Utiliser le contrôle Markup in MR dans Power Apps (version préliminaire)
[Cet article fait partie de la documentation en version préliminaire et peut faire l’objet de modifications.]
Important
Cette fonctionnalité est en version préliminaire.
Les fonctionnalités préliminaires ne sont pas destinées à une utilisation en production et peuvent avoir des fonctionnalités restreintes. Ces fonctionnalités sont disponibles avant une publication officielle afin que les clients puissent y accéder de façon anticipée et fournir des commentaires.
Ajoutez le contrôle Markup in MR à votre application pour permettre aux utilisateurs d’ajouter des balises pour spécifier visuellement une zone ou un actif particulier dans leur environnement. Les utilisateurs peuvent placer instantanément des annotations de réalité mixte telles que des flèches, ajouter des dessins, puis prendre des photos de l’objet annoté.
Le contrôle Markup in MR crée un bouton Markup in MR dans votre application de réalité mixte. Lorsqu’un utilisateur sélectionne le bouton Markup in MR, il affiche un flux de caméra en direct de l’appareil. Un utilisateur peut identifier des points d’intérêt pour commencer une entrée manuscrite ou ajouter des flèches directement sur l’objet.
Les entrées manuscrites et les flèches seront mises à l’échelle de manière appropriée en fonction de la distance des objets. Lorsque vous quittez l’écran Markup in MR, les captures d’écran sont capturées dans la propriété de sortie Photos du contrôle.
Conseil
Les contrôles Mixed-reality (MR) fonctionnent mieux dans des environnements bien éclairés avec des surfaces à texture plane. Le suivi est meilleur sur les appareils compatibles LIDAR.
Conseil
Les contrôles MR dans Power Apps utilisent Babylon et Babylon React Native. Le contenu de réalité mixte qui fonctionne dans le bac à sable Babylon doit fonctionner dans Power Apps via cette plateforme MR partagée. Si votre contenu fonctionne dans Babylon mais pas dans Power Apps, posez une question dans le Forum de la communauté Power Apps. (Donnez-lui le nom de « réalité mixte ».)
Utiliser Markup in MR
Lorsqu’un utilisateur sélectionne le bouton Markup in MR, il est invité à déplacer son téléphone d’un côté à l’autre pour une meilleure détection d’objet ou de zone. Une fois qu’un objet ou une zone est détecté, l’utilisateur peut commencer à utiliser la barre d’outils de balisage.
Ajouter une flèche
Pour positionner une flèche :
Assurez-vous que la flèche est sélectionnée dans la barre d’outils de balisage.
Déplacez votre appareil pour positionner le point sur l’objet ou la zone de votre choix. pour appliquer une surbrillance
Sélectionnez pour placer la flèche fantôme sur l’écran de votre appareil.
Pour faire pivoter la flèche, sélectionnez et faites glisser la flèche dans un mouvement circulaire (360 degrés).
Entrées manuscrites
Pour déterminer où vous commencez à dessiner :
Assurez-vous que le stylo est sélectionné dans la barre d’outils de balisage.
Sélectionnez et faites glisser sur l’écran pour commencer à dessiner.
Ajouter le contrôle Markup in MR
Insérez le contrôle dans votre application comme vous le feriez normalement pour tout autre contrôle à bouton.
Avec une application ouverte pour modification dans Power Apps Studio :
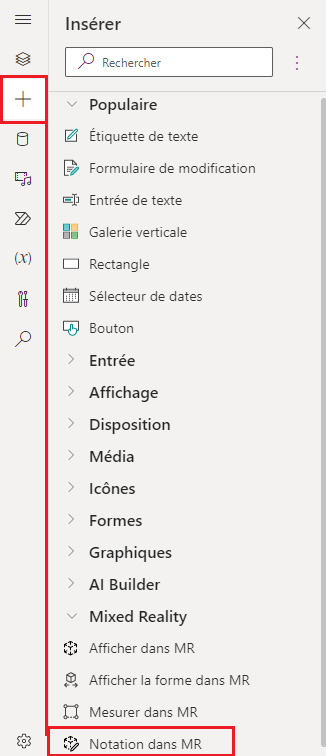
Ouvrez l’onglet Insertion .
Développez Réalité mixte.
Sélectionnez le contrôle Markup in MR pour le placer au centre de l’écran de l’application ou faites-le glisser et déposez-le pour le positionner n’importe où sur l’écran.

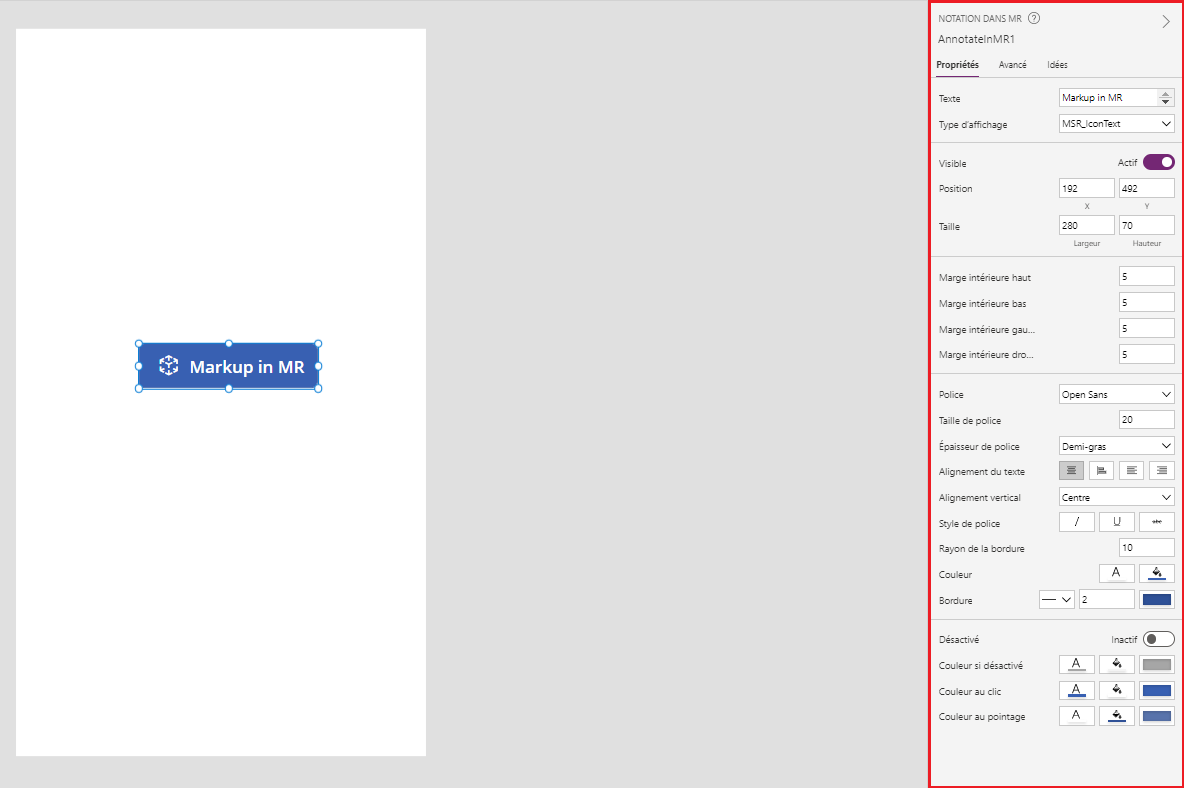
Vous pouvez modifier le champ en utilisant plusieurs propriétés.
Conseil
Certaines propriétés ne sont disponibles que sous Autres options dans l’onglet Avancé du volet Markup in MR.

| Propriété | Description | Type | Emplacement |
|---|---|---|---|
| Photos | Les photos capturées lors de la séance de réalité mixte. Remarque : vous pouvez charger les photos de réalité mixte sur OneDrive et les montrer dans une galerie. |
Sans objet | Sans objet (propriété de sortie uniquement) |
| OnMixedRealitySelect | Comportement déclenché lors de la sortie de l’expérience MR avec de nouveaux résultats. | Action définie | Avancé |
| OnChange | Comportement déclenché lorsqu’une propriété du bouton est modifiée. | Action définie | Avancé |
Propriétés supplémentaires
| Propriété | Description |
|---|---|
| BorderColor | Couleur de la bordure d’un contrôle. |
| BorderStyle | Indique si la bordure d’un contrôle est de style Uni, Discontinu, Pointillé ou Aucun. |
| BorderThickness | Épaisseur de la bordure d’un contrôle. |
| Color | Couleur du texte dans un contrôle. |
| DisplayMode | Détermine si le contrôle autorise la saisie par l’utilisateur (Modifier), affiche uniquement les données (Afficher) ou est désactivé (Désactivé). |
| DisabledBorderColor | Couleur de bordure d’un contrôle si sa propriété DisplayMode est définie sur Désactivé. |
| DisabledColor | Couleur du texte d’un contrôle si sa propriété DisplayMode est définie sur Désactivé. |
| DisabledFill | Couleur d’arrière-plan d’un contrôle si sa propriété DisplayMode est définie sur Désactivé. |
| FillColor | Couleur de l’arrière-plan d’un contrôle. |
| Font | Nom de la famille de polices dans laquelle le texte s’affiche. |
| FontStyle | Style du texte dans le contrôle : Aucun, Barré, Souligné ou Italique. |
| FontSize | Taille de police du texte qui apparaît sur un contrôle. |
| FontWeight | Épaisseur du texte d’un contrôle : Gras, Semi-gras, Normal ou Plus clair |
| Height | Distance entre le haut et le bas d’un contrôle. |
| HoverBorderColor | Couleur de bordure d’un contrôle lorsque l’utilisateur maintient le pointeur de la souris sur ce contrôle. |
| HoverColor | Couleur du texte dans un contrôle lorsque l’utilisateur maintient le pointeur de la souris dessus. |
| HoverFill | Couleur de l’arrière-plan d’un contrôle lorsque l’utilisateur maintient le pointeur de la souris dessus. |
| PaddingBottom | Distance entre le texte d’un contrôle et le bord inférieur de ce contrôle. |
| PaddingLeft | Distance entre le texte d’un contrôle et le bord gauche de ce contrôle. |
| PaddingRight | Distance entre le texte d’un contrôle et le bord droit de ce contrôle. |
| PaddingTop | Distance entre le texte d’un contrôle et le bord supérieur de ce contrôle. |
| PressedBorderColor | Couleur de bordure d’un contrôle lorsque l’utilisateur appuie ou clique dessus. |
| PressedColor | Couleur du texte d’un contrôle lorsque l’utilisateur appuie ou clique dessus. |
| PressedFill | Couleur de l’arrière-plan d’un contrôle lorsque l’utilisateur appuie ou clique dessus. |
| TabIndex | Ordre de navigation au clavier. |
| TextAlignment | Alignement du texte : Centre, Gauche, Droite ou Justifier |
| Info-bulle | Texte explicatif qui s’affiche lorsque l’utilisateur pointe sur un contrôle. |
| VerticalAlign | Emplacement du texte d’un contrôle par rapport au centre vertical de ce contrôle : Milieu, Haut ou Bas |
| Visible | Indique si un contrôle est visible ou masqué. |
| Width | Indique la distance entre les côtés droit et gauche d’un contrôle. |
| X | Distance entre le bord gauche d’un contrôle et le bord gauche de son conteneur parent (ou de l’écran à défaut de conteneur parent). |
| Y | Distance entre le bord le plus en haut d’un contrôle et le bord le plus en haut de son conteneur parent (ou de l’écran à défaut de conteneur parent). |
Propriétés de sortie
| Propriété | Description | Type |
|---|---|---|
| Photos | Collecte les photos capturées pendant la séance de réalité mixte. Vous pouvez charger les photos de réalité mixte sur OneDrive et les montrer dans une galerie. | Non applicable |
Autres contrôles de réalité mixte
Affichez du contenu 3D avec le contrôle Afficher en 3D.
Affichez du contenu 3D et des images dans le monde réel avec le contrôle View in mixed reality .
Créez et visualisez des formes 3D prédéfinies avec le contrôle View shape in mixed reality .
Mesurez la distance, la surface et le volume avec le contrôle Measure in mixed reality .