Journaliser les notes de rendez-vous dans une application externe dans les compléments mobiles Outlook
L’enregistrement de vos notes de rendez-vous et d’autres détails dans une application de gestion de la relation client (CRM) ou de prise de notes peut vous aider à suivre les réunions auxquelles vous avez participé.
Dans cet article, vous allez apprendre à configurer votre complément outlook mobile pour permettre aux utilisateurs d’enregistrer des notes et d’autres détails sur leurs rendez-vous dans votre application CRM ou de prise de notes. Tout au long de cet article, nous allons utiliser un fournisseur de services CRM fictif nommé « Contoso ».
Vous pouvez choisir d’implémenter une commande de fonction ou un complément du volet Office. Avec une implémentation de commande de fonction, les utilisateurs peuvent journaliser et afficher des notes et d’autres détails sur leurs rendez-vous lorsqu’ils sélectionnent le bouton du complément. Avec une implémentation du volet Office, les utilisateurs peuvent gérer directement leurs notes de rendez-vous à partir d’une interface du volet Office. Lorsque vous suivez les instructions de cet article, sélectionnez l’onglet correspondant au type de complément que vous développez.
Clients pris en charge
La journalisation des notes dans une application externe à partir d’un complément mobile Outlook est prise en charge dans Outlook sur Android et sur iOS avec un abonnement Microsoft 365.
Configuration de votre environnement
Suivez le guide de démarrage rapide Outlook pour créer un projet de complément avec le générateur Yeoman pour les compléments Office.
Configurer le manifeste
Pour configurer le manifeste de votre complément, sélectionnez le type de manifeste que vous utilisez.
Manifeste unifié pour Microsoft 365
Ouvrez le projet de démarrage rapide dans votre éditeur de code.
Ouvrez le fichier manifest.json situé à la racine de votre projet.
Dans le tableau « authorization.permissions.resourceSpecific », recherchez le premier objet et définissez sa propriété « name » sur « MailboxItem.ReadWrite.User ». Cela doit ressembler à ce qui suit lorsque vous avez terminé.
{ "name": "MailboxItem.ReadWrite.User", "type": "Delegated" }Dans le tableau « validDomains », vérifiez que l’URL de
https://www.contoso.comest incluse. Lorsque vous avez terminé, le tableau doit ressembler à ce qui suit."validDomains": [ "https://www.contoso.com" ],Dans le tableau « extensions.runtimes », supprimez l’objet dont « id » est défini sur « TaskPaneRuntime ».
Dans le même tableau, accédez à l’objet restant, dont « id » est défini sur « CommandsRuntime », puis remplacez-le par l’objet suivant.
{ "requirements": { "capabilities": [ { "name": "Mailbox", "minVersion": "1.3" } ] }, "id": "CommandsRuntime", "type": "general", "code": { "page": "https://localhost:3000/commands.html", "script": "https://localhost:3000/commands.js" }, "lifetime": "short", "actions": [ { "id": "logCRMEvent", "type": "executeFunction" } ] }Dans le tableau « rubans », remplacez l’objet existant par le code suivant. Notez les points suivants concernant ces modifications.
- Les valeurs « desktop » et « mobile » dans le tableau « ribbons.requirements.formFactors » configurent le bouton Log to Contoso pour qu’il apparaisse dans Outlook sur les appareils mobiles et sur les clients de bureau.
- La valeur « logEventMeetingDetailsAttendee » dans le tableau « contexts » configure le bouton du complément pour qu’il s’affiche dans la surface Appointment Attendee, afin que les utilisateurs puissent enregistrer leurs notes de rendez-vous.
- L’objet dans le tableau « ribbons.tabs.groups.controls » configure le bouton de complément qui appelle la fonction de journalisation des notes dans les clients de bureau Outlook. La propriété « actionId » doit correspondre au « actions.id » de l’objet dans le tableau « extensions.runtimes ».
- L’objet dans le tableau « ribbons.tabs.customMobileRibbonGroups » configure le bouton de complément qui appelle la fonction de journalisation des notes dans Outlook sur les appareils mobiles. Les neuf objets spécifiés dans le tableau « customMobileRibbonGroups.controls.icons » sont requis pour un bouton mobile. En outre, la propriété « customMobileRibbonGroups.controls.actionId » doit correspondre au « actions.id » de l’objet dans le tableau « extensions.runtimes ».
{ "requirements": { "formFactors": [ "desktop", "mobile" ] }, "contexts": [ "logEventMeetingDetailsAttendee" ], "tabs": [ { "builtInTabId": "TabDefault", "groups": [ { "id": "apptReadGroup", "label": "Contoso Add-in", "icons": [ { "size": 16, "url": "https://localhost:3000/assets/icon-16.png" }, { "size": 32, "url": "https://localhost:3000/assets/icon-32.png" }, { "size": 80, "url": "https://localhost:3000/assets/icon-80.png" } ], "controls": [ { "id": "desktopLogToCRM", "type": "button", "label": "Log to Contoso", "icons": [ { "size": 16, "url": "https://www.contoso.com/assets/icon-16.png" }, { "size": 32, "url": "https://www.contoso.com/assets/icon-32.png" }, { "size": 80, "url": "https://www.contoso.com/assets/icon-80.png" } ], "supertip": { "title": "Log to Contoso CRM", "description": "Log notes to Contoso CRM for this appointment." }, "actionId": "logCRMEvent" } ] } ], "customMobileRibbonGroups": [ { "id": "mobileApptReadGroup", "label": "Contoso Add-in", "controls": [ { "id": "mobileLogToCRM", "label": "Log to Contoso", "type": "mobileButton", "icons": [ { "scale": 1, "size": 25, "url": "https://contoso.com/assets/icon-25.png" }, { "scale": 1, "size": 32, "url": "https://contoso.com/assets/icon-32.png" }, { "scale": 1, "size": 48, "url": "https://contoso.com/assets/icon-48.png" }, { "scale": 2, "size": 25, "url": "https://contoso.com/assets/icon-25.png" }, { "scale": 2, "size": 32, "url": "https://contoso.com/assets/icon-32.png" }, { "scale": 2, "size": 48, "url": "https://contoso.com/assets/icon-48.png" }, { "scale": 3, "size": 25, "url": "https://contoso.com/assets/icon-25.png" }, { "scale": 3, "size": 32, "url": "https://contoso.com/assets/icon-32.png" }, { "scale": 3, "size": 48, "url": "https://contoso.com/assets/icon-48.png" } ], "actionId": "logCRMEvent" } ] } ] } ] }Enregistrez vos modifications.
Manifeste de complément uniquement
Pour permettre aux utilisateurs d’enregistrer des notes de rendez-vous avec votre complément, vous devez configurer le point d’extension MobileLogEventAppointmentAttendee dans le manifeste sous l’élément MobileFormFactorparent . Les autres facteurs de forme ne sont pas pris en charge.
Ouvrez le projet de démarrage rapide dans votre éditeur de code.
Ouvrez le fichier manifest.xml situé à la racine de votre projet.
Sélectionnez le nœud entier
<VersionOverrides>(y compris les balises d’ouverture et de fermeture) et remplacez-le par le code XML suivant. Veillez à remplacer toutes les références à Contoso par les informations de votre entreprise.<VersionOverrides xmlns="http://schemas.microsoft.com/office/mailappversionoverrides" xsi:type="VersionOverridesV1_0"> <VersionOverrides xmlns="http://schemas.microsoft.com/office/mailappversionoverrides/1.1" xsi:type="VersionOverridesV1_1"> <Description resid="residDescription"></Description> <Requirements> <bt:Sets> <bt:Set Name="Mailbox" MinVersion="1.3"/> </bt:Sets> </Requirements> <Hosts> <Host xsi:type="MailHost"> <DesktopFormFactor> <FunctionFile resid="residFunctionFile"/> <!-- Configures the add-in button to appear in the Appointment Attendee surface of Outlook desktop clients. --> <ExtensionPoint xsi:type="AppointmentAttendeeCommandSurface"> <OfficeTab id="TabDefault"> <Group id="apptReadGroup"> <Label resid="residDescription"/> <Control xsi:type="Button" id="apptReadDesktopFunctionButton"> <Label resid="residLabel"/> <Supertip> <Title resid="residLabel"/> <Description resid="residTooltip"/> </Supertip> <Icon> <bt:Image size="16" resid="icon-16"/> <bt:Image size="32" resid="icon-32"/> <bt:Image size="80" resid="icon-80"/> </Icon> <Action xsi:type="ExecuteFunction"> <FunctionName>logCRMEvent</FunctionName> </Action> </Control> </Group> </OfficeTab> </ExtensionPoint> </DesktopFormFactor> <MobileFormFactor> <FunctionFile resid="residFunctionFile"/> <!-- Configures the add-in button to appear in the Appointment Attendee surface of Outlook on mobile devices. --> <ExtensionPoint xsi:type="MobileLogEventAppointmentAttendee"> <Control xsi:type="MobileButton" id="apptReadMobileFunctionButton"> <Label resid="residLabel"/> <Icon> <bt:Image size="25" scale="1" resid="icon-16"/> <bt:Image size="25" scale="2" resid="icon-16"/> <bt:Image size="25" scale="3" resid="icon-16"/> <bt:Image size="32" scale="1" resid="icon-32"/> <bt:Image size="32" scale="2" resid="icon-32"/> <bt:Image size="32" scale="3" resid="icon-32"/> <bt:Image size="48" scale="1" resid="icon-48"/> <bt:Image size="48" scale="2" resid="icon-48"/> <bt:Image size="48" scale="3" resid="icon-48"/> </Icon> <Action xsi:type="ExecuteFunction"> <FunctionName>logCRMEvent</FunctionName> </Action> </Control> </ExtensionPoint> </MobileFormFactor> </Host> </Hosts> <Resources> <bt:Images> <bt:Image id="icon-16" DefaultValue="https://contoso.com/assets/icon-16.png"/> <bt:Image id="icon-32" DefaultValue="https://contoso.com/assets/icon-32.png"/> <bt:Image id="icon-48" DefaultValue="https://contoso.com/assets/icon-48.png"/> <bt:Image id="icon-80" DefaultValue="https://contoso.com/assets/icon-80.png"/> </bt:Images> <bt:Urls> <bt:Url id="residFunctionFile" DefaultValue="https://contoso.com/commands.html"/> </bt:Urls> <bt:ShortStrings> <bt:String id="residDescription" DefaultValue="Log appointment notes and other details to Contoso CRM."/> <bt:String id="residLabel" DefaultValue="Log to Contoso"/> </bt:ShortStrings> <bt:LongStrings> <bt:String id="residTooltip" DefaultValue="Log notes to Contoso CRM for this appointment."/> </bt:LongStrings> </Resources> </VersionOverrides> </VersionOverrides>Enregistrez vos modifications.
Conseil
Pour en savoir plus sur les manifestes pour les compléments Outlook, voir Manifestes de complément Office et Ajouter la prise en charge des commandes de complément dans Outlook sur les appareils mobiles.
Capturer les notes de rendez-vous
Dans cette section, découvrez comment votre complément peut extraire les détails du rendez-vous lorsque l’utilisateur sélectionne le bouton Journal .
À partir du même projet de démarrage rapide, ouvrez le fichier ./src/commands/commands.js dans votre éditeur de code.
Remplacez tout le contenu du fichier commands.js par le code JavaScript suivant.
let event; // Add start-up logic code to the onReady function, if any. Office.onReady(); function logCRMEvent(appointmentEvent) { event = appointmentEvent; console.log(`Subject: ${Office.context.mailbox.item.subject}`); Office.context.mailbox.item.body.getAsync( "html", { asyncContext: "This is passed to the callback" }, (result) => { if (result.status === Office.AsyncResultStatus.Succeeded) { event.completed({ allowEvent: true }); } else { console.error("Failed to get body."); event.completed({ allowEvent: false }); } } ); } // Register the function. Office.actions.associate("logCRMEvent", logCRMEvent);Enregistrez vos modifications.
Ouvrez le fichier ./src/commands/commands.html de votre projet de complément.
Recherchez
<script type="text/javascript" src="https://appsforoffice.microsoft.com/lib/1/hosted/office.js"></script>, puis ajoutez le code suivant après celui-ci. Cela ajoute une référence au fichier commands.js .<script type="text/javascript" src="commands.js"></script>Enregistrez vos modifications.
Afficher les notes de rendez-vous
L’étiquette du bouton Journal peut être activée pour afficher l’affichage en définissant la propriété personnalisée EventLogged réservée à cet effet. Lorsque l’utilisateur sélectionne le bouton Afficher , il peut consulter ses notes journalisées pour ce rendez-vous.
Votre complément définit l’expérience d’affichage des journaux. Par exemple, dans une implémentation de commande de fonction, vous pouvez afficher les notes de rendez-vous journalisées dans une boîte de dialogue lorsque l’utilisateur sélectionne le bouton Afficher . Pour plus d’informations sur la façon d’implémenter des dialogues, voir Utiliser l’API de boîte de dialogue Office dans vos compléments Office.
Dans ./src/commands/commands.js, ajoutez la fonction suivante. Cette fonction définit la propriété personnalisée EventLogged sur l’élément de rendez-vous actuel.
function updateCustomProperties() { Office.context.mailbox.item.loadCustomPropertiesAsync((customPropertiesResult) => { if (customPropertiesResult.status === Office.AsyncResultStatus.Succeeded) { const customProperties = customPropertiesResult.value; customProperties.set("EventLogged", true); customProperties.saveAsync((setSaveAsyncResult) => { if (setSaveAsyncResult.status === Office.AsyncResultStatus.Succeeded) { console.log("EventLogged custom property saved successfully."); event.completed({ allowEvent: true }); event = undefined; } }); } }); }Enregistrez vos modifications.
Appelez la fonction updateCustomProperties après que le complément a correctement journalisé les notes de rendez-vous. Par exemple, vous pouvez l’appeler à partir de logCRMEvent , comme indiqué dans le code suivant.
function logCRMEvent(appointmentEvent) { event = appointmentEvent; console.log(`Subject: ${Office.context.mailbox.item.subject}`); Office.context.mailbox.item.body.getAsync( "html", { asyncContext: "This is passed to the callback" }, (result) => { if (result.status === Office.AsyncResultStatus.Succeeded) { // Replace `event.completed({ allowEvent: true });` with the following statement. updateCustomProperties(); } else { console.error("Failed to get body."); event.completed({ allowEvent: false }); } } ); }
Supprimer le journal des rendez-vous
Si vous souhaitez que vos utilisateurs annulent la journalisation ou suppriment les notes de rendez-vous journalisées afin qu’un journal de remplacement puisse être enregistré, vous avez deux options.
- Utilisez Microsoft Graph pour effacer l’objet de propriétés personnalisées lorsque l’utilisateur sélectionne le bouton approprié dans le volet Office.
- Créez une fonction pour effacer la propriété personnalisée EventLogged sur l’élément de rendez-vous actuel (illustré dans l’exemple suivant).
Dans ./src/commands/commands.js, ajoutez la fonction suivante pour effacer la propriété personnalisée EventLogged sur l’élément de rendez-vous actuel.
function clearCustomProperties() { Office.context.mailbox.item.loadCustomPropertiesAsync((customPropertiesResult) => { if (customPropertiesResult.status === Office.AsyncResultStatus.Succeeded) { const customProperties = customPropertiesResult.value; customProperties.remove("EventLogged"); customProperties.saveAsync((removeSaveAsyncResult) => { if (removeSaveAsyncResult.status === Office.AsyncResultStatus.Succeeded) { console.log("Custom properties cleared"); event.completed({ allowEvent: true }); event = undefined; } }); } }); }Enregistrez vos modifications.
Appelez la fonction clearCustomProperties lorsque vous souhaitez effacer la propriété personnalisée. Par exemple, vous pouvez l’appeler à partir de logCRMEvent si la définition du journal a échoué d’une manière ou d’une autre, comme illustré dans la fonction suivante.
function logCRMEvent(appointmentEvent) {
event = appointmentEvent;
console.log(`Subject: ${Office.context.mailbox.item.subject}`);
Office.context.mailbox.item.body.getAsync(
"html",
{ asyncContext: "This is passed to the callback" },
(result) => {
if (result.status === Office.AsyncResultStatus.Succeeded) {
updateCustomProperties();
} else {
console.error("Failed to get body.");
// Replace `event.completed({ allowEvent: false });` with the following statement.
clearCustomProperties();
}
}
);
}
Tester et valider
- Suivez les instructions habituelles pour tester et valider votre complément.
- Après avoir chargé le complément dans Outlook sur le web, sur Windows (nouveau ou classique) ou sur Mac, redémarrez Outlook sur votre appareil mobile Android ou iOS.
- Ouvrez un rendez-vous en tant que participant, puis vérifiez que sous le carte Insights de réunion, il existe une nouvelle carte avec le nom de votre complément avec le bouton Journal.
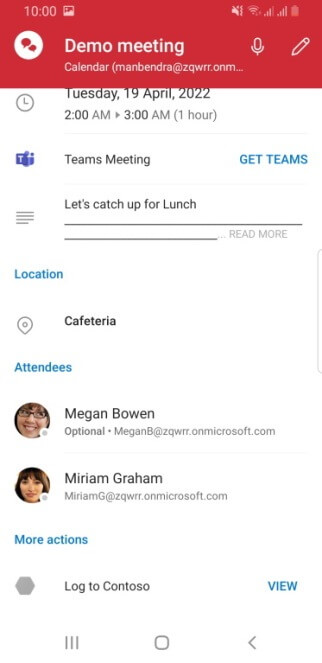
Interface utilisateur : journaliser les notes de rendez-vous
En tant que participant à la réunion, vous devez voir un écran similaire à l’image suivante lorsque vous ouvrez une réunion.

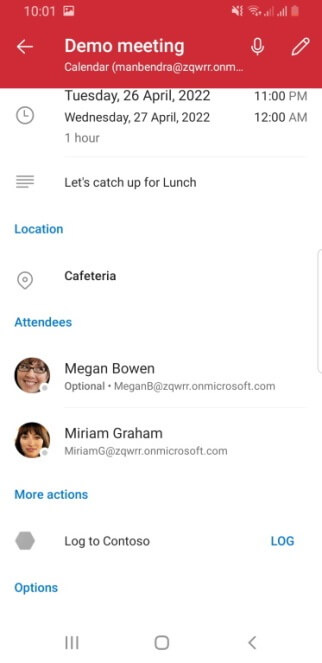
Interface utilisateur : afficher le journal des rendez-vous
Après avoir correctement journalisé les notes de rendez-vous, le bouton doit maintenant être intitulé Affichage au lieu de Journal. Vous devriez voir un écran similaire à l’image suivante.

API disponibles
Les API suivantes sont disponibles pour cette fonctionnalité.
- API de boîte de dialogue
- Office.AddinCommands.Event
- Office.CustomProperties
- Office.RoamingSettings
- API de lecture de rendez-vous (participant)à l’exception des suivantes :
Pour en savoir plus sur les API prises en charge dans Outlook sur les appareils mobiles, consultez API JavaScript Outlook prises en charge dans Outlook sur les appareils mobiles.
Restrictions
Plusieurs restrictions s’appliquent.
- Impossible de modifier le nom du bouton Journal . Toutefois, il existe un moyen d’afficher une autre étiquette en définissant une propriété personnalisée sur l’élément de rendez-vous. Pour plus d’informations, consultez Afficher les notes de rendez-vous.
- La propriété personnalisée EventLogged doit être utilisée si vous souhaitez basculer l’étiquette du bouton Journal sur Afficher et revenir.
- L’icône de complément doit être en nuances de gris à l’aide du code
#919191hexadécimal ou de son équivalent dans d’autres formats de couleur. - Le complément doit extraire les détails de la réunion du formulaire de rendez-vous dans le délai d’expiration d’une minute. Toutefois, le temps passé dans une boîte de dialogue au complément ouvert pour l’authentification, par exemple, est exclu du délai d’expiration.