Concevoir votre application personnelle pour Microsoft Teams
Une application personnelle peut être un bot, un espace de travail privé ou les deux. Parfois, il fonctionne comme un endroit pour créer ou afficher du contenu. D’autres fois, il offre à l’utilisateur une vue d’ensemble de tout ce qui lui est propre lorsque l’application a été configurée en tant qu’onglet dans plusieurs canaux.
Pour guider la conception de votre application, les informations suivantes décrivent et illustrent comment les utilisateurs peuvent ajouter, utiliser et gérer des applications personnelles dans Teams.
Kit d’interface utilisateur de Microsoft Teams
Vous trouverez des instructions de conception d’applications personnelles complètes, notamment des éléments que vous pouvez récupérer et modifier si nécessaire, dans le Kit d’interface utilisateur Microsoft Teams. Le kit d’interface utilisateur contient également des rubriques essentielles telles que l’accessibilité et le dimensionnement réactif qui ne sont pas abordés ici.
Ajouter une application personnelle
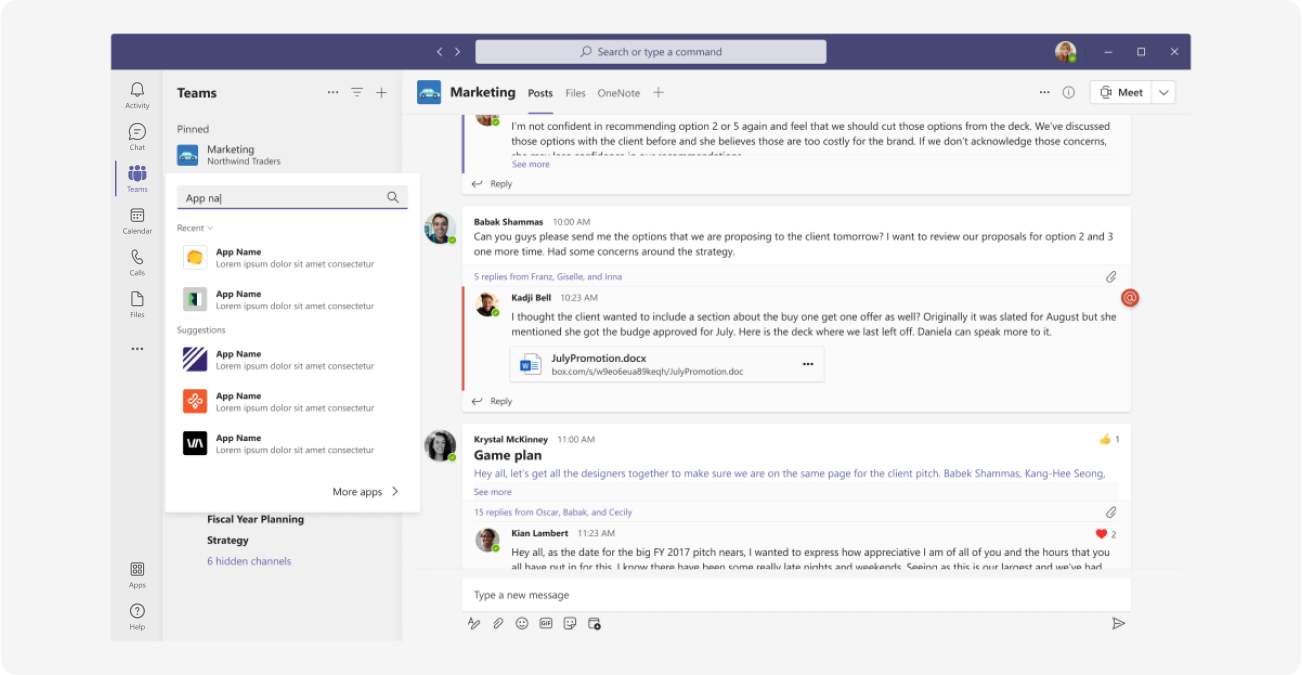
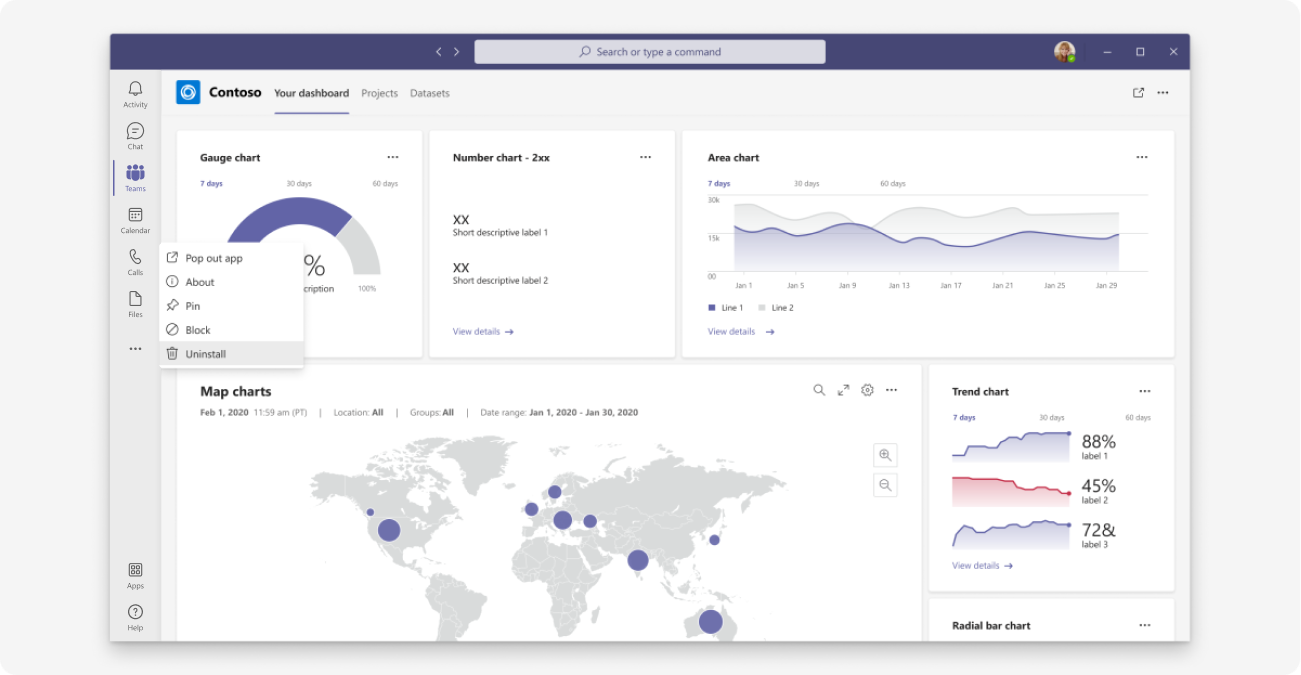
Les utilisateurs peuvent ajouter une application personnelle à partir du Microsoft Teams Store ou du menu volant d’application en sélectionnant l’icône Plus sur le côté gauche de Teams (illustrée dans l’exemple suivant).
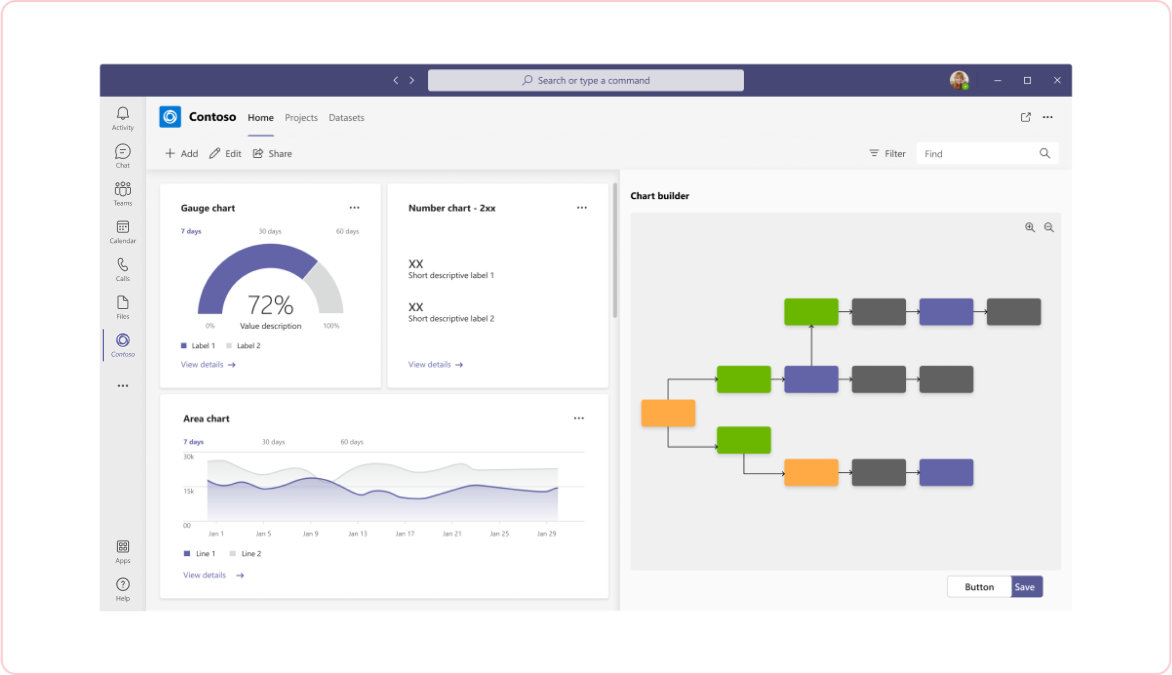
Utiliser une application personnelle (espace de travail privé)
Avec un espace de travail privé, les utilisateurs peuvent afficher le contenu de l’application qui leur est significatif dans un emplacement central sans quitter Teams.
(Remarque d’implémentation : l’espace de travail privé est basé sur l’onglet personnel fonctionnalité.)
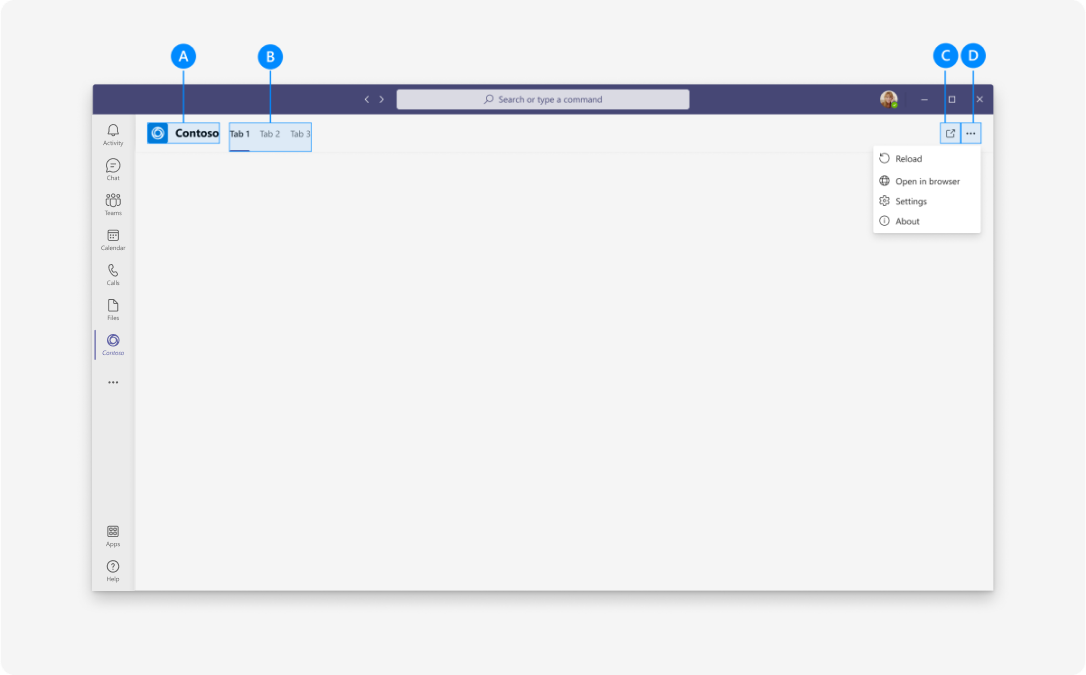
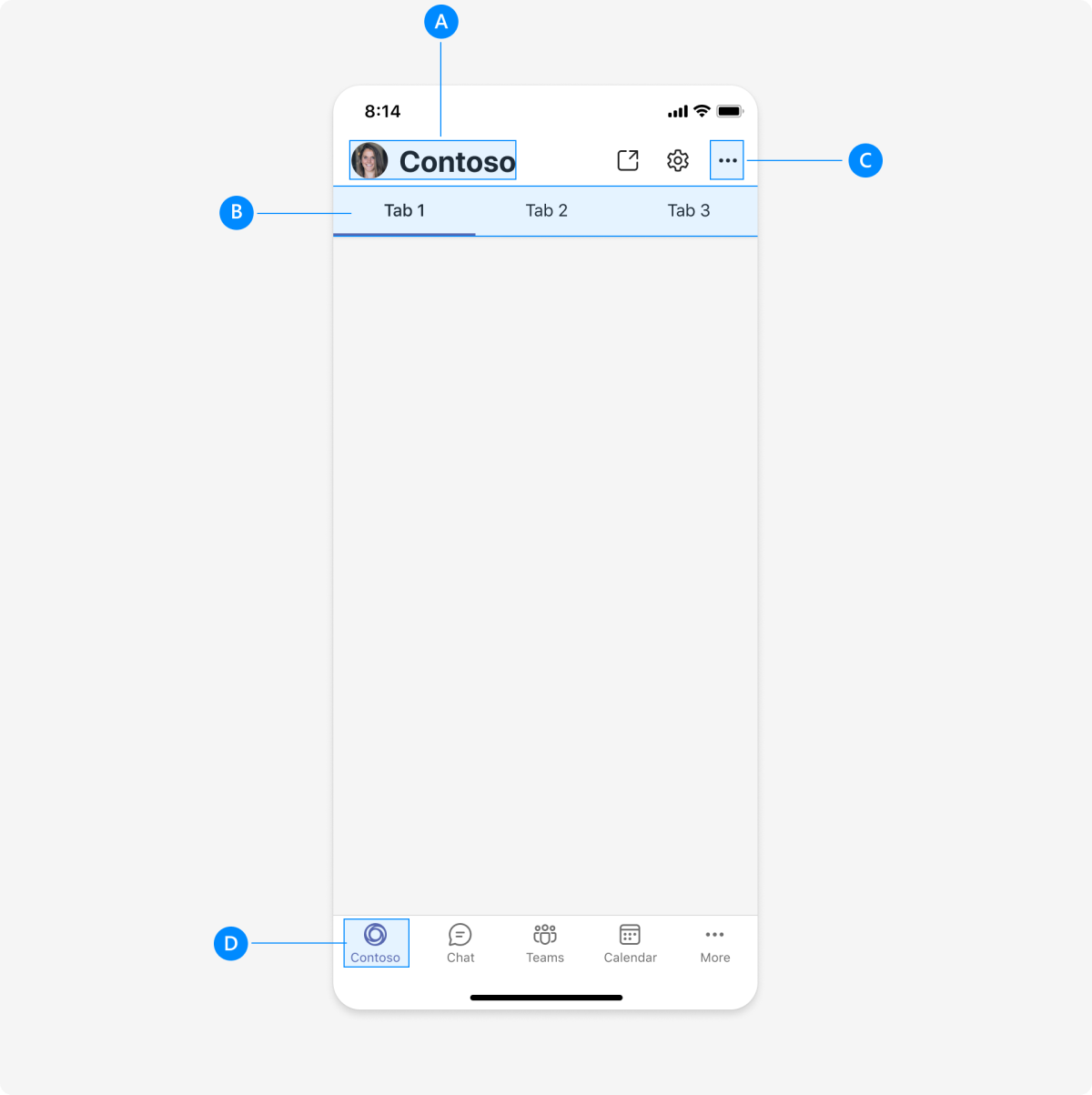
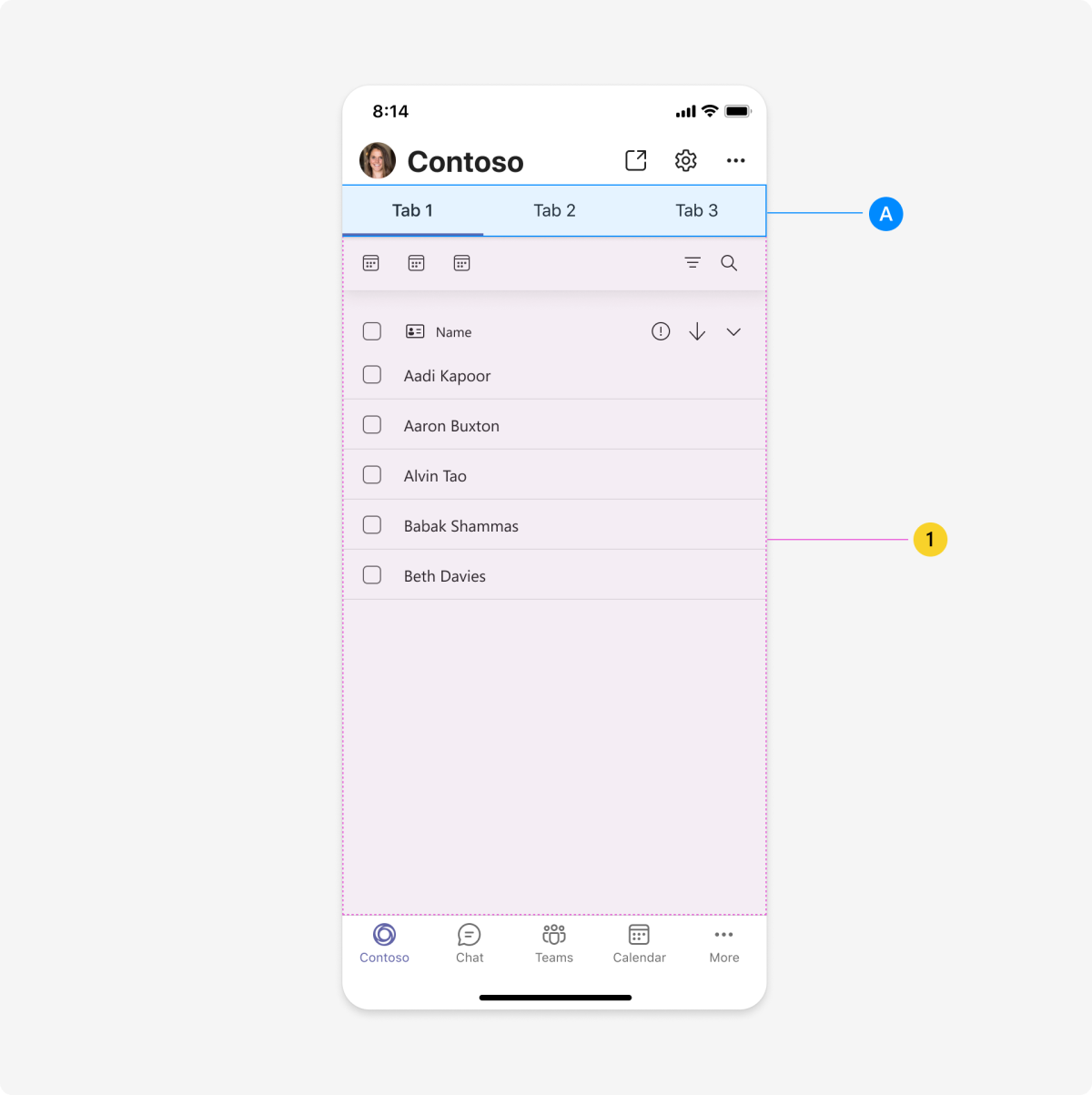
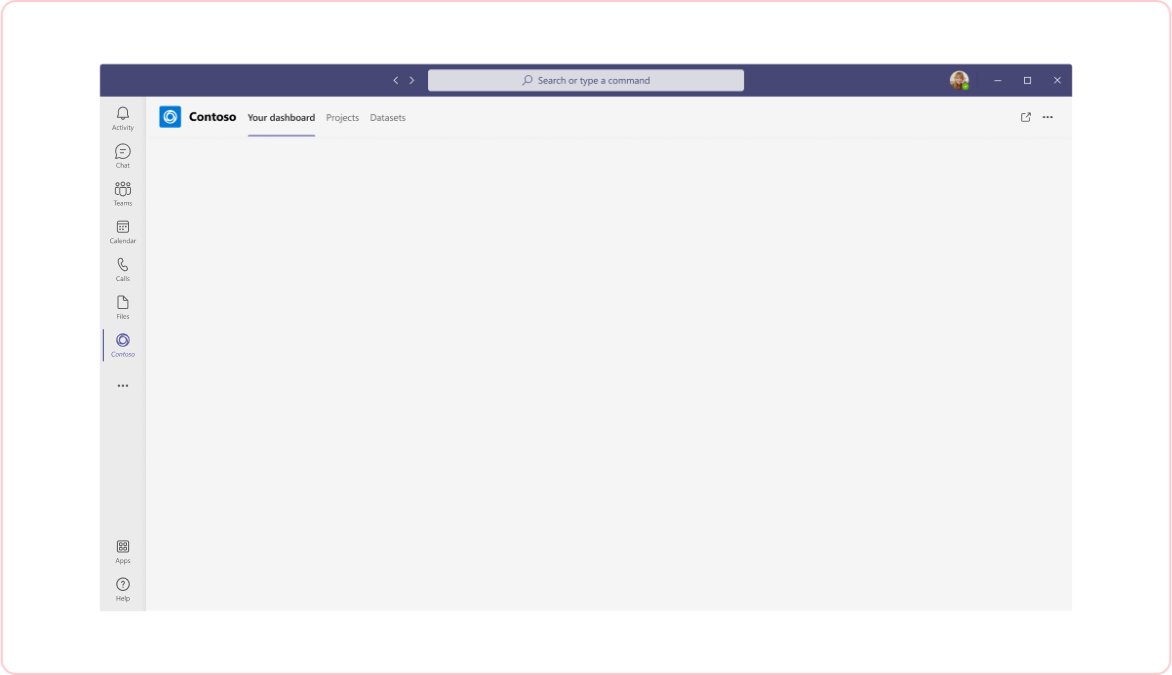
Anatomie : application personnelle (espace de travail privé)
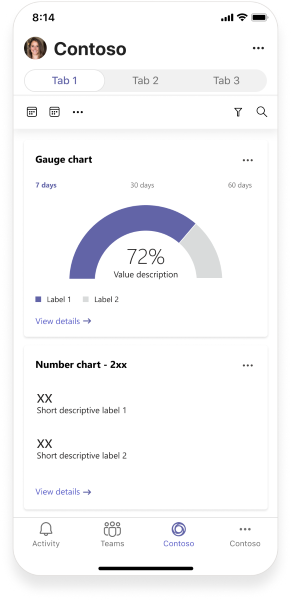
Mobile

| Compteur | Description |
|---|---|
| A | Attribution d’application : nom de votre application. |
| B | onglets: fournit la navigation pour votre application personnelle. |
| C | Menu Plus : inclut d’autres options et informations d’application. |
| D | Navigation principale: fournit la navigation à votre application à d’autres fonctionnalités principales de Teams. |
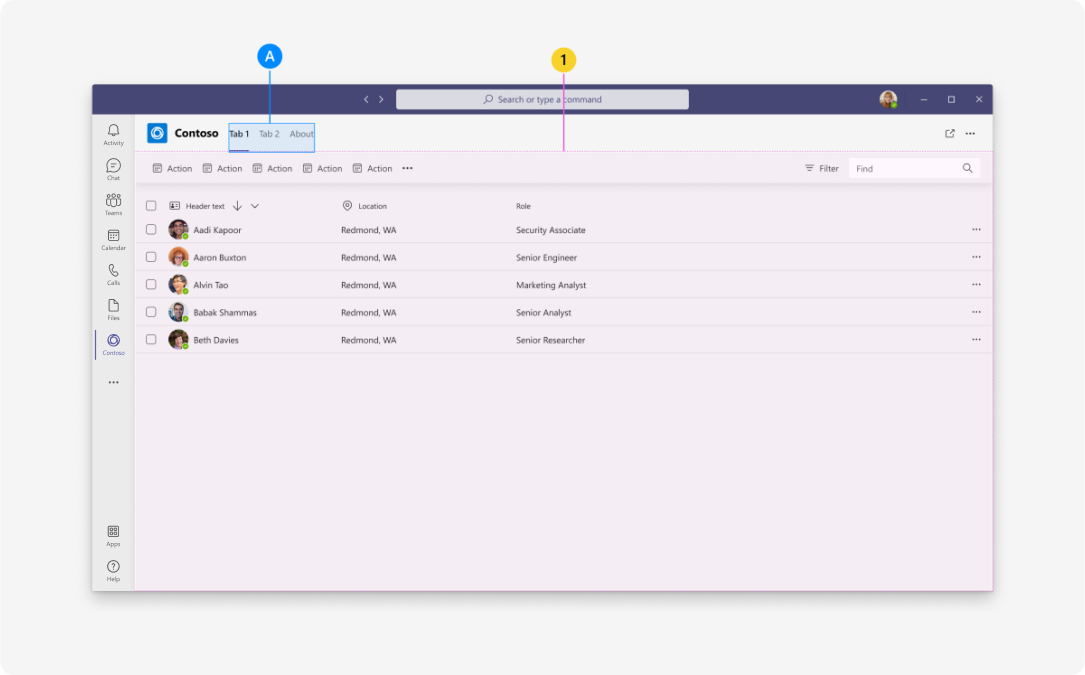
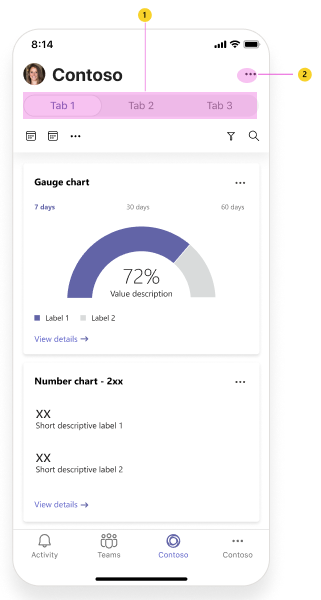
Configurer et ajouter plusieurs actions dans NavBar
Vous pouvez ajouter plusieurs actions à la barre de navigation en haut à droite et créer un menu de dépassement pour des actions supplémentaires dans une application. Un maximum de cinq actions peuvent être ajoutées dans la barre de navigation, y compris le menu de dépassement.

| Compteur | Description |
|---|---|
| 1 | Barre de navigation |
| 2 | Menu dépassement de capacité |
Pour configurer et ajouter plusieurs actions dans NavBar, appelez l’API setNavBarMenu et ajoutez la displayMode enum propriété à MenuItem. Le displayMode enum définit la façon dont un menu s’affiche dans la barre de navigation. La valeur par défaut de displayMode enum est définie sur ifRoom.
En fonction de la configuration requise et de l’espace disponible dans la barre de navigation, définissez displayMode enum l’une des options suivantes.
- S’il y a de la place, définissez
ifRoom = 0pour placer un élément dans la barre de navigation. - S’il n’y a pas de place, définissez
overflowOnly = 1, de sorte que cet élément soit toujours placé dans le menu de dépassement de la barre de navigation, mais pas dans la barre de navigation.
Voici un exemple de configuration de navBar avec un menu de dépassement pour plusieurs actions :
const menuItems = [item1, item2, item3, item4, item5]
microsoftTeams.menus.setNavBarMenu(menuItems, (id: string) => {
output(`Clicked ${id}`)
return true;
})
Remarque
L’API setNavBarMenu ne contrôle pas le bouton Actualiser . Il apparaît par défaut.


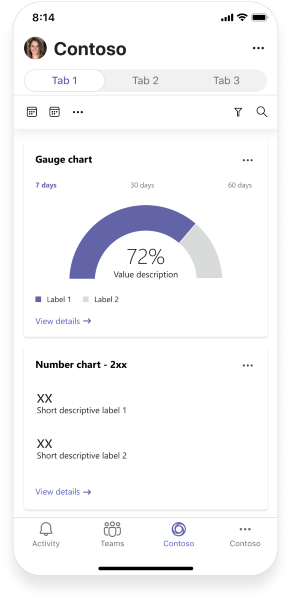
| Compteur | Description |
|---|---|
| A | onglets: fournit la navigation pour votre application personnelle. |
| 1 | Webview : affiche le contenu de votre application. |
Ordinateur de bureau
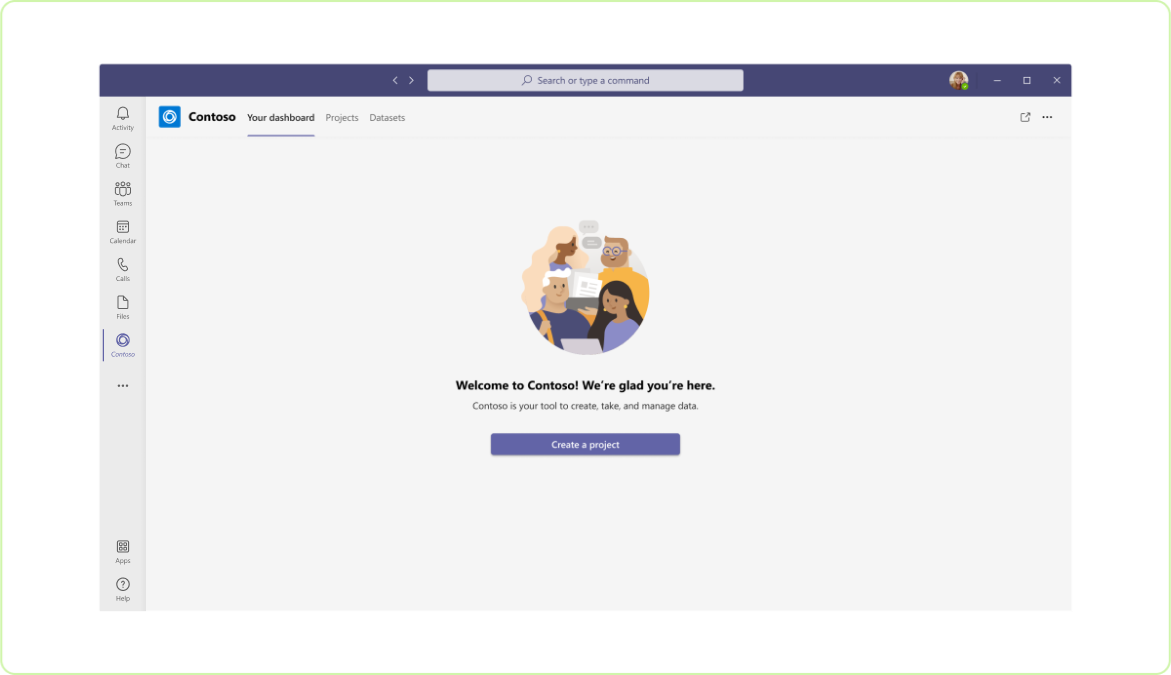
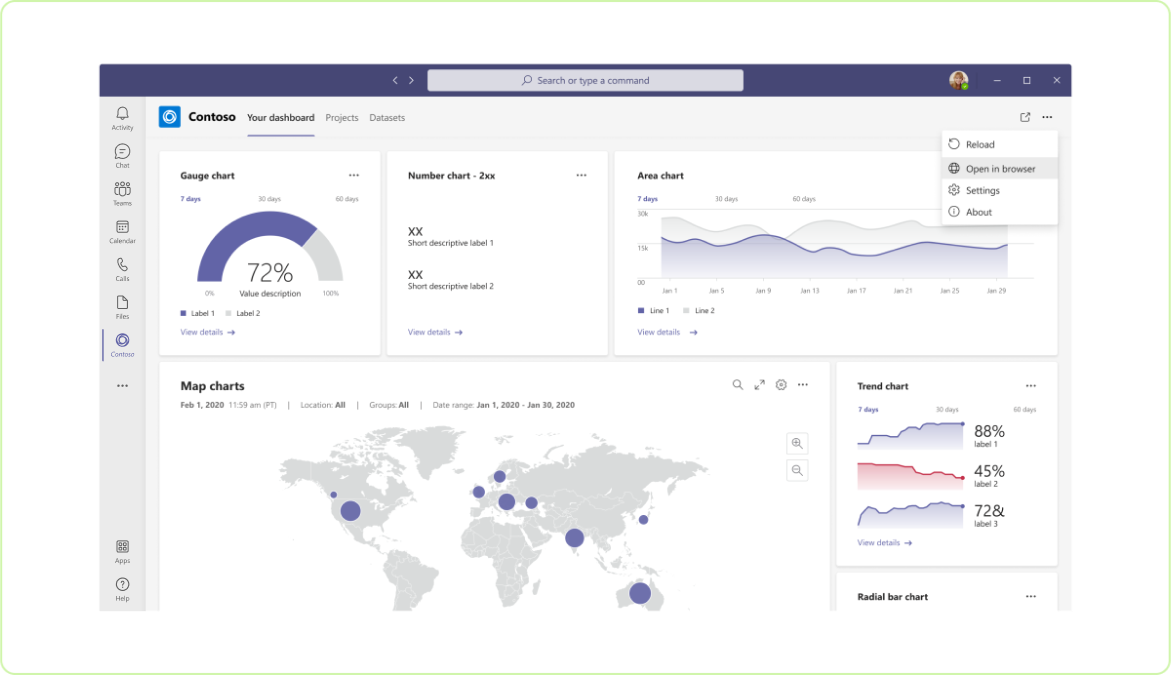
| Compteur | Description |
|---|---|
| A | Attribution d’application : logo et nom de votre application. |
| B | onglets: fournit la navigation pour votre application personnelle. |
| C | Affichage contextuel : fait passer le contenu de votre application d'une fenêtre parent à une fenêtre enfant autonome. |
| D | Menu Plus : inclut d’autres options et informations d’application. (Vous pouvez également créer Paramètres un onglet.) |
| Compteur | Description |
|---|---|
| A | onglets: fournit la navigation pour votre application personnelle. |
| 1 | IFrame : affiche le contenu de votre application. |
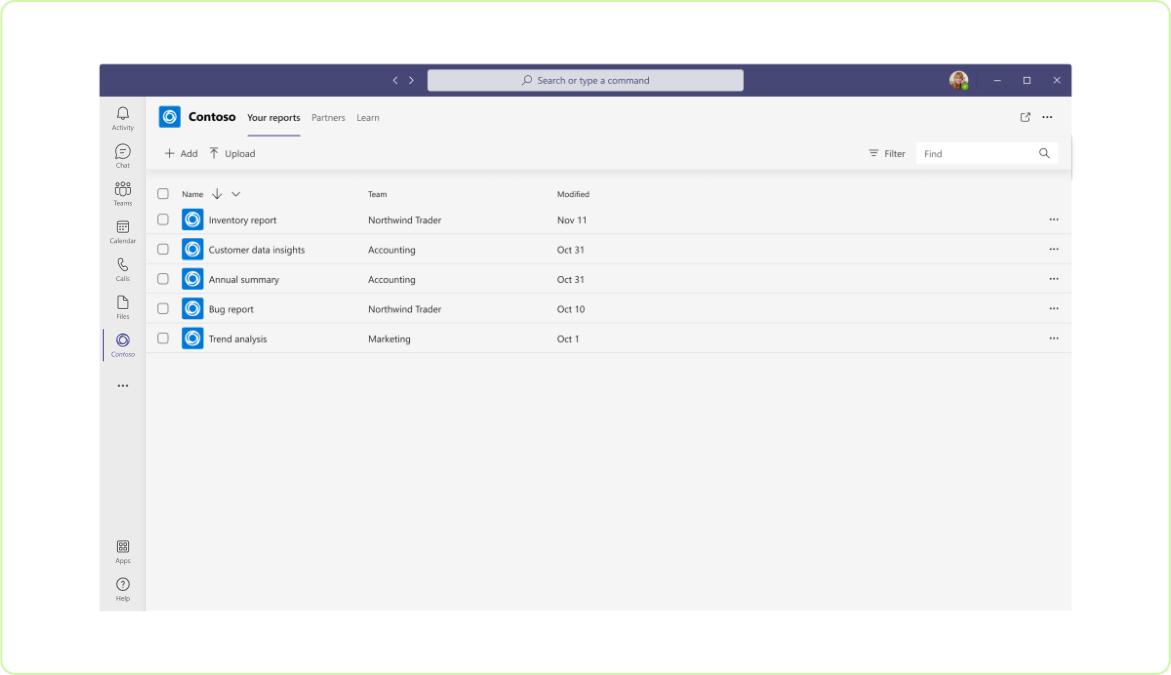
Concevoir avec des modèles d’interface utilisateur et des composants avancés
Utilisez l’un des modèles et composants Teams suivants pour vous aider à concevoir votre onglet personnel :
- Liste : les listes peuvent afficher des éléments associés dans un format lisible et permettre aux utilisateurs d’agir sur une liste entière ou sur des éléments individuels.
- Tableau des tâches : un tableau des tâches, parfois appelé « tableau kanban » ou « pistes de course » est une collection de cartes souvent utilisées pour suivre l’état des éléments de travail ou des tickets.
- Tableau de bord : un tableau de bord est un espace contenant plusieurs cartes qui fournissent une vue d’ensemble de données ou de contenu.
- Formulaire : les formulaires sont conçus pour collecter, valider et envoyer des entrées utilisateur de manière structurée.
- État vide : le modèle d’état vide peut être utilisé pour de nombreux scénarios, y compris la connexion, les expériences de première exécution, les messages d’erreur et bien plus encore.
- Navigation de gauche : Le composant navigation de gauche peut être utile si votre application personnelle nécessite une certaine navigation. En général, vous devez conserver la navigation au minimum.
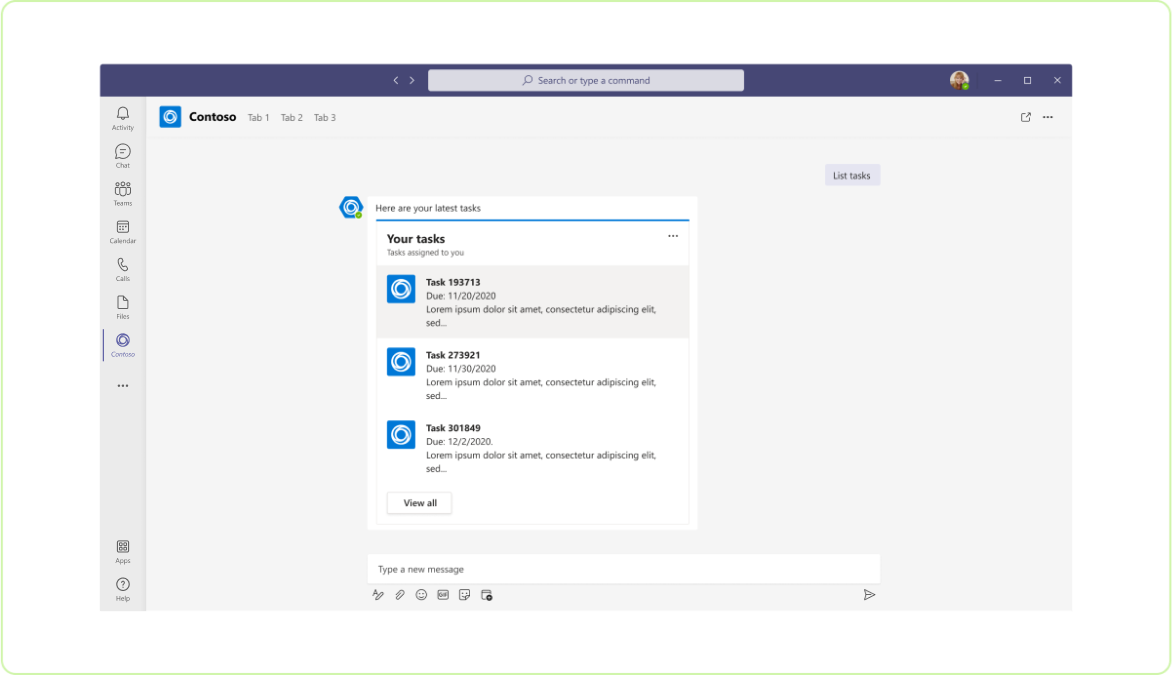
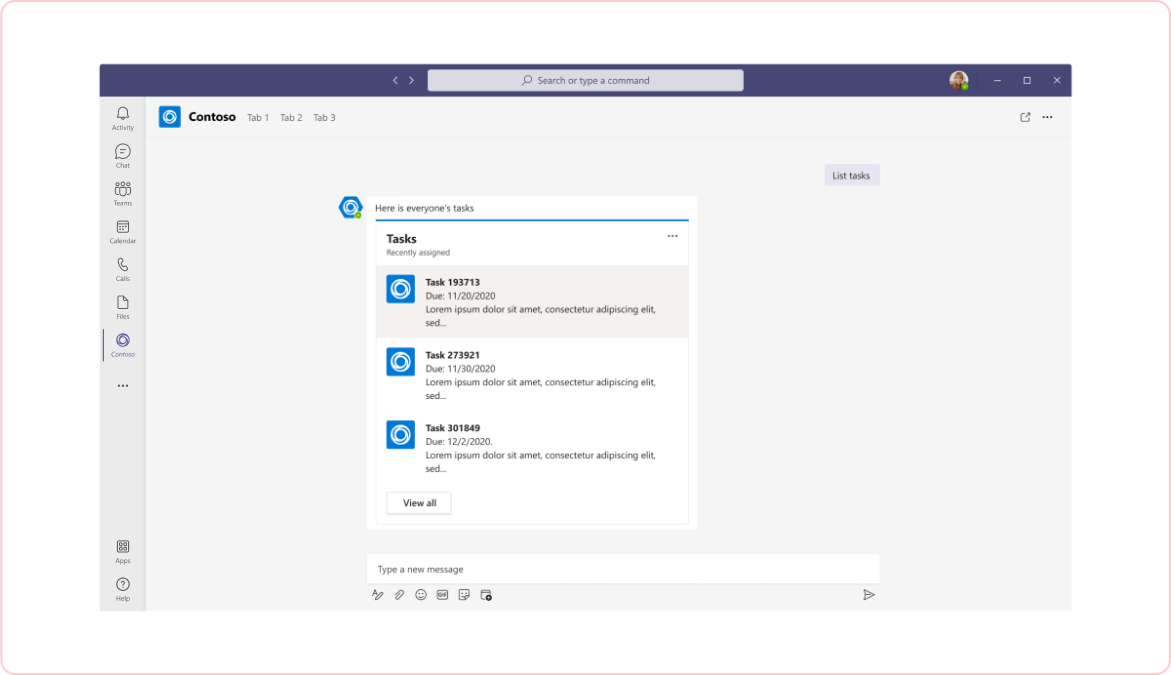
Utiliser une application personnelle (bot)
Les applications personnelles peuvent inclure un bot pour les conversations individuelles et les notifications privées (par exemple, lorsqu’un collègue publie un commentaire sur la planche graphique). Les utilisateurs interagissent avec le bot dans un onglet que vous spécifiez.
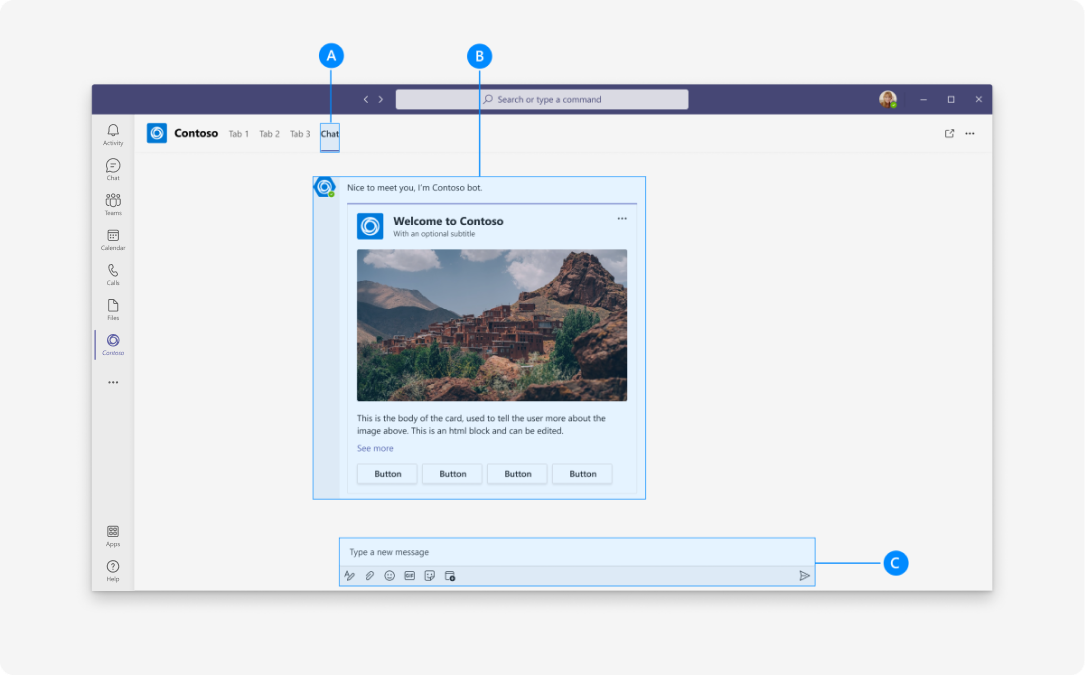
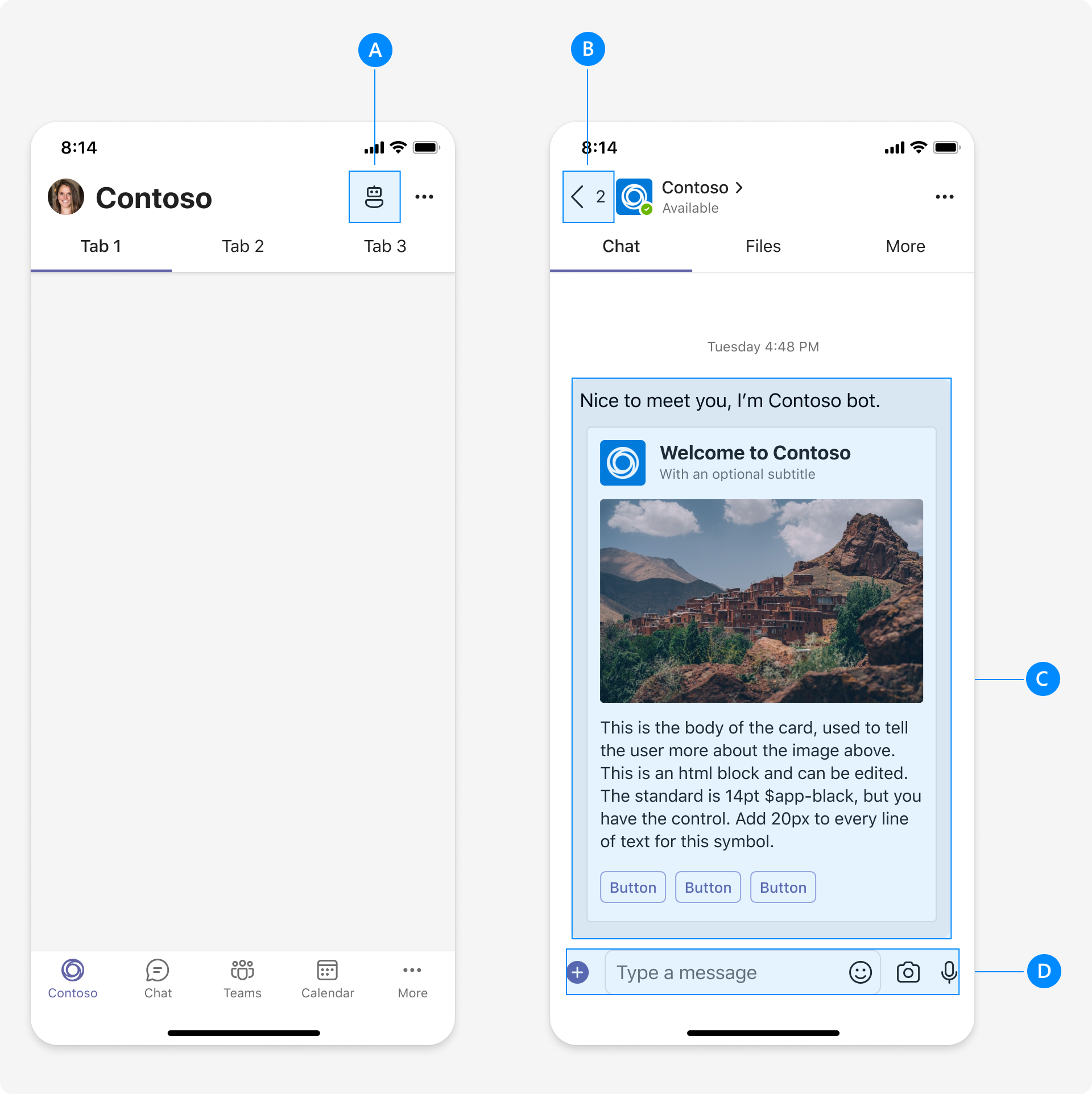
Anatomie : application personnelle (bot)
Mobile

| Compteur | Description |
|---|---|
| A | point d’entrée du bot: point d’entrée permettant aux utilisateurs d’accéder à la fonctionnalité de bot dans votre application personnelle. |
| B | bouton Précédent: renvoie les utilisateurs à l’espace de travail privé. |
| C | message bot: les bots envoient souvent des messages et des notifications sous la forme d’une carte (par exemple, une carte adaptative). |
| D | zone Compose: champ d’entrée pour l’envoi de messages au bot. |
Bouton Configurer précédent
Lorsque vous sélectionnez le bouton Précédent dans une application Teams, vous revenez à la plateforme Teams sans naviguer à l’intérieur de l’application.
Pour naviguer dans l’application, configurez le bouton Précédent afin que lorsque vous sélectionnez le bouton Précédent, vous puissiez revenir aux étapes précédentes et naviguer dans l’application.
Pour configurer le bouton Précédent, appelez l’API registerBackButtonHandler , qui gère les fonctionnalités du bouton Précédent en fonction de l’une des conditions suivantes :
- Lorsque
registerBackButtonHandlerest défini surfalse, TeamsJS appelle l’APInavigateBacket la plateforme Teams gère le bouton Précédent. - Lorsque
registerBackButtonHandlerest défini surtrue, l’application gère les fonctionnalités du bouton Précédent (vous pouvez revenir aux étapes précédentes et naviguer dans l’application), et la plateforme Teams n’effectue aucune autre action.
Voici un exemple de configuration du bouton Précédent :
microsoftTeams.registerBackButtonHandler(() => {
const selectOption = registerBackReturn.options[registerBackReturn.selectedIndex].value
var isHandled = false
if (selectOption == 'true')
isHandled = true;
output(`onBack isHandled ${isHandled}`)
return isHandled;
})
Ordinateur de bureau
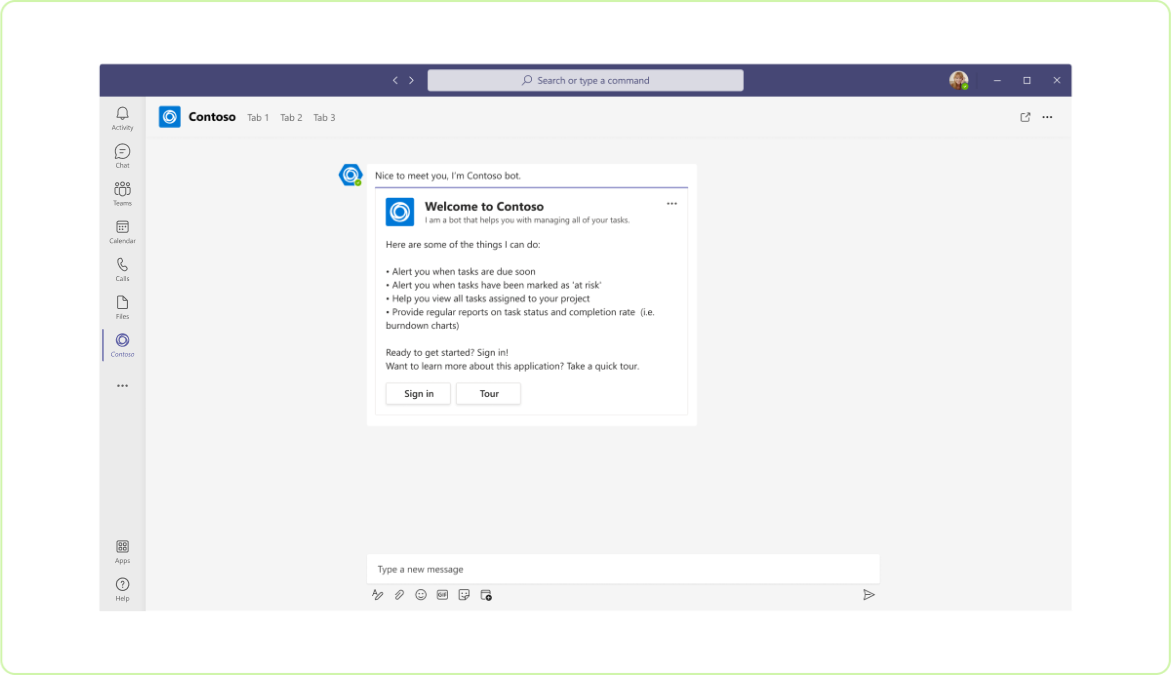
| Compteur | Description |
|---|---|
| A | Onglet Bot : par exemple, incluez un onglet Chat pour accéder aux conversations et aux notifications des robots. |
| B | message bot: les bots envoient souvent des messages et des notifications sous la forme d’une carte (par exemple, une carte adaptative). |
| C | zone Compose: champ d’entrée pour l’envoi de messages au bot. |
Gérer un onglet personnel
Sur le côté gauche de Teams, les utilisateurs peuvent cliquer avec le bouton droit sur l’application personnelle pour épingler, supprimer et configurer d’autres options d’application.
Meilleures pratiques
Utilisez ces recommandations pour créer une expérience d’application de qualité.
Ordinateur de bureau
Priorité de tabulation
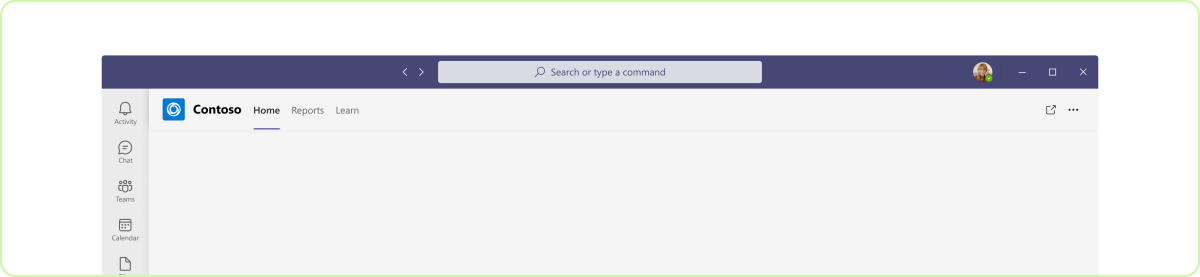
À faire : afficher le contenu le plus pertinent dans le premier onglet
Avec un dimensionnement réactif, les onglets à droite peuvent être tronqués ou hors vue.

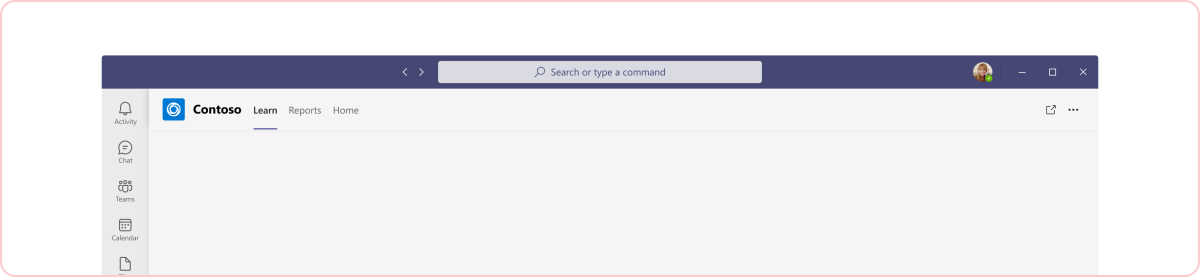
Ne pas : diriger avec du contenu ou des métadonnées secondaires
À l’instar d’une application web standard, la navigation par tabulation doit progresser dans un ordre qui vous aide à comprendre les principales fonctionnalités de votre application.

Hiérarchie de tabulation
À faire : les onglets doivent être de hiérarchie égale et représenter des pages d’application clés
Vos onglets doivent catégoriser les principales fonctionnalités et le contenu de votre application. Avec un dimensionnement réactif, le contenu à droite peut être tronqué ou hors vue.

Ne pas : inclure différents niveaux de hiérarchie
Votre contenu doit progresser dans un ordre logique qui aide les utilisateurs à le comprendre. Si vous avez deux onglets étroitement liés, envisagez de les combiner en un seul onglet.

Première expérience d’utilisation
À faire : inclure une expérience de première exécution
Il doit y avoir au moins un écran d’accueil la première fois que vous utilisez une application personnelle. Pour les bots, décrivez ce que votre bot peut faire et fournissez des actions rapides, telles qu’une connexion.


Ne pas : commencer avec un écran vide
Les utilisateurs peuvent être confondus si rien ne s’affiche la première fois qu’ils exécutent votre application.

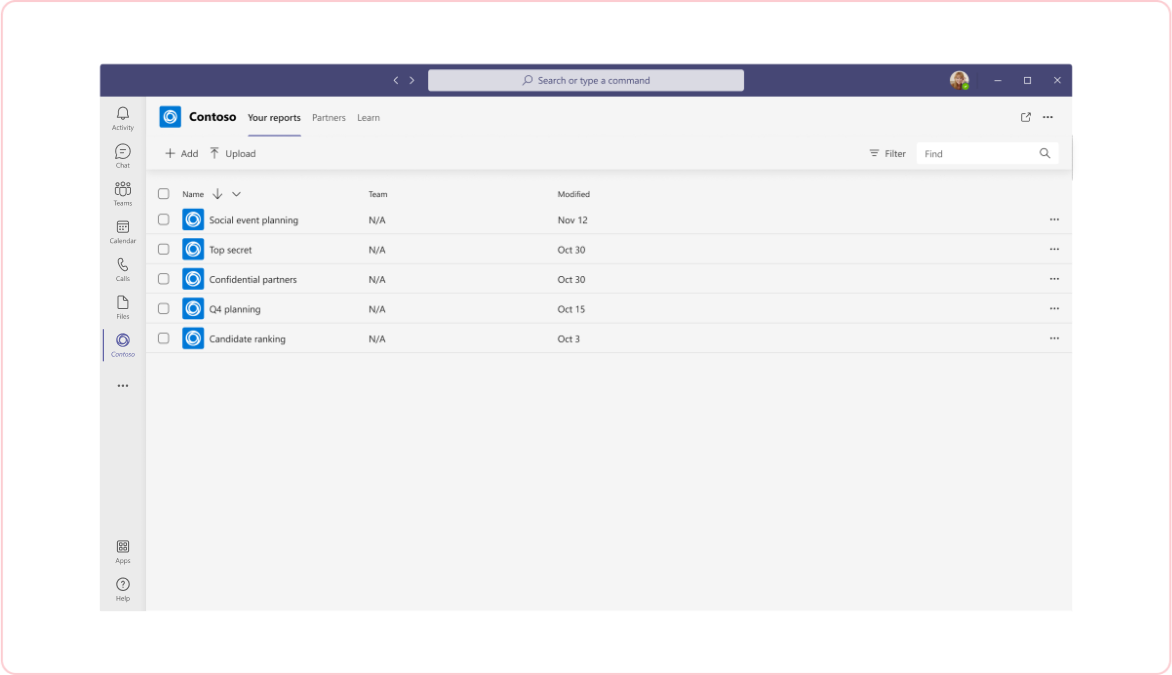
Contenu personnalisé
À faire : agréger le contenu d’application pertinent pour un utilisateur
Qu’il s’agisse d’un onglet personnel ou d’un bot, affichez du contenu lié uniquement à l’activité d’un utilisateur dans votre application.


Ne pas : afficher du contenu non lié ou trop large
Dans les contextes personnels, n’affichez pas de contenu pour les équipes dont un utilisateur ne fait pas partie. Le contenu du bot personnel doit se concentrer sur l’individu et non sur un groupe.


Fonctionnalités d’application complexes
À faire : autoriser les utilisateurs à accéder à des fonctionnalités complexes dans un navigateur
Votre application doit se concentrer sur les tâches principales dans Teams, mais vous pouvez toujours afficher l’application autonome complète dans un navigateur.

Ne pas : inclure l’intégralité de votre application
Sauf si vous avez créé votre application spécifiquement pour Teams, vous disposez probablement de fonctionnalités qui n’ont pas de sens dans un outil de collaboration.

Mobile

Exemple de code
| Exemple de nom | Description | TypeScript |
|---|---|---|
| Application de réunion | Exemple pour afficher le menu de la barre de navigation dans l’application d’onglet personnel. | View |
Voir aussi
Ces autres instructions de conception peuvent vous aider en fonction de l’étendue de votre application personnelle :