Contrôler le défilement dans un Objet CollectionView
L’interface utilisateur de l’application multiplateforme .NET (.NET MAUI) CollectionView définit deux ScrollTo méthodes, qui défilent les éléments en mode affichage. L’une des surcharges fait défiler l’élément à l’index spécifié en mode, tandis que l’autre fait défiler l’élément spécifié dans l’affichage. Les deux surcharges ont des arguments supplémentaires qui peuvent être spécifiés pour indiquer le groupe auquel appartient l’élément, la position exacte de l’élément une fois le défilement terminé et s’il faut animer le défilement.
CollectionView définit un ScrollToRequested événement déclenché lorsqu’une des ScrollTo méthodes est appelée. L’objet ScrollToRequestedEventArgs qui accompagne l’événement ScrollToRequested a de nombreuses propriétés, notamment IsAnimated, , IndexItem, et ScrollToPosition. Ces propriétés sont définies à partir des arguments spécifiés dans les ScrollTo appels de méthode.
En outre, CollectionView définit un Scrolled événement déclenché pour indiquer que le défilement s’est produit. L’objet ItemsViewScrolledEventArgs qui accompagne l’événement Scrolled a de nombreuses propriétés. Pour plus d’informations, consultez Détecter le défilement.
CollectionView définit également une ItemsUpdatingScrollMode propriété qui représente le comportement de défilement du CollectionView moment où de nouveaux éléments sont ajoutés à celui-ci. Pour plus d’informations sur cette propriété, consultez la position de défilement du contrôle lorsque de nouveaux éléments sont ajoutés.
Lorsqu’un utilisateur effectue un mouvement de balayage pour lancer un défilement, la position de fin du défilement peut être contrôlée afin que les éléments soient entièrement affichés. Cette fonctionnalité est appelée alignement, car les éléments s’alignent sur la position lors du défilement s’arrête. Pour plus d’informations, consultez Points d’ancrage.
CollectionView peut également charger des données de manière incrémentielle au fur et à mesure que l’utilisateur défile. Pour plus d’informations, consultez Charger des données de manière incrémentielle.
Conseil
Le placement d’un CollectionView VerticalStackLayout élément à l’intérieur peut arrêter le CollectionView défilement et peut limiter le nombre d’éléments affichés. Dans ce cas, remplacez le VerticalStackLayout par un Grid.
Détecter le défilement
CollectionView définit un Scrolled événement déclenché pour indiquer que le défilement s’est produit. La ItemsViewScrolledEventArgs classe, qui représente l’objet qui accompagne l’événement Scrolled , définit les propriétés suivantes :
HorizontalDelta, de typedouble, représente la modification de la quantité de défilement horizontal. Il s’agit d’une valeur négative lors du défilement vers la gauche et d’une valeur positive lors du défilement vers la droite.VerticalDelta, de typedouble, représente la modification de la quantité de défilement vertical. Il s’agit d’une valeur négative lors du défilement vers le haut et d’une valeur positive lors du défilement vers le bas.HorizontalOffset, de typedouble, définit la quantité par laquelle la liste est décalée horizontalement de son origine.VerticalOffset, de typedouble, définit la quantité par laquelle la liste est décalée verticalement de son origine.FirstVisibleItemIndex, de typeint, est l’index du premier élément visible dans la liste.CenterItemIndex, de typeint, est l’index de l’élément central visible dans la liste.LastVisibleItemIndex, de typeint, est l’index du dernier élément visible dans la liste.
L’exemple XAML suivant montre un CollectionView gestionnaire d’événements pour l’événement Scrolled :
<CollectionView Scrolled="OnCollectionViewScrolled">
...
</CollectionView>
Le code C# équivalent est :
CollectionView collectionView = new CollectionView();
collectionView.Scrolled += OnCollectionViewScrolled;
Dans cet exemple de code, le OnCollectionViewScrolled gestionnaire d’événements est exécuté lorsque l’événement Scrolled se déclenche :
void OnCollectionViewScrolled(object sender, ItemsViewScrolledEventArgs e)
{
// Custom logic
}
Important
L’événement Scrolled est déclenché pour les défilements initiés par l’utilisateur et pour les défilements par programmation.
Faire défiler un élément dans un index en mode
Une ScrollTo surcharge de méthode fait défiler l’élément à l’index spécifié en vue. Étant donné un CollectionView objet nommé CollectionView, l’exemple suivant montre comment faire défiler l’élément à l’index 12 en vue :
collectionView.ScrollTo(12);
Vous pouvez également faire défiler un élément dans les données groupées en mode affichage en spécifiant les index d’élément et de groupe. L’exemple suivant montre comment faire défiler le troisième élément du deuxième groupe en mode affichage :
// Items and groups are indexed from zero.
collectionView.ScrollTo(2, 1);
Remarque
L’événement ScrollToRequested est déclenché lorsque la ScrollTo méthode est appelée.
Faire défiler un élément en mode
Une autre ScrollTo surcharge de méthode fait défiler l’élément spécifié en mode affichage. Étant donné un CollectionView objet nommé CollectionView, l’exemple suivant montre comment faire défiler l’élément Proboscis Monkey en vue :
MonkeysViewModel viewModel = BindingContext as MonkeysViewModel;
Monkey monkey = viewModel.Monkeys.FirstOrDefault(m => m.Name == "Proboscis Monkey");
collectionView.ScrollTo(monkey);
Vous pouvez également faire défiler un élément dans les données groupées en mode affichage en spécifiant l’élément et le groupe. L’exemple suivant montre comment faire défiler l’élément Proboscis Monkey dans le groupe Monkeys en vue :
GroupedAnimalsViewModel viewModel = BindingContext as GroupedAnimalsViewModel;
AnimalGroup group = viewModel.Animals.FirstOrDefault(a => a.Name == "Monkeys");
Animal monkey = group.FirstOrDefault(m => m.Name == "Proboscis Monkey");
collectionView.ScrollTo(monkey, group);
Remarque
L’événement ScrollToRequested est déclenché lorsque la ScrollTo méthode est appelée.
Désactiver l’animation de défilement
Une animation de défilement s’affiche lors du défilement d’un élément en mode affichage. Toutefois, cette animation peut être désactivée en définissant l’argument animate de la ScrollTo méthode sur false:
collectionView.ScrollTo(monkey, animate: false);
Position de défilement du contrôle
Lors du défilement d’un élément en mode affichage, la position exacte de l’élément une fois le défilement terminé peut être spécifiée avec l’argument position des ScrollTo méthodes. Cet argument accepte un ScrollToPosition membre d’énumération.
MakeVisible
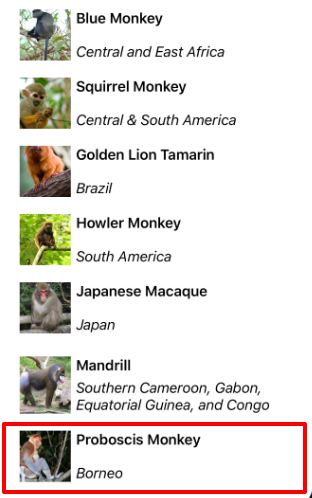
Le ScrollToPosition.MakeVisible membre indique que l’élément doit faire défiler l’élément jusqu’à ce qu’il soit visible dans l’affichage :
collectionView.ScrollTo(monkey, position: ScrollToPosition.MakeVisible);
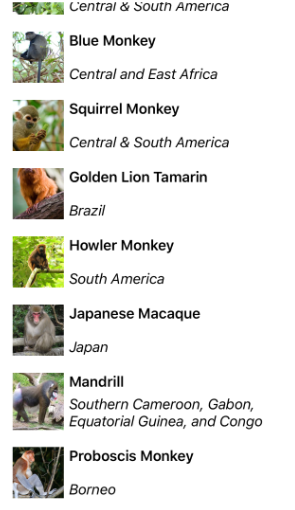
Cet exemple de code entraîne le défilement minimal requis pour faire défiler l’élément dans l’affichage :

Remarque
Le ScrollToPosition.MakeVisible membre est utilisé par défaut si l’argument position n’est pas spécifié lors de l’appel de la ScrollTo méthode.
Démarrer
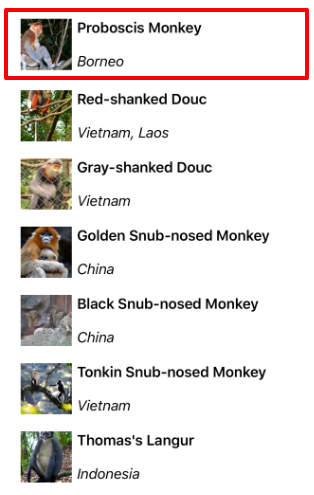
Le ScrollToPosition.Start membre indique que l’élément doit être fait défiler jusqu’au début de la vue :
collectionView.ScrollTo(monkey, position: ScrollToPosition.Start);
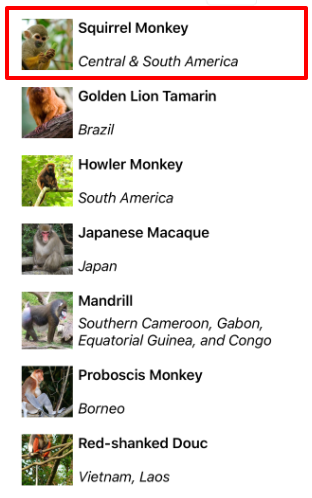
Cet exemple de code entraîne le défilement de l’élément jusqu’au début de la vue :

Centrer
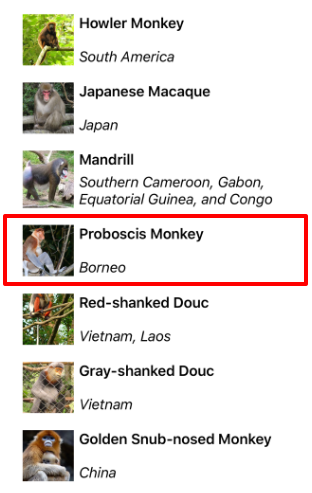
Le ScrollToPosition.Center membre indique que l’élément doit être fait défiler vers le centre de la vue :
collectionView.ScrollTo(monkey, position: ScrollToPosition.Center);
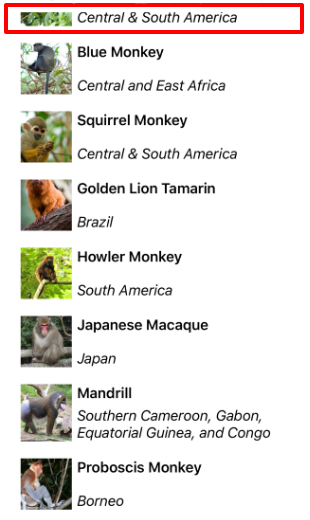
Cet exemple de code entraîne le défilement de l’élément vers le centre de la vue :

End
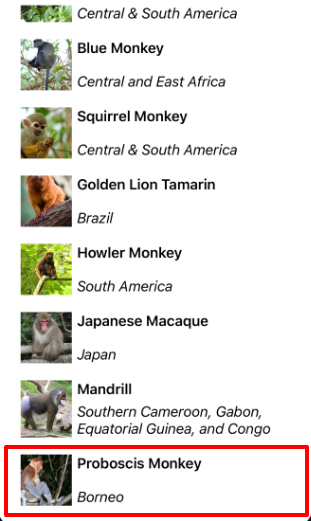
Le ScrollToPosition.End membre indique que l’élément doit faire défiler jusqu’à la fin de l’affichage :
collectionView.ScrollTo(monkey, position: ScrollToPosition.End);
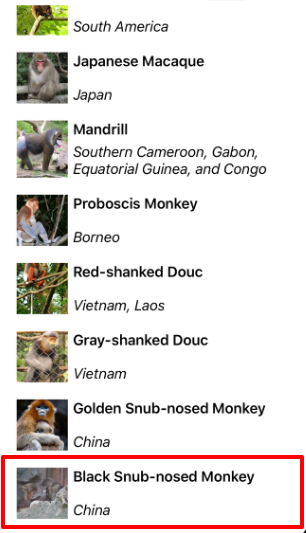
Cet exemple de code entraîne le défilement de l’élément jusqu’à la fin de l’affichage :

Contrôler la position de défilement lorsque de nouveaux éléments sont ajoutés
CollectionView définit une ItemsUpdatingScrollMode propriété, qui est sauvegardée par une propriété pouvant être liée. Cette propriété obtient ou définit une ItemsUpdatingScrollMode valeur d’énumération qui représente le comportement de défilement du moment où de CollectionView nouveaux éléments sont ajoutés à celui-ci. L’énumération ItemsUpdatingScrollMode définit les membres suivants :
KeepItemsInViewconserve le premier élément de la liste affiché lorsque de nouveaux éléments sont ajoutés.KeepScrollOffsetgarantit que la position de défilement actuelle est conservée lorsque de nouveaux éléments sont ajoutés.KeepLastItemInViewajuste le décalage de défilement pour conserver le dernier élément de la liste affiché lorsque de nouveaux éléments sont ajoutés.
La valeur par défaut de la ItemsUpdatingScrollMode propriété est KeepItemsInView. Par conséquent, lorsque de nouveaux éléments sont ajoutés à un CollectionView premier élément de la liste restent affichés. Pour vous assurer que le dernier élément de la liste s’affiche lorsque de nouveaux éléments sont ajoutés, définissez la ItemsUpdatingScrollMode propriété sur KeepLastItemInView:
<CollectionView ItemsUpdatingScrollMode="KeepLastItemInView">
...
</CollectionView>
Le code C# équivalent est :
CollectionView collectionView = new CollectionView
{
ItemsUpdatingScrollMode = ItemsUpdatingScrollMode.KeepLastItemInView
};
Visibilité de la barre de défilement
CollectionView définit HorizontalScrollBarVisibility et VerticalScrollBarVisibility les propriétés, qui sont sauvegardées par des propriétés pouvant être liées. Ces propriétés obtiennent ou définissent une ScrollBarVisibility valeur d’énumération qui représente lorsque la barre de défilement horizontale ou verticale est visible. L’énumération ScrollBarVisibility définit les membres suivants :
Defaultindique le comportement de la barre de défilement par défaut pour la plateforme, et est la valeur par défaut pour les propriétés etVerticalScrollBarVisibilitylesHorizontalScrollBarVisibilitypropriétés.Alwaysindique que les barres de défilement sont visibles, même lorsque le contenu s’adapte à la vue.Neverindique que les barres de défilement ne sont pas visibles, même si le contenu ne tient pas dans la vue.
Points d’ancrage
Lorsqu’un utilisateur effectue un mouvement de balayage pour lancer un défilement, la position de fin du défilement peut être contrôlée afin que les éléments soient entièrement affichés. Cette fonctionnalité est appelée alignement, car les éléments s’alignent sur la position lors du défilement s’arrête et sont contrôlés par les propriétés suivantes de la ItemsLayout classe :
SnapPointsType, de typeSnapPointsType, spécifie le comportement des points d’ancrage lors du défilement.SnapPointsAlignment, de typeSnapPointsAlignment, spécifie comment les points d’alignement sont alignés avec les éléments.
Ces propriétés sont sauvegardées par BindableProperty des objets, ce qui signifie que les propriétés peuvent être des cibles de liaisons de données.
Remarque
Lorsque l’alignement se produit, il se produit dans la direction qui produit le moins de mouvement.
Type de points d’ancrage
L’énumération SnapPointsType définit les membres suivants :
Noneindique que le défilement ne s’aligne pas sur les éléments.Mandatoryindique que le contenu s’aligne toujours sur le point d’ancrage le plus proche à l’endroit où le défilement s’arrêterait naturellement, le long de la direction de l’inertie.MandatorySingleindique le même comportement queMandatory, mais fait défiler un seul élément à la fois.
Par défaut, la SnapPointsType propriété est définie SnapPointsType.Nonesur , ce qui garantit que le défilement n’aligne pas les éléments, comme illustré dans la capture d’écran suivante :

Alignement des points d’alignement
L’énumération SnapPointsAlignment définit Start, Centeret End les membres.
Important
La valeur de la SnapPointsAlignment propriété est respectée uniquement lorsque la SnapPointsType propriété est définie sur Mandatory, ou MandatorySingle.
Démarrer
Le SnapPointsAlignment.Start membre indique que les points d’ancrage sont alignés avec le bord d’avant-plan des éléments.
Par défaut, la propriété SnapPointsAlignment a la valeur SnapPointsAlignment.Start. Toutefois, pour l’exhaustivité, l’exemple XAML suivant montre comment définir ce membre d’énumération :
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Start" />
</CollectionView.ItemsLayout>
...
</CollectionView>
Le code C# équivalent est :
CollectionView collectionView = new CollectionView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Start
},
// ...
};
Lorsqu’un utilisateur effectue un mouvement de balayage pour lancer un défilement, l’élément supérieur est aligné sur le haut de la vue :

Centrer
Le membre indique que les SnapPointsAlignment.Center points d’ancrage sont alignés avec le centre des éléments. L’exemple XAML suivant montre comment définir ce membre d’énumération :
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Center" />
</CollectionView.ItemsLayout>
...
</CollectionView>
Le code C# équivalent est :
CollectionView collectionView = new CollectionView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Center
},
// ...
};
Lorsqu’un utilisateur effectue un mouvement de balayage pour lancer un défilement, l’élément supérieur est aligné en haut de la vue :

End
Le SnapPointsAlignment.End membre indique que les points d’ancrage sont alignés sur le bord de fin des éléments. L’exemple XAML suivant montre comment définir ce membre d’énumération :
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="End" />
</CollectionView.ItemsLayout>
...
</CollectionView>
Le code C# équivalent est :
CollectionView collectionView = new CollectionView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.End
},
// ...
};
Lorsqu’un utilisateur effectue un mouvement de balayage pour lancer un défilement, l’élément inférieur est aligné sur le bas de la vue :

 Parcourir l’exemple
Parcourir l’exemple