Créer une page de contenu
La page de contenu est la page web de niveau de base qui est affichée dans le client Microsoft Teams où un développeur peut ajouter le contenu d’un onglet. Il vous permet d’intégrer en toute transparence votre contenu web au sein du client Teams, créant ainsi un environnement plus immersif et attrayant pour les utilisateurs. Par instance, vous pouvez utiliser des pages de contenu pour afficher des données personnalisées, intégrer des services tiers ou créer une expérience utilisateur plus personnalisée. Une page de contenu est nécessaire pour créer l’un des onglets suivants :
- Onglet personnalisé à portée personnelle : dans ce cas, la page de contenu est la première page rencontrée par l’utilisateur.
- Onglet personnalisé de canal ou de groupe : la page de contenu s’affiche après que l’utilisateur a épinglé et configuré l’onglet dans le contexte approprié.
- Boîte de dialogue : vous pouvez créer une page de contenu et l’incorporer en tant que vue web dans une boîte de dialogue (appelée module de tâche dans TeamsJS v1.x). La page est rendue dans la fenêtre contextuelle modale.
Si vous devez ajouter votre onglet dans un canal ou un groupe, ou une étendue personnelle, présentez une page de contenu HTML dans votre onglet. Pour les onglets statiques, l’URL du contenu est définie directement dans le manifeste de votre application.
Cet article est spécifique à l’utilisation des pages de contenu en tant qu’onglets ; Toutefois, la plupart des conseils fournis ici s’appliquent quelle que soit la façon dont la page de contenu est présentée à l’utilisateur.
Remarque
Cette rubrique reflète la version 2.0.x de la bibliothèque de client JavaScript Microsoft Teams (TeamsJS). Si vous utilisez une version antérieure, reportez-vous à la vue d’ensemble de la bibliothèque TeamsJS pour obtenir des conseils sur les différences entre la dernière version de TeamsJS et les versions antérieures.
Instructions de conception et de contenu de tabulation
L’objectif général de votre onglet est de fournir l’accès à du contenu explicite et attrayant qui a une valeur pratique et un objectif clair.
Vous devez vous concentrer sur la conception de votre onglet propre, la navigation intuitive et le contenu immersif. Pour plus d’informations, consultez instructions de conception d’onglets et Instructions de validation du Microsoft Teams Store.
Intégrer votre code à Teams
Pour afficher votre page dans Teams, vous devez inclure la bibliothèque de client JavaScript Microsoft Teams (TeamsJS) dans votre code et appeler app.initialize() après le chargement de votre page.
Remarque
Il faut près de 24 à 48 heures pour que les modifications apportées au contenu ou à l’interface utilisateur soient reflétées dans l’application d’onglet en raison du cache.
Le code suivant est un exemple de la façon dont votre page et le client Teams communiquent :
<!DOCTYPE html>
<html>
<head>
...
<script src="https://res.cdn.office.net/teams-js/2.2.0/js/MicrosoftTeams.min.js"
integrity="sha384yBjE++eHeBPzIg+IKl9OHFqMbSdrzY2S/LW3qeitc5vqXewEYRWegByWzBN/chRh"
crossorigin="anonymous" >
</script>
<script>
// Initialize the library
await microsoftTeams.app.initialize();
</script>
</head>
<body>
...<h1>Personal Tab</h1>
<p><img src="/assets/icon.png"></p>
<p>This is your personal tab!</p>
</body>
</html>
Pour plus d’informations sur la création et l’ajout d’une page de contenu à un onglet personnel, consultez Ajouter une page de contenu à l’onglet.
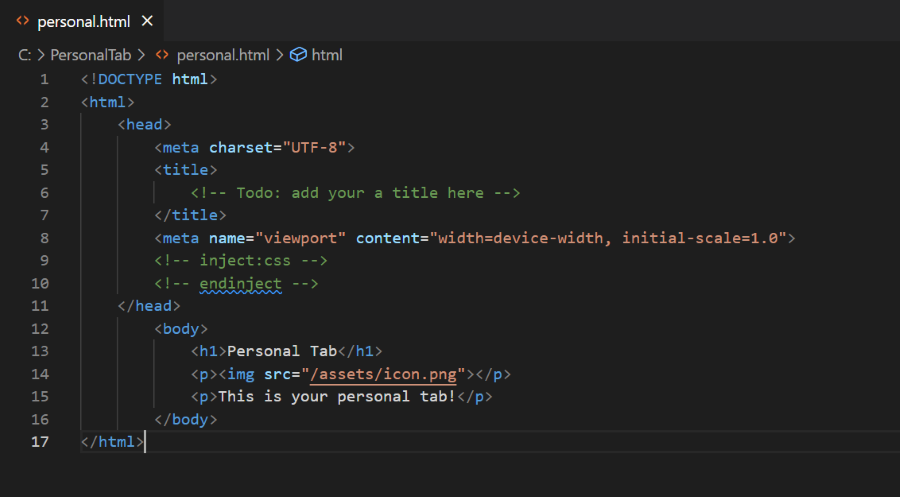
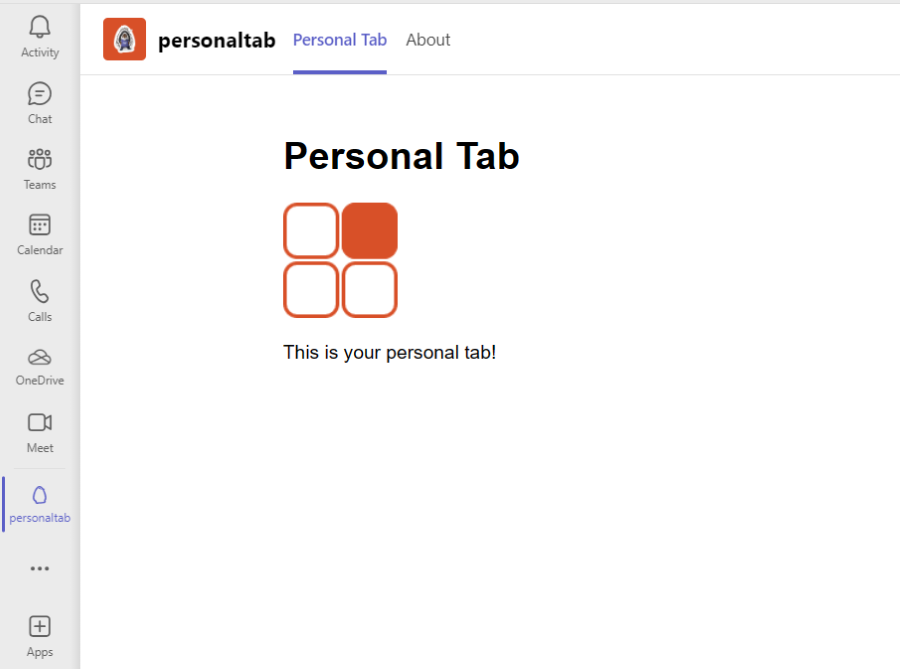
Les images suivantes montrent la configuration d’une page de contenu HTML et la sortie de la page de contenu dans l’onglet :
Configuration de la page de contenu
Sortie dans le web

Sortie dans l’onglet

Accéder à du contenu supplémentaire
Vous pouvez accéder à du contenu supplémentaire en utilisant TeamsJS pour interagir avec Teams, en créant des liens profonds, en utilisant des dialogues et en vérifiant si les domaines d’URL sont inclus dans le validDomains tableau.
Utiliser TeamsJS pour interagir avec Teams : la bibliothèque de client JavaScript Microsoft Teams fournit de nombreuses autres fonctions que vous pouvez trouver utiles lors du développement de votre page de contenu.
Liens profonds : vous pouvez créer des liens profonds vers des entités dans Teams. Ils sont utilisés pour créer des liens qui accèdent au contenu et aux informations dans votre onglet. Pour plus d’informations, consultez Créer des liens profonds vers du contenu et des fonctionnalités dans Teams.
Boîtes de dialogue : une boîte de dialogue est une expérience contextuelle modale que vous pouvez déclencher à partir de votre onglet. Utilisez des boîtes de dialogue dans une page de contenu pour présenter des formulaires permettant de collecter des informations supplémentaires, d’afficher les détails d’un élément dans une liste ou de présenter à l’utilisateur des informations supplémentaires. Les boîtes de dialogue elles-mêmes peuvent être des pages de contenu supplémentaires ou entièrement créées à l’aide de cartes adaptatives. Pour plus d’informations, consultez Utilisation de boîtes de dialogue dans des onglets.
Domaines valides : vérifiez que tous les domaines d’URL utilisés dans vos onglets sont inclus dans le tableau dans le
validDomainsmanifeste de votre application. Pour plus d’informations, consultez validDomains.
Remarque
La fonctionnalité principale de votre onglet existe dans Teams et non en dehors de Teams.
Affichage d'un indicateur de chargement natif
Vous pouvez configurer et afficher un indicateur de chargement natif dans un onglet. Vous pouvez fournir un indicateur de chargement natif à partir du schéma de manifeste v1.7. Par exemple, page de contenu d’onglet, page de configuration, page de suppression et boîtes de dialogue dans les onglets.
Remarque
Le comportement sur les clients mobiles n’est pas configurable via la propriété d’indicateur de chargement natif. Les clients mobiles affichent cet indicateur par défaut dans les pages de contenu et les boîtes de dialogue basées sur iFrame. Cet indicateur sur mobile s’affiche lorsqu’une demande est effectuée pour extraire du contenu et est ignorée dès que la demande est terminée.
Si vous indiquez showLoadingIndicator : true dans le manifeste de votre application, la configuration des onglets, le contenu, les pages de suppression et toutes les boîtes de dialogue basées sur iFrame doivent suivre les étapes suivantes :
Procédez comme suit pour afficher l’indicateur de chargement natif :
Ajoutez
"showLoadingIndicator": trueau manifeste de votre application.Appel
app.initialize();.Appelez
app.notifySuccess()tout le contenu basé sur iFrame pour informer Teams que votre application a été correctement chargée. Le cas échéant, Teams masque l’indicateur de chargement. SinotifySuccessn’est pas appelé dans les 30 secondes, Teams suppose que votre application a expiré et affiche un écran d’erreur avec une option de nouvelle tentative. Pour les mises à jour d’application, cette étape s’applique aux onglets déjà configurés. Si vous n’effectuez pas cette étape, un écran d’erreur s’affiche pour les utilisateurs existants. [Obligatoire]Si vous êtes prêt à imprimer sur l’écran et que vous souhaitez charger le reste du contenu de votre application, vous pouvez masquer l’indicateur de chargement manuellement en appelant
app.notifyAppLoaded();. [Facultatif]Si votre application ne se charge pas, vous pouvez appeler
app.notifyFailure({reason: app.FailedReason.Timeout, message: "failure message"});pour informer Teams de l’échec. La propriété n’est pas utilisée. Parmessageconséquent, le message d’échec n’apparaît pas dans l’interface utilisateur et un écran d’erreur générique s’affiche à l’utilisateur. Le code suivant montre l’énumération qui définit les raisons possibles que vous pouvez indiquer pour l’échec du chargement de l’application :/* List of failure reasons */ export const enum FailedReason { AuthFailed = "AuthFailed", Timeout = "Timeout", Other = "Other" }