Demander des autorisations d’appareil pour votre application Teams
Vous pouvez enrichir votre application Teams avec des fonctionnalités d’appareil natives, telles que la caméra, le microphone et l’emplacement. Ce document vous guide sur la façon de demander le consentement de l’utilisateur et d’accéder aux autorisations d’appareil natif.
Notes
- Pour intégrer des fonctionnalités multimédias dans votre client web, votre ordinateur de bureau et votre appareil mobile Teams, consultez Intégrer des fonctionnalités multimédias.
- Pour intégrer la fonctionnalité QR ou scanneur de codes-barres dans votre application mobile Microsoft Teams, consultez Intégrer la QR ou la fonctionnalité de scanneur de codes-barres dans Teams.
- Pour intégrer des fonctionnalités d’emplacement dans votre client web, votre ordinateur de bureau et votre appareil mobile Teams, consultez Intégrer les fonctionnalités d’emplacement.
Autorisations d’appareil natifs
Vous devez demander les autorisations d’appareil pour accéder aux fonctionnalités natives de l’appareil. Les autorisations d’appareil fonctionnent de la même façon pour toutes les constructions d’application, telles que les onglets, les boîtes de dialogue (appelées modules de tâche dans TeamsJS v1.x) ou les extensions de message. L’utilisateur doit accéder à la page Autorisations dans les paramètres Teams pour gérer les autorisations des appareils. En accédant aux fonctionnalités de l’appareil, vous pouvez créer des expériences plus riches sur la plateforme Teams, par exemple :
- Capturer et afficher des images
- Scanner qr ou code-barres
- Enregistrer et partager de courtes vidéos
- Enregistrer des mémos audio et les enregistrer pour une utilisation ultérieure
- Utiliser les informations d’emplacement de l’utilisateur pour afficher les informations pertinentes
Notes
- Les autorisations de l'appareil sont différentes dans le navigateur. Pour plus d'informations, voir les autorisations d'appareil de navigation.
- Teams prend en charge la fonctionnalité de scanneur de codes-barres QR, disponible uniquement pour les clients mobiles.
Accéder aux autorisations d’appareil
La bibliothèque de client JavaScript Microsoft Teams fournit les outils nécessaires pour que votre application Teams accède aux autorisations d’appareil de l’utilisateur et crée une expérience plus riche.
Bien que l’accès à ces fonctionnalités soit standard dans les navigateurs web modernes, vous devez informer Teams des fonctionnalités que vous utilisez en mettant à jour le manifeste de votre application. Cette mise à jour vous permet de demander des autorisations pendant que votre application s’exécute sur le bureau Teams.
Gérer les autorisations
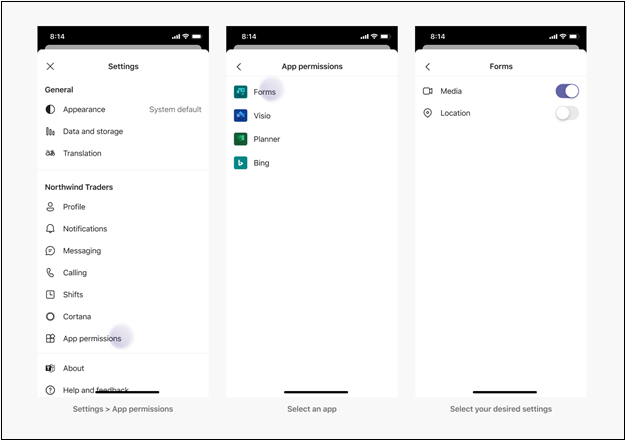
Un utilisateur peut gérer les autorisations d’appareil dans les paramètres Teams en sélectionnant Autoriser ou Refuser les autorisations à des applications spécifiques.
Ouvrir Teams.
Accédez à Paramètres Autorisations>de l’application.
Sélectionnez l’application pour laquelle vous souhaitez personnaliser les paramètres.
Sélectionnez les paramètres souhaités.

Spécifier les autorisations
Mettez à jour vos applications manifest.json en ajoutant devicePermissions et en spécifiant les cinq propriétés suivantes que vous utilisez dans votre application :
"devicePermissions": [
"media",
"geolocation",
"notifications",
"midi",
"openExternal"
],
Chaque propriété vous permet d’inviter les utilisateurs à demander leur consentement :
| Propriété | Description |
|---|---|
| média | Autorisation d’utiliser la caméra, le microphone, les haut-parleurs et d’accéder à la galerie multimédia. |
| Géolocalisation | Autorisation de retourner l’emplacement de l’utilisateur. |
| notifications | Autorisation d’envoyer les notifications utilisateur. |
| midi | Autorisation d’envoyer et de recevoir des informations MIDI (Musical Instrument Digital Interface) à partir d’un instrument de musique numérique. |
| openExternal | Autorisation d’ouvrir des liens dans des applications externes. |
Pour plus d'informations, voir app manifest
Vérifier les autorisations de votre application
Après avoir ajouté devicePermissions au manifeste de votre application, vérifiez les autorisations à l’aide de l’API d’autorisations HTML5 sans provoquer d’invite :
// Different query options:
navigator.permissions.query({ name: 'camera' });
navigator.permissions.query({ name: 'microphone' });
navigator.permissions.query({ name: 'geolocation' });
navigator.permissions.query({ name: 'notifications' });
navigator.permissions.query({ name: 'midi', sysex: true });
// Example:
navigator.permissions.query({name:'geolocation'}).then(function(result) {
if (result.state == 'granted') {
// Access granted
} else if (result.state == 'prompt') {
// Access has not been granted
}
});
Utiliser les API Teams pour obtenir des autorisations d’appareil
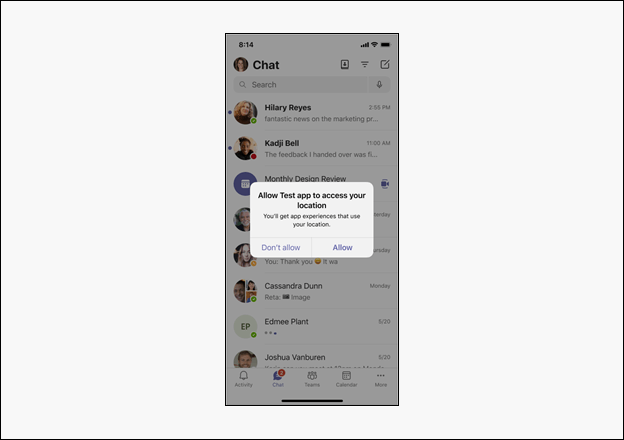
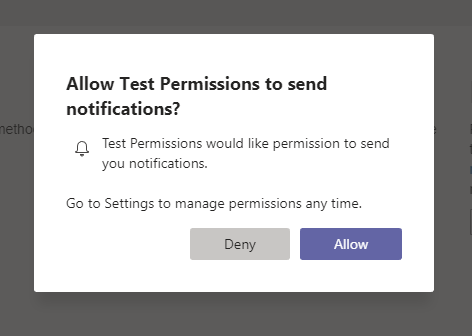
Tirez parti de l’API HTML5 ou Teams appropriée pour afficher une invite pour obtenir le consentement pour accéder aux autorisations d’appareil.
Importante
- Prise en charge de
camera,galleryetmicrophoneest activée via l’API selectMedia. Utilisez l’API captureImage pour une capture d’image unique. - La prise en charge de
locationest activée via API getLocation. Vous devez l’utiliser pour l’emplacementgetLocation API, car l’API de géolocalisation HTML5 n’est pas entièrement prise en charge sur le client de bureau Teams.
Par exemple :
Pour inviter l’utilisateur à accéder à son emplacement, vous devez appeler
getCurrentPosition():navigator.geolocation.getCurrentPosition(function (position) { /*... */ });Pour inviter l’utilisateur à accéder à sa caméra sur le bureau ou le web, vous devez appeler
getUserMedia():navigator.mediaDevices.getUserMedia({ audio: true, video: true });Pour capturer les images sur mobile, Teams mobile vous demande l’autorisation lorsque vous appelez
captureImage():function captureImage() { microsoftTeams.media.captureImage((error, files) => { // If there's any error, an alert shows the error message/code if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } else if (files) { image = files[0].content; // Adding this image string in src attr of image tag will display the image on web page. let imageString = "data:" + item.mimeType + ";base64," + image; } }); }Les notifications invitent l’utilisateur lorsque vous appelez
requestPermission():Notification.requestPermission(function(result) { /* ... */ });Pour utiliser l’appareil photo ou accéder à la galerie de photos, l’application Teams vous demande l’autorisation lorsque vous appelez
selectMedia():function selectMedia() { microsoftTeams.media.selectMedia(mediaInput, (error, attachments) => { // If there's any error, an alert shows the error message/code if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } else if (attachments) { // creating image array which contains image string for all attached images. const imageArray = attachments.map((item, index) => { return ("data:" + item.mimeType + ";base64," + item.preview) }) } }); }Pour utiliser le microphone, Teams Mobile vous demande l’autorisation lorsque vous appelez
selectMedia():function selectMedia() { microsoftTeams.media.selectMedia({ maxMediaCount: 1, mediaType: microsoftTeams.media.MediaType.Audio }, (error: microsoftTeams.SdkError, attachments: microsoftTeams.media.Media[]) => { // If there's any error, an alert shows the error message/code if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } if (attachments) { // taking the first attachment let audioResult = attachments[0]; // setting audio string which can be used in Video tag let audioData = "data:" + audioResult.mimeType + ";base64," + audioResult.preview } }); }Pour inviter l’utilisateur à partager l’emplacement sur l’interface de carte, l’application Teams demande l’autorisation lorsque vous appelez
getLocation():function getLocation() { location.getLocation({ allowChooseLocation: true, showMap: true }).then((location) => { let currentLocation = JSON.stringify(location); }).catch((error) => { /*Error getting location*/ })}
Voici comment les invites d’autorisations d’appareil s’affichent pour les utilisateurs sur mobile et de bureau.
Comportement des autorisations entre les sessions de connexion
Les autorisations d’appareil sont stockées pour chaque session de connexion. Cela signifie que si vous vous connectez à une autre instance de Teams, par exemple sur un autre ordinateur, les autorisations de votre appareil de vos sessions précédentes ne sont pas disponibles. Par conséquent, vous devez reconsenter les autorisations d’appareil pour la nouvelle session. Cela signifie également que si vous vous déconnectez de Teams ou changez de locataire dans Teams, les autorisations de votre appareil sont supprimées de la session de connexion précédente.
Notes
Lorsque vous consentez aux autorisations d’appareil natif, elle est valide uniquement pour votre session de connexion actuelle.
Exemple de code
| Exemple de nom | Description | Node.js | Manifeste |
|---|---|---|---|
| Autorisations de l’appareil | L’exemple montre comment utiliser les autorisations d’appareil à l’aide du Kit de développement logiciel (SDK) TeamsJS et de l’API de navigateur. | View | View |
Étape suivante
Voir aussi
Commentaires
Prochainement : Tout au long de l'année 2024, nous supprimerons progressivement les GitHub Issues en tant que mécanisme de retour d'information pour le contenu et nous les remplacerons par un nouveau système de retour d'information. Pour plus d’informations, voir: https://aka.ms/ContentUserFeedback.
Soumettre et afficher des commentaires pour