nous avons définie dans le modèle de vue Index.cshtml et la chaîne « - Movie App » ajoutée dans le fichier de disposition.
Le contenu du modèle de vue Index.cshtml est fusionné avec le modèle de vue Views/Shared/_Layout.cshtml. Une réponse HTML unique est envoyée au navigateur. Les modèles de disposition permettent d’apporter facilement des modifications qui s’appliquent à toutes les pages d’une application. Pour en savoir plus, consultez Disposition.

Le petit morceau de « données », le message « Hello from our View Template! », est toutefois codé en dur. L’application MVC a une vue (« V») et un contrôleur (« C »), mais pas encore de modèle (« M »).
Passage de données du contrôleur vers la vue
Les actions du contrôleur sont appelées en réponse à une demande d’URL entrante. Une classe de contrôleur est l’endroit où le code est écrit et qui gère les demandes du navigateur entrantes. Le contrôleur récupère les données d’une source de données et détermine le type de réponse à envoyer au navigateur. Il est possible d’utiliser des modèles de vue à partir d’un contrôleur pour générer et mettre en forme une réponse HTML au navigateur.
Les contrôleurs sont chargés de fournir les données nécessaires pour qu’un modèle de vue restitue une réponse.
Les modèles de vue ne doivent pas :
- Effectuer une logique métier.
- Interagir directement avec une base de données.
Un modèle de vue doit fonctionner uniquement avec les données que le contrôleur lui fournit. Préserver cette « séparation des intérêts » permet de maintenir le code :
- Propre.
- Testable.
- Maintenable.
Actuellement, la méthode Welcome de la classe HelloWorldController prend un name et un paramètre ID, puis génère les valeurs directement dans le navigateur.
Au lieu que le contrôleur restitue cette réponse sous forme de chaîne, changez le contrôleur pour qu’il utilise un modèle de vue à la place. Comme le modèle de vue génère une réponse dynamique, les données appropriées doivent être passées du contrôleur à la vue pour générer la réponse. Pour cela, le contrôleur doit placer les données dynamiques (paramètres) dont le modèle de vue a besoin dans un dictionnaire ViewData. Le modèle de vue peut ensuite accéder aux données dynamiques.
Dans HelloWorldController.cs, modifiez la méthode Welcome pour ajouter un Message et une valeur NumTimes au dictionnaire ViewData.
Le dictionnaire ViewData est un objet dynamique, ce qui signifie que n’importe quel type peut être utilisé. L’objet ViewData ne possède aucune propriété définie tant que vous ne placez pas d’élément dedans. Le système de liaison de données MVC mappe automatiquement les paramètres nommés (name et numTimes) provenant de la chaîne de requête aux paramètres de la méthode. Le HelloWorldController complet :
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
public IActionResult Index()
{
return View();
}
public IActionResult Welcome(string name, int numTimes = 1)
{
ViewData["Message"] = "Hello " + name;
ViewData["NumTimes"] = numTimes;
return View();
}
}
}
L’objet dictionnaire ViewData contient des données qui seront passées à la vue.
Créez un modèle de vue d’accueil nommé Views/HelloWorld/Welcome.cshtml.
Vous allez créer une boucle dans le modèle de vue Welcome.cshtml qui affiche « Hello » NumTimes. Remplacez le contenu de Views/HelloWorld/Welcome.cshtml par ce qui suit :
@{
ViewData["Title"] = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i = 0; i < (int)ViewData["NumTimes"]; i++)
{
<li>@ViewData["Message"]</li>
}
</ul>
Enregistrez vos modifications et accédez à l’URL suivante :
https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4
Les données sont extraites de l’URL et passées au contrôleur à l’aide du classeur de modèles MVC. Le contrôleur empaquette les données dans un dictionnaire ViewData et passe cet objet à la vue. La vue restitue ensuite les données au format HTML dans le navigateur.

Dans l’exemple précédent, le dictionnaire ViewData a été utilisé pour passer des données du contrôleur à une vue. Plus loin dans ce didacticiel, un modèle de vue est utilisé pour passer les données d’un contrôleur à une vue. L’approche basée sur le modèle de vue pour passer des données est préférée à l’approche basée sur le dictionnaire ViewData.
Dans le didacticiel suivant, une base de données de films est créée.