Activer l’authentification à l’aide d’un fournisseur OAuth tiers
Vous pouvez activer l’authentification dans votre application d’onglet à l’aide de fournisseurs d’identité OAuth (IdP) tiers. Dans cette méthode, l’identité de l’utilisateur de l’application est validée et l’accès est accordé par un fournisseur d’identité OAuth, tel qu’Microsoft Entra ID, Google, Facebook, GitHub ou tout autre fournisseur. Vous devez configurer une relation d’approbation avec le fournisseur d’identité, et les utilisateurs de votre application doivent également être inscrits auprès de celui-ci.
Remarque
Pour que l’authentification fonctionne pour votre onglet sur les clients mobiles, vous devez vérifier que vous utilisez au moins la version 1.4.1 de la bibliothèque JavaScript Microsoft Teams.
TeamsJS lance une fenêtre distincte pour le flux d’authentification. Définissez l’attribut SameSite sur lax. Le client de bureau Teams ou les versions antérieures de Chrome ou Safari ne prennent pas en charge SameSite=None.
Remarque
Cette rubrique reflète la version 2.0.x de la bibliothèque de client JavaScript Microsoft Teams (TeamsJS). Si vous utilisez une version antérieure, reportez-vous à la vue d’ensemble de la bibliothèque TeamsJS pour obtenir des conseils sur les différences entre la dernière version de TeamsJS et les versions antérieures.
Utiliser le fournisseur d’identité OAuth pour activer l’authentification
OAuth 2.0 est une norme ouverte pour l’authentification et l’autorisation utilisée par Microsoft Entra ID et de nombreux autres fournisseurs d’identité. Une compréhension de base du flux d’octroi implicite OAuth 2.0 est une condition préalable à l’utilisation de l’authentification dans les onglets Microsoft Teams. Pour plus d’informations, consultez OAuth 2 simplifié qui est plus facile à suivre que la spécification formelle. Le flux d’authentification pour les onglets et les bots est différent, car les onglets sont similaires aux sites web afin qu’ils puissent utiliser OAuth 2.0 directement. Les bots effectuent quelques opérations différemment, mais les concepts de base sont identiques.
Par exemple, le flux d’authentification pour les onglets et les bots utilisant Node et le type d’octroi implicite OAuth 2.0, consultez lancer le flux d’authentification pour les onglets.
Cette section utilise Microsoft Entra ID comme exemple de fournisseur OAuth tiers pour activer l’authentification dans une application onglet.
Remarque
Avant d’afficher un bouton De connexion à l’utilisateur et d’appeler l’API authentication.authenticate en réponse à la sélection du bouton, vous devez attendre la fin de l’initialisation de TeamsJS. Vous pouvez chaîner un .then() gestionnaire ou await pour que la app.initialize() fonction se termine.

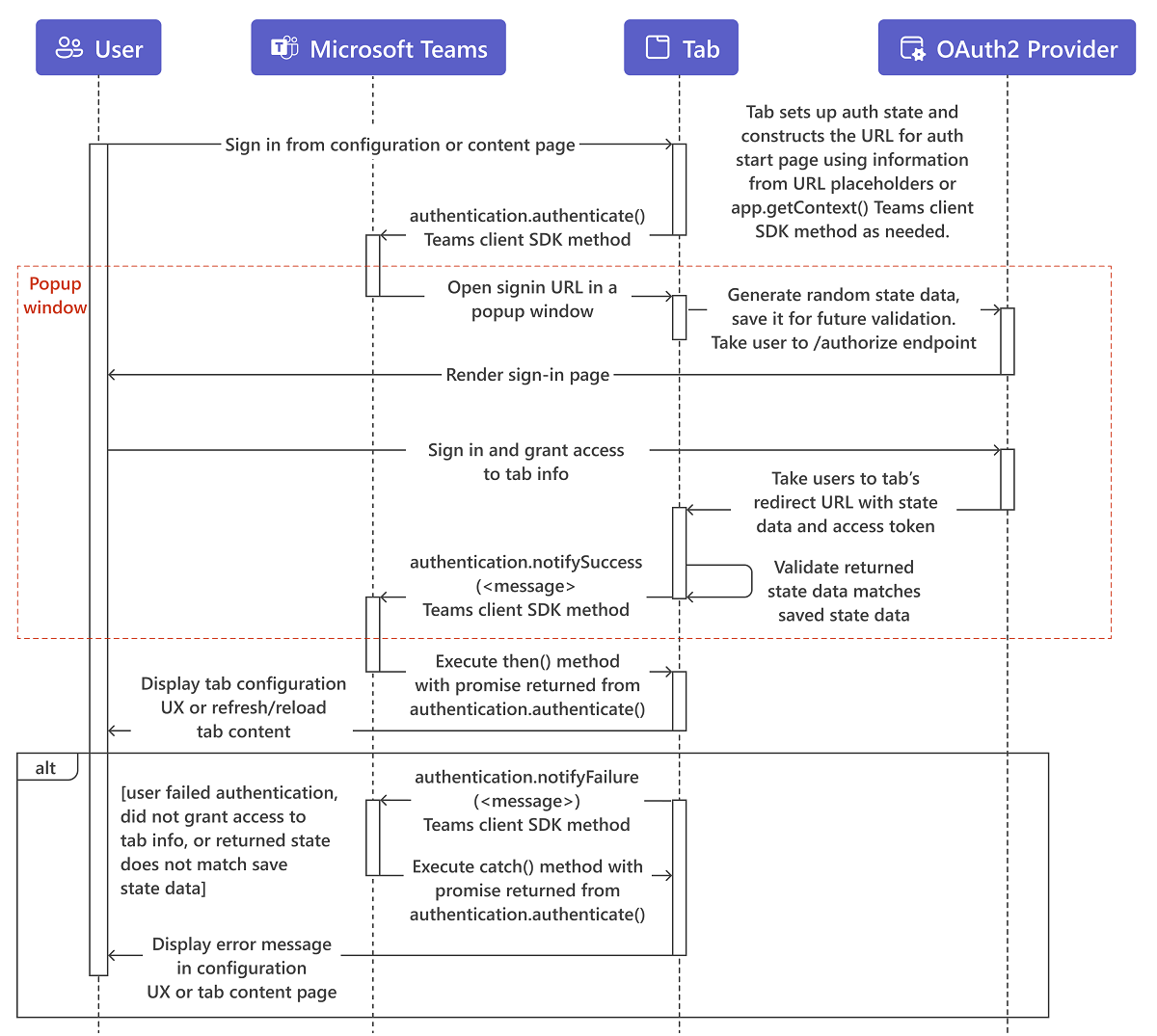
L’utilisateur interagit avec le contenu de la page de configuration ou de contenu de l’onglet, généralement un bouton de connexion ou de connexion .
L’onglet construit l’URL de sa page de démarrage d’authentification. Si vous le souhaitez, il utilise les informations des espaces réservés d’URL ou appelle
app.getContext()la méthode TeamsJS pour simplifier l’expérience d’authentification pour l’utilisateur. Par exemple, lors de l’authentification avec Microsoft Entra ID, si lelogin_hintparamètre est défini sur l’adresse e-mail de l’utilisateur, l’utilisateur n’a pas besoin de se connecter s’il l’a fait récemment. Cela est dû au fait que Microsoft Entra ID utilise les informations d’identification mises en cache de l’utilisateur. La fenêtre contextuelle s’affiche brièvement, puis disparaît.L’onglet appelle ensuite la
authentication.authenticate()méthode .Teams ouvre la page de démarrage dans un iframe dans une fenêtre contextuelle. La page de démarrage génère des données aléatoires
state, les enregistre pour une validation future et les redirige vers le point de terminaison du/authorizefournisseur d’identité, parhttps://login.microsoftonline.com/<tenant ID>/oauth2/authorizeexemple pour Microsoft Entra ID. Remplacez<tenant id>par votre propre ID de locataire qui est context.tid. Comme pour les autres flux d’authentification d’application dans Teams, la page de démarrage doit se trouver sur un domaine figurant dans sa listevalidDomainset sur le même domaine que la page de redirection de la publication de connexion.Remarque
Le flux d’octroi implicite OAuth 2.0 appelle un
stateparamètre dans la demande d’authentification, qui contient des données de session uniques pour empêcher une attaque par falsification de requête intersites. Les exemples utilisent un GUID généré de manière aléatoire pour lesstatedonnées.Sur le site du fournisseur, l’utilisateur se connecte et accorde l’accès à l’onglet.
Le fournisseur dirige l’utilisateur vers la page de redirection OAuth 2.0 de l’onglet avec un jeton d’accès.
L’onglet vérifie que la valeur retournée
statecorrespond à ce qui a été enregistré précédemment et appelleauthentication.notifySuccess(), qui à son tour appelle le gestionnaire de réussite (.then()) pour la méthode basée surauthenticate()les promesses de l’étape 3.Teams ferme la fenêtre contextuelle.
L’onglet affiche l’interface utilisateur de configuration, actualise ou recharge le contenu des onglets, selon l’emplacement à partir duquel l’utilisateur a démarré.
Remarque
Si l’application prend en charge l’authentification unique SAML, le jeton JWT généré par tabulation ne peut pas être utilisé, car il n’est pas pris en charge.
Traiter le contexte de tabulation comme des indicateurs
Bien que le contexte de l’onglet fournisse des informations utiles concernant l’utilisateur, n’utilisez pas ces informations pour authentifier l’utilisateur. Authentifiez l’utilisateur même si vous obtenez les informations en tant que paramètres d’URL dans l’URL de contenu de votre onglet ou en appelant la app.getContext() fonction dans la bibliothèque de client JavaScript Microsoft Teams (TeamsJS). Un acteur malveillant peut appeler l’URL de contenu de votre onglet avec ses propres paramètres. L’acteur peut également appeler une page web empruntant l’identité de Microsoft Teams pour charger l’URL de contenu de votre onglet dans un iframe et retourner ses propres données à la fonction getContext() . Vous devez traiter les informations relatives à l’identité dans le contexte de l’onglet comme un indicateur et les valider avant de les utiliser. Pour plus d’informations, consultez accéder à la page d’autorisation à partir de votre page contextuelle.
Exemple de code
Exemple de code montrant le processus d’authentification par onglet :
| Exemple de nom | Description | .NET | Node.js | Manifeste |
|---|---|---|---|---|
| Authentification complète de l’application | Cet exemple montre comment utiliser l’authentification dans un bot, un onglet et une extension de messagerie avec l’authentification unique (SSO) et dans Facebook à l’aide d’un nom d’utilisateur et d’un mot de passe | View | View | View |
Voir aussi
Pour obtenir une implémentation détaillée de l’authentification par onglet à l’aide de Microsoft Entra ID, consultez :