Créer des listes déroulantes dépendantes dans une application canevas
Lorsque vous créez des listes déroulantes dépendantes (ou en cascade), les utilisateurs sélectionnent une option dans une liste pour filtrer les options dans une autre liste. De nombreuses organisations créent des listes dépendantes pour aider les utilisateurs à remplir les formulaires plus efficacement. Par exemple, les utilisateurs peuvent sélectionner un pays ou une région pour filtrer une liste de villes, ou les utilisateurs peuvent sélectionner une catégorie pour afficher uniquement les codes de cette catégorie.
Comme meilleure pratique, créez un source de données pour les valeurs dans les listes "parent" et "enfant" (par exemple, les pays/régions et les villes) qui sont distinctes du source de données que les utilisateurs mettent à jour en utilisant l’application. Si vous adoptez cette approche, vous pouvez utiliser les mêmes données parent et enfant dans plusieurs applications et vous pouvez mettre à jour ces données sans republier l’application ou les applications qui les utilisent. Vous pouvez obtenir le même résultat en utilisant une collection ou des données statiques, mais ce n’est pas recommandé pour les scénarios d’entreprise.
Pour le scénario de ce sujet, les employés du magasin soumettent des problèmes à une liste Incidents à travers un formulaire. Les employés précisent non seulement l’emplacement du magasin où l’incident s’est produit, mais également le service dans cet emplacement. Tous les sites n’ont pas les mêmes départements, donc une liste Emplacements garantit que les employés ne peuvent pas spécifier un service pour un emplacement qui ne dispose pas de ce service.
Notes
Cet article utilise une liste créée à l’aide de Microsoft Listes en tant que source de données. Cependant, toutes les sources de données tabulaires fonctionnent de la même manière. Dans Dataverse for Teams, vous devrez activer les commandes classiques pour que la liste déroulante classique fonctionne pour ce scénario.
Créer des sources de données
Une liste Emplacements montre les services de chaque emplacement.
| Emplacement | Service |
|---|---|
| Eganville | Boulangerie |
| Eganville | Épicerie |
| Eganville | Production |
| Renfrew | Boulangerie |
| Renfrew | Épicerie |
| Renfrew | Production |
| Renfrew | Pharmacie |
| Renfrew | Fleuriste |
| Pembroke | Boulangerie |
| Pembroke | Épicerie |
| Pembroke | Production |
| Pembroke | Fleuriste |
Une liste Incidents affiche les coordonnées et les informations sur chaque incident. Créez la colonne Date en tant que Date mais créez les autres colonnes comme des colonnes Une seule ligne de texte pour simplifier la configuration et éviter les avertissements de délégation dans Microsoft Power Apps.
| Prénom | Nom de famille | Numéro de téléphone | Emplacement | Service | Description | Date |
|---|---|---|---|---|---|---|
| Tonya | Cortez | (206) 555 - 1022 | Eganville | Production | J’ai eu un problème avec… | 12/2/2019 |
| Moïse | Laflamme | (425) 555 - 1044 | Renfrew | Fleuriste | J’ai rencontré un problème… | 13/2/2019 |
Par défaut, les listes incluent une colonne Titre que vous ne pouvez pas renommer ou supprimer, et elle doit contenir des données avant que vous puissiez enregistrer un élément dans la liste. Pour configurer la colonne afin qu’elle ne nécessite pas de données :
- Près de l’angle supérieur droit, sélectionnez l’icône de l’engrenage, puis sélectionnez Paramètres de liste.
- Sur la page Paramètres, sélectionnez Titre dans la liste des colonnes.
- En dessous de Exiger que cette colonne contienne des informations, sélectionnez Non.
Après ce changement, vous pouvez ignorer la colonne Titre, ou vous pouvez la supprimer à partir de la vue par défaut si au moins une autre colonne apparaît.
Ouvrir le formulaire
Ouvrez la liste Incidents, puis sélectionnez Intégrer -> Power Apps -> Personnaliser les formulaires.

Un onglet de navigateur s’ouvre avec le formulaire par défaut dans Power Apps Studio.
(facultatif) Dans le volet Champs, survolez le champ Titre, sélectionnez les points de suspension (...) qui apparaissent, puis sélectionnez Supprimer.
Si vous avez fermé le volet Champs, vous pouvez l’ouvrir à nouveau en sélectionnant SharePointForm1 dans la barre de navigation de gauche, puis en sélectionnant Modifier les champs sur l’onglet Propriétés du volet droit.
(facultatif) Répétez l’étape précédente pour supprimer le champ Pièces jointes du formulaire.
Le formulaire apparaît avec uniquement les champs que vous avez ajoutés.

Remplacer les contrôles
Dans le volet Champs, sélectionnez la flèche en regard de Emplacement.
Si vous avez fermé le volet Champs, vous pouvez l’ouvrir à nouveau en sélectionnant SharePointForm1 dans la barre de navigation de gauche, puis en sélectionnant Modifier les champs sur l’onglet Propriétés du volet droit.
Ouvrez la liste Type de contrôle, puis sélectionnez Valeurs autorisées.

Le mécanisme d’entrée se transforme en contrôle Liste déroulante.
Répétez ces étapes pour la carte Service.
Ajouter la liste des emplacements
Sélectionner Vue > Sources de données > Ajouter une source de données.
Sélectionnez ou créez une connexion SharePoint, puis spécifiez le site qui contient la liste Emplacements.
Cochez la case de cette liste puis cliquez sur Connecter.

La liste des connexions montre la liste Incidents, sur laquelle le formulaire est basé, et la liste Emplacements, qui identifiera les emplacements et les services dans le formulaire.

Déverrouillez les cartes
Sélectionnez la carte Emplacement, sélectionnez l’onglet Avancé dans le volet droit, puis Déverrouiller pour modifier les propriétés.
Répétez l’étape précédente pour la carte Service.
Renommez les contrôles
Si vous renommez vos contrôles, vous pouvez les identifier plus facilement et les exemples sont plus faciles à suivre. Pour découvrir d’autres bonnes pratiques, consultez le Livre blanc sur les normes et directives de codage.
Dans la carte Emplacement, sélectionnez le contrôle Liste déroulante.
En haut du volet droit, renommez le contrôle sélectionné en tapant ou en collant ddLocation.

Répétez les deux étapes précédentes de la carte Service pour renommer le contrôle Liste déroulante en ddDepartment.
Configurer les emplacements
Définissez la propriété Items de ddlocation sur cette formule :
Distinct(Locations, Location)(facultatif) Tout en maintenant la touche Alt enfoncée, ouvrez ddLocation et confirmez que la liste affiche les trois emplacements.
Configurer les services
Sélectionner ddDepartment, puis, l’onglet Propriétés du volet droit, sélectionnez Dépend de.
Sous Contrôle parental, veiller à ce que ddLocation apparaît dans la liste supérieure et Résultat dans la liste inférieure.
Notes
Si vous ne souhaitez pas faire correspondre une chaîne mais l’ID réel de la ligne de données, sélectionnez ID au lieu de Résultat.
En dessous de Champ correspondant, sélectionnez Emplacements dans la liste supérieure, sélectionnez Emplacement dans la liste inférieure, puis sélectionnez Appliquer.

La propriété Items de ddDepartment est définie sur cette formule :
Filter(Locations, Location = ddLocation.Selected.Result)Cette formule filtre les éléments dans ddDepartment en fonction de ce que l’utilisateur sélectionne dans ddLocation. Une telle configuration garantit que la liste "enfant" des services reflète les données de son emplacement "parent", comme la liste Emplacements dans SharePoint le spécifie.
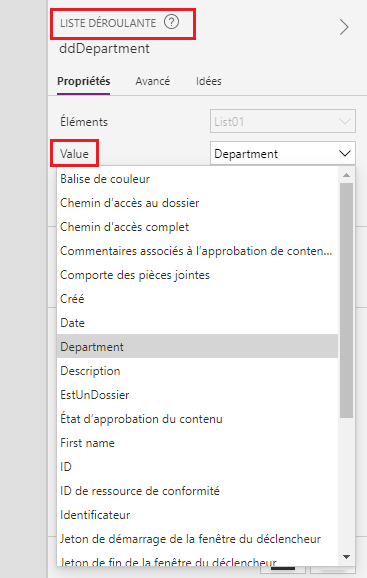
Sur l’onglet Propriétés dans le volet de droite, ouvrez la liste en regard de Valeur, puis sélectionnez Service.
Cette étape définit le texte d’affichage sur les options de la colonne service de la liste Emplacements dans SharePoint.

Tester le formulaire
Tout en maintenant la touche Alt enfoncée, ouvrez la liste des emplacements, sélectionnez-en un, ouvrez la liste des services, puis sélectionnez-en.
La liste des emplacements et des services reflète les informations contenues dans la liste Emplacements dans SharePoint.

Enregistrer et ouvrir le formulaire (Facultatif)
Ouvrez le menu Fichier, sélectionnez Enregistrer > Publier sur SharePoint > Publier sur SharePoint.
Dans le coin supérieur gauche, sélectionnez la flèche Précédent, puis Revenir à SharePoint.
Dans la barre de commandes, sélectionnez Nouveau pour ouvrir votre formulaire personnalisé.
FAQ
Je ne vois aucune donnée : les sources sont toutes vides ou contiennent des données erronées. Confirmez si vous affichez le champ correct pour votre contrôle de l’une des manières suivantes :
Sélectionnez une liste déroulante, puis la propriété Value sur l’onglet Propriétés dans le volet de droite.

Sélectionnez une zone de liste déroulante, puis assurez-vous que le texte principal est le champ que vous souhaitez afficher.

Ma liste déroulante enfant contient des éléments en double. Ce symptôme est probablement dû à l’utilisation d’une colonne Recherche dans SharePoint ou d’une fonction Choices dans Power Apps. Pour supprimer la duplication, enveloppez une fonction Distinct autour des données renvoyées correctement. Plus d’information : Fonction Dinstinct.
Limitations connues
Cette configuration est disponible sur les contrôles Liste déroulante, ainsi que les contrôles Zone de liste modifiable et Zone de liste qui permettent une sélection à la fois. Vous ne pouvez pas utiliser la configuration Dépend de pour l’un de ces contrôles s’ils permettent plusieurs sélections. Cette approche n’est pas recommandée pour travailler avec des choix dans Microsoft Dataverse.
La configuration Dépend de ne prend pas en charge les données statiques ou les collections. Pour configurer des listes déroulantes dépendantes avec ces sources, modifiez l’expression directement dans la barre de formule. En outre, Power Apps ne prend pas en charge l’utilisation de deux champs de choix dans SharePoint sans tableau de données correspondant, et vous ne pouvez pas définir Champ correspondant au sein de cette interface utilisateur.
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).