Mettre à jour le manifeste de l’application pour l’authentification unique et afficher un aperçu de votre application
Avant de mettre à jour le manifeste d’application (précédemment appelé manifeste d’application Teams), vérifiez que vous avez configuré le code pour activer l’authentification unique dans votre application.
Vous avez inscrit votre application et votre ressource de bot dans Microsoft Entra ID. Vous avez également configuré du code pour gérer les jetons. Maintenant, vous devez mettre à jour le manifeste de l’application pour activer l’authentification unique pour votre application. Le manifeste de l’application décrit comment une application s’intègre à Teams.
webApplicationInfo, propriété
Configurez la webApplicationInfo propriété dans le fichier manifeste de l’application. Cette propriété active l’authentification unique pour votre application afin d’aider les utilisateurs de l’application à accéder à votre application bot en toute transparence.
webApplicationInfo a deux éléments, id et resource.
| Élément | Description |
|---|---|
id |
Entrez l’ID d’application (GUID) que vous avez créé dans Microsoft Entra ID. |
resource |
Entrez l’URI de sous-domaine de votre application et l’URI d’ID d’application que vous avez créés dans Microsoft Entra ID lors de la création de l’étendue. Vous pouvez la copier à partir de la section Microsoft Entra ID>Expose an API. |
Remarque
Utilisez le manifeste d’application version 1.5 ou ultérieure pour implémenter la webApplicationInfo propriété .
L’URI d’ID d’application que vous avez inscrit dans Microsoft Entra ID est configuré avec l’étendue de l’API que vous avez exposée. Configurez l’URI de sous-domaine de votre application dans resource pour vous assurer que la demande d’authentification à l’aide getAuthToken() de provient du domaine donné dans le manifeste de l’application.
Pour plus d'informations, voir webApplicationInfo ..
Pour configurer le manifeste de l’application
Ouvrez le projet d’application.
Ouvrez le dossier manifeste de l’application.
Remarque
- Le dossier manifeste de l’application doit se trouver à la racine de votre projet. Pour plus d’informations, consultez Créer un robot pour Microsoft Teams.
- Pour plus d’informations sur la création d’un manifest.json, consultez le schéma de manifeste d’application pour Microsoft Teams.
Ouvrez le fichier
manifest.json.Ajoutez l’un des extraits de code suivants au fichier manifeste de l’application pour ajouter la nouvelle propriété :
Si votre application dispose d’un bot autonome, ajoutez l’extrait de code suivant :
"webApplicationInfo": { "id": "{Azure AD AppId}", "resource": "api://botid-{Azure AD AppId}" }Si votre application contient un bot et un onglet, ajoutez l’extrait de code suivant :
"webApplicationInfo": { "id": "{Azure AD AppId}", "resource": "api://subdomain.example.com/botid-{Azure AD AppId}" }où,
-
{Azure AD AppId}est l’ID d’application que vous avez créé lors de l’inscription de votre application dans Microsoft Entra ID. C’est le GUID. -
subdomain.example.comest l’URI d’ID d’application que vous avez inscrit lors de la création de l’étendue dans Microsoft Entra ID.
-
Mettez à jour l’ID d’application à partir de Microsoft Entra ID dans la propriété id.
Mettez à jour l’URL du sous-domaine dans les propriétés suivantes :
contentUrlconfigurationUrlvalidDomains
Enregistrez le fichier manifeste de l’application. Pour plus d'informations, voir app manifest
Voici un exemple de manifeste de l’application après sa mise à jour
{
"$schema": "https://developer.microsoft.com/json-schemas/teams/v1.7/MicrosoftTeams.schema.json",
"manifestVersion": "1.7",
"version": "1.0",
"id": "00000000-0000-0000-0000-000000000000",
"packageName": "com.microsoft.teams.samples.auth",
"developer": {
"name": "Your Name Here",
"websiteUrl": "https://www.example.com",
"privacyUrl": "https://www.example.com/PrivacyStatement",
"termsOfUseUrl": "https://www.example.com/TermsOfUse"
},
"name": {
"short": "Teams AuthBot"
},
"description": {
"short": "Authentication sample for Microsoft Teams",
"full": "Authentication sample for Microsoft Teams"
},
"icons": {
"outline": "outline.png",
"color": "color.png"
},
"accentColor": "#F3F4F6",
"configurableTabs": [
],
"staticTabs": [
{
"contentUrl": "https://<<BASE_URI_DOMAIN>>/tab/simple",
"entityId": "simpleAuth",
"name": "Simple Auth",
"scopes": [
"personal"
]
},
{
"contentUrl": "https://<<BASE_URI_DOMAIN>>/tab/silent?loginHint={loginHint}&userObjectId={userObjectId}&tenantId={tid}",
"entityId": "silentAuth",
"name": "Silent Auth",
"scopes": [
"personal"
]
},
{
"contentUrl": "https://<<BASE_URI_DOMAIN>>/tab/sso",
"entityId": "ssoAuth",
"name": "SSO Auth",
"scopes": [
"personal"
]
}
],
"bots": [
{
"botId": "<<REGISTERED_BOT_ID>>",
"scopes": [
"personal"
]
}
],
"permissions": [
"messageTeamMembers",
"identity"
],
"validDomains": [
"<<BASE_URI_DOMAIN>>",
"token.botframework.com"
],
"webApplicationInfo": {
"id": "<<REGISTERED_BOT_ID>>",
"resource": "api://<<BASE_URI_DOMAIN>>/<<REGISTERED_BOT_ID>>"
}
}
Remarque
Pendant le débogage, vous pouvez utiliser ngrok pour tester votre application dans Microsoft Entra ID. Dans ce cas, vous devez remplacer le sous-domaine dans par api://subdomain.example.com/00000000-0000-0000-0000-000000000000 l’URL ngrok. Vous devez mettre à jour l’URL chaque fois que votre sous-domaine ngrok change. Par exemple, api://23c3-103-50-148-128.ngrok.io/bccfbe67-e08b-4ec1-a7fd-e0aaf41a097c.
Charger une application personnalisée et la préversion dans Teams
Vous avez configuré l’application pour activer l’authentification unique. Vous pouvez maintenant charger votre application personnalisée dans Teams et la prévisualiser dans l’environnement Teams.
Pour afficher un aperçu de votre application dans Teams :
Créer un package d’application Teams
Un package d’application est un fichier zip qui contient un manifeste d’application et des icônes d’application.
Ouvrir Teams.
Sélectionnez Applications>gérer vos applications>Charger une application.
Les options de chargement d’une application s’affichent.
Sélectionnez Charger une application personnalisée pour charger votre application personnalisée dans Teams.
Sélectionnez votre fichier zip de package d’application, puis sélectionnez Ajouter.
L’application personnalisée est chargée. La boîte de dialogue de consentement s’affiche pour vous informer des autorisations qui peuvent être requises.
Cliquez sur Continuer.

Teams ouvre l’application et vous pouvez l’utiliser.
Félicitations ! Vous avez activé l’authentification unique pour votre application d’extension de bot ou de message.
Prise en charge de l’authentification unique dans le portail des développeurs
Vous pouvez également charger votre application prenant en charge l’authentification unique dans le portail des développeurs. Pour activer la prise en charge de l’authentification unique dans le portail des développeurs après l’avoir importée :
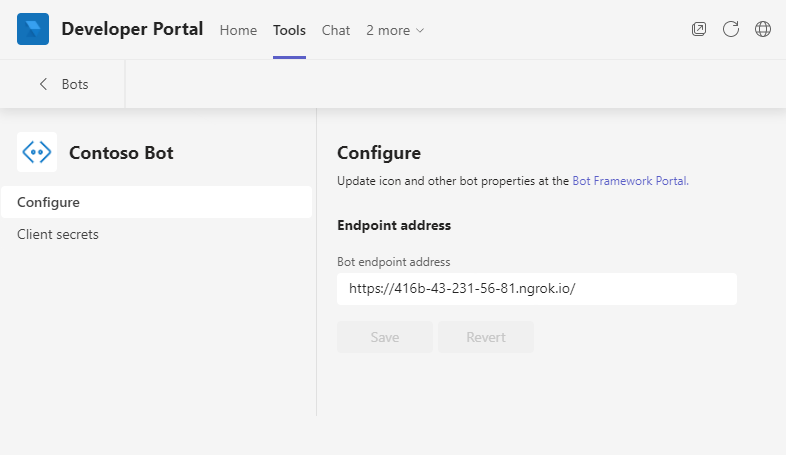
Ouvrez le Portail des développeurs.
Sélectionnez Outils, puis, dans la liste des applications qui s’affiche, sélectionnez votre application pour l’ouvrir dans le Portail des développeurs.
Sélectionnez Configurer.
La page Configurer s’affiche.
Entrez le point de terminaison de messagerie que vous avez configuré dans Microsoft Entra ID en tant qu’adresse de point de terminaison.

Sélectionnez Enregistrer.
Le portail des développeurs prend désormais en charge l’authentification unique pour votre application.