Exécution pas à pas
L’interface utilisateur de l’application multiplateforme .NET (.NET MAUI) Stepper permet de sélectionner une valeur numérique à partir d’une plage de valeurs. Il se compose de deux boutons étiquetés avec des signes moins et plus. Ces boutons peuvent être manipulés par l’utilisateur pour sélectionner de façon incrémentielle une double valeur dans une plage de valeurs.
Définit Stepper quatre propriétés de type double:
Incrementcorrespond à la valeur sélectionnée par laquelle la valeur sélectionnée est modifiée, avec une valeur par défaut de 1.Minimumest le minimum de la plage, avec une valeur par défaut de 0.Maximumest le maximum de la plage, avec une valeur par défaut de 100.Valueest la valeur du pas à pas, qui peut être comprise entreMinimumetMaximuma une valeur par défaut de 0.
Toutes ces propriétés sont sauvegardées par BindableProperty des objets. La Value propriété a un mode de liaison par défaut , ce qui signifie qu’elle convient en tant que source de BindingMode.TwoWayliaison dans une application qui utilise le modèle Model-View-ViewModel (MVVM).
Le Stepper cocédent la Value propriété afin qu’elle soit comprise Minimum entre et Maximuminclus. Si la Minimum propriété est définie sur une valeur supérieure à la Value propriété, la Stepper Value propriété Minimumest définie sur . De même, si Maximum elle est définie sur une valeur inférieure Valueà , Stepper définit la propriété Maximumsur Value . En interne, les Stepper garanties sont Minimum inférieures à Maximum. Si Minimum ou Maximum n’est jamais Maximumdéfini de sorte qu’il Minimum ne soit pas inférieur à , une exception est levée. Pour plus d’informations sur la définition des propriétés et Maximum des Minimum propriétés, consultez Précautions.
Stepper définit un ValueChanged événement déclenché lorsque les Value modifications sont effectuées, via la manipulation de l’utilisateur Stepper ou lorsque l’application définit la Value propriété directement. Un ValueChanged événement est également déclenché lorsque la Value propriété est cochée comme décrit précédemment. Objet ValueChangedEventArgs qui accompagne l’événement ValueChanged a OldValue et NewValue, de type double. Au moment où l’événement est déclenché, la valeur est NewValue identique à la Value propriété de l’objet Stepper .
Créer un pas à pas
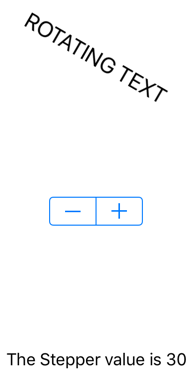
L’exemple suivant montre comment créer un Stepperobjet avec deux Label objets :
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StepperDemo.BasicStepperXAMLPage"
Title="Basic Stepper XAML">
<StackLayout Margin="20">
<Label x:Name="_rotatingLabel"
Text="ROTATING TEXT"
FontSize="18"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Stepper Maximum="360"
Increment="30"
HorizontalOptions="Center"
ValueChanged="OnStepperValueChanged" />
<Label x:Name="_displayLabel"
Text="(uninitialized)"
HorizontalOptions="Center"
VerticalOptions="Center" />
</StackLayout>
</ContentPage>
Dans cet exemple, il Stepper est initialisé pour avoir une Maximum propriété de 360 et une Increment propriété de 30. Manipulation des modifications de Stepper la valeur sélectionnée de façon incrémentielle selon Minimum Maximum la valeur de la Increment propriété. La deuxième Label affiche le texte « (non initialisé) » jusqu’à ce que le Stepper texte soit manipulé, ce qui entraîne le levée du premier ValueChanged événement.
Le fichier code-behind contient le gestionnaire de l’événement ValueChanged :
public partial class BasicStepperXAMLPage : ContentPage
{
public BasicStepperXAMLPage()
{
InitializeComponent();
}
void OnStepperValueChanged(object sender, ValueChangedEventArgs e)
{
double value = e.NewValue;
_rotatingLabel.Rotation = value;
_displayLabel.Text = string.Format("The Stepper value is {0}", value);
}
}
Le ValueChanged gestionnaire de l’objet Stepper utilise la Value propriété de l’objet stepper pour définir la Rotation propriété du premier Label et utilise la string.Format méthode avec la NewValue propriété des arguments d’événement pour définir la Text propriété de la seconde Label:

Il est également possible pour le gestionnaire d’événements d’obtenir l’événement Stepper qui déclenche l’événement via l’argument sender . La Value propriété contient la valeur actuelle :
double value = ((Stepper)sender).Value;
Si l’objet Stepper a reçu un nom dans le fichier XAML avec un x:Name attribut (par exemple, « pas à pas »), le gestionnaire d’événements peut référencer cet objet directement :
double value = stepper.Value;
Le code C# équivalent pour la création d’un Stepper code est :
Stepper stepper = new Stepper
{
Maximum = 360,
Increment = 30,
HorizontalOptions = LayoutOptions.Center
};
stepper.ValueChanged += (sender, e) =>
{
rotationLabel.Rotation = stepper.Value;
displayLabel.Text = string.Format("The Stepper value is {0}", e.NewValue);
};
Liaison de données d’un pas à pas
Le ValueChanged gestionnaire d’événements peut être éliminé à l’aide de la liaison de données pour répondre à la modification de la Stepper valeur :
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StepperDemo.BasicStepperBindingsPage"
Title="Basic Stepper Bindings">
<StackLayout Margin="20">
<Label Text="ROTATING TEXT"
Rotation="{Binding Source={x:Reference _stepper}, Path=Value}"
FontSize="18"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Stepper x:Name="_stepper"
Maximum="360"
Increment="30"
HorizontalOptions="Center" />
<Label Text="{Binding Source={x:Reference _stepper}, Path=Value, StringFormat='The Stepper value is {0:F0}'}"
HorizontalOptions="Center"
VerticalOptions="Center" />
</StackLayout>
</ContentPage>
Dans cet exemple, la Rotation propriété du premier Label est liée à la Value propriété du Stepper, comme c’est la Text propriété de la seconde Label avec une StringFormat spécification. Lorsque la page s’affiche d’abord, la deuxième Label affiche la chaîne de texte avec la valeur. Pour afficher du texte sans liaison de données, vous devez initialiser spécifiquement la Text propriété de l’événement Label ou simuler un déclenchement de l’événement ValueChanged en appelant le gestionnaire d’événements à partir du constructeur de classe.
Précautions
La valeur de la Minimum propriété doit toujours être inférieure à la valeur de la Maximum propriété. L’exemple de code suivant entraîne la Stepper levée d’une exception :
// Throws an exception!
Stepper stepper = new Stepper
{
Minimum = 180,
Maximum = 360
};
Le compilateur C# génère du code qui définit ces deux propriétés dans la séquence et lorsque la Minimum propriété a la valeur 180, elle est supérieure à la valeur par défaut Maximum 100. Vous pouvez éviter l’exception dans ce cas en définissant la Maximum propriété en premier :
Stepper stepper = new Stepper
{
Maximum = 360,
Minimum = 180
};
Dans cet exemple, la valeur Maximum 360 n’est pas un problème, car elle est supérieure à la valeur par défaut Minimum de 0. Quand Minimum elle est définie, la valeur est inférieure à la Maximum valeur 360.
Le même problème existe en XAML. Définissez les propriétés dans un ordre qui garantit qu’elle Maximum est toujours supérieure à Minimum:
<Stepper Maximum="360"
Minimum="180" ... />
Vous pouvez définir les valeurs et les Minimum valeurs sur des nombres négatifs, mais uniquement dans un ordre où Minimum est toujours inférieur à Maximum:Maximum
<Stepper Minimum="-360"
Maximum="-180" ... />
La Value propriété est toujours supérieure ou égale à la Minimum valeur et inférieure ou égale à Maximum. Si Value elle est définie sur une valeur en dehors de cette plage, la valeur est coéchée pour se trouver dans la plage, mais aucune exception n’est levée. Par exemple, ce code ne déclenche pas d’exception :
Stepper stepper = new Stepper
{
Value = 180
};
Au lieu de cela, la Value propriété est coéchée à la Maximum valeur 100.
Un exemple précédent défini Maximum sur 360 et Minimum sur 180 :
Stepper stepper = new Stepper
{
Maximum = 360,
Minimum = 180
};
Quand Minimum la valeur est 180, elle Value est également définie sur 180.
Si un gestionnaire d’événements ValueChanged a été attaché au moment où la Value propriété est cochée à une autre valeur que sa valeur par défaut 0, un ValueChanged événement est déclenché :
<Stepper ValueChanged="OnStepperValueChanged"
Maximum="360"
Minimum="180" />
Quand Minimum la valeur est 180, Value elle est également définie sur 180 et l’événement ValueChanged est déclenché. Cela peut se produire avant la construction du reste de la page, et le gestionnaire peut tenter de référencer d’autres éléments sur la page qui n’ont pas encore été créés. Vous pouvez ajouter du code au ValueChanged gestionnaire qui case activée des null valeurs d’autres éléments de la page. Vous pouvez également définir le ValueChanged gestionnaire d’événements après l’initialisation des Stepper valeurs.
