Ajouter une barre d’outils de dessin à une carte
Cet article explique comment utiliser le module Outils de dessin et afficher la barre d’outils de dessin sur la carte. Le contrôle DrawingToolbar ajoute la barre d’outils de dessin sur la carte. Vous allez apprendre à créer des cartes avec un seul et tous les outils de dessin et à personnaliser le rendu des formes de dessin dans le gestionnaire de dessins.
Ajouter une barre d’outils de dessin
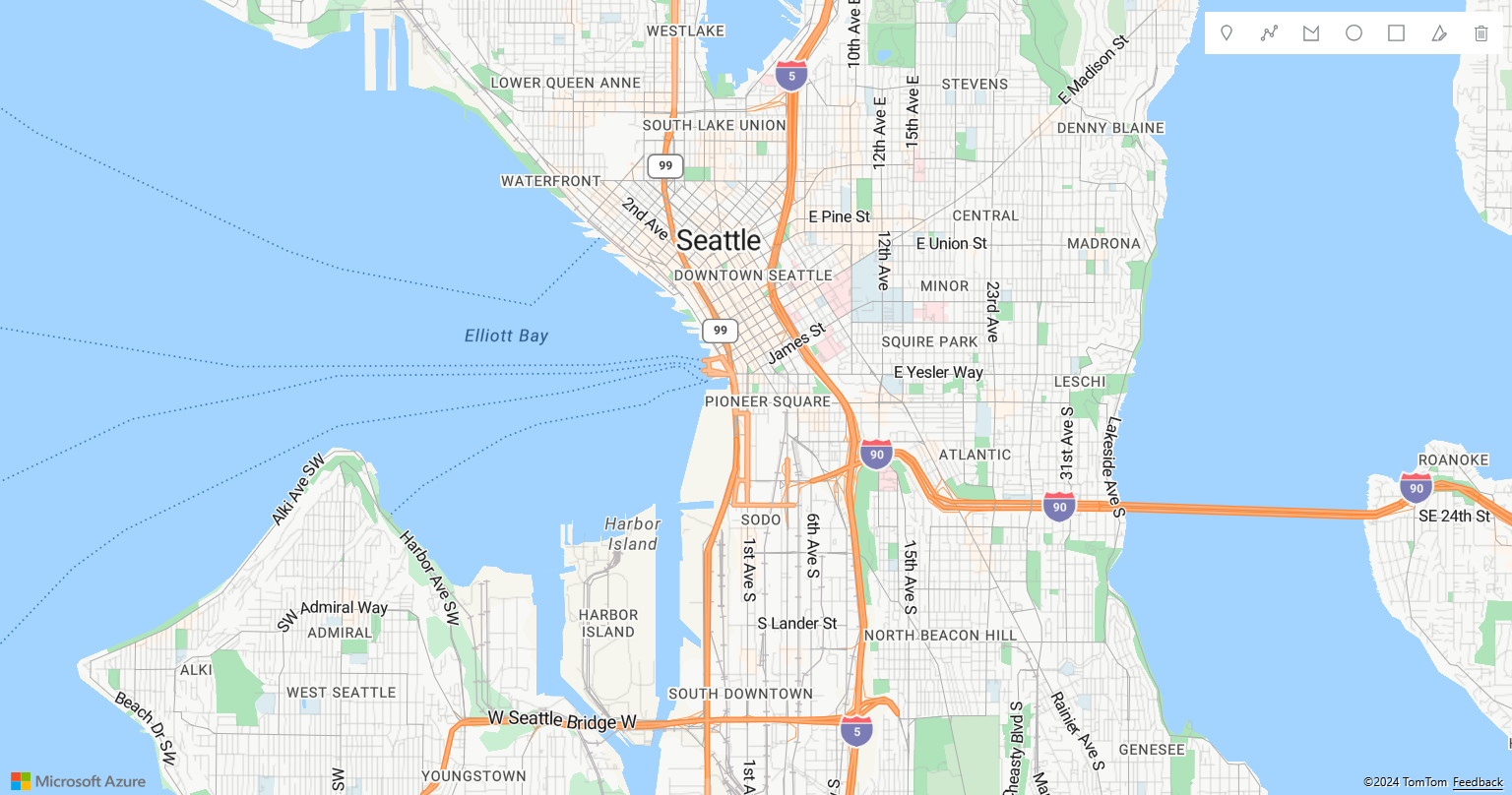
Le code suivant crée une instance du gestionnaire de dessins et affiche la barre d’outils sur la carte.
//Create an instance of the drawing manager and display the drawing toolbar.
drawingManager = new atlas.drawing.DrawingManager(map, {
toolbar: new atlas.control.DrawingToolbar({
position: 'top-right',
style: 'dark'
})
});
Pour obtenir un exemple fonctionnel complet qui illustre comment ajouter une barre d’outils de dessin à votre carte, consultez Ajouter une barre d’outils de dessin à une carte dans Azure Maps Samples. Pour obtenir le code source de cet exemple, consultez Ajouter la barre d’outils de dessin au mappage du code source.

Limiter les options de barre d’outils affichées
Le code suivant crée une instance du gestionnaire de dessins avec seulement un outil de dessin de polygones et affiche la barre d’outils sur la carte.
//Create an instance of the drawing manager and display the drawing toolbar with polygon drawing tool.
drawingManager = new atlas.drawing.DrawingManager(map, {
toolbar: new atlas.control.DrawingToolbar({
position: 'top-right',
style: 'light',
buttons: ["draw-polygon"]
})
});
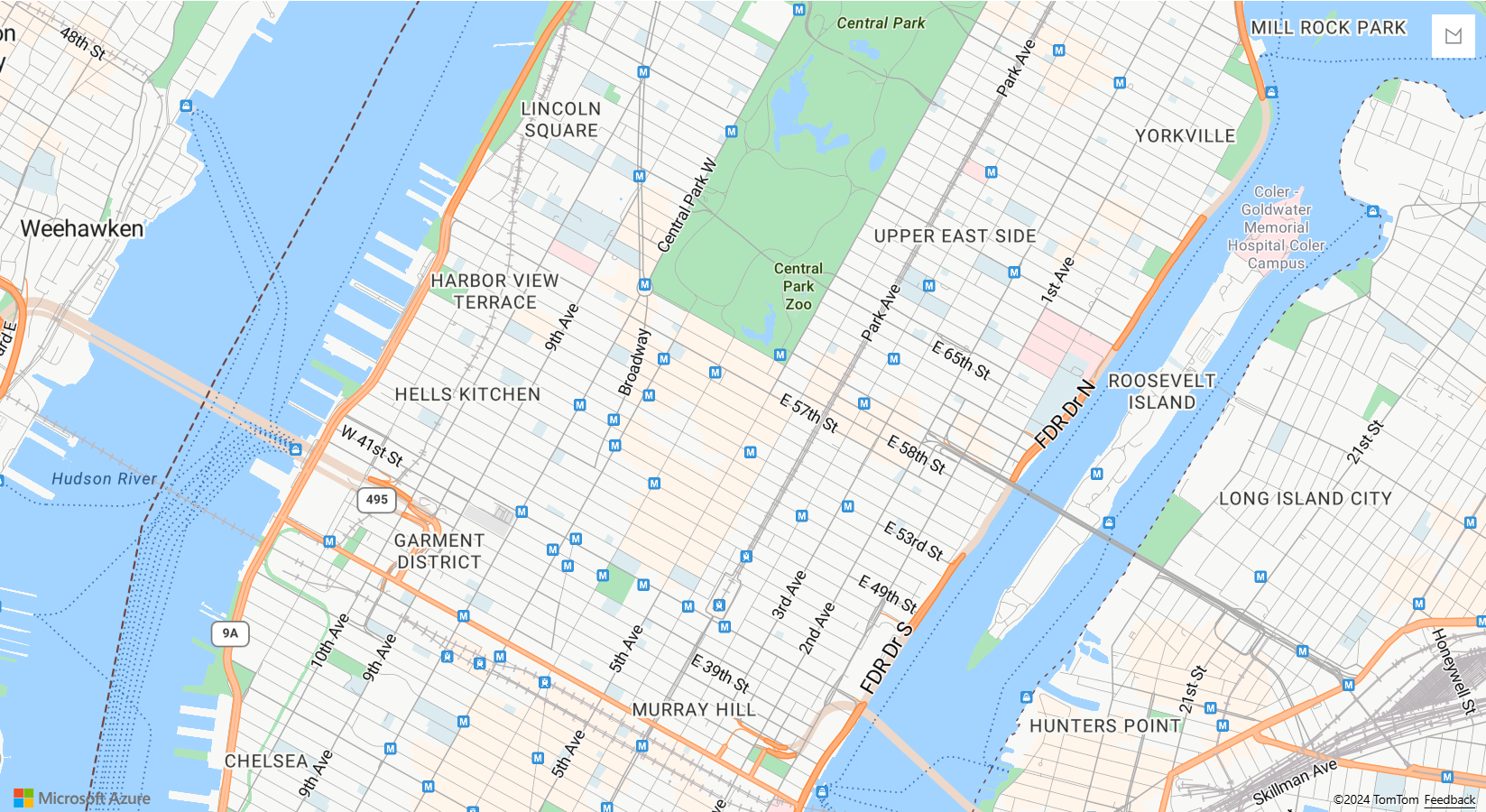
La capture d’écran suivante montre un exemple d’instance du gestionnaire de dessins qui affiche la barre d’outils avec un seul outil de dessin sur la carte :

Modifier le style de rendu de dessin
Le style des formes qui sont dessinées peut être personnalisé en extrayant les couches sous-jacentes du gestionnaire de dessins à l’aide des fonctions drawingManager.getLayers() et drawingManager.getPreviewLayers(), puis en définissant les options sur les couches individuelles. Les poignées de glissement qui s’affichent pour les coordonnées lors de la modification d’une forme sont des marqueurs HTML. Le style des poignées de glissement peut être personnalisé en passant les options de marqueur HTML aux options dragHandleStyle et secondaryDragHandleStyle du gestionnaire de dessins.
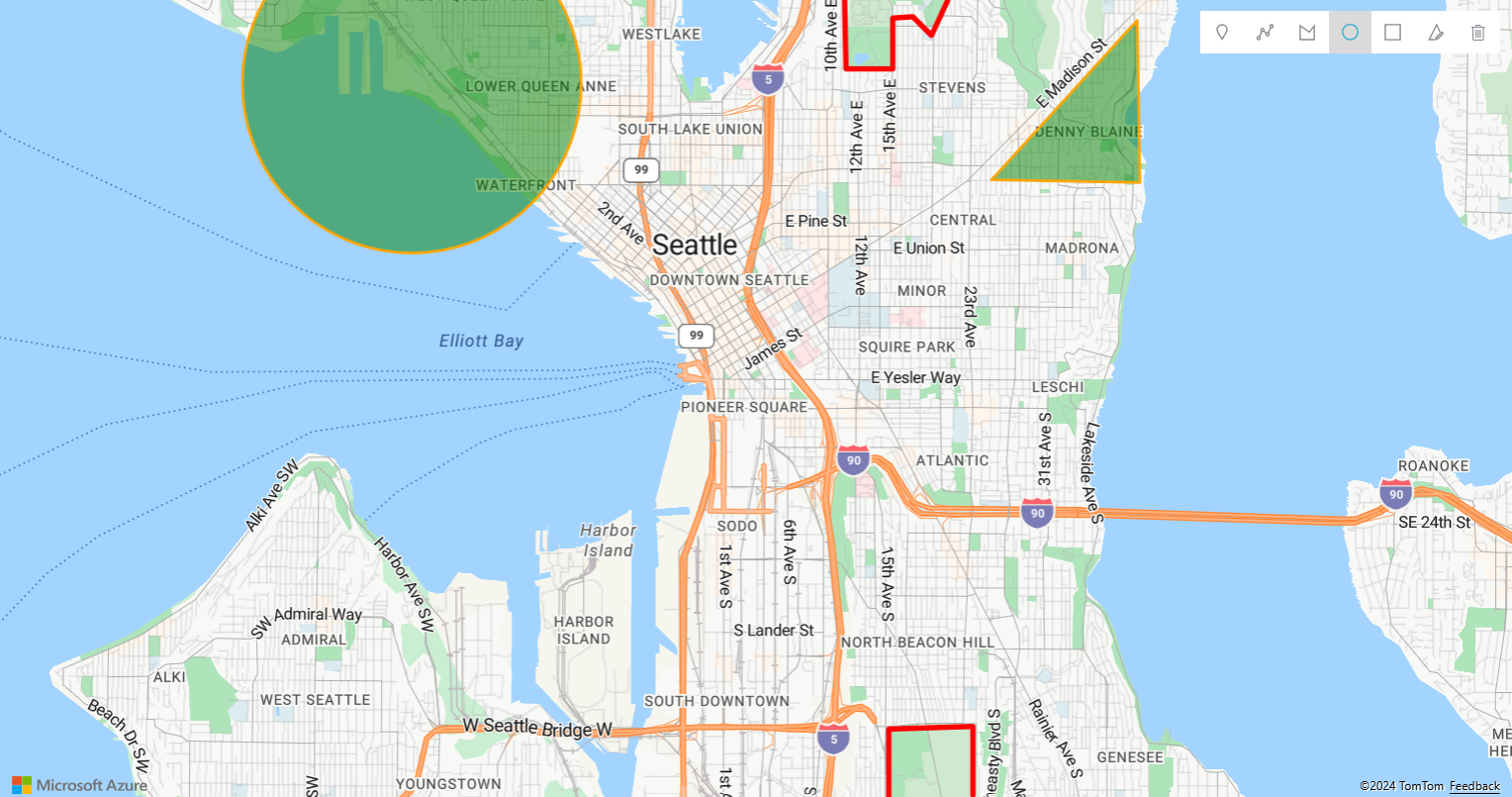
Le code suivant obtient les couches de rendu à partir du gestionnaire de dessins et modifie leurs options pour modifier le style de rendu du dessin. Dans ce cas, les points sont affichés avec une icône marqueur bleue. Les lignes sont rouges et d’une largeur de 4 pixels. Les polygones ont une couleur de remplissage verte et un contour orange. Il modifie ensuite les styles des poignées de glissement en icônes carrées.
//Get rendering layers of drawing manager.
var layers = drawingManager.getLayers();
//Change the icon rendered for points.
layers.pointLayer.setOptions({
iconOptions: {
image: 'marker-blue'
}
});
//Change the color and width of lines.
layers.lineLayer.setOptions({
strokeColor: 'red',
strokeWidth: 4
});
//Change fill color of polygons.
layers.polygonLayer.setOptions({
fillColor: 'green'
});
//Change the color of polygon outlines.
layers.polygonOutlineLayer.setOptions({
strokeColor: 'orange'
});
//Get preview rendering layers from the drawing manager and modify line styles to be dashed.
var previewLayers = drawingManager.getPreviewLayers();
previewLayers.lineLayer.setOptions({ strokeColor: 'red', strokeWidth: 4, strokeDashArray: [3,3] });
previewLayers.polygonOutlineLayer.setOptions({ strokeColor: 'orange', strokeDashArray: [3, 3] });
//Update the style of the drag handles that appear when editing.
drawingManager.setOptions({
//Primary drag handle that represents coordinates in the shape.
dragHandleStyle: {
anchor: 'center',
htmlContent: '<svg width="15" height="15" viewBox="0 0 15 15" xmlns="http://www.w3.org/2000/svg" style="cursor:pointer"><rect x="0" y="0" width="15" height="15" style="stroke:black;fill:white;stroke-width:4px;"/></svg>',
draggable: true
},
//Secondary drag handle that represents mid-point coordinates that users can grab to add new coordinates in the middle of segments.
secondaryDragHandleStyle: {
anchor: 'center',
htmlContent: '<svg width="10" height="10" viewBox="0 0 10 10" xmlns="http://www.w3.org/2000/svg" style="cursor:pointer"><rect x="0" y="0" width="10" height="10" style="stroke:white;fill:black;stroke-width:4px;"/></svg>',
draggable: true
}
});
Pour obtenir un exemple de travail complet qui montre comment personnaliser le rendu des formes de dessin dans le gestionnaire de dessins en accédant aux couches de rendu, consultez Modifier le style de rendu du dessin dans Azure Maps Samples. Pour obtenir le code source de cet exemple, consultez Modifier le code source du style de rendu de dessin.

Notes
En mode d’édition, les formes peuvent être pivotées. La rotation est prise en charge à partir de géométries MultiPoint, LineString, MultiLineString, Polygon, Multipolygon et Rectangle. Les géométries Point et Circle ne peuvent pas être pivotées.
Étapes suivantes
Apprenez à utiliser plus de fonctionnalités du module Outils de dessin :
En savoir plus sur les classes et les méthodes utilisées dans cet article :