Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de changer d’annuaire.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer d’annuaire.
Dans ce tutoriel, vous créez un composant de code de curseur linéaire que les utilisateurs peuvent utiliser pour modifier des valeurs numériques avec un curseur visuel au lieu de taper les valeurs dans la colonne.

Vous trouverez l’exemple de code pour le composant de code de curseur linéaire terminé sur PowerApps-Samples/component-framework/LinearInputControl/.
Pour générer un composant de code de curseur linéaire, procédez comme suit :
- Créer un projet de composant
- Implémenter le manifeste
- Mettre en œuvre une logique de composant avec TypeScript
- Ajouter un style aux composants de code
- Générer vos composants de code
- Empaqueter vos composants de code
- Ajouter un composant de code à une application
Configuration requise
Pour ce tutoriel, installez les composants suivants :
- Visual Studio Code (VSCode) ( Vérifiez que l’option Ajouter au chemin d’accès est sélectionnée)
- Node.js (la version LTS est recommandée)
- Microsoft Power Platform CLI (Utilisez soit Power Platform Tools pour Visual Studio Code ou Power Platform CLI pour Windows)
- Installez les outils de build .NET en choisissant l’une des options suivantes. Au minimum, sélectionnez la charge de travail
.NET build tools:- Visual Studio 2022
- Visual Studio 2019
Note
Vous préférez peut-être utiliser le Kit de développement logiciel (SDK) .NET 6.x au lieu des outils de génération pour Visual Studio. Dans ce cas, au lieu d’utiliser msbuild, utilisez dotnet build.
Conseil
Installez git pour le contrôle de code source.
Créer un projet de composant
Pour ce tutoriel, commencez dans un dossier situé à l’emplacement C:\repos, mais vous pouvez utiliser n’importe quel dossier de votre choix. Choisissez un dossier dans lequel vous souhaitez archiver votre code.
Créez un dossier appelé
LinearInput.Ouvrez le dossier
LinearInputà l’aide de Visual Studio Code.Le moyen le plus rapide de démarrer consiste à utiliser une fenêtre d’invite de commandes. Accédez à votre
LinearInputdossier et tapezcode ..c:\repos\LinearInput>code .Cette commande ouvre votre projet de composant dans Visual Studio Code.
Ouvrez un nouveau terminal à l’intérieur de Visual Studio Code à l’aide de Terminal ->New Terminal.
À l’invite de terminal, créez un projet de composant en transmettant des paramètres de base à l’aide de la commande pac pcf init .
pac pcf init --namespace SampleNamespace --name LinearInputControl --template field --run-npm-installLa commande exécute également la
npm installcommande pour configurer les outils de génération de projet.Running 'npm install' for you...Note
Si vous recevez l’erreur
The term 'npm' is not recognized as the name of a cmdlet, function, script file, or operable program., vérifiez que vous installez node.js (version LTS recommandée) et tous les autres prérequis.
Mise en œuvre du manifeste
Le manifeste de contrôle est un fichier XML qui contient les métadonnées du composant de code. Il définit aussi le comportement du composant de code. Dans ce tutoriel, vous allez créer ce fichier manifeste sous le LinearInputControl sous-dossier. Lorsque vous ouvrez le ControlManifest.Input.xml fichier dans Visual Studio Code, vous voyez que le fichier manifeste est prédéfini avec certaines propriétés. Pour plus d’informations, consultez Manifeste.
Le nœud contrôle définit l’espace de noms, la version et le nom complet du composant de code.
L’outil génère l’élément de contrôle . Il fournit un bon point de départ pour votre contrôle.
Conseil
Vous trouverez peut-être le XML plus facile à lire en le formatant de manière à ce que les attributs apparaissent sur des lignes séparées. Trouvez et installez un outil de mise en forme XML de votre choix dans la marketplace Visual Studio Code : Rechercher des extensions de formatage xml.
Les exemples ci-dessous ont été formatés avec des attributs sur des lignes séparées pour les rendre plus faciles à lire.
| Attribut | Description |
|---|---|
namespace |
Espace de noms du composant de code. |
constructor |
Constructeur du composant de code. |
version |
Version du composant. Chaque fois que vous mettez à jour le composant, mettez à jour la version pour afficher les dernières modifications dans le runtime. |
display-name-key |
Nom du composant de code qui s’affiche sur l’interface utilisateur. |
description-key |
Description du composant de code qui s’affiche sur l’interface utilisateur. |
control-type |
Type de composant de code. Cette valeur est un contrôle standard. |
Si vous ignorez les zones commentées et mettez en forme le document, vous voyez le manifeste qui a été généré pour vous :
<?xml version="1.0" encoding="utf-8" ?>
<manifest>
<control namespace="SampleNamespace"
constructor="LinearInputControl"
version="0.0.1"
display-name-key="LinearInputControl"
description-key="LinearInputControl description"
control-type="standard">
<external-service-usage enabled="false">
</external-service-usage>
<property name="sampleProperty"
display-name-key="Property_Display_Key"
description-key="Property_Desc_Key"
of-type="SingleLine.Text"
usage="bound"
required="true" />
<resources>
<code path="index.ts"
order="1" />
</resources>
</control>
</manifest>
À partir de ce point de départ, apportez les modifications suivantes :
Ajouter un élément type-group
Ajoutez la définition d’un élément type-group nommé numbers dans l’élément control. Cet élément spécifie la valeur du composant et peut contenir des valeurs entières, de devise, à virgule flottante ou décimales.
Remplacez l’élément external-service-usage par l’élément type-group , car la external-service-usage fonctionnalité n’est pas utilisée par ce contrôle.
<control namespace="SampleNamespace"
constructor="LinearInputControl"
version="0.0.1"
display-name-key="LinearInputControl"
description-key="LinearInputControl description"
control-type="standard">
<external-service-usage enabled="false">
</external-service-usage>
<property name="sampleProperty"
display-name-key="Property_Display_Key"
description-key="Property_Desc_Key"
of-type="SingleLine.Text"
usage="bound"
required="true" />
<resources>
<code path="index.ts"
order="1" />
</resources>
</control>
Modifier l’élément de propriété
Modifiez l’élément de propriétésampleProperty généré dans l’élément control. Cet élément définit les propriétés du composant de code, telles que le type de données de la colonne.
| Attribut | Description |
|---|---|
name |
Nom de la propriété. |
display-name-key |
Nom complet de la propriété qui apparaît sur l’interface utilisateur. |
description-key |
Description de la propriété qui apparaît sur l’interface utilisateur. |
of-type-group |
Utilisez l’attribut of-type-group pour faire référence au nom d’un groupe de types spécifique. Dans ce cas, reportez-vous au type-group nommé numbers que vous avez créé à l’étape précédente. |
usage |
A deux emplacements, bound et input.- Les propriétés liées sont liées uniquement à la valeur de la colonne. - Les propriétés d’entrée sont soit liées à une colonne, soit autorisent une valeur statique. |
required |
Définit si la propriété est requise ou non. |
Modifiez le nœud de propriété comme indiqué dans le code suivant :
<property name="sampleProperty"
display-name-key="Property_Display_Key"
description-key="Property_Desc_Key"
of-type="SingleLine.Text"
usage="bound"
required="true" />
Modifier l’élément resources
Le nœud ressources définit la visualisation du composant de code. Il contient toutes les ressources qui créent la visualisation et la mise en forme du composant de code. Le code est désigné comme élément enfant sous l’élément des ressources.
Le manifeste généré comprend déjà une définition de l’élément de code avec les valeurs d’attribut path et order définies. Utilisez ces valeurs. Dans la section Ajout de style à la section du composant de code , vous ajoutez des styles CSS pour le contrôle. Pour prendre en charge cette étape, modifiez le manifeste pour les ajouter pendant qu’il est ouvert.
Modifiez le nœud resources pour ajouter l’élément css suivant :
Manifeste terminé
Le fichier manifeste final doit être similaire à ceci :
<?xml version="1.0" encoding="utf-8" ?>
<manifest>
<control namespace="SampleNamespace"
constructor="LinearInputControl"
version="0.0.1"
display-name-key="LinearInputControl"
description-key="LinearInputControl description"
control-type="standard">
<type-group name="numbers">
<type>Whole.None</type>
<type>Currency</type>
<type>FP</type>
<type>Decimal</type>
</type-group>
<property name="controlValue"
display-name-key="Control Value"
description-key="Control value description."
of-type-group="numbers"
usage="bound"
required="true" />
<resources>
<code path="index.ts"
order="1" />
<css path="css/LinearInputControl.css"
order="1" />
</resources>
</control>
</manifest>
Enregistrez les modifications dans le fichier
ControlManifest.Input.xml.Générez un
ManifestDesignTypes.d.tsfichier à l’aide de la commande suivante.npm run refreshTypesLa sortie doit se présenter comme suit :
PS C:\repos\LinearInput> npm run refreshTypes > pcf-project@1.0.0 refreshTypes > pcf-scripts refreshTypes [12:38:06 PM] [refreshTypes] Initializing... [12:38:06 PM] [refreshTypes] Generating manifest types... [12:38:06 PM] [refreshTypes] Generating design types... [12:38:06 PM] [refreshTypes] SucceededPour voir les résultats, ouvrez le fichier
C:\repos\LinearInput\LinearInputControl\generated\ManifestTypes.d.tspour voir les types générés :/* *This is auto generated from the ControlManifest.Input.xml file */ // Define IInputs and IOutputs Type. They should match with ControlManifest. export interface IInputs { controlValue: ComponentFramework.PropertyTypes.NumberProperty; } export interface IOutputs { controlValue?: number; }
Mise en œuvre de la logique du composant
Après avoir implémenté le fichier manifeste, implémentez la logique du composant à l’aide de TypeScript. Implémentez la logique du composant à l’intérieur du index.ts fichier. Lorsque vous ouvrez le index.ts fichier dans Visual Studio Code, vous voyez que les quatre fonctions essentielles (init, updateView, getOutputs et destroy) sont prédéfinies. À présent, implémentez la logique du composant de code.
Ouvrez le fichier index.ts dans l’éditeur de code de votre choix et apportez les modifications suivantes :
- Ajouter les propriétés du contrôle
-
Ajouter la fonction
refreshDataen tant que gestionnaire d’événements -
Mettre à jour la fonction
init -
Modifier la fonction
updateView -
Modifier la fonction
getOutputs -
Modifier la fonction
destroy
Ajouter les propriétés du contrôle
export class LinearInputControl
implements ComponentFramework.StandardControl<IInputs, IOutputs>
{
/**
* Empty constructor.
*/
constructor() {}
Ajouter la fonction refreshData en tant que gestionnaire d’événements
public refreshData(evt: Event): void {
this._value = this.inputElement.value as any as number;
this.labelElement.innerHTML = this.inputElement.value;
this._notifyOutputChanged();
}
Mettre à jour la fonction init
public init(
context: ComponentFramework.Context<IInputs>,
notifyOutputChanged: () => void,
state: ComponentFramework.Dictionary,
container: HTMLDivElement
): void {
// Add control initialization code
}
Modifier la fonction updateView
public updateView(context: ComponentFramework.Context<IInputs>): void {
// Add code to update control view
}
Modifier la fonction getOutputs
Modifier la fonction destroy
Le fichier index.ts terminé doit ressembler à ce qui suit :
import { IInputs, IOutputs } from "./generated/ManifestTypes";
export class LinearInputControl
implements ComponentFramework.StandardControl<IInputs, IOutputs>
{
private _value: number;
private _notifyOutputChanged: () => void;
private labelElement: HTMLLabelElement;
private inputElement: HTMLInputElement;
private _container: HTMLDivElement;
private _context: ComponentFramework.Context<IInputs>;
private _refreshData: EventListenerOrEventListenerObject;
/**
* Empty constructor.
*/
constructor() {}
/**
* Used to initialize the control instance. Controls can kick off remote server calls
and other initialization actions here.
* Data-set values are not initialized here, use updateView.
* @param context The entire property bag available to control via Context Object;
It contains values as set up by the customizer mapped to property names defined
in the manifest, as well as utility functions.
* @param notifyOutputChanged A callback method to alert the framework that the
control has new outputs ready to be retrieved asynchronously.
* @param state A piece of data that persists in one session for a single user.
Can be set at any point in a controls life cycle by calling 'setControlState'
in the Mode interface.
* @param container If a control is marked control-type='standard', it will receive
an empty div element within which it can render its content.
*/
public init(
context: ComponentFramework.Context<IInputs>,
notifyOutputChanged: () => void,
state: ComponentFramework.Dictionary,
container: HTMLDivElement
): void {
// Add control initialization code
this._context = context;
this._container = document.createElement("div");
this._notifyOutputChanged = notifyOutputChanged;
this._refreshData = this.refreshData.bind(this);
// creating HTML elements for the input type range and binding it to the function which
// refreshes the control data
this.inputElement = document.createElement("input");
this.inputElement.setAttribute("type", "range");
this.inputElement.addEventListener("input", this._refreshData);
//setting the max and min values for the control.
this.inputElement.setAttribute("min", "1");
this.inputElement.setAttribute("max", "1000");
this.inputElement.setAttribute("class", "linearslider");
this.inputElement.setAttribute("id", "linearrangeinput");
// creating a HTML label element that shows the value that is set on the linear range control
this.labelElement = document.createElement("label");
this.labelElement.setAttribute("class", "LinearRangeLabel");
this.labelElement.setAttribute("id", "lrclabel");
// retrieving the latest value from the control and setting it to the HTMl elements.
this._value = context.parameters.controlValue.raw!;
this.inputElement.setAttribute(
"value",
context.parameters.controlValue.formatted
? context.parameters.controlValue.formatted
: "0"
);
this.labelElement.innerHTML = context.parameters.controlValue.formatted
? context.parameters.controlValue.formatted
: "0";
// appending the HTML elements to the control's HTML container element.
this._container.appendChild(this.inputElement);
this._container.appendChild(this.labelElement);
container.appendChild(this._container);
}
public refreshData(evt: Event): void {
this._value = this.inputElement.value as any as number;
this.labelElement.innerHTML = this.inputElement.value;
this._notifyOutputChanged();
}
/**
* Called when any value in the property bag has changed. This includes field values,
data-sets, global values such as container height and width, offline status, control
metadata values such as label, visible, etc.
* @param context The entire property bag available to control via Context Object;
It contains values as set up by the customizer mapped to names defined in the manifest,
as well as utility functions
*/
public updateView(context: ComponentFramework.Context<IInputs>): void {
// Add code to update control view
// storing the latest context from the control.
this._value = context.parameters.controlValue.raw!;
this._context = context;
this.inputElement.setAttribute(
"value",
context.parameters.controlValue.formatted
? context.parameters.controlValue.formatted
: ""
);
this.labelElement.innerHTML = context.parameters.controlValue.formatted
? context.parameters.controlValue.formatted
: "";
}
/**
* It is called by the framework prior to a control receiving new data.
* @returns an object based on nomenclature defined in manifest,
expecting object[s] for property marked as "bound" or "output"
*/
public getOutputs(): IOutputs {
return {
controlValue: this._value,
};
}
/**
* Called when the control is to be removed from the DOM tree.
Controls should use this call for cleanup.
* i.e. cancelling any pending remote calls, removing listeners, etc.
*/
public destroy(): void {
// Add code to cleanup control if necessary
this.inputElement.removeEventListener("input", this._refreshData);
}
}
Lorsque vous avez terminé, enregistrez les modifications apportées au index.ts fichier.
Ajout d’un style au composant de code
Les développeurs et les créateurs d’applications peuvent définir leur style pour représenter visuellement leurs composants de code à l’aide de CSS. CSS permet aux développeurs de décrire la présentation des composants de code, notamment le style, les couleurs, les dispositions et les polices. La méthode init du composant d’entrée linéaire crée un élément d’entrée et définit l’attribut de classe sur linearslider. Le style de la linearslider classe est défini dans un fichier CSS distinct. Vous pouvez inclure des ressources de composant supplémentaires telles que des fichiers CSS avec le composant de code pour prendre en charge d’autres personnalisations.
Important
Lorsque vous implémentez des styles sur vos composants de code à l’aide de CSS, assurez-vous que le css est étendu à votre contrôle à l’aide des classes CSS générées automatiquement appliquées à l’élément conteneur DIV de votre composant.
Si votre CSS est étendu globalement, il interrompt probablement le style existant du formulaire ou de l’écran où le composant de code est rendu.
Si vous utilisez un framework CSS tiers, utilisez une version de ce framework déjà dans un namespace ou enveloppez-le dans un namespace soit manuellement, soit en utilisant un préprocesseur CSS.
Créez un sous-dossier
cssdans le dossierLinearInputControl.Créez un fichier
LinearInputControl.cssau sein du sous-dossiercss.Ajoutez le contenu de style suivant au fichier
LinearInputControl.css:.SampleNamespace\.LinearInputControl input[type=range].linearslider { margin: 1px 0; background:transparent; -webkit-appearance:none; width:100%;padding:0; height:24px; -webkit-tap-highlight-color:transparent } .SampleNamespace\.LinearInputControl input[type=range].linearslider:focus { outline: none; } .SampleNamespace\.LinearInputControl input[type=range].linearslider::-webkit-slider-runnable-track { background: #666; height:2px; cursor:pointer } .SampleNamespace\.LinearInputControl input[type=range].linearslider::-webkit-slider-thumb { background: #666; border:0 solid #f00; height:24px; width:10px; border-radius:48px; cursor:pointer; opacity:1; -webkit-appearance:none; margin-top:-12px } .SampleNamespace\.LinearInputControl input[type=range].linearslider::-moz-range-track { background: #666; height:2px; cursor:pointer } .SampleNamespace\.LinearInputControl input[type=range].linearslider::-moz-range-thumb { background: #666; border:0 solid #f00; height:24px; width:10px; border-radius:48px; cursor:pointer; opacity:1; -webkit-appearance:none; margin-top:-12px } .SampleNamespace\.LinearInputControl input[type=range].linearslider::-ms-track { background: #666; height:2px; cursor:pointer } .SampleNamespace\.LinearInputControl input[type=range].linearslider::-ms-thumb { background: #666; border:0 solid #f00; height:24px; width:10px; border-radius:48px; cursor:pointer; opacity:1; -webkit-appearance:none; }Enregistrez le fichier
LinearInputControl.css.Notez que le
ControlManifest.Input.xmlfichier inclut déjà lecssfichier de ressources à l’intérieur de l’élément ressources, car cette étape a été effectuée dans la section Manifeste d’implémentation précédemment.<resources> <code path="index.ts" order="1" /> <css path="css/LinearInputControl.css" order="1" /> </resources>
Note
Power Apps component framework utilise les ressources web RESX pour gérer les chaînes localisées affichées sur n’importe quelle interface utilisateur. Les ressources de prise en charge de la localisation sont également enregistrées dans le nœud resources.
Ce premier didacticiel n’inclut pas la fonctionnalité de localisation. La localisation est incluse dans d’autres didacticiels.
Pour savoir comment localiser des composants de code à l’aide resx de ressources web, consultez l’exemple d’API de localisation .
Générer vos composants de code
Une fois que vous avez terminé d’ajouter le manifeste, la logique de composant et le style, générez les composants de code à l’aide de la commande suivante :
npm run build
La sortie doit ressembler au résultat suivant :
> pcf-project@1.0.0 build
> pcf-scripts build
[2:05:41 PM] [build] Initializing...
[2:05:41 PM] [build] Validating manifest...
[2:05:41 PM] [build] Validating control...
[2:05:42 PM] [build] Running ESLint...
[2:05:43 PM] [build] Generating manifest types...
[2:05:43 PM] [build] Generating design types...
[2:05:43 PM] [build] Compiling and bundling control...
[Webpack stats]:
asset bundle.js 6.56 KiB [emitted] (name: main)
./LinearInputControl/index.ts 4.9 KiB [built] [code generated]
webpack 5.75.0 compiled successfully in 2049 ms
[2:05:45 PM] [build] Generating build outputs...
[2:05:45 PM] [build] Succeeded
PS C:\repos\LinearInput\LinearInputcontrol>
La création génère un fichier de déclaration de type TypeScript mis à jour sous le dossier LinearInputControl/generated.
Le composant est compilé dans le dossier out/controls/LinearInputControl. Les artefacts de la version comprennent :
-
bundle.js– Code source du composant des offres groupées. -
ControlManifest.xml: fichier manifeste de composant réel que vous chargez dans l’organisation Microsoft Dataverse.
Note
Les règles eslint peuvent affecter votre build, en fonction de la façon dont elles sont configurées. Si vous recevez une erreur lors de la compilation :
[12:58:30 PM] [build] Failed:
[pcf-1065] [Error] ESLint validation error:
C:\project\LinearInput\LinearInputControl\index.ts
10:26 error 'EventListenerOrEventListenerObject' is not defined no-undef
Vérifiez vos règles eslint dans .eslintrc.json et définissez les règles linting sur ["warn"]. Par exemple, si vous recevrez l’erreur suivante :
error 'EventListenerOrEventListenerObject' is not defined no-undef
Vous pouvez ouvrir .eslintrc.json et modifier les règles pour ajouter une valeur ["warn"] à la règle no-undef :
"rules": {
"no-unused-vars": "off",
"no-undef": ["warn"]
}
Après avoir mis à jour les règles eslint, votre projet devrait se compiler sans erreur.
Déboguer votre composant de code
Lorsque vous avez terminé l’implémentation de la logique du composant de code, exécutez la commande suivante pour démarrer le processus de débogage. Pour plus d’informations, consultez Composants de code de débogage.
npm start watch
La sortie doit ressembler au résultat suivant :
> pcf-project@1.0.0 start
> pcf-scripts start "watch"
[2:09:10 PM] [start] [watch] Initializing...
[2:09:10 PM] [start] [watch] Validating manifest...
[2:09:10 PM] [start] [watch] Validating control...
[2:09:11 PM] [start] [watch] Generating manifest types...
[2:09:11 PM] [start] [watch] Generating design types...
[2:09:11 PM] [start] [watch] Compiling and bundling control...
[Webpack stats]:
asset bundle.js 6.56 KiB [emitted] (name: main)
./LinearInputControl/index.ts 4.9 KiB [built] [code generated]
webpack 5.75.0 compiled successfully in 2060 ms
[2:09:13 PM] [start] [watch] Generating build outputs...
[2:09:13 PM] [start] [watch] Starting control harness...
Starting control harness...
[Browsersync] Access URLs:
----------------------------
Local: http://localhost:8181
----------------------------
[Browsersync] Serving files from: C:\repos\LinearInput\out\controls\LinearInputControl
[Browsersync] Watching files...
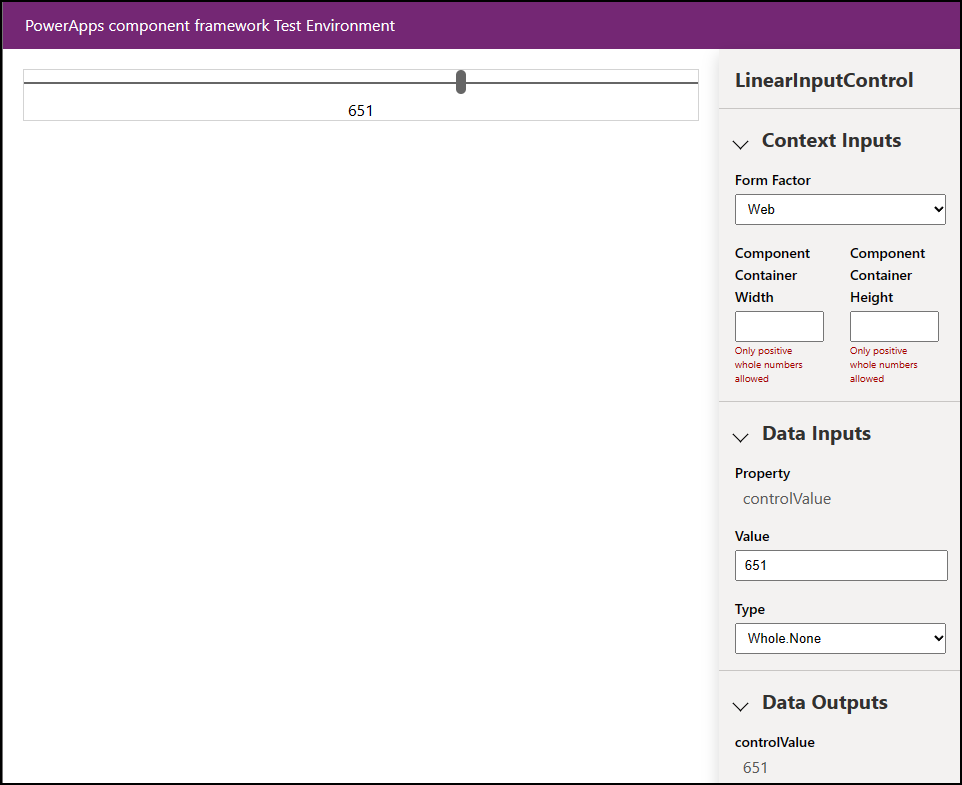
Un navigateur s’ouvre également sur le bac à sable du contrôle PCF afin que vous puissiez visualiser le contrôle et le tester.

Faire un package de vos composants de code
Suivez ces étapes pour créer et importer un fichier de solution :
Créez un dossier nommé Solutions dans le dossier LinearInputControl et accédez au nouveau dossier.
mkdir Solutions cd SolutionsCréez un projet de solution dans le dossier LinearInputControl à l’aide de la commande pac solution init :
pac solution init --publisher-name Samples --publisher-prefix samplesNote
Les valeurs publisher-name et publisher-prefix doivent correspondre à un éditeur de solution existant ou à un nouveau que vous souhaitez créer dans votre environnement cible.
Vous pouvez récupérer une liste des valeurs actuelles en exécutant cette requête sur votre environnement cible :
[Environment URI]/api/data/v9.2/publishers?$select=uniquename,customizationprefixPour plus d’informations, consultez Interroger des données à l’aide de l’API web.
La sortie de la commande pac solution init ressemble à ceci :
Dataverse solution project with name 'solutions' created successfully in: 'C:\repos\LinearInput\linearinputcontrol\solutions' Dataverse solution files were successfully created for this project in the sub-directory Other, using solution name solutions, publisher name Samples, and customization prefix samples. Please verify the publisher information and solution name found in the Solution.xml file. PS C:\repos\LinearInput\linearinputcontrol\solutions>Après avoir créé le projet de solution, ajoutez une référence à l’emplacement du composant créé. Utilisez la commande suivante :
pac solution add-reference --path ..\..\Note
Le chemin que vous fournissez est lié au dossier Solutions actuel que vous avez créé sous le dossier LinearInputControl . Vous pouvez également fournir un chemin d’accès absolu.
Le résultat de la commande ressemble à ceci :
Project reference successfully added to Dataverse solution project.Pour générer un fichier zip à partir de votre projet de solution, lorsque vous vous trouvez dans le répertoire du
cdsprojprojet de solution, utilisez la commande suivante :msbuild /t:restoreOu, si vous avez installé le Kit de développement logiciel (SDK) .NET 6, utilisez :
dotnet buildRé-exécutez la commande suivante :
msbuildNote
Si vous recevez l’erreur
Missing required tool: MSBuild.exe/dotnet.exe, ajoutezMSBuild.exe/dotnet.exeà la variable d’environnement Path ou utilisezDeveloper Command Prompt for Visual Studio Code. Comme mentionné dans les Conditions préalables, vous devez installer les outils .NET build tools.Conseil
Vous voyez le message Ne pas utiliser la
evalfonction ou ses équivalents fonctionnels, lorsque vous générez le fichier de solution avec la commandemsbuild, l'importez dans Dataverse et exécutez le vérificateur de solution. Régénérez le fichier solution à l’aide de la commandemsbuild/property:configuration=Release. Réimportez la solution dans Dataverse et exécutez le vérificateur de solution. Pour plus d’informations, consultez Composants de code de débogage.Le fichier zip de solution généré est situé dans le dossier
Solution\bin\debug.Importez manuellement la solution dans Dataverse à l’aide de Power Apps une fois le fichier zip prêt ou automatiquement à l’aide de Microsoft Power Platform Build Tools.
Note
Publiez manuellement les personnalisations si vous importez une solution non managée.
Ajouter un composant de code à une application
Pour ajouter un composant de code à une application, procédez comme indiqué dans ces articles :
- Ajouter des composants à des colonnes et à des tables pour les applications pilotées par modèle
- Ajouter des composants de code à une application canevas
- Utiliser des composants de code dans les portails
Voir aussi
Télécharger des exemples de composants
Découvrir le Power Apps component framework
Présentation des outils et applications utilisés avec ALM
Référence d'API d'infrastructure Power Apps component framework
Vue d'ensemble de Power Apps component framework
Déboguer des composants de code