Étape 2 : créer et charger l’index de recherche
Effectuez les étapes suivantes pour continuer à créer votre site web prenant en charge les recherches :
- Créer un index
- Charger les données
Le programme utilise Azure.Search.Documents dans le kit de développement logiciel (SDK) Azure pour .NET :
Avant de commencer, assurez-vous que vous avez de l’espace sur votre service de recherche pour un nouvel index. La limite du niveau Gratuit est de trois index. La limite du niveau De base est de 15.
Préparer le script d’importation en bloc pour la recherche
Dans Visual Studio Code, ouvrez le fichier
Program.csdans le sous-répertoireazure-search-static-web-app/bulk-insertet remplacez les variables suivantes par vos propres valeurs pour vous authentifier auprès du kit de développement logiciel (SDK) Recherche Azure.- YOUR-SEARCH-SERVICE-NAME (et non l’URL complet)
- YOUR-SEARCH-ADMIN-API-KEY (consultez Trouver les clés API)
using Azure; using Azure.Search.Documents; using Azure.Search.Documents.Indexes; using Azure.Search.Documents.Indexes.Models; using AzureSearch.BulkInsert; using ServiceStack; const string BOOKS_URL = "https://raw.githubusercontent.com/Azure-Samples/azure-search-sample-data/main/good-books/books.csv"; const string SEARCH_ENDPOINT = "https://YOUR-SEARCH-RESOURCE-NAME.search.windows.net"; const string SEARCH_KEY = "YOUR-SEARCH-ADMIN-KEY"; const string SEARCH_INDEX_NAME = "good-books"; Uri searchEndpointUri = new(SEARCH_ENDPOINT); SearchClient client = new( searchEndpointUri, SEARCH_INDEX_NAME, new AzureKeyCredential(SEARCH_KEY)); SearchIndexClient clientIndex = new( searchEndpointUri, new AzureKeyCredential(SEARCH_KEY)); await CreateIndexAsync(clientIndex); await BulkInsertAsync(client); static async Task CreateIndexAsync(SearchIndexClient clientIndex) { Console.WriteLine("Creating (or updating) search index"); SearchIndex index = new BookSearchIndex(SEARCH_INDEX_NAME); var result = await clientIndex.CreateOrUpdateIndexAsync(index); Console.WriteLine(result); } static async Task BulkInsertAsync(SearchClient client) { Console.WriteLine("Download data file"); using HttpClient httpClient = new(); var csv = await httpClient.GetStringAsync(BOOKS_URL); Console.WriteLine("Reading and parsing raw CSV data"); var books = csv.ReplaceFirst("book_id", "id").FromCsv<List<BookModel>>(); Console.WriteLine("Uploading bulk book data"); _ = await client.UploadDocumentsAsync(books); Console.WriteLine("Finished bulk inserting book data"); }Ouvrez un terminal intégré dans Visual Studio Code pour le sous-répertoire du répertoire de projet,
azure-search-static-web-app/bulk-insert.Exécutez la commande suivante pour installer les dépendances.
dotnet restore
Exécuter le script d’importation en bloc pour la recherche
Toujours dans le même sous-répertoire (
azure-search-static-web-app/bulk-insert), exécutez le programme :dotnet runÀ mesure que le code s’exécute, la console affiche la progression. Vous devez voir la sortie suivante.
Creating (or updating) search index Status: 201, Value: Azure.Search.Documents.Indexes.Models.SearchIndex Download data file Reading and parsing raw CSV data Uploading bulk book data Finished bulk inserting book data
Examiner le nouvel index de recherche
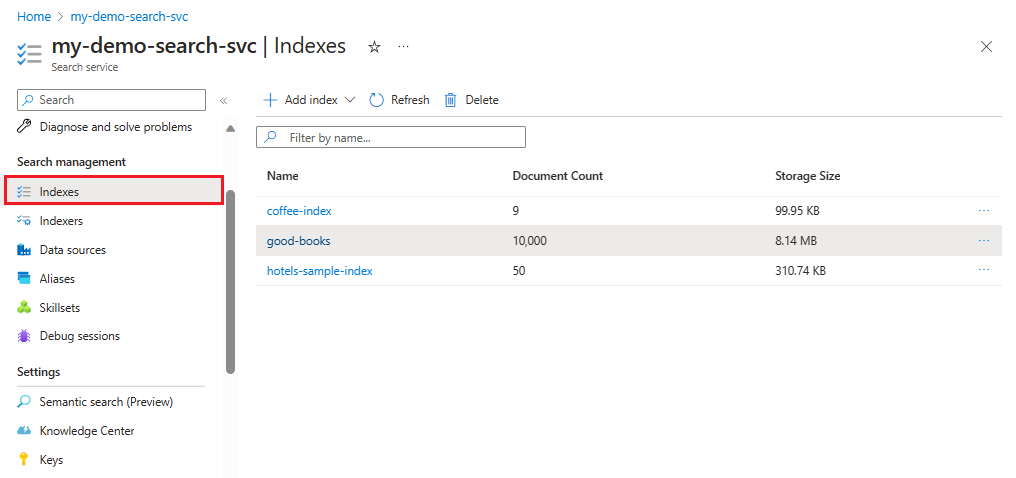
Une fois le chargement effectué, l’index de recherche est prêt à être utilisé. Passez en revue votre nouvel index dans le portail Azure.
Dans le portail Azure, recherchez votre service de recherche.
Sur la gauche, sélectionnez Gestion de recherche > Index, puis l’index good-books.
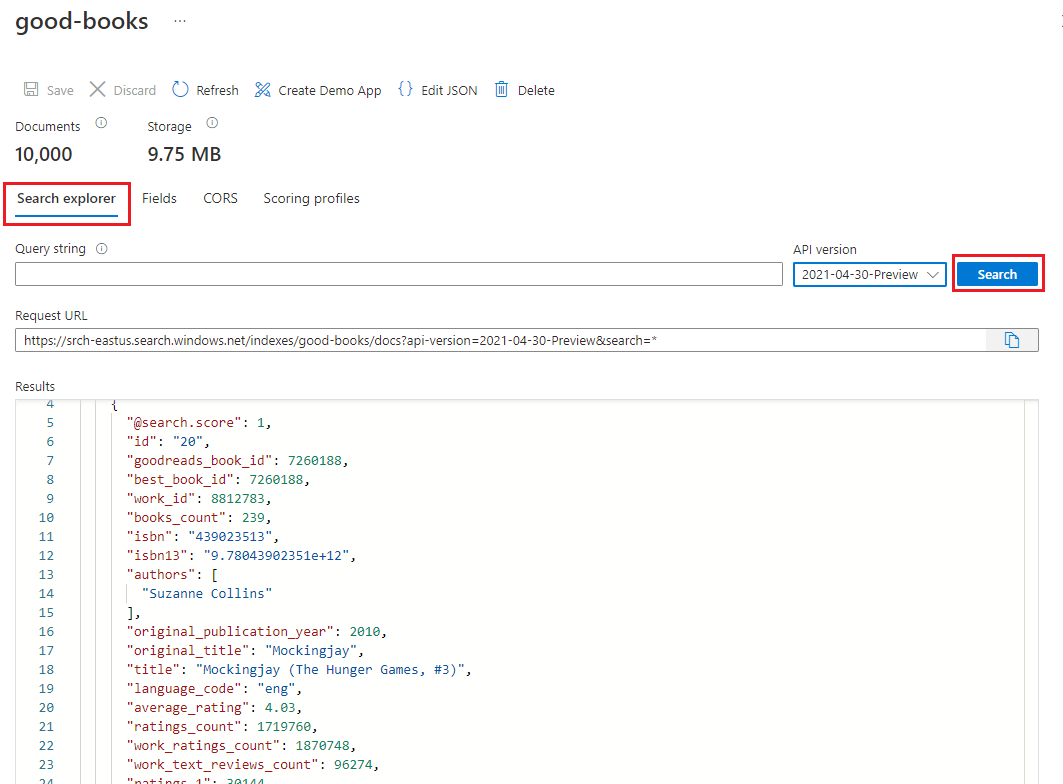
Par défaut, l’index s’ouvre sous l’onglet Explorateur de recherche. Sélectionnez Rechercher pour retourner des documents à partir de l’index.
Annuler les modifications apportées au fichier d'importation en bloc
Dans le terminal intégré Visual Studio Code, appliquez la commande Git suivante au répertoire bulk-insert pour restaurer les modifications dans le fichier Program.cs. Elles ne sont pas nécessaires pour poursuivre le didacticiel et vous ne devez pas enregistrer ou envoyer vos clés API ou le nom du service de recherche à votre référentiel.
git checkout .