Ajouter un calque de lignes à la carte
Vous pouvez utiliser un calque de lignes pour afficher des caractéristiques LineString et MultiLineString sous forme de chemins ou d’itinéraires sur la carte. Vous pouvez aussi utiliser un calque de lignes pour afficher le contour de caractéristiques Polygon et MultiPolygon. Une source de données est connectée à une couche de lignes afin de lui fournir des données à afficher.
Conseil
Les couches de lignes par défaut affichent les coordonnées de polygones ainsi que de lignes dans une source de données. Pour limiter la couche afin qu’elle n’affiche que les fonctionnalités LineString, définissez la propriété filter de la couche sur ['==', ['geometry-type'], 'LineString'] ou ['any', ['==', ['geometry-type'], 'LineString'], ['==', ['geometry-type'], 'MultiLineString']] si vous voulez également inclure les fonctionnalités MultiLineString.
Le code suivant montre comment créer une ligne. Ajoutez la ligne à une source de données, puis affichez-la avec une couche de lignes à l’aide de la classe LineLayer.
//Create a data source and add it to the map.
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
//Create a line and add it to the data source.
dataSource.add(new atlas.data.LineString([[-73.972340, 40.743270], [-74.004420, 40.756800]]));
//Create a line layer to render the line to the map.
map.layers.add(new atlas.layer.LineLayer(dataSource, null, {
strokeColor: 'blue',
strokeWidth: 5
}));
La capture d’écran suivante montre un exemple de la fonctionnalité ci-dessus.

Les calques de lignes peuvent être stylisés à l’aide de LineLayerOptions et Utiliser des expressions de style basées sur les données.
Ajouter des symboles le long d’une ligne
L’exemple suivant montre comment ajouter des icônes de flèches le long d’une ligne sur la carte. Lorsque vous utilisez une couche de symboles, affectez à l’option placement la valeur line. Cette option affiche les symboles le long de la ligne et fait pivoter les icônes (0 degré = droite).
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-122.135, 47.65],
zoom: 11,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
var datasource;
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Load the custom image icon into the map resources.
map.imageSprite.add('arrow-icon', 'https://s3-us-west-2.amazonaws.com/s.cdpn.io/1717245/purpleArrowRight.png').then(function () {
//Create a data source and add it to the map.
datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Create a line and add it to the data source.
datasource.add(new atlas.data.Feature(new atlas.data.LineString([
[-122.18822, 47.63208],
[-122.18204, 47.63196],
[-122.17243, 47.62976],
[-122.16419, 47.63023],
[-122.15852, 47.62942],
[-122.15183, 47.62988],
[-122.14256, 47.63451],
[-122.13483, 47.64041],
[-122.13466, 47.64422],
[-122.13844, 47.65440],
[-122.13277, 47.66515],
[-122.12779, 47.66712],
[-122.11595, 47.66712],
[-122.11063, 47.66735],
[-122.10668, 47.67035],
[-122.10565, 47.67498]
])));
//Add a layers for rendering data.
map.layers.add([
//Add a line layer for displaying the line.
new atlas.layer.LineLayer(datasource, null, {
strokeColor: 'DarkOrchid',
strokeWidth: 3
}),
//Add a symbol layer for rendering the arrow along the line.
new atlas.layer.SymbolLayer(datasource, null, {
//Specify how much space should be between the symbols in pixels.
lineSpacing: 100,
//Tell the symbol layer that the symbols are being rendered along a line.
placement: 'line',
iconOptions: {
image: 'arrow-icon',
allowOverlap: true,
anchor: 'center',
size: 0.8
}
})
]);
});
});
}
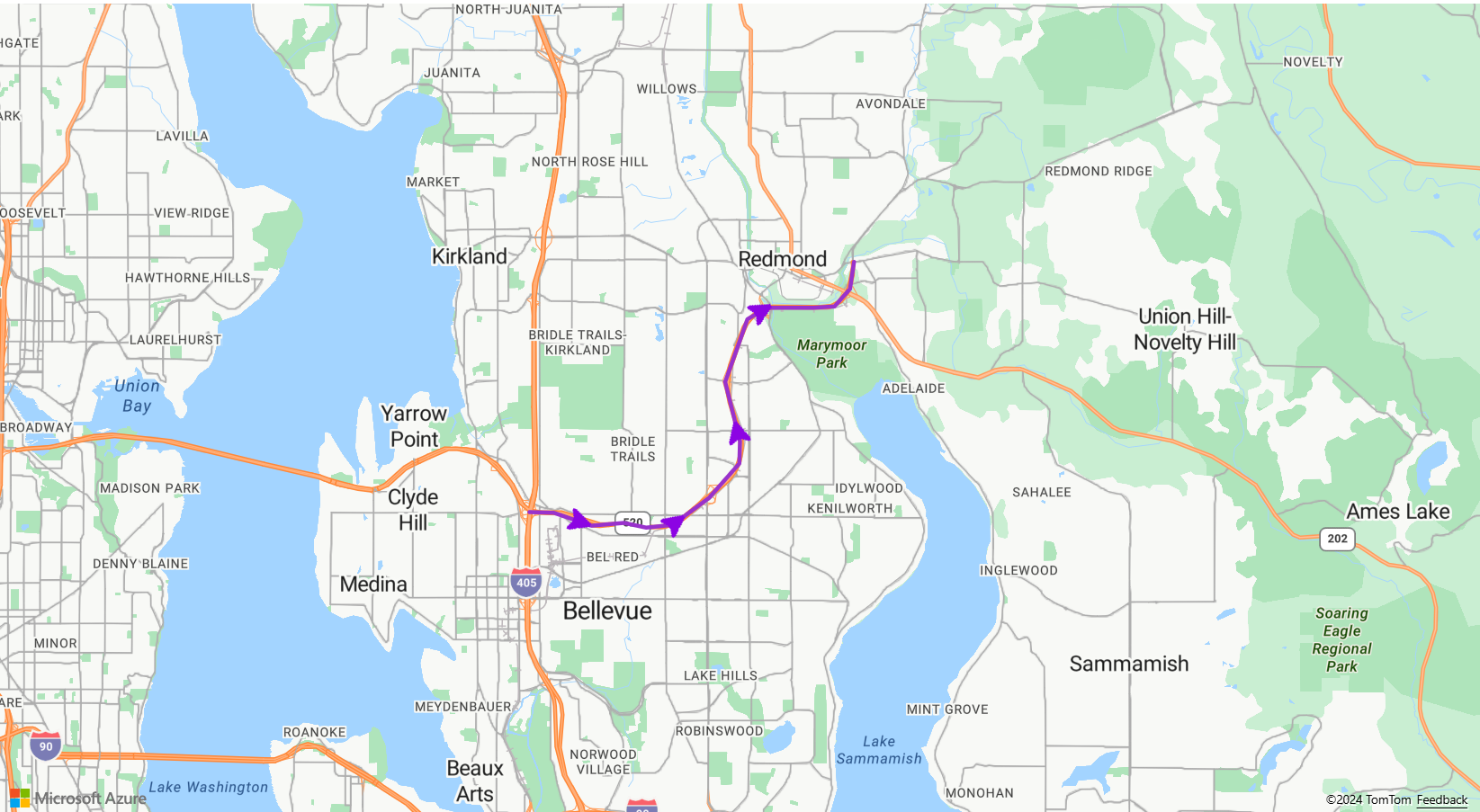
Ce code crée un mappage qui s’affiche comme suit :

Conseil
Le kit SDK web Azure Maps fournit plusieurs modèles d’image personnalisables que vous pouvez utiliser avec le calque de symboles. Pour plus d’informations, consultez le document Guide pratique pour utiliser des modèles d’image.
Ajouter un dégradé de traits à une ligne
Vous pouvez appliquer une couleur de trait à une ligne. Vous pouvez également remplir une ligne avec un dégradé de couleurs pour représenter la transition d’un segment de ligne au segment suivant. Par exemple, les dégradés de ligne peuvent être utilisés pour représenter des changements dans le temps et la distance, ou différentes températures sur une ligne d’objets connectés. Pour appliquer cette fonctionnalité à une ligne, la source de données doit avoir l’option lineMetrics définie sur true. Une expression de dégradé de couleurs peut alors être transmise à l’option strokeColor de la ligne. L’expression de dégradé de traits a pour référence l’expression de données ['line-progress'] qui expose les métriques de ligne calculées à l’expression.
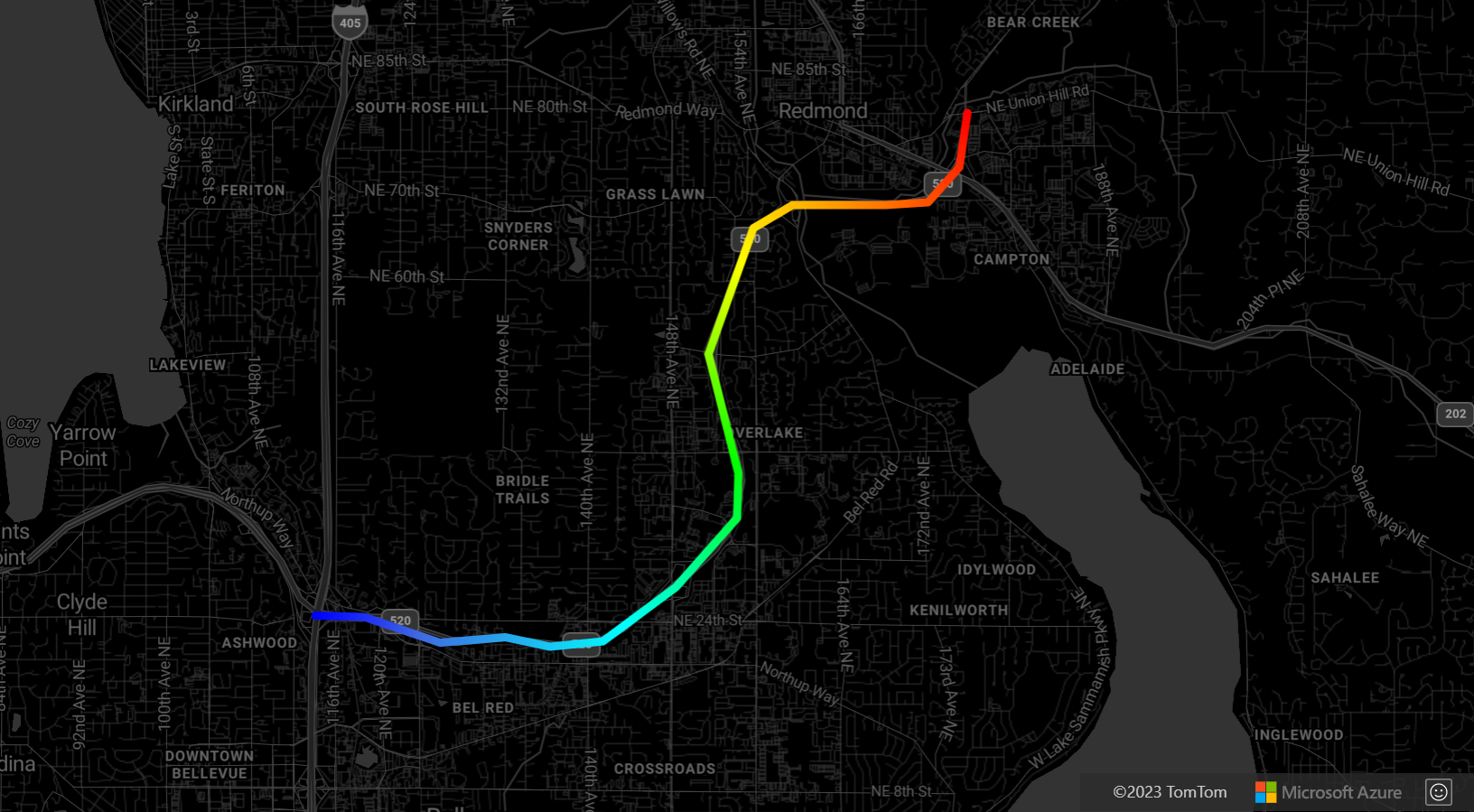
Pour obtenir un exemple entièrement fonctionnel qui montre comment appliquer un dégradé de trait à une ligne sur la carte, consultez Trait avec dégradé de trait dans les échantillons Azure Maps. Pour obtenir le code source de cet exemple, consultez Code source Ligne avec dégradé de traits.

Personnaliser une couche de lignes
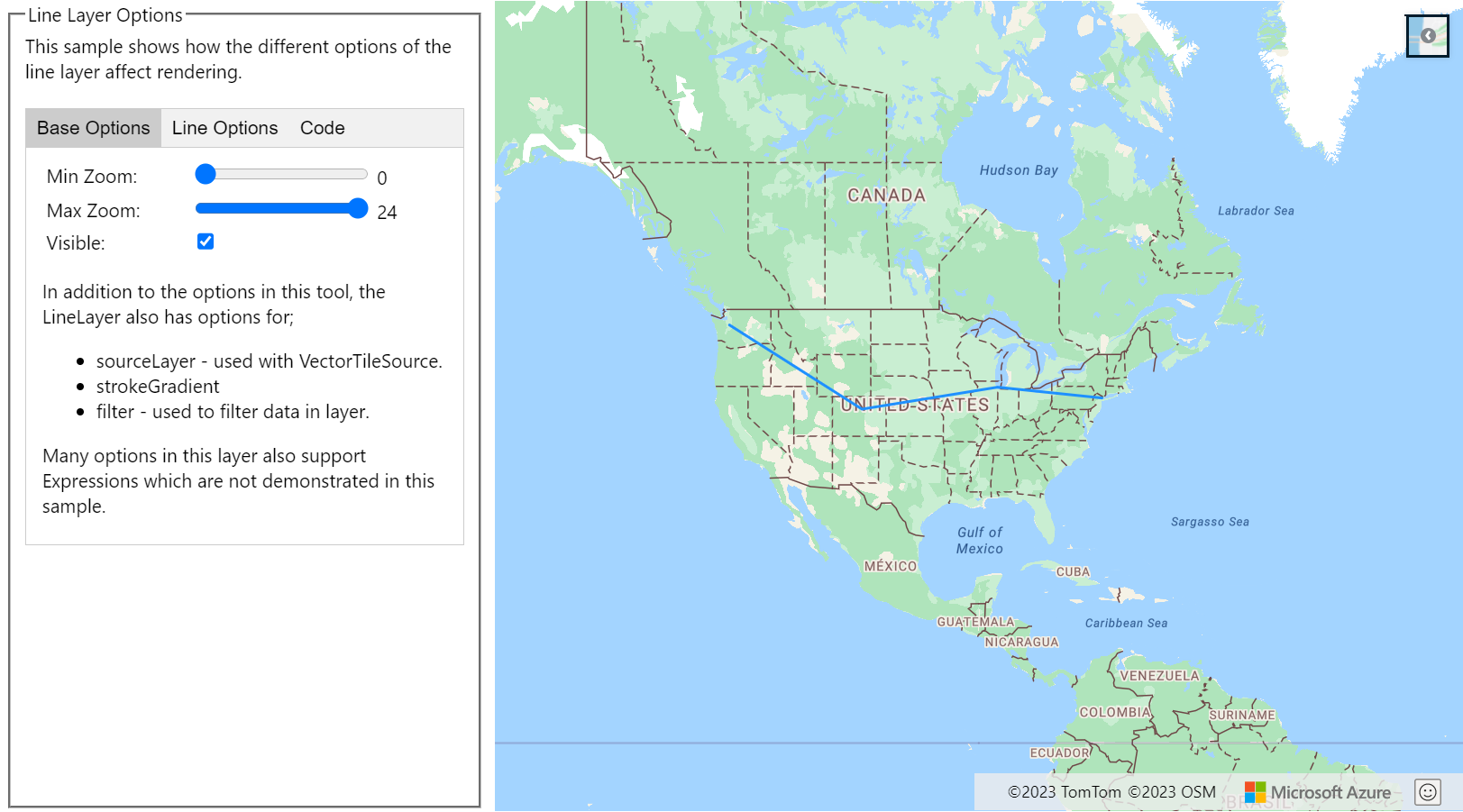
Plusieurs options de style sont disponibles pour les couches de lignes. Pour obtenir un exemple entièrement fonctionnel illustrant de manière interactive les options de ligne, consultez Options de couche de lignes dans les échantillons Azure Maps. Pour obtenir le code source de cet exemple, consultez Code source d’options de la couche de lignes.

Étapes suivantes
En savoir plus sur les classes et les méthodes utilisées dans cet article :
Pour obtenir plus d’exemples de code à ajouter à vos cartes, consultez les articles suivants :
Commentaires
Prochainement : Tout au long de l'année 2024, nous supprimerons progressivement les GitHub Issues en tant que mécanisme de retour d'information pour le contenu et nous les remplacerons par un nouveau système de retour d'information. Pour plus d’informations, voir: https://aka.ms/ContentUserFeedback.
Soumettre et afficher des commentaires pour