Utiliser le contrôle de carte Azure Maps
Le kit de développement logiciel (SDK) web Azure Maps fournit un contrôle de carte qui permet la personnalisation de cartes interactives avec votre propre contenu et votre propre image pour les afficher dans vos applications web ou mobiles. Ce module est une bibliothèque d’assistance facilitant l’utilisation des services REST Azure Maps dans des applications web ou Node.js en utilisant JavaScript ou TypeScript.
Ce article utilise le Kit de développement logiciel (SDK) Azure Maps Web, mais les services Azure Maps fonctionnent avec n’importe quel contrôle de carte. Pour obtenir la liste des plug-ins de contrôle de carte tiers, consultez Communauté Azure Maps : projets open source.
Remarque
Mise hors service du Contrôle de carte du SDK web Azure Maps v1
La version 1 du contrôle de carte du SDK web est désormais déconseillée et sera supprimée le 19/9/26. Pour éviter les interruptions de service, migrez vers la version 3 du contrôle de carte du SDK web avant le 19/9/26. La version 3 est rétrocompatible et présente plusieurs avantages, notamment la Compatibilité WebGL 2, des performances accrues et la prise en charge des Vignettes terrain 3D. Pour plus d’informations, consultez Le guide de migration du SDK web Azure Maps v1.
Prérequis
Pour utiliser le contrôle de carte dans une page web, vous devez respecter l’un des prérequis suivants :
- Compte Azure Maps
- Clé d’abonnement ou informations d’identification Microsoft Entra. Pour plus d’informations, consultez Options d’authentification.
Créer une carte dans une page web
Vous pouvez intégrer une carte dans une page web en utilisant la bibliothèque JavaScript côté client Map Control.
Créez un fichier HTML.
Chargez-le dans le SDK web Azure Maps. Vous pouvez choisir l’une des deux options suivantes :
Utilisez la version CDN hébergée globalement du kit de développement logiciel (SDK) web d’Azure Maps en ajoutant les références au JavaScript et à
stylesheetdans l’élément<head>du fichier HTML :<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>Chargez le code source du SDK Web d'Azure Maps localement en utilisant le package npm azure-maps-control et hébergez-le avec votre application. Ce package inclut aussi des définitions de TypeScript.
npm install azure-maps-control
Ajoutez ensuite à l’élément
<head>du fichier les références àstylesheetAzure Maps :<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />Notes
Vous pouvez importer les définitions TypeScript dans votre application en ajoutant le code suivant :
import * as atlas from 'azure-maps-control';Pour afficher la carte de sorte qu’elle occupe le corps de la page en totalité, ajoutez l’élément
<style>suivant à l’élément<head>.<style> html, body { margin: 0; } #myMap { height: 100vh; width: 100vw; } </style>Dans le corps de la page, ajoutez un élément
<div>et attribuez-lui l’idmyMap.<body onload="InitMap()"> <div id="myMap"></div> </body>À présent, nous allons initialiser le contrôle de carte. Pour authentifier le contrôle, utilisez une clé d’abonnement Azure Maps ou des informations d’identification Microsoft Entra avec options d’authentification.
Si vous utilisez une clé d’abonnement pour l’authentification, copiez l’élément de script suivant et collez-le dans l’élément
<head>et sous le premier élément<script>. Remplacez<Your Azure Maps Key>par votre clé d’abonnement Azure Maps.<script type="text/javascript"> function InitMap() { var map = new atlas.Map('myMap', { center: [-122.33, 47.6], zoom: 12, language: 'en-US', authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } }); } </script>Si vous utilisez Microsoft Entra ID pour l’authentification, copiez l’élément de script suivant et collez-le dans l’élément
<head>et sous le premier élément<script>.<script type="text/javascript"> function InitMap() { var map = new atlas.Map('myMap', { center: [-122.33, 47.6], zoom: 12, language: 'en-US', authOptions: { authType: 'aad', clientId: '<Your Microsoft Entra Client Id>', aadAppId: '<Your Microsoft Entra App Id>', aadTenant: '<Your Microsoft Entra tenant Id>' } }); } </script>Pour plus d’informations sur l’authentification avec Azure Maps, consultez le document Authentification avec Azure Maps. Pour obtenir la liste des exemples montrant comment intégrer Azure AD à Azure Maps, consultez Exemples d’Azure Maps et d’Azure Active Directory dans GitHub.
Conseil
Dans cet exemple, nous avons transmis l’
idde la carte<div>. Vous pouvez également transmettre l’objetHTMLElementen passantdocument.getElementById('myMap')comme premier paramètre.Si vous le souhaitez, vous pouvez ajouter les éléments
metasuivants à l’élémentheadde la page :<!-- Ensures that Internet Explorer and Edge uses the latest version and doesn't emulate an older version --> <meta http-equiv="x-ua-compatible" content="IE=Edge"> <!-- Ensures the web page looks good on all screen sizes. --> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">Votre fichier HTML doit maintenant ressembler à l’extrait de code suivant :
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <!-- Ensures that Internet Explorer and Edge uses the latest version and doesn't emulate an older version --> <meta http-equiv="x-ua-compatible" content="IE=Edge"> <!-- Ensures the web page looks good on all screen sizes. --> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script> <script type="text/javascript"> //Create an instance of the map control and set some options. function InitMap() { var map = new atlas.Map('myMap', { center: [-122.33, 47.6], zoom: 12, language: 'en-US', authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } }); } </script> <style> html, body { margin: 0; } #myMap { height: 100vh; width: 100vw; } </style> </head> <body onload="InitMap()"> <div id="myMap"></div> </body> </html>Ouvrez le fichier dans votre navigateur web et consultez la carte ayant fait l’objet du rendu. Elle devrait ressembler à l’image suivante :
Localisation de la carte
Azure Maps propose deux méthodes pour définir la langue et l'affichage régional de la carte rendue. La première option consiste à ajouter ces informations à l’espace de noms atlas global, de sorte que toutes les instances de contrôle de carte dans votre application ont ces paramètres par défaut. Le code suivant définit la langue sur le français (« fr-FR ») et l’affichage régional sur « Auto » :
atlas.setLanguage('fr-FR');
atlas.setView('Auto');
La deuxième option consiste à transmettre ces informations dans les options lors du chargement de la carte, comme suit :
map = new atlas.Map('myMap', {
language: 'fr-FR',
view: 'Auto',
authOptions: {
authType: 'aad',
clientId: '<Your AAD Client Id>',
aadAppId: '<Your AAD App Id>',
aadTenant: '<Your AAD Tenant Id>'
}
});
Notes
Il est possible de charger plusieurs instances de carte sur la même page avec des paramètres de langue et de région différents. De plus, ces paramètres peuvent être mis à jour une fois la carte chargée à l'aide de la fonction setStyle de la carte.
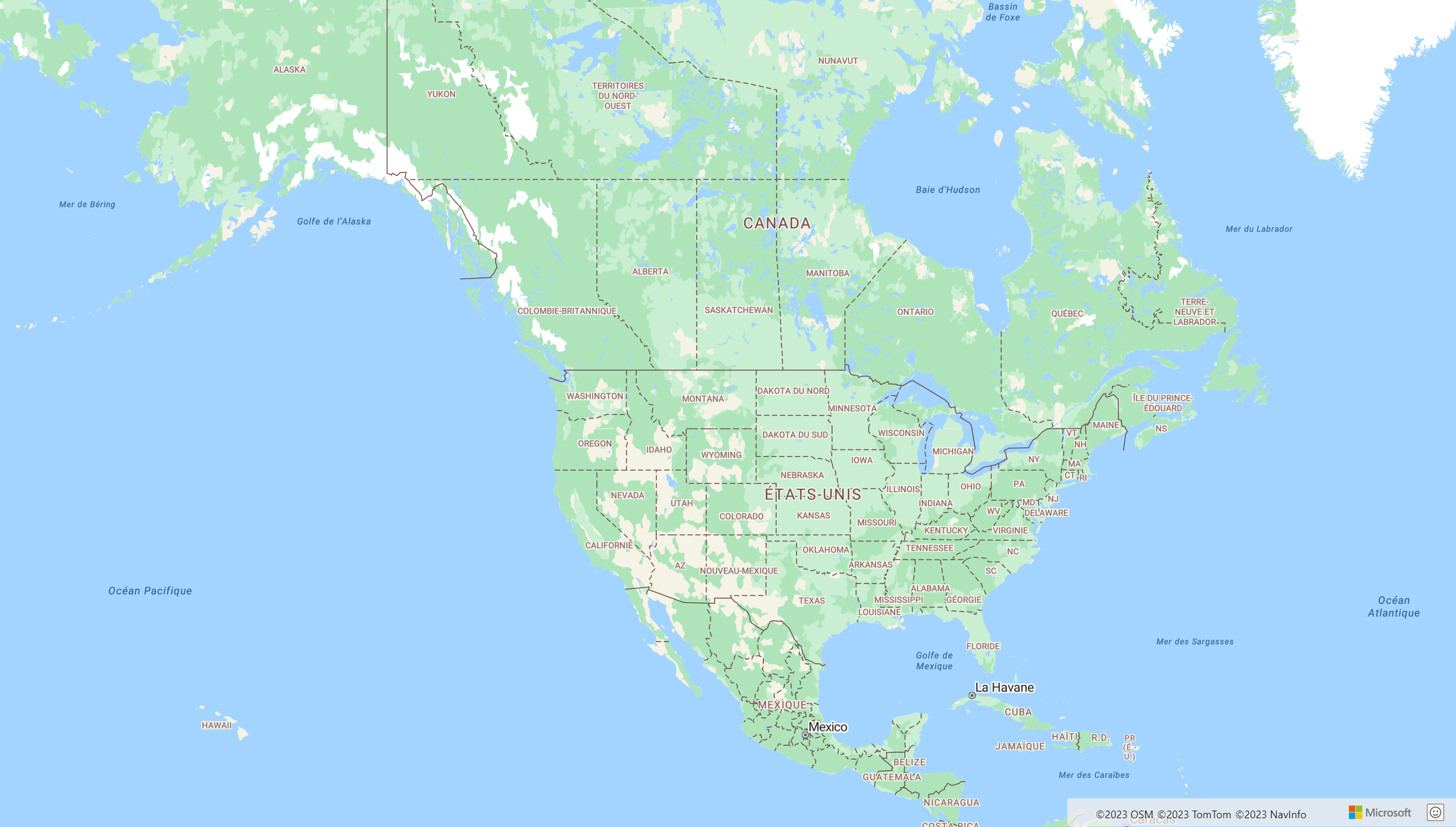
Voici un exemple Azure Maps dans lequel la langue est définie sur « fr-FR » et l'affichage régional sur Auto.
Pour obtenir la liste des langues et des affichages régionaux pris en charge, consultez Prise en charge de la localisation dans Azure Maps.
Compatibilité WebGL 2
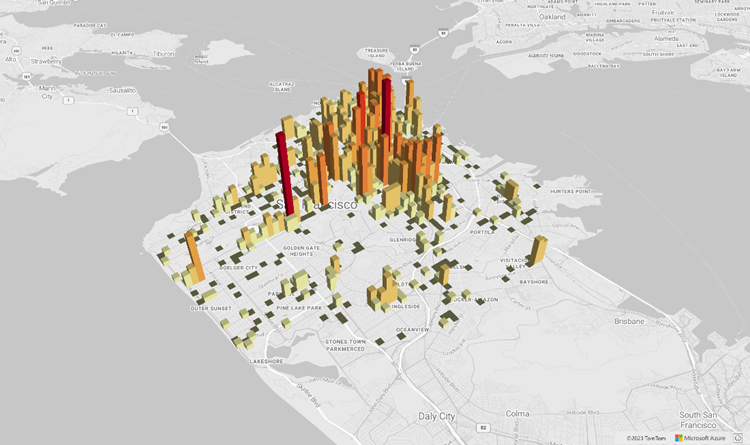
À compter de Azure Maps Kit de développement logiciel (SDK) web 3.0, le Kit de développement logiciel (SDK) web inclut une compatibilité totale avec WebGL 2, une technologie graphique puissante qui permet un rendu accéléré par le matériel dans les navigateurs web modernes. En utilisant WebGL 2, les développeurs peuvent exploiter les fonctionnalités des GPU modernes pour afficher des cartes et des visualisations complexes plus efficacement, ce qui améliore les performances et la qualité visuelle.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, user-scalable=no" />
<title>WebGL2 - Azure Maps Web SDK Samples</title>
<link href=https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css rel="stylesheet"/>
<script src=https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js></script>
<script src="https://unpkg.com/deck.gl@^8/dist.min.js"></script>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
#map {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
var map = new atlas.Map("map", {
center: [-122.44, 37.75],
bearing: 36,
pitch: 45,
zoom: 12,
style: "grayscale_light",
// Get an Azure Maps key at https://azuremaps.com/.
authOptions: {
authType: "subscriptionKey",
subscriptionKey: " <Your Azure Maps Key> "
}
});
// Wait until the map resources are ready.
map.events.add("ready", (event) => {
// Create a custom layer to render data points using deck.gl
map.layers.add(
new DeckGLLayer({
id: "grid-layer",
data: "https://raw.githubusercontent.com/visgl/deck.gl-data/master/website/sf-bike-parking.json",
cellSize: 200,
extruded: true,
elevationScale: 4,
getPosition: (d) => d.COORDINATES,
// GPUGridLayer leverages WebGL2 to perform aggregation on the GPU.
// For more details, see https://deck.gl/docs/api-reference/aggregation-layers/gpu-grid-layer
type: deck.GPUGridLayer
})
);
});
// A custom implementation of WebGLLayer
class DeckGLLayer extends atlas.layer.WebGLLayer {
constructor(options) {
super(options.id);
// Create an instance of deck.gl MapboxLayer which is compatible with Azure Maps
// https://deck.gl/docs/api-reference/mapbox/mapbox-layer
this._mbLayer = new deck.MapboxLayer(options);
// Create a renderer
const renderer = {
renderingMode: "3d",
onAdd: (map, gl) => {
this._mbLayer.onAdd?.(map["map"], gl);
},
onRemove: (map, gl) => {
this._mbLayer.onRemove?.(map["map"], gl);
},
prerender: (gl, matrix) => {
this._mbLayer.prerender?.(gl, matrix);
},
render: (gl, matrix) => {
this._mbLayer.render(gl, matrix);
}
};
this.setOptions({ renderer });
}
}
</script>
</body>
</html>
Vignettes terrain 3D
À partir de Azure Maps Kit de développement logiciel (SDK) web 3.0, les développeurs peuvent tirer parti des visualisations de terrain 3D. Cette fonctionnalité vous permet d’incorporer des données d’élévation dans vos cartes, créant ainsi une expérience plus immersive pour vos utilisateurs. Qu’il s’agisse de visualiser des chaînes de montagnes, des vallées ou d’autres caractéristiques géographiques, la prise en charge du terrain 3D apporte un nouveau niveau de réalisme à vos applications de cartographie.
L’exemple de code suivant montre comment implémenter des vignettes de terrain 3D.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, user-scalable=no" />
<title>Elevation - Azure Maps Web SDK Samples</title>
<link href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css rel="stylesheet" />
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js></script>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
#map {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
var map = new atlas.Map("map", {
center: [-121.7269, 46.8799],
maxPitch: 85,
pitch: 60,
zoom: 12,
style: "road_shaded_relief",
// Get an Azure Maps key at https://azuremaps.com/.
authOptions: {
authType: "subscriptionKey",
subscriptionKey: "<Your Azure Maps Key>"
}
});
// Create a tile source for elevation data. For more information on creating
// elevation data & services using open data, see https://aka.ms/elevation
var elevationSource = new atlas.source.ElevationTileSource("elevation", {
url: "<tileSourceUrl>"
});
// Wait until the map resources are ready.
map.events.add("ready", (event) => {
// Add the elevation source to the map.
map.sources.add(elevationSource);
// Enable elevation on the map.
map.enableElevation(elevationSource);
});
</script>
</body>
</html>
Prise en charge du cloud Azure Government
Le SDK web d’Azure Maps prend en charge le cloud Azure Government. Toutes les URL JavaScript et CSS utilisées pour accéder au SDK web d'Azure Maps restent les mêmes. Les tâches suivantes doivent être effectuées pour se connecter à la version cloud d'Azure Government de la plateforme Azure Maps.
Quand vous utilisez le contrôle de carte interactif, ajoutez la ligne de code suivante avant de créer une instance de la classe Map.
atlas.setDomain('atlas.azure.us');
Veillez à utiliser les détails d'authentification Azure Maps à partir de la plateforme du cloud Azure Government lors de l'authentification de la carte et des services.
Infrastructures JavaScript
Si vous développez à l’aide d’un framework JavaScript, l’un des projets open source suivants peut être utile :
- ng-azure-maps : wrapper Angular 10 autour d’Azure Maps.
- AzureMapsControl.Components : composant Blazor Azure Maps.
- Composant react Azure Maps : wrapper react pour le contrôle Azure Maps.
- Vue Azure Maps : composant Azure Maps pour l’application Vue.
Étapes suivantes
Découvrez comment créer une carte et interagir avec elle :
Découvrez comment appliquer un style à un mappage :
Découvrez les meilleures pratiques et consultez les exemples :
Pour obtenir une liste d’exemples montrant comment intégrer Microsoft Entra ID à Azure Maps, consultez :