Créer votre première application de bot à l’aide de JavaScript
Démarrez le développement d’applications Microsoft Teams avec votre première application Teams. Vous pouvez créer une application bot avec Teams à l’aide de Javascript.
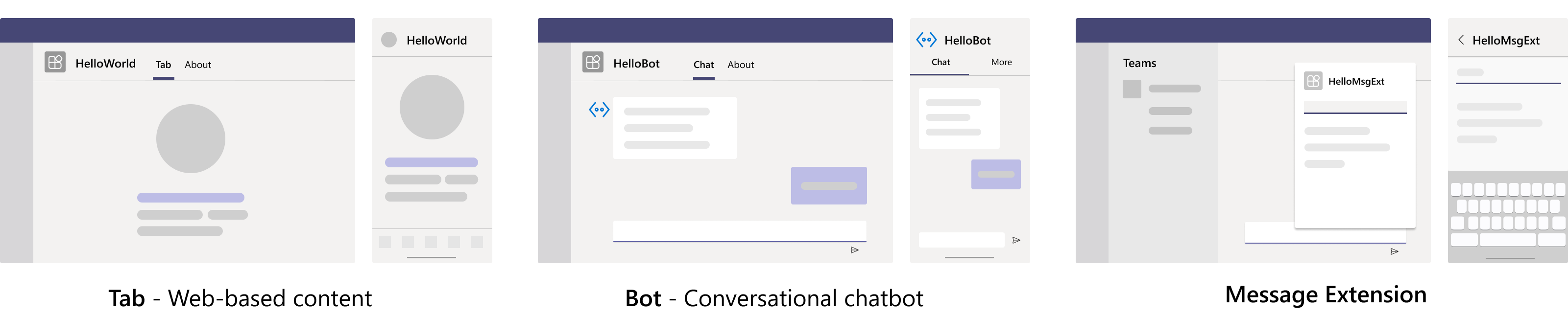
Votre application dispose d’une fonctionnalité, qui est fournie avec sa propre interface utilisateur et expérience utilisateur :

Dans ce tutoriel, vous allez apprendre à :
- Comment configurer un nouveau projet avec Teams Toolkit.
- Comment créer une application de bot.
- Comment déployer votre application.
Configuration requise
Veillez à installer les outils suivants pour générer et déployer vos applications.
| Installer | Pour l’utilisation... | |
|---|---|---|
| Obligatoire | ||
| Toolkit Teams | Une extension Microsoft Visual Studio Code qui crée une structure de projet pour votre application. Utilisez la dernière version. | |
| Microsoft Teams | Microsoft Teams vous permet de collaborer avec toutes les personnes avec lesquelles vous travaillez via des applications pour la conversation, les réunions et les appels au même endroit. | |
| Node.js | Environnement runtime JavaScript principal. Pour plus d’informations, consultez Node.js table de compatibilité des versions pour le type de projet. | |
| Microsoft Edge (recommandé) ou Google Chrome | Un navigateur avec des outils de développement. | |
| Visual Studio Code | Environnements de build JavaScript, TypeScript ou SharePoint Framework (SPFx). Utilisez la dernière version. | |
| Optional | ||
| Outils Azure pour Visual Studio Code et Azure CLI | Outils Azure permettant d’accéder aux données stockées ou de déployer un back-end basé sur le cloud pour votre application Teams dans Azure. | |
| outils de développement React pour Chrome OU outils de développement React pour Microsoft Edge | Extension DevTools de navigateur pour la bibliothèque JavaScript open source React. | |
| Afficheur Microsoft Graph | Microsoft Graph Explorer, un outil basé sur un navigateur qui vous permet d’exécuter une requête à partir de données Microsoft Graph. | |
| Documentation pour les développeurs | Portail web pour configurer, gérer et publier votre application Teams, y compris sur votre organization ou le Microsoft Teams Store. |
Conseil
Si vous utilisez des données Microsoft Graph, vous devez en savoir plus sur le Explorer Microsoft Graph et en ajouter un signet. Cet outil basé sur un navigateur vous permet d’interroger Microsoft Graph en dehors d’une application.
Préparer l’environnement de développement
Après avoir installé les outils requis, configurez l’environnement de développement.
Installer teams Toolkit
Le Kit de ressources Microsoft Teams permet de simplifier le processus de développement avec des outils permettant de provisionner et de déployer des ressources cloud pour votre application et de les publier dans le Magasin Teams.
Vous pouvez utiliser Teams Toolkit avec Visual Studio Code ou une interface de ligne de commande appelée Cli TeamsFx.
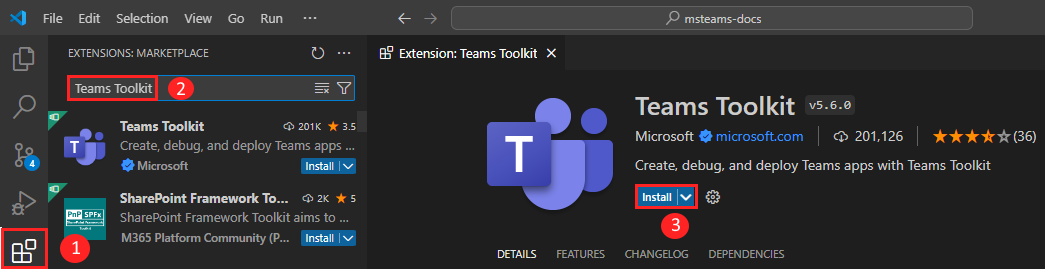
Ouvrez Visual Studio Code et sélectionnez Extensions (Ctrl+Maj+X ou Afficher les>extensions).
Dans la zone de recherche, entrez Teams Toolkit.
Sélectionnez Installer.

L’icône du Kit de ressources
 Teams s’affiche dans la barre d’activité Visual Studio Code.
Teams s’affiche dans la barre d’activité Visual Studio Code.
Vous pouvez également installer Teams Toolkit à partir de la Place de marché Visual Studio Code.
Configurer votre locataire de développement Teams
Un locataire est un espace ou un conteneur pour votre organization dans Teams, où vous discutez, partagez des fichiers et exécutez des réunions. Cet espace est également l’endroit où vous chargez et testez votre application. Vérifions si vous êtes prêt à développer avec le locataire.
Rechercher l’option charger une application
Après avoir créé votre application personnalisée, vous devez charger votre application dans Teams avec l’option Charger une application personnalisée . Connectez-vous à votre compte Microsoft 365 pour case activée si cette option est activée.
Les étapes suivantes vous aident à vérifier si vous pouvez charger des applications dans Teams :
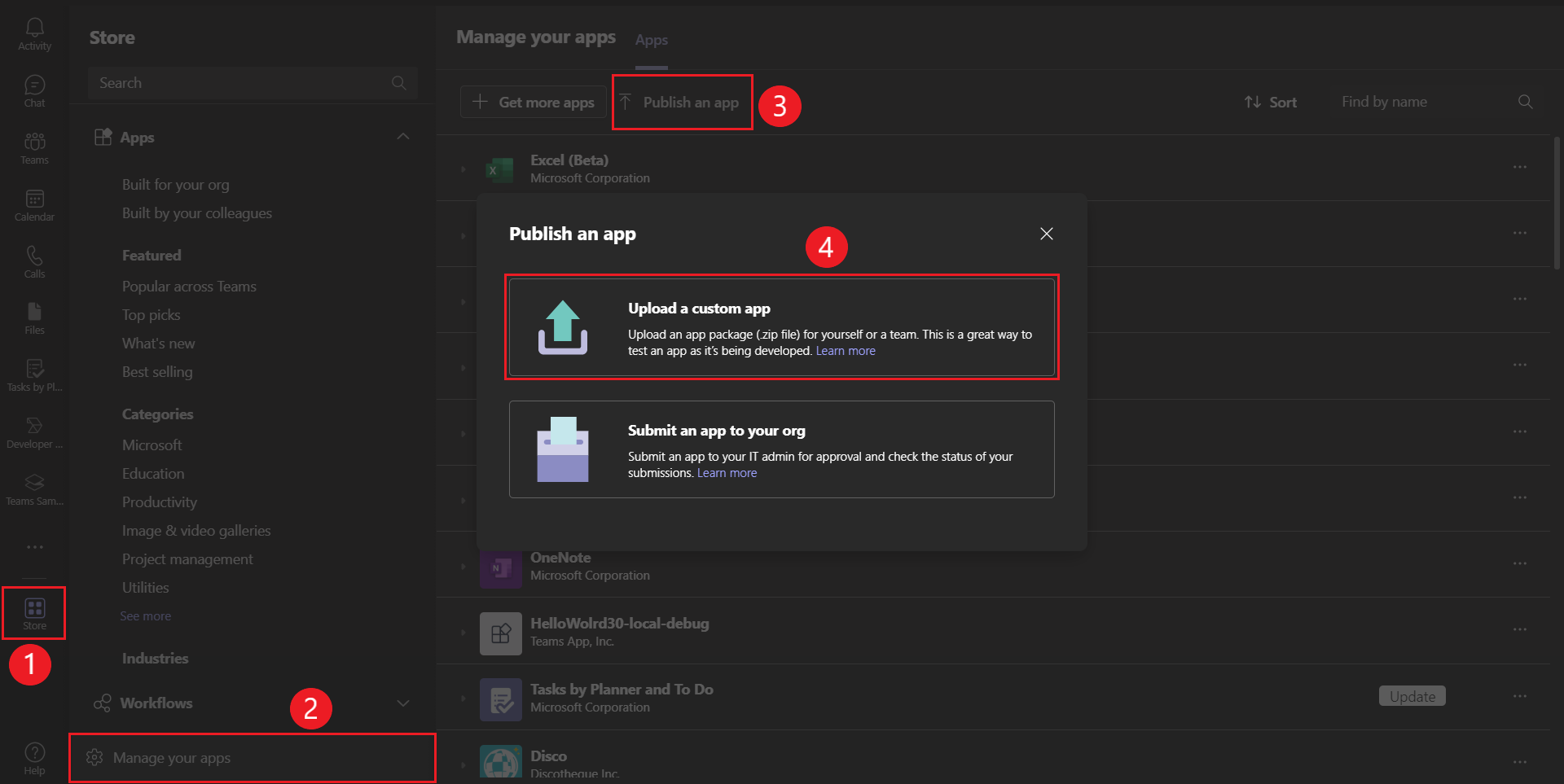
Dans le client Teams, sélectionnez l’icône Applications .
Sélectionnez Gérer vos applications.
Sélectionnez Charger une application.
Recherchez l’option Charger une application personnalisée. Si l’option est visible, vous pouvez charger des applications personnalisées.

Remarque
Si vous ne trouvez pas la possibilité de charger une application personnalisée, contactez votre administrateur Teams.
Créer un locataire développeur Teams gratuit (facultatif)
Si vous n’avez pas de compte de développeur Teams, rejoignez le programme de développement Microsoft 365.
Sélectionnez Rejoindre maintenant et suivez les instructions à l’écran.
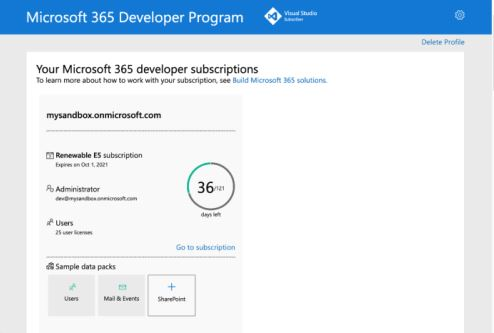
Dans l’écran d’accueil, sélectionnez Configurer l’abonnement E5.
Configurez votre compte d’administrateur. Une fois que vous avez terminé, l’écran suivant s’affiche :

Connectez-vous à Teams à l’aide du compte d’administrateur que vous venez de configurer. Vérifiez que vous disposez de l’option Charger une application personnalisée dans Teams.
Obtenir un compte Azure gratuit
Si vous souhaitez héberger votre application ou accéder à des ressources dans Azure, vous devez disposer d’un abonnement Azure. Créez un compte gratuit avant de commencer.
Vous disposez maintenant de tous les outils pour configurer votre compte. Ensuite, nous allons configurer votre environnement de développement et commencer à créer ! Sélectionnez d’abord l’application que vous souhaitez créer.
Créer un espace de travail de projet pour votre application bot
Créons votre première application de bot.
La fonctionnalité de bot d’une application Teams crée un chatbot ou un bot conversationnel. Vous l’utilisez pour exécuter des tâches simples et automatisées, telles que la fourniture d’un service clientèle. Un bot communique avec un service web et vous aide à utiliser ses offres. Vous pouvez obtenir des prévisions météorologiques, effectuer des réservations ou tout autre service proposé à l’aide d’un bot conversationnel.

Comme vous avez déjà préparé la création de ces applications, vous pouvez configurer un nouveau projet Teams pour créer l’application bot.
Dans ce tutoriel, vous allez apprendre à :
- Comment configurer un nouveau projet de bot avec Teams Toolkit.
- À propos de la structure de répertoires de votre projet d’application.
Importante
Les bots sont disponibles dans cloud de la communauté du secteur public (GCC), GCC High, Department of Defense (DoD) et Teams gérés par les environnements 21Vianet .
Créer votre espace de travail de projet de bot
Si les conditions préalables sont en place, commençons !
Remarque
L’interface utilisateur Visual Studio Code affichée provient de Mac. Il peut varier en fonction de votre système d’exploitation, de la version du Kit de ressources Teams et de l’environnement.
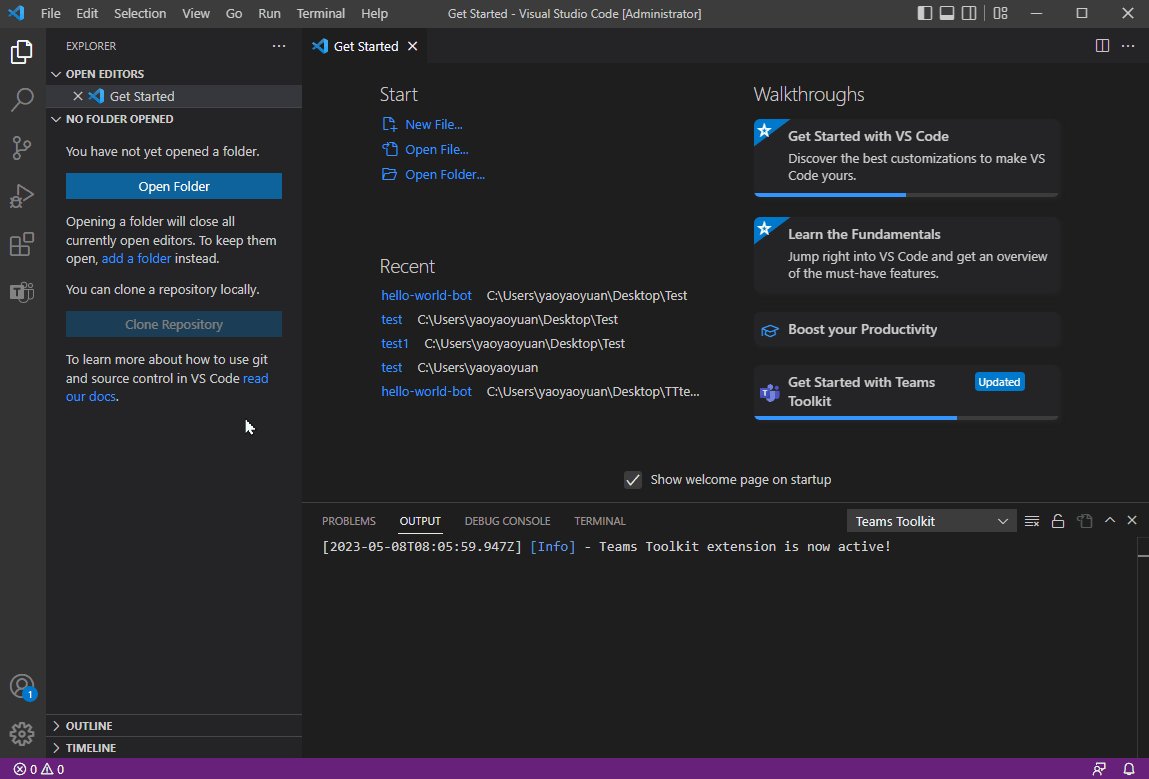
Ouvrez Visual Studio Code.
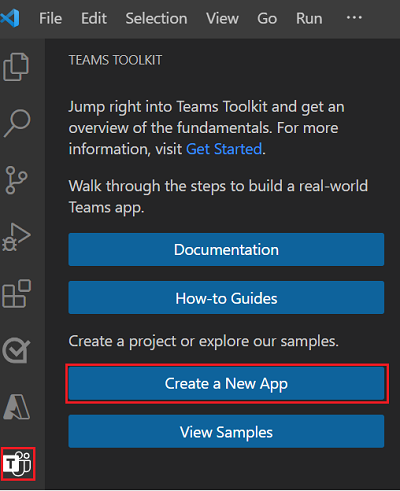
Sélectionnez l’icône Teams Toolkit
 dans la barre d’activité Visual Studio Code.
dans la barre d’activité Visual Studio Code.Sélectionnez Créer une application.

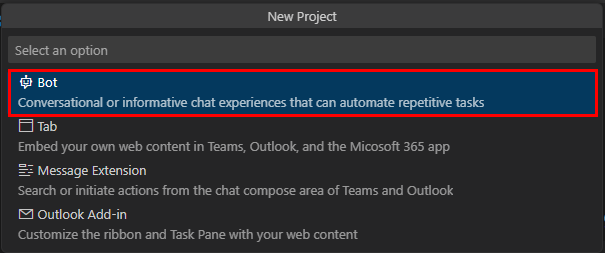
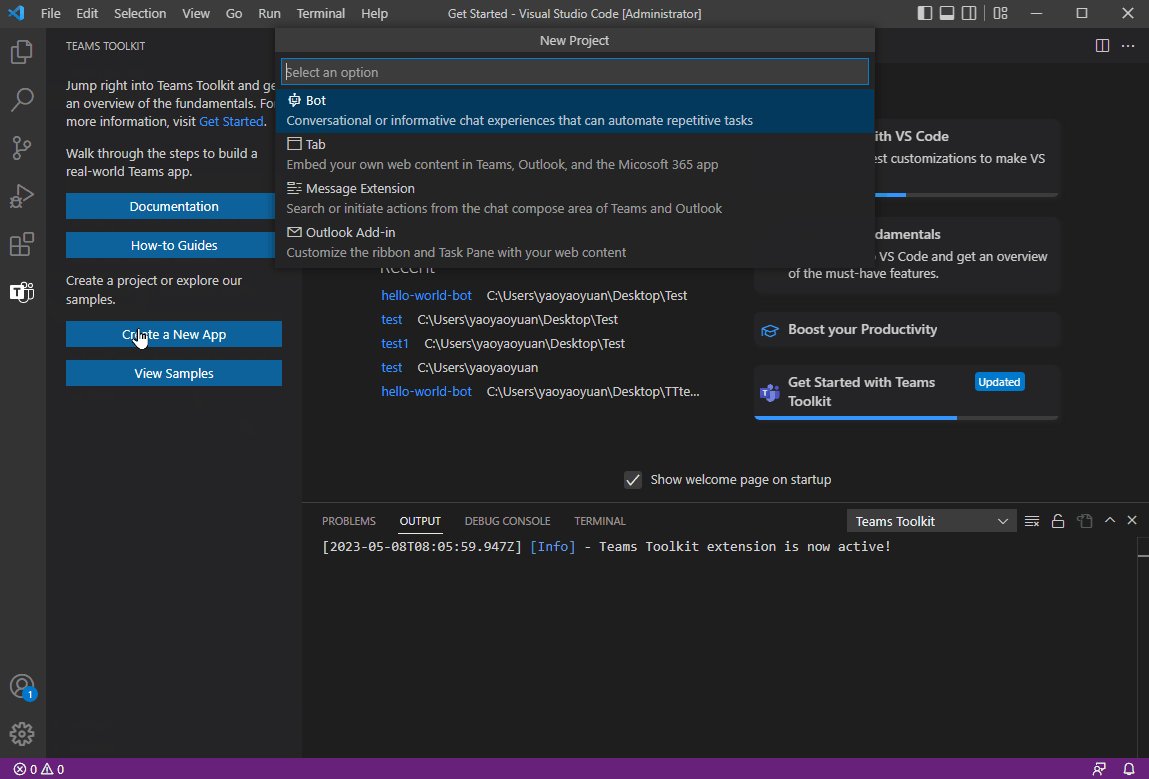
Sélectionnez Bot pour créer un projet de bot.

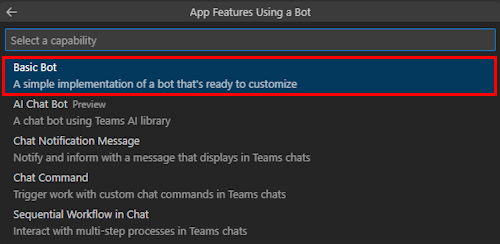
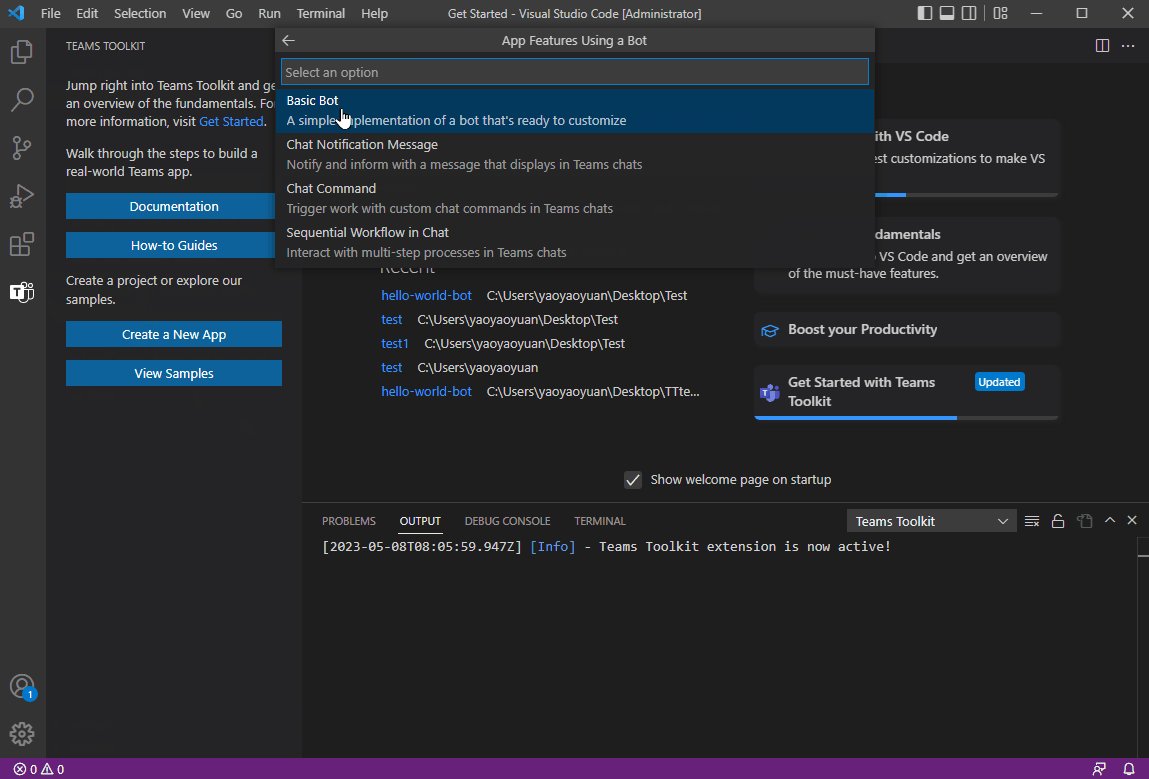
Vérifiez que Bot de base est sélectionné comme fonctionnalité d’application que vous souhaitez générer dans votre application.

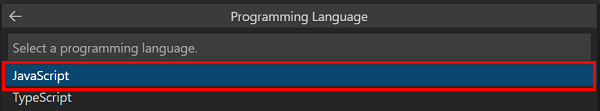
Sélectionnez JavaScript comme langage de programmation.

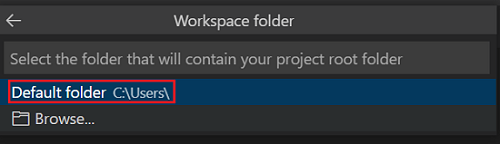
Sélectionnez Dossier par défaut pour stocker le dossier racine de votre projet à l’emplacement par défaut.

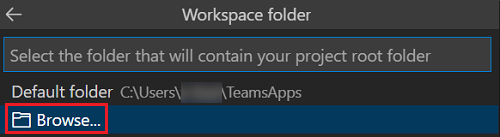
Vous pouvez également modifier l’emplacement par défaut en procédant comme suit :
Sélectionnez Parcourir.

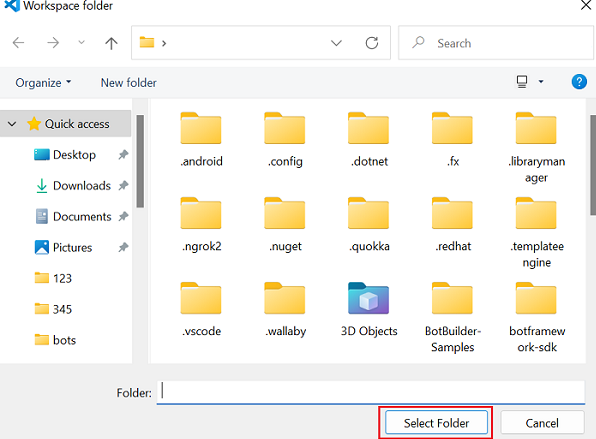
Sélectionnez l’emplacement de l’espace de travail du projet.
Sélectionnez Sélectionner un dossier.

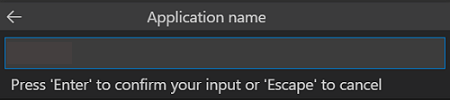
Entrez un nom approprié pour votre application, puis sélectionnez Entrée.

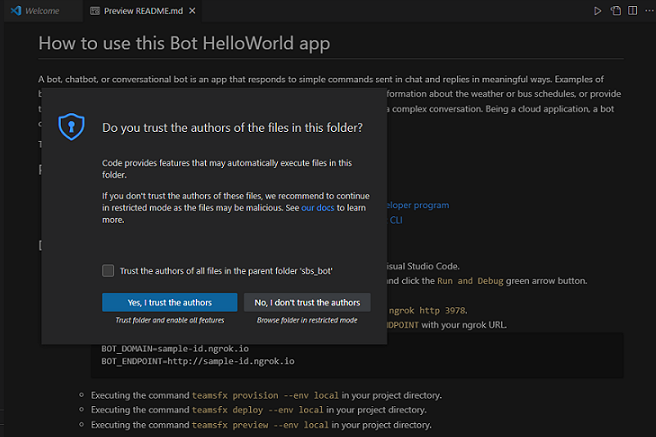
Une boîte de dialogue s’affiche, dans laquelle vous devez choisir oui ou non pour faire confiance aux auteurs des fichiers de ce dossier.

Votre application Teams avec une fonctionnalité de bot est créée en quelques secondes.

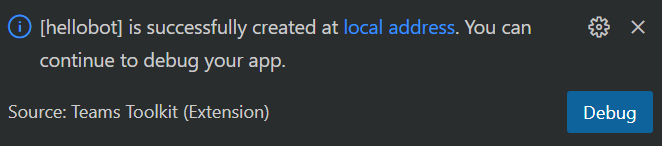
Une fois votre application créée, le kit de ressources Teams affiche le message suivant :

Sélectionnez Débogage local pour afficher un aperçu de votre projet.
Récapitulatif rapide de la création d’une application Teams.
Regardez ce bref récapitulatif pour la création d’une application Teams.

Découvrez le code source de l’application bot
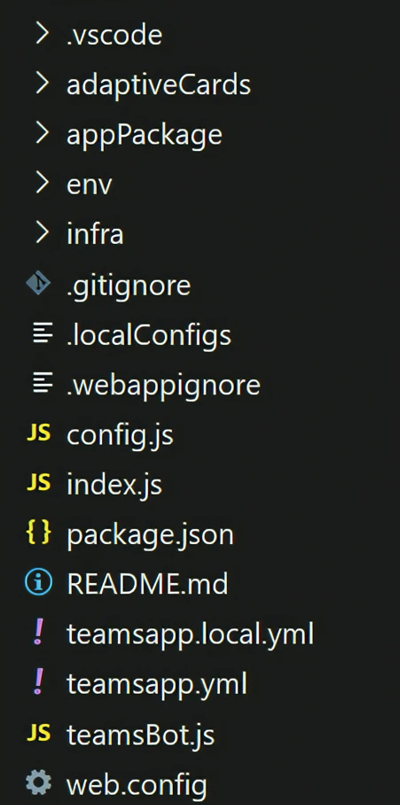
Une fois la génération de modèles automatique terminée, affichez les répertoires de projet et les fichiers dans le Explorer dans le Visual Studio Code.

| Dossier / Fichier | Sommaire |
|---|---|
teamsapp.yml |
Le fichier projet principal décrit la configuration de votre application et définit l’ensemble des actions à exécuter à chaque étape du cycle de vie. |
teamsapp.local.yml |
Cela remplace par des teamsapp.yml actions qui activent l’exécution et le débogage locaux. |
.vscode/ |
Fichiers VSCode pour le débogage local. |
appPackage/ |
Modèles pour le manifeste de l’application Teams. |
adaptiveCards/ |
Cartes adaptatives renvoyées par le bot. |
infra/ |
Modèles de provisionnement de ressources Azure. |
index.js |
Point d’entrée et express gestionnaire d’application. |
teamsBot.js |
Gestionnaire d’activités Teams. |
Conseil
Familiarisez-vous avec les bots en dehors de Teams avant d’intégrer votre premier bot dans Teams.
Générer et exécuter votre première application de bot
Après avoir configuré votre espace de travail de projet avec Teams Toolkit, générez votre projet de bot. Vous devez vous connecter à votre compte Microsoft 365.
Connectez-vous à votre compte Microsoft 365
Utilisez ce compte pour vous connecter à Teams. Si vous utilisez un locataire du programme de développement Microsoft 365, le compte d’administrateur que vous avez configuré lors de l’inscription est votre compte Microsoft 365.
Ouvrez Visual Studio Code.
Sélectionnez l’icône Teams Toolkit
 dans la barre latérale.
dans la barre latérale.Sélectionnez Se connecter à M365 à l’aide de vos informations d’identification.
Votre navigateur web par défaut s’ouvre pour vous permettre de vous connecter au compte.
Fermez le navigateur lorsque vous y êtes invité et revenez à Visual Studio Code.
Revenez au Kit de ressources Teams dans Visual Studio Code.
Utilisez ce compte pour vous connecter à Teams. Si vous utilisez un locataire du programme de développement Microsoft 365, le compte d’administrateur que vous avez configuré lors de l’inscription est votre compte Microsoft 365.

Vous êtes maintenant prêt à générer l’application et à l’exécuter localement !
Créer et exécuter votre première application de bot localement
Pour générer et exécuter votre application dans l’environnement local :
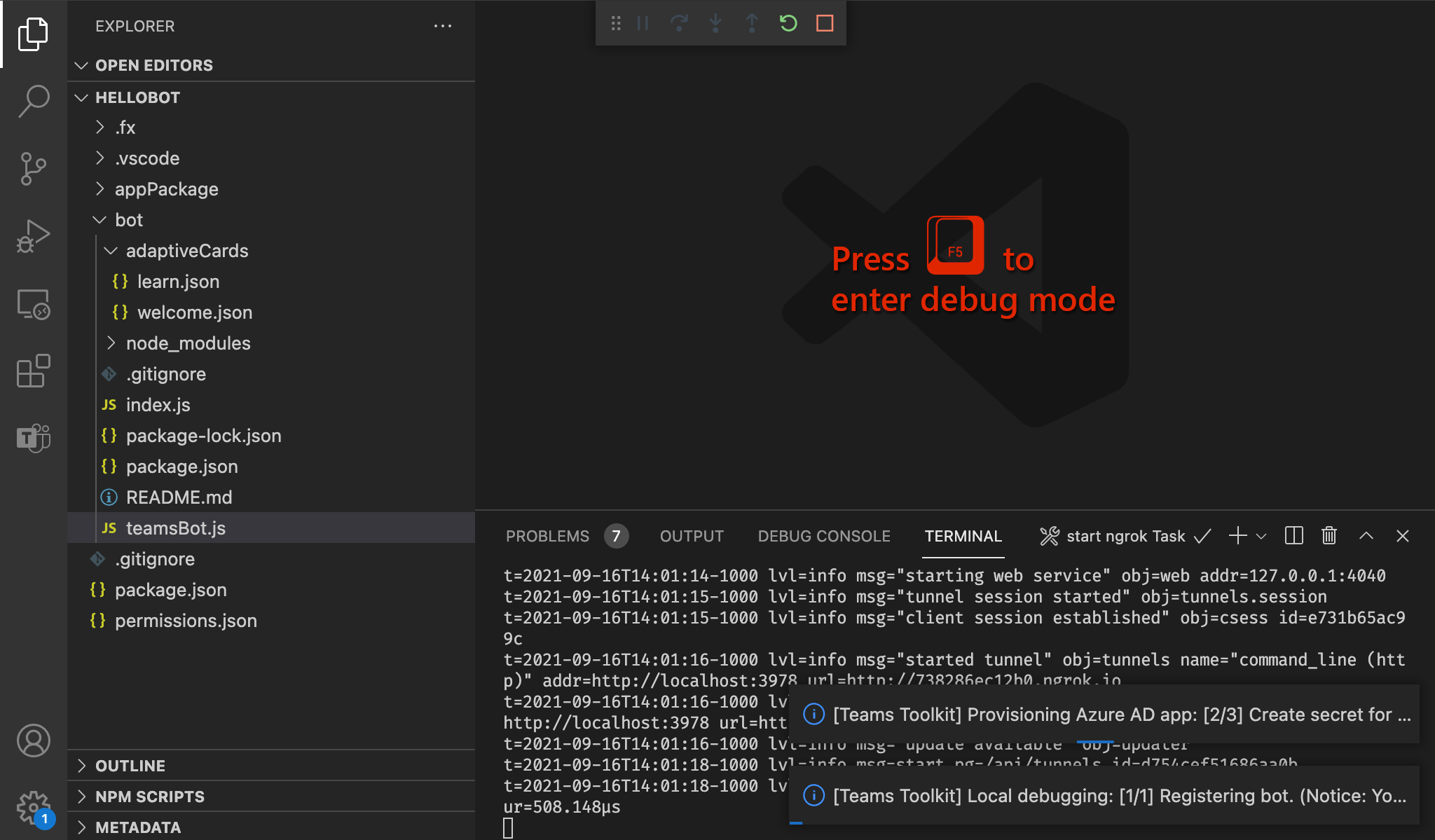
Sélectionnez F5 dans Visual Studio Code pour exécuter votre application en mode débogage.
Remarque
Si le Kit de ressources Teams ne peut pas case activée un prérequis particulier, il vous invite à case activée.
Découvrez ce qui se passe lorsque vous exécutez votre application localement dans le débogueur.
Si vous vous demandez, lorsque vous appuyez sur la touche F5 , le Kit de ressources Teams :
- Vérifie tous les prérequis suivants :
- Vous êtes connecté avec un compte Microsoft 365.
- Le chargement d’applications personnalisées est activé pour votre compte Microsoft 365.
- La version Node.js prise en charge est installée.
- Le port requis par l’application de bot est disponible.
- Installez les packages npm.
- Démarre Dev Tunnel pour créer un tunnel HTTP.
- Inscrit l’application dans Microsoft Entra ID et configure l’application.
- Inscrit l’application bot dans Bot Framework et configure l’application bot.
- Inscrit l’application dans le portail des développeurs Teams et configure l’application.
- Démarre l’application bot.
- Démarre Teams dans un navigateur web et charge l’application bot personnalisée.

Remarque
Lorsque vous exécutez l’application pour la première fois, toutes les dépendances sont téléchargées et l’application est générée. Une fenêtre de navigateur s’ouvre automatiquement lors la build est terminée. Ce processus peut prendre trois à cinq minutes.
Teams exécute votre application dans un navigateur web.
Connectez-vous avec votre compte Microsoft 365, si vous y êtes invité.
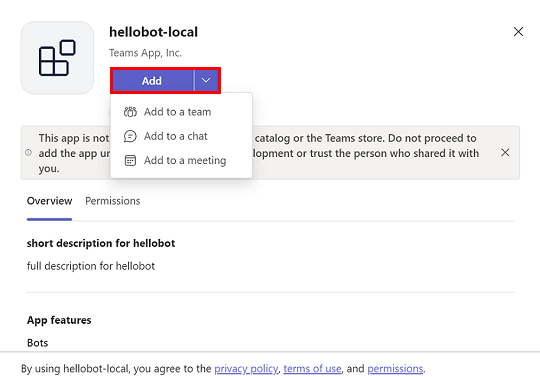
Sélectionnez Ajouter pour charger l’application bot personnalisée dans Teams.

Sélectionnez Ouvrir pour ouvrir l’application dans l’étendue personnelle.
Vous pouvez également rechercher et sélectionner l’étendue requise, ou sélectionner un canal, une conversation ou une réunion dans la liste, puis parcourir la boîte de dialogue pour sélectionner Accéder.

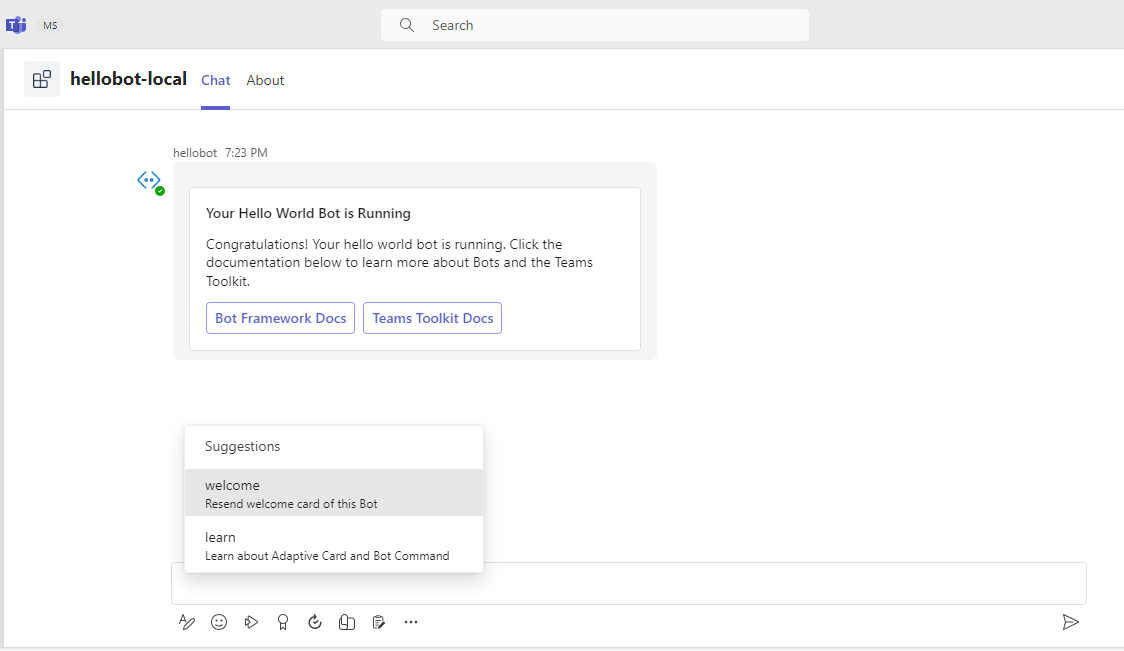
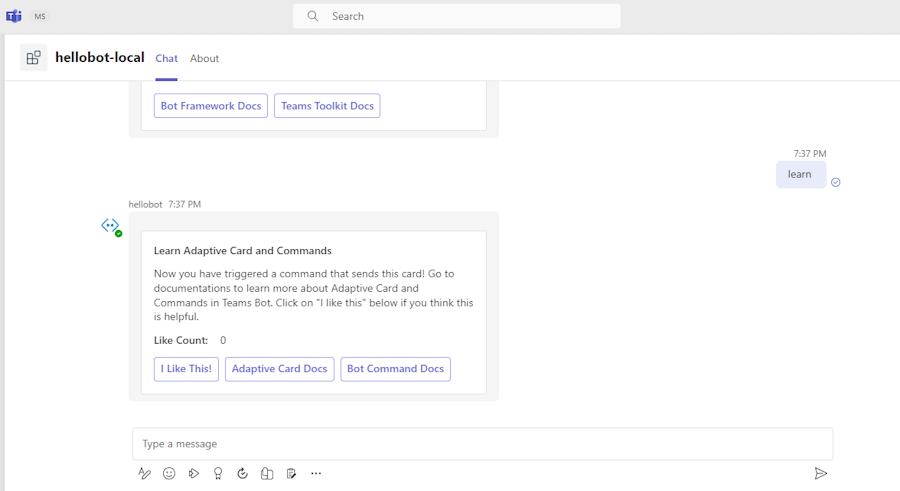
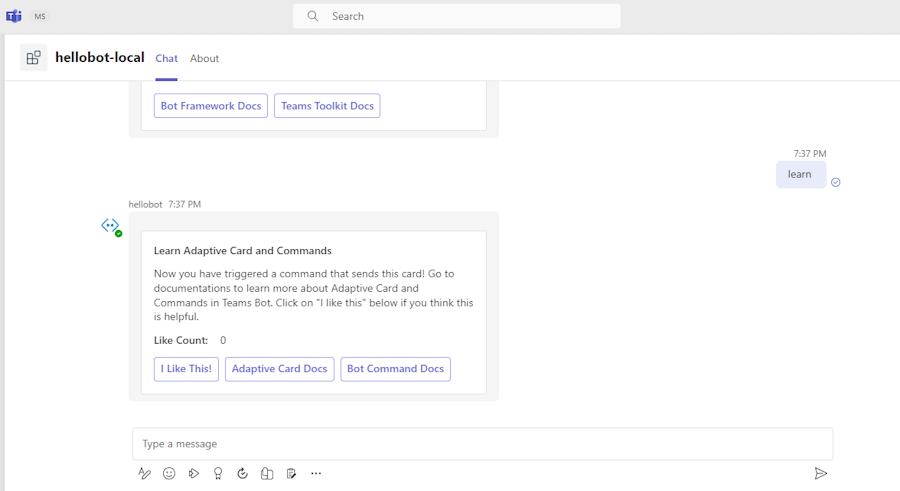
Maintenant, le bot s’exécute correctement sur Teams ! Une fois l’application chargée, une session de conversation avec le bot s’ouvre.

Vous pouvez taper
welcomepour afficher une introduction carte et taperlearnpour accéder à la documentation des carte adaptatives et des commandes de bot.
Vous pouvez effectuer des activités de débogage normales, telles que la définition de points d’arrêt, comme avec n’importe quelle autre application web. Ouvrez le fichier
bot/teamsBot.js, puis localisez la méthodeonMessage(). Définissez un point d’arrêt sur n’importe quel cas. Ensuite, tapez du texte.
Découvrez comment résoudre les problèmes si votre application ne s’exécute pas localement.
Pour exécuter correctement votre application dans Teams, vérifiez que vous avez activé le chargement d’applications personnalisées dans votre compte Teams. Vous pouvez en savoir plus sur le chargement d’applications personnalisées dans la section Conditions préalables.
Importante
Le chargement d’applications personnalisées est disponible dans le cloud de la communauté du secteur public (GCC) et n’est pas pris en charge dans GCC High, DoD et Teams gérés par 21Vianet.
Conseil
Vérifiez les problèmes avant de charger une application personnalisée à l’aide de l’outil de validation d’application. Cet outil est inclus dans le kit de ressources. Corrigez les erreurs de chargement de l’application.
Déployer votre première application Teams
Vous avez appris à créer, générer et exécuter une application Teams avec la fonctionnalité Bot. La dernière étape consiste à déployer votre application sur Azure.
Déployons la première application avec la fonctionnalité Bot sur Azure à l’aide de Teams Toolkit.
Connectez-vous à votre compte Azure
Utilisez ce compte pour accéder à Microsoft Portail Azure et provisionner de nouvelles ressources cloud pour prendre en charge votre application.
Ouvrez Visual Studio Code.
Ouvrez le dossier de projet dans lequel vous avez créé l’application bot.
Sélectionnez l’icône Teams Toolkit
 dans la barre latérale.
dans la barre latérale.Sélectionnez Se connecter à Azure à l’aide de vos informations d’identification.
Conseil
Si vous avez installé l’extension AZURE ACCOUNT et que vous utilisez le même compte, vous pouvez ignorer cette étape. Utilisez le même compte que celui que vous utilisez dans d’autres extensions.
Votre navigateur web par défaut s’ouvre pour vous permettre de vous connecter au compte.
Fermez le navigateur lorsque vous y êtes invité et revenez à Visual Studio Code.
La section COMPTES de la barre latérale affiche les deux comptes séparément. Il répertorie également le nombre d’abonnements Azure utilisables disponibles. Vérifiez que vous disposez d’au moins un abonnement Azure utilisable. Si ce n’est pas le cas, déconnectez-vous et utilisez un autre compte.
Félicitations, vous avez créé une application Teams ! Nous allons maintenant apprendre à déployer l’une des applications sur Azure à l’aide du Kit de ressources Teams.
Déployer votre application vers Azure
Le déploiement se compose de deux étapes. Tout d’abord, Azure crée les ressources cloud nécessaires (également appelées approvisionnement). Ensuite, Azure copie le code de votre application dans les ressources cloud créées. Pour ce tutoriel, vous allez déployer l’application bot.
Quelle est la différence entre provisionner et déployer ?
L’étape Provisionner crée des ressources dans Azure et Microsoft 365 pour votre application, mais ne copie pas de code (HTML, CSS ou JavaScript) dans les ressources. L’étape Déployer copie le code de votre application dans les ressources que vous avez créées pendant l’étape de provisionnement. Il est courant de déployer plusieurs fois sans provisionner de nouvelles ressources. Étant donné que l’étape de provisionnement peut prendre un certain temps, elle est distincte de l’étape de déploiement.
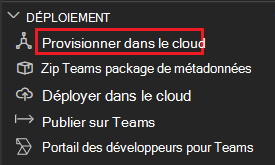
Sélectionnez l’icône ![]() du kit de ressources Teams dans la barre latérale Visual Studio Code.
du kit de ressources Teams dans la barre latérale Visual Studio Code.
Sélectionnez Provisionner.

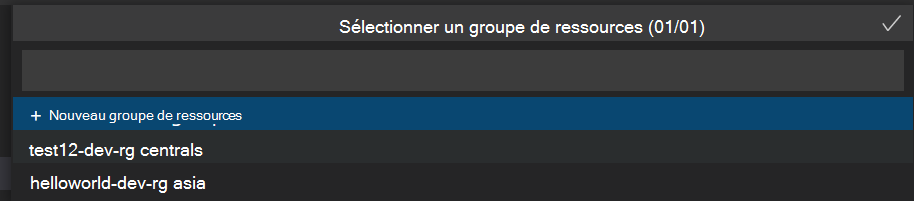
Sélectionnez un abonnement à utiliser pour les ressources Azure.

Votre application est hébergée à l’aide de ressources Azure.
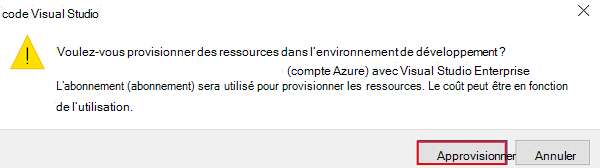
Une boîte de dialogue vous avertit que des coûts peuvent être encourus lors de l’exécution de ressources dans Azure.
Sélectionnez Provisionner.

Le processus d’approvisionnement crée des ressources dans le cloud Azure. Cela peut prendre un certain temps. Vous pouvez surveiller la progression en regardant les dialogues dans le coin inférieur droit. Après quelques minutes, vous voyez l’avis suivant :

Si vous le souhaitez, vous pouvez afficher les ressources approvisionnées. Pour ce didacticiel, vous n’avez pas besoin d’afficher les ressources.
La ressource provisionnée apparaît dans la section ENVIRONNEMENT .

Sélectionnez Déployer dans le panneau LIFECYCLE une fois l’approvisionnement terminé.

Comme pour l’approvisionnement, le déploiement prend un certain temps. Vous pouvez surveiller le processus en regardant les dialogues dans le coin inférieur droit. Après quelques minutes, vous voyez un avis d’achèvement.
À présent, vous pouvez utiliser le même processus pour déployer vos applications Bot et Extension de message sur Azure.
Exécuter l’application déployée
Une fois les étapes d’approvisionnement et de déploiement terminées :
Ouvrez le panneau de débogage (Ctrl+Maj+D / ⌘⇧-D ou Afficher > l’exécution) à partir de Visual Studio Code.
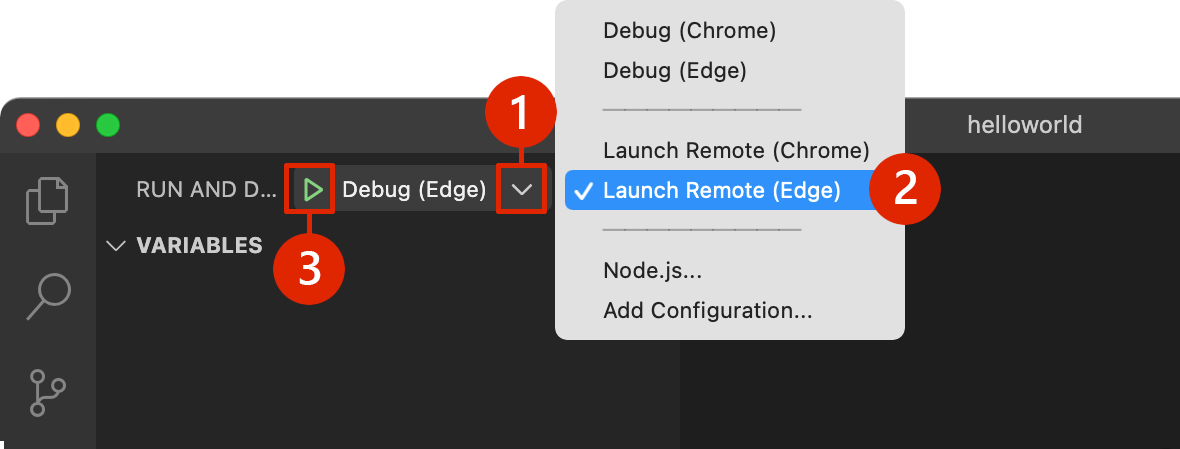
Sélectionnez Lancer à distance (Edge) dans la liste déroulante de configuration de lancement.
Sélectionnez Démarrer le débogage (F5). Vous êtes invité à charger une version test de l’application bot sur Teams.

Sélectionnez Ajouter.

Sélectionnez Ouvrir pour ouvrir l’application dans l’étendue personnelle.
Vous pouvez également rechercher et sélectionner l’étendue requise, ou sélectionner un canal, une conversation ou une réunion dans la liste, puis parcourir la boîte de dialogue pour sélectionner Accéder.

Vous avez correctement ajouté votre application bot au client Teams.

Découvrez ce qui se passe lorsque vous avez déployé votre application sur Azure
Avant le déploiement, l’application s’est exécutée localement :
- Le serveur principal s’exécute en utilisant Azure Functions Core Tools.
- Le point de terminaison HTTP de l’application, dans lequel Microsoft Teams charge l’application, s’exécute localement.
Le déploiement est un processus en deux étapes. Vous approvisionnez les ressources sur un abonnement Azure actif, puis vous déployez ou chargez le code back-end et front-end pour l’application dans Azure.
- Le back-end, s’il est configuré, utilise différents services Azure, notamment Azure App Service et Stockage Azure.
- L’application frontend est déployée sur un compte de stockage Azure configuré pour l’hébergement web statique.
Félicitations !
Tu l’as fait !
Vous avez créé une application de bot.
Maintenant que vous avez appris à créer une application de base, vous pouvez passer à la création d’applications plus complexes. Suivez les procédures pour générer et déployer l’application, et votre application comporte plusieurs fonctionnalités.
Vous avez terminé le tutoriel pour créer un bot avec JavaScript.
Vous avez un problème avec cette section ? Si c'est le cas, faites-nous part de vos commentaires pour que nous puissions l'améliorer.