Guide pratique pour afficher des éléments mathématiques dans le lecteur immersif
Le Immersive Reader peut afficher des expressions mathématiques sous la forme d’un langage de balisage mathématique (MathML).
Envoyer des mathématiques à l’Immersive Reader
Pour afficher les mathématiques dans l’application Immersive Reader, fournissez un bloc qui contient MathML et définissez le type MIME sur application/mathml+xml. Pour plus d’informations, consultez types MIME pris en charge.
Par exemple, consultez le contenu suivant :
<div id='ir-content'>
<math xmlns='http://www.w3.org/1998/Math/MathML'>
<mfrac>
<mrow>
<msup>
<mi>x</mi>
<mn>2</mn>
</msup>
<mo>+</mo>
<mn>3</mn>
<mi>x</mi>
<mo>+</mo>
<mn>2</mn>
</mrow>
<mrow>
<mi>x</mi>
<mo>−</mo>
<mn>3</mn>
</mrow>
</mfrac>
<mo>=</mo>
<mn>4</mn>
</math>
</div>
Vous pouvez ensuite afficher votre contenu à l’aide du code JavaScript suivant.
const data = {
title: 'My Math',
chunks: [{
content: document.getElementById('ir-content').innerHTML.trim(),
mimeType: 'application/mathml+xml'
}]
};
ImmersiveReader.launchAsync(YOUR_TOKEN, YOUR_SUBDOMAIN, data, YOUR_OPTIONS);
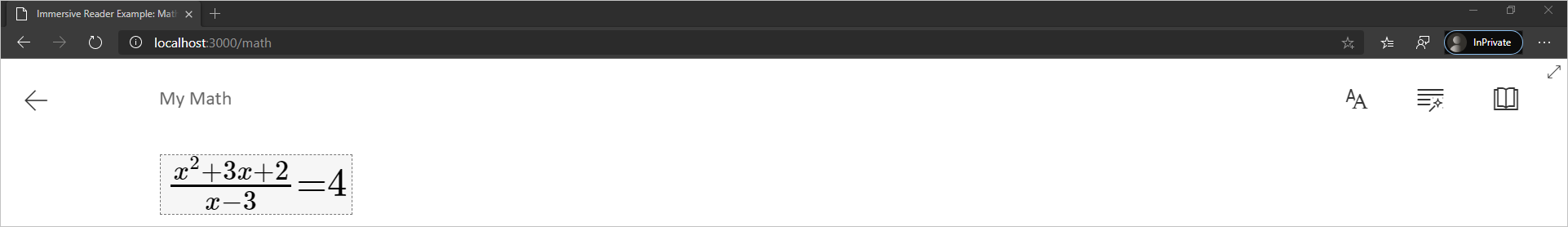
Quand vous lancez le lecteur immersif, vous devez voir :