ContentPage

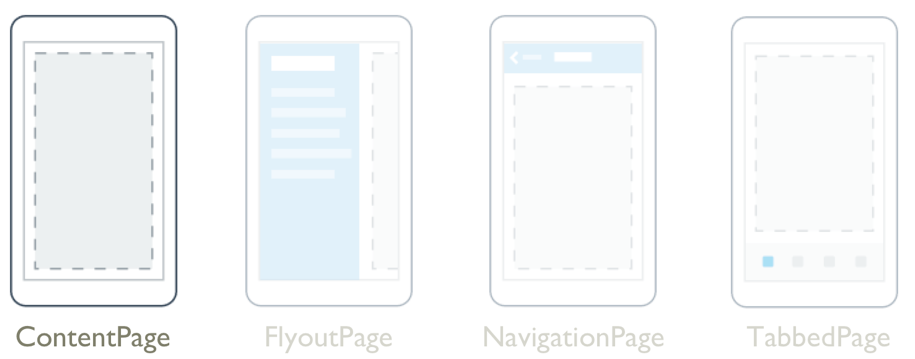
L’élément .NET MAUI (.NET Multi-Platform App UI) ContentPage affiche une vue unique, généralement une disposition telle que Grid ou StackLayout. C’est le type de page le plus courant.
ContentPage définit les propriétés suivantes :
- Propriété Content, de type View, qui définit la vue représentant le contenu de la page.
- HideSoftInputOnTapped, de type
bool, qui indique si le fait d’appuyer n’importe où sur la page a pour effet de masquer le clavier logiciel si celui-ci est visible sur Android et iOS.
- Propriété Content, de type View, qui définit la vue représentant le contenu de la page.
- HideSoftInputOnTapped, de type
bool, qui indique si le fait d’appuyer n’importe où sur la page a pour effet de masquer le clavier logiciel si celui-ci est visible sur Android, iOS et Mac Catalyst.
Ces propriétés s’appuient sur des objets BindableProperty, ce qui signifie qu’elles peuvent être les cibles de liaisons de données et mises en forme avec un style.
De plus, ContentPage hérite des propriétés pouvant être liées Title, IconImageSource, BackgroundImageSource, IsBusy et Padding de la classe Page.
Remarque
La propriété Content est la propriété de contenu de la classe ContentPage et n’a donc pas besoin d’être explicitement définie à partir du code XAML.
Les applications .NET MAUI contiennent généralement plusieurs pages qui dérivent de ContentPage, rendant possible la navigation entre ces pages. Pour plus d’informations sur la navigation entre les pages, consultez NavigationPage.
Vous pouvez appliquer un modèle à ContentPage avec un modèle de contrôle. Pour plus d’informations, consultez Modèles de contrôle.
Créer un ContentPage
Pour ajouter un ContentPage à une application .NET MAUI :
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur votre projet ou dossier dans votre projet, puis sélectionnez Nouvel élément....
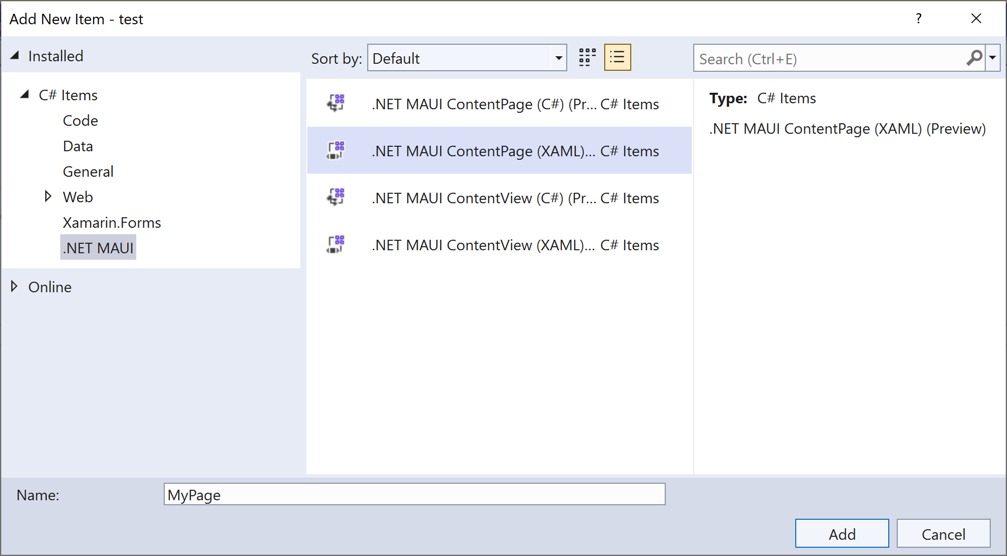
Dans la boîte de dialogue Ajouter un nouvel élément, développez Installés> Éléments C#, sélectionnez .NET MAUI, puis sélectionnez le modèle d’élément .NET MAUI ContentPage (XAML). Entrez ensuite un nom de page approprié, puis cliquez sur le bouton Ajouter :

Visual Studio crée ensuite une page dérivée de ContentPage similaire à celle de l’exemple suivant :
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MyMauiApp.MyPage"
Title="MyPage"
BackgroundColor="White">
<StackLayout>
<Label Text="Welcome to .NET MAUI!"
VerticalOptions="Center"
HorizontalOptions="Center" />
<!-- Other views go here -->
</StackLayout>
</ContentPage>
L’enfant d’un ContentPage est généralement une disposition, comme Grid ou StackLayout, la disposition contenant habituellement plusieurs vues. Toutefois, l’enfant de ContentPage peut être une vue qui affiche une collection, comme CollectionView.
Remarque
La valeur de la propriété Title est affichée dans la barre de navigation lorsque l’application effectue la navigation avec NavigationPage. Pour plus d’informations, consultez NavigationPage.
