Instructions de conception de composants Loop
Microsoft Loop composants sont des unités de productivité actives et exploitables qui restent synchronisées et se déplacent librement entre les applications Microsoft 365. Ils permettent aux utilisateurs de partager du contenu en direct et de collaborer avec d’autres personnes dans des conversations et réunions Microsoft Teams, des e-mails Microsoft Outlook, des Whiteboard Microsoft ou Loop application. Vous pouvez créer des composants Loop en mettant à jour une carte adaptative existante en composant Loop ou en créant un composant Loop basé sur une carte adaptative.
Loop composants ont d’abord été publiés dans Teams, suivis d’autres applications Microsoft 365 telles qu’Outlook, Whiteboard et Loop application. Pour plus d’informations, consultez Vue d’ensemble des composants Loop dans l’écosystème Microsoft 365.
fonctionnalités clés du composant Loop
Le tableau suivant répertorie les principales fonctionnalités d’un composant Loop :
| Fonctionnalité | Description |
|---|---|
| Vivre | Les informations les plus récentes sont renseignées dans le carte. S’il existe plusieurs instances, elles restent synchronisées à mesure que des mises à jour sont effectuées. |
| Embedded | Les cartes peuvent être placées dans des documents et des conversations distincts du reste du contenu. |
| Actionable | Les tâches peuvent être effectuées en ligne. |
| Portatif | Les composants peuvent fonctionner dans l’application Microsoft 365 qui prend en charge les composants Loop. |
En direct : votre carte adaptative doit être mise à jour automatiquement lorsque le carte est chargé, par exemple lors de l’ouverture d’un e-mail ou d’une conversation, pour refléter les informations les plus récentes.
Incorporé : les cartes adaptatives étant incorporées, vous n’avez besoin de rien de spécifique.
Actionnable : Loop composants permettent à l’utilisateur d’effectuer une action pour effectuer un flux dans le composant lui-même, au-delà de la simple consultation d’informations ou de l’ouverture d’un navigateur. Si votre carte adaptative est une expérience d’affichage uniquement, recherchez les opportunités de la rendre actionnable, car il s’agit d’un élément de base carte pour ravir les utilisateurs. Assurez-vous qu’une carte adaptative avec une expérience d’affichage uniquement ne passe pas à un composant Loop. Dans ce cas, elle doit rester une carte adaptative uniquement.
Remarque
Certains modes ou autorisations utilisateur de votre composant peuvent ne pas être actionnables, mais les cas courants doivent être actionnables.
Vous pouvez rendre votre carte adaptative exploitable en incluant l’une des actions suivantes :
- Approuver une note de frais
- Ajouter un commentaire
- Mettre à jour une date
- Mettre à jour le prix, tel que le montant en dollars
- Modifier une valeur d’affectation ou de status
- Ajouter ou mettre à jour des données
Portable : l’ajout de l’attribut URL tel que requis dans les instructions du développeur garantit que votre composant peut être copié en direct partout où le composant Loop basé sur une carte adaptative est pris en charge.
Loop éléments de composant
Un composant de Loop basé sur une carte adaptative comprend le corps, l’en-tête et la bordure.

| élément de composant Loop | Les services du développeur | La plateforme fournit |
|---|---|---|
| Body | Contenu entièrement contrôlé par vous | Rendu et style des contrôles en fonction de votre code. |
| Header | Icône et nom | Les éléments et la disposition sont standard et fournis par la plateforme. |
| Border | N/A | Bordure standard pour tous les composants Loop. |
Loop corps du composant
Le corps du composant Loop rend votre composant unique. Vous pouvez offrir à vos utilisateurs une expérience positive et augmenter l’utilisation et la rétention en créant un composant qui incarne les attributs du composant Loop et fournit une valeur client.
Les besoins et scénarios spécifiques de vos utilisateurs déterminent le corps du composant.

Voici les meilleures pratiques pour un corps de composant Loop :
- Pour comprendre les principes de base et de conception fondamentaux des cartes adaptatives, consultez Vue d’ensemble des cartes adaptatives.
- Suivez les instructions de conception de carte adaptative, qui incluent des outils, des exemples, des remarques sur la conception réactive et la densité de pixels.
- La liste suivante fournit les Loop considérations spécifiques au composant :
- Assurez-vous que votre composant est fidèle aux attributs de composants Loop tels que live, actionnable, incorporé et portable.
- N’ajoutez pas de bouton distinct à ouvrir dans le navigateur.
- N’ajoutez pas d’en-tête ou de bordure en double.
N’ajoutez pas de bouton distinct à ouvrir dans le navigateur
L’en-tête de composant Loop fournit un moyen standard d’ouvrir une vue basée sur le navigateur du composant en fonction de votre URL. Par conséquent, il n’est pas nécessaire d’ajouter un bouton distinct à votre composant pour des actions telles que Afficher les détails ou Ouvrir sur le web.
Vous pouvez ajouter des boutons ou des liens pour des vues plus spécifiques, par exemple Afficher les éléments associés. Si possible, fournissez les informations et l’interaction requises dans le carte.
N’ajoutez pas d’en-tête ou de bordure en double
Tous les composants Loop ont un en-tête et une bordure standard. Assurez-vous que le code de votre carte adaptative ne duplique pas l’en-tête et la bordure. Vous pouvez avoir un titre spécifique à l’élément pour votre composant, mais assurez-vous que le nom et l’icône de l’application ne sont pas identiques.
en-tête de composant Loop
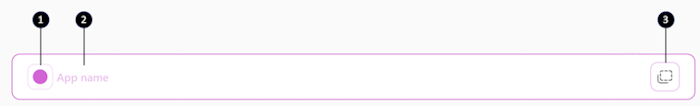
La plateforme fournit l’en-tête du composant, qui inclut des éléments standard tels que le logo de l’application, le nom de l’application et un bouton Copier le composant![]() .
.

| Compteur | Description |
|---|---|
| 1 | Logo de l’application : logo d’application en couleur de votre application |
| 2 | Nom de l’application : nom complet de votre application |
| 3 |
Bouton Copier le composant |
Le nom de l’application est défini dans le manifeste de votre application. Nous vous recommandons d’utiliser un nom concis pour votre application.
Le logo de l’application est défini dans le manifeste de votre application. Assurez-vous que le logo fourni fonctionne sur les arrière-plans clairs et foncés, car la même ressource est utilisée pour les thèmes clairs, sombres et à contraste élevé dans Teams.
bordure de composant Loop
La bordure du composant sépare votre composant du contenu qui l’entoure. Il permet aux utilisateurs de comprendre que le composant Loop est actif et distinct du contenu qui l’entoure, tel que l’e-mail ou la conversation.
La bordure s’affiche automatiquement.
Étape suivante
Voir aussi
Premières choses à savoir sur les composants Loop dans Microsoft Teams