Configuration des notifications dans Unified Service Desk
Configurez les notifications de pile dans Unified Service Desk pour afficher les messages de notification automatiques pour vos agents du service clientèle qui contient des informations générales, relatives aux clients ou à un processus sur lesquelles l’agent peut agir. La disposition et le comportement du message de notification sont définis au format XAML à l’aide de formulaires dans Unified Service Desk, et s’affichent sous forme de messages automatiques flottants à l’aide du nouveau type de contrôle hébergé, Popup Notification. Pour plus d’informations, voir Notification de fenêtre contextuelle (contrôle hébergé)
Les notifications prennent en charge les paramètres d’actions, d’événements et de remplacement Unified Service Desk pour que vous définissiez les messages automatiques qui apparaissent lorsque des événements particuliers se produisent, interagissent avec d’autres contrôles hébergés, et affichent les informations contextuelles d’une session. Vous pouvez définir que plusieurs notifications s’affichent simultanément. Vous pouvez définir l’emplacement où une notification peut être affichée dans l’application d’agent, et les informations de délai d’expiration après lequel la notification disparaît automatiquement.
Les notifications peuvent être globales ou basées sur une session. Les notifications générales sont affichées en dehors d’une session et seront masquées uniquement si elles expirent ou si elles sont explicitement fermées par l’utilisateur. les notifications basées sur une session apparaissent uniquement dans une session, et basculer vers une autre session masquera la notification. Revenir à la session avec une notification affiche une notification à nouveau jusqu’à son expiration ou qu’elle soit explicitement fermée par l’utilisateur.
Naviguer sur les notifications à l’aide de raccourcis clavier
Vous pouvez utiliser les touches Alt+1 (par défaut) pour placer le focus sur une notification. Si plusieurs notifications sont affichées, vous pouvez appuyer sur Alt+1 à plusieurs reprises pour faire défiler toutes les notifications actives à l’écran. Pour modifier les touches du raccourci clavier par défaut des notifications, utilisez la nouvelle option UII PopupNavigationShortcut pour spécifier les raccourcis clavier de votre choix. Plus d’informations : Gérer les options pour Unified Service Desk
Naviguer sur les notifications à l’aide de raccourcis clavier
Vous pouvez utiliser les raccourcis clavier par défaut pour accéder à, déplacer le focus de et vers des notifications. Pour modifier les raccourcis clavier par défaut, créez l’option UII et définissez la valeur de clavier de votre choix. Pour en savoir plus, voir Gérer les options pour Unified Service Desk.
| Option UII | Raccourcis clavier par défaut | Description |
|---|---|---|
PopupNavigationShortcut |
Alt + 1 | Définit le focus sur une notification. |
PopupEscapeShortcut |
Shift+Échap | Définit le focus sur l’application cliente Unified Service Desk de la notification. |
PopupMoveUpShortcut |
Maj + flèche haut | Monter d’une notification à une autre lorsque des notifications sont affichées sous forme de pile. |
PopupMoveDownShortcut |
Maj + flèche bas | Descendre d’une notification à une autre lorsque des notifications sont affichées sous forme de pile. |
PopupMoveLeftShortcut |
Maj + flèche gauche | Déplacer vers la gauche d’une notification à une autre lorsque plusieurs notifications sont affichées. |
PopupMoveRightShortcut |
Maj + flèche droite | Déplacer vers la droite d’une notification à une autre lorsque plusieurs notifications sont affichées. |
Définir la disposition et le comportement de la notification à l’aide de formulaires
Utilisez des formulaires Unified Service Desk pour définir la disposition et le comportement de vos formulaires. Lorsque vous définissez un nouvel enregistrement de formulaire, vous devez spécifier votre XAML dans le champ Majoration de l’enregistrement du formulaire pour définir la disposition.

Note
Vous devez avoir une connaissance préalable de Windows Presentation Foundation (WPF) et de la création de script XAML pour définir la disposition et le comportement du formulaire.
Liaison de commande pour effectuer des actions UII, des appels à l’action, et des événements de notification
Il existe des commandes personnalisées WPF disponibles dans Unified Service Desk (assembly Microsoft.Crm.UnifiedServiceDesk.Dynamics) qui peuvent être associées aux contrôles WPF telles que des boutons et des liens hypertexte dans le formulaire XAML à héberger dans le contrôle de notification. Les commandes peuvent être associées aux contrôles qui implémentent l’interface ICommandSource. Plus d’informations, voir Présentation de commande.
Les commandes peuvent être utilisées pour exécuter des actions sur n’importe quel contrôle hébergé ou déclencher des événements du contrôle de notification qui héberge le formulaire XAML.
Important
Les valeurs de commande mentionnées ci-dessous qui doivent être spécifiées dans le formulaire XAML ont l’alias d’espace de noms CCA qui doit être défini dans l’élément racine du XAML comme suit :
xmlns:CCA="clr-namespace:Microsoft.Crm.UnifiedServiceDesk.Dynamics;assembly=Microsoft.Crm.UnifiedServiceDesk.Dynamics"
Action UII : pour effectuer une action UII dans le formulaire XAML, spécifiez les valeurs suivantes pour
CommandetCommandParameter.Command
CCA:ActionCommands.DoActionCommandCommandParameter
Le paramètre de commande doit contenir le nom du contrôle hébergé sur lequel l’action doit être exécutée, le nom de l’action UII et les données d’action facultatives. Ces valeurs doivent être spécifiées dans le format d’URL suivant :https://uii/[HostedControlName]/[UIIActionName]?[ActionData].Notez que les différentes parties de l’URL doivent être encodées si nécessaire conformément aux directives standard. Par exemple, le caractère d’espace doit être encodé comme « %20 » ou « + ».
Exemple
Supposons qu’il existe un contrôle hébergé nomméContactde type Page CRM, et que vous souhaitez effectuer l’actionOpen_CRM_Pagesur ce contrôle avec les données d’action suivantes :LogicalName=contact id=[[contact.Id]]Ensuite, vous devez transférer l’URL suivante en tant que valeur
CommandParametervers votre formulaire XAML :https://uii/Contact/Open_CRM_Page?LogicalName%3Dcontact%0D%0Aid%3D%5B%5Bcontact.Id%5D%5DVous pouvez ensuite associer la commande à un clic de bouton dans le formulaire XAML comme suit :
<Button Command="CCA:ActionCommands.DoActionCommand" CommandParameter="https://uii/Contact/Open_CRM_Page?LogicalName%3Dcontact%0D%0Aid%3D%5B%5Bcontact.Id%5D%5D"Appel d’action : peut servir d’alternative pour exécuter une action UII sur un contrôle hébergé sur lequel vous ne souhaitez pas encoder les données d’action et les placer dans le XAML. Pour effectuer un appel d’action dans le formulaire XAML, spécifiez les valeurs suivantes pour
CommandetCommandParameter.Command
CCA:ActionCommands.DoActionCommandCommandParameter
Le paramètre de commande doit contenir le nom de l’appel d’action à exécuter, et doit être spécifié dans le format d’URL suivant :https://actioncall/[ActionCallName].Notez que le nom de l’appel d’action doit être une URL encodée s’il contient des espaces ou des caractères spéciaux. Par exemple, le caractère d’espace doit être encodé comme « %20 » ou « + ».
Exemple
Supposons que vous vouliez exécuter un appel d’action nomméOpen Contact Page.Ensuite, vous devez transférer l’URL suivante en tant que valeur
CommandParametervers votre formulaire XAML :https://actioncall/Open+Contact+PageÉvénement : pour exécuter un événement dans le formulaire XAML, spécifiez les valeurs suivantes pour
CommandetCommandParameter.Command
CCA:ActionCommands.UIIEventCommandParameter
Le paramètre de commande doit contenir le nom de l’événement éventuellement suivi d’un point d’interrogation (?) et les paramètres de l’événement sous la forme d’une chaîne de requête. Chaque paramètre est spécifié comme une paire de « nom = valeur » où le nom et la valeur doivent être une URL encodée si nécessaire. De plus, les paramètres doivent être séparés par « & ».Spécifiez le paramètre de commande au format suivant :
[EventName]?[Name]=[Value]&[Name]=[Value]Exemple
Supposons que vous souhaitiez déclencher un événement nomméOKavec les paramètres suivants.Name1=Value1 Name2=My ValueEnsuite, vous devez transférer ce qui suit en tant que valeur
CommandParametervers votre formulaire XAML :OK?Name1=Value1&Name2=My+Value
Afficher le compte à rebours d’affichage dans les notifications
Vous pouvez utiliser le paramètre TimeoutProperty pour afficher un compte à rebours pour votre message de notification jusqu’à ce que le message s’affiche. La valeur du délai d’expiration d’un contrôle de notification est définie lorsque vous configurez l’action pour afficher le contrôle. Pour plus d’informations : Comment configurer une notification ?
Par exemple, vous pouvez ajouter un élément d’étiquette dans le formulaire XAML lié au paramètre TimeoutProperty pour afficher le compte à rebours en secondes après lequel le message de notification sera fermé. Par exemple :
<TextBlock Foreground="White" x:Name="lblElapsedTime" Margin="0,0,9,0"
HorizontalAlignment="Right" VerticalAlignment="Center" FontSize="20"
Grid.Column="1" Text="{Binding TimeoutProperty}" FontFamily="Calibri" />
Exemple de XAML de notification
L’exemple de XAML suivant affiche une notification basée sur le nombre maximal de valeur de sessions configuré dans le paramètre de remplacement de votre instance, et affiche une notification lorsque vous atteignez la limite de session.
<Border xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
xmlns:CCA="clr-namespace:Microsoft.Crm.UnifiedServiceDesk.Dynamics;assembly=Microsoft.Crm.UnifiedServiceDesk.Dynamics"
BorderBrush="Blue" BorderThickness="1">
<Grid Background="AliceBlue" Height="100" Width="400">
<Grid.Resources>
<CCA:CRMImageConverter x:Key="CRMImageLoader" />
<Style x:Key="ImageLogo" TargetType="{x:Type Image}">
<Setter Property="Width" Value="16" />
<Setter Property="Height" Value="16" />
<!--<Setter Property="Margin" Value="5" /> -->
</Style>
</Grid.Resources>
<Grid.RowDefinitions>
<RowDefinition Height="75"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
</Grid.ColumnDefinitions>
<Grid Grid.Row="0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="50"/>
<ColumnDefinition Width="350"/>
</Grid.ColumnDefinitions>
<Image Style="{DynamicResource ImageLogo}" Source="{Binding Source=msdyusd_Email16, Converter={StaticResource CRMImageLoader}}" Grid.Column="0" />
<TextBlock TextWrapping="Wrap" Grid.Column="1" Text="You can have a maximum of [[$Global.maxNumberOfSessions]+] concurrent sessions open. To open a new session, close at least one of the existing ones."/>
</Grid>
<Grid Background="SkyBlue" Grid.Row="1">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="300"/>
<ColumnDefinition Width="100"/>
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="0">
<Run Text="The notification closes in " />
<Run Text="{Binding TimeoutProperty}" />
<Run Text=" seconds"/>
</TextBlock>
<Button Height="20" Width="90" Grid.Column="1" Foreground="Black" Command="CCA:ActionCommands.UIIEvent" CommandParameter="Cancel">Close</Button>
</Grid>
</Grid>
</Border>
Afficher des notifications à l’aide du contrôle automatique de notification
Utilisez les actions prédéfinies pour le contrôle Popup Notification pour afficher, masquer et fermer un message de notification.
À l’aide de l’action Show, vous pouvez spécifier le nom du formulaire à afficher, la position sur l’écran où vous souhaitez que le message de notification soit affiché, et la durée pendant laquelle la notification est affichée. Pour plus d’informations : Actions UII prédéfinies.
Utilisez les événements prédéfinis pour que le contrôle Popup Notification réponde aux actions de l’utilisateur effectuées dans le message de notification comme décrit précédemment. Vous pouvez également ajouter des actions supplémentaires pour un événement qui s’exécute lorsque l’événement se produit. Pour plus d’informations : Événements prédéfinis.
Utiliser les paramètres d’événements dans le formulaire utilisé pour les notifications
Le formulaire utilisé dans l’action Show du contrôle automatique de notification peut également utiliser les paramètres de l’événement qui a déclenché l’appel à l’action Show.
Les appels à l’action dans Unified Service Desk peuvent utiliser les paramètres d’événements sous la forme de paramètres de remplacement dans les données d’action. Pour rendre disponibles certains ou tous ces paramètres d’événements dans le formulaire XAML, vous pouvez ajouter des paramètres supplémentaires dans l’action Show différents de ceux prédéfinis. Par exemple, un paramètre d’action Show supplémentaire peut être ajouté en tant que :
Param1 = [[EventParam1]+] où EventParam1 représente un des paramètres de l’événement qui a déclenché l’appel à une action Show.
Le paramètre personnalisé ajouté peut être utilisé dans le formulaire XAML comme paramètre de remplacement comme tout autre paramètre de remplacement. Dans l’exemple ci-dessus, [[Param1]] peut être utilisé dans le formulaire XAML pour afficher les données.
Contrôles de notification multiples
Vous pouvez configurer plusieurs contrôles de notification et appeler les actions indépendamment les unes des autres. Si deux notifications globales sont configurées pour s’afficher au même emplacement, la dernière recouvrira la notification précédente. De même, si des notifications globales et basées sur une session ou plusieurs notifications basées sur une session sont configurées pour s’afficher au même emplacement dans la session, la notification la plus récente recouvrira la notification la plus ancienne dans cette session.
Notifications en pile
Vous pouvez également configurer la notification en pile en ajoutant le paramètre pile dans le champ Données de l’action Afficher. Le paramètre prend une valeur booléenne. Unified Service Desk affiche les notifications en pile lorsque le paramètre est défini sur true. La valeur par défaut est false (Faux). Si vous ne spécifiez aucune valeur, la valeur par défaut (false) est transmise. Par exemple, pile = true, affiche les notifications en pile.
En outre, vous pouvez définir la hauteur de la pile en définissant le paramètre stackHeight. La plage de valeurs se situe entre 1 et 100. La valeur par défaut est 50. Si vous ne spécifiez aucune valeur, la valeur par défaut (50) est transmise. En outre, vous spécifiez 0 ou plus que 100, la valeur par défaut (50) est transmise. Par exemple, stackHeight = 60.
Pour plus d’informations sur les paramètres, voir Notification de fenêtre contextuelle (contrôle hébergé).
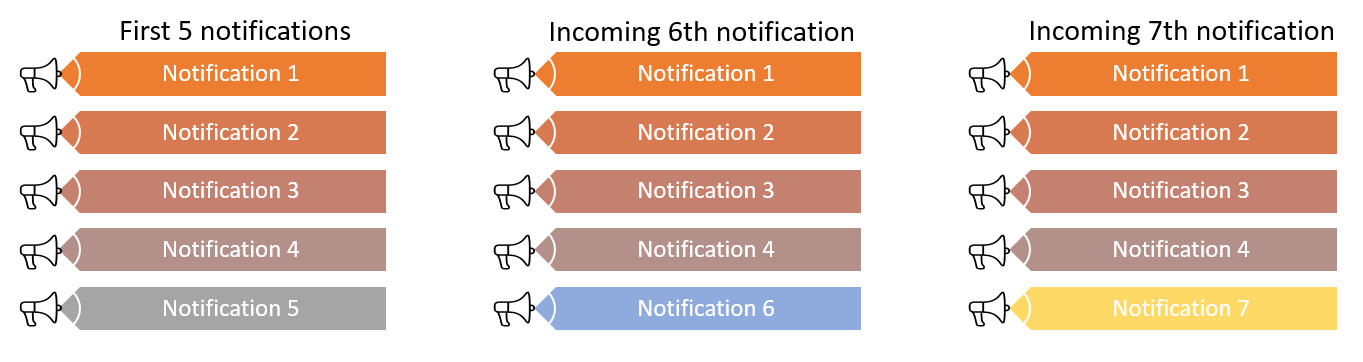
L’ordre de la notification dans la pile est de haut en bas, où la notification la plus récente apparaît en bas. Cinq notifications en pile au maximum peuvent être affichées à tout moment.
Note
Lorsqu’il y a plus de 5 notifications, la nouvelle notification remplace une notification récemment affichée.
Par exemple, vous voyez 5 notifications en pile. Maintenant, la 6ème notification entre, la 6ème notification remplace donc la 5ème notification. De même, lorsque la 7ème notification entre, elle remplace la 6ème notification.

Comment configurer une notification ?
Voici les principalesétapes pour afficher une notification :
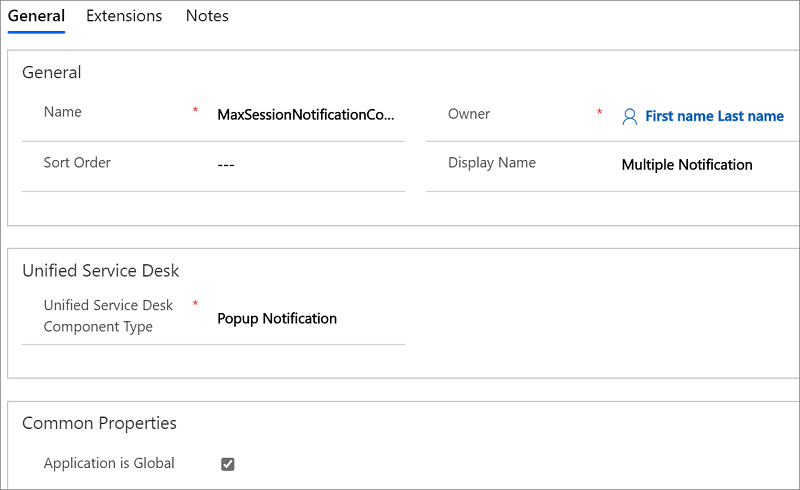
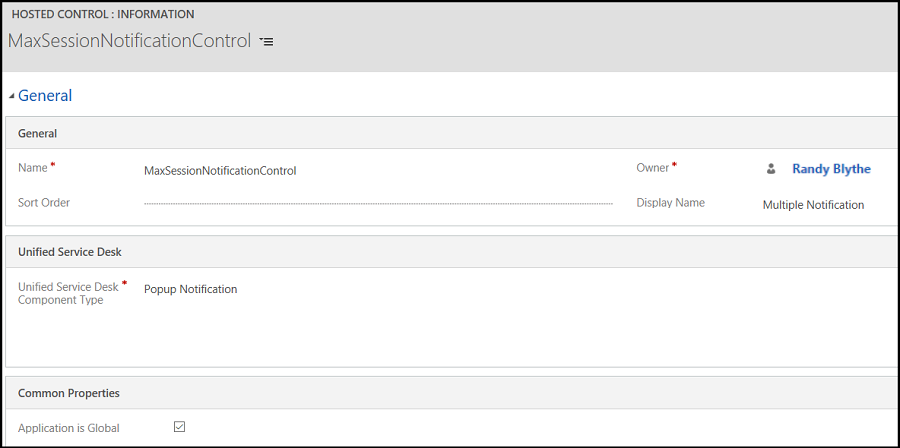
Créez un enregistrement Formulaire avec votre définition de notification (XAML). Par exemple, créez un formulaire contenant l’exemple de XAML décrit précédemment et avec le nom suivant :
Sample Notification Form.Créez un contrôle
Popup Notificationet laissez-le global. Par exemple, créez un contrôle avec le nom suivant :MaxSessionNotificationControl.
Créez un appel à l’action pour afficher la notification.
Par exemple, créez un appel à l’action et spécifiez le nom suivant :Champ Value Nom Appel à l’action pour les notifications de sessions maximales Contrôle hébergé MaxSessionNotificationControl Pour Afficher Données formName = exemple de formulaire de notification
haut = 10
gauche = 80
délai d’attente = 20
pile = true
stackHeight = 60Enfin, ajoutez l’appel d’action à un événement pour effectuer l’action.
Comme nous passons en revue le nombre maximal de sessions à la création d’une nouvelle session pour afficher la notification, ajoutez l’appel d’action à l’événementSessionNewdu Gestionnaire global (contrôle hébergé).a. Accédez à Événements.
b. Sélectionnez SessionNew dans la liste.
c. Sur la page d’événement SessionNew, sous la zone Actions actives, cliquez sur Ajouter l’appel à l’action existant pour ajouter des appels à l’action. Le volet Rechercher des incidents s’affiche.
d. Dans la zone de recherche, saisissez Appel à l’action pour les notifications de sessions maximales et sélectionnez l’icône Rechercher. Le résultat s’affiche. Sélectionnez l’appel à l’action et cliquez sur Ajouter. e. Sélectionnez Enregistrer.
Voir aussi
Notification de fenêtre contextuelle (contrôle hébergé)
Ajouter des appels à l’action à un événement
Se familiariser avec la configuration de votre application agent
Commentaires
Prochainement : Tout au long de l'année 2024, nous supprimerons progressivement les GitHub Issues en tant que mécanisme de retour d'information pour le contenu et nous les remplacerons par un nouveau système de retour d'information. Pour plus d’informations, voir: https://aka.ms/ContentUserFeedback.
Soumettre et afficher des commentaires pour