Modifier la taille et l’orientation de l’écran des applications canevas
Personnalisez une application canevas en changeant la taille et l’orientation de son écran.
Modifier la taille et l’orientation de l’écran
Connectez-vous à Power Apps.
Ouvrir l’application à modifier.
Cliquez sur Paramètres.
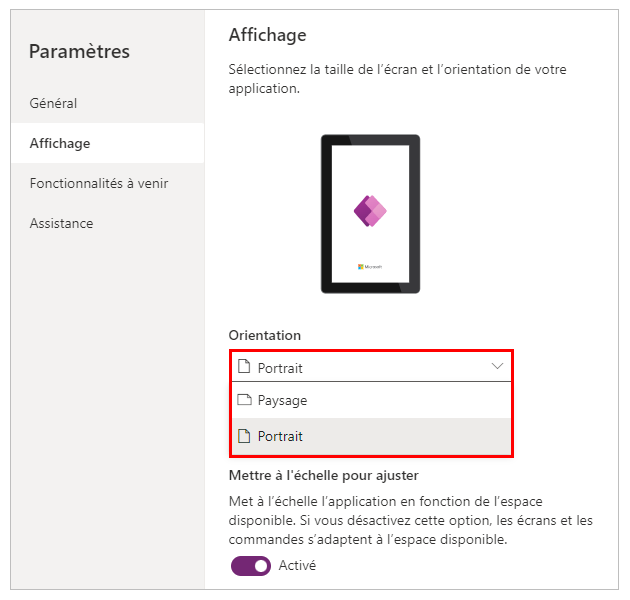
Sélectionner Affichage.
Sous la liste Orientation, sélectionnez Portrait ou Landscape.

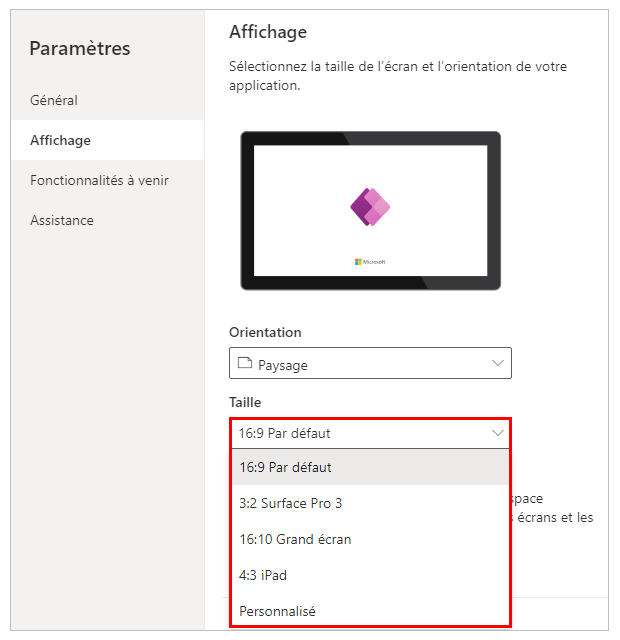
(Applications pour tablette uniquement) Sous Ratio d’aspect, effectuez l’une des étapes suivantes :
- Sélectionnez le ratio qui correspond à l’appareil cible pour cette application.
- Sélectionner Personnaliser pour définir votre propre taille, puis spécifiez une largeur comprise entre 50 et 3840 et une hauteur comprise entre 50 et 2160.

Notes
Taille est uniquement disponible pour les applications avec une disposition pour Tablette.
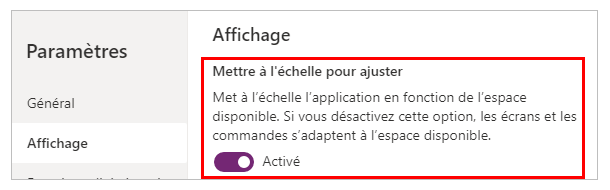
Sous Mettre à l’échelle, spécifiez On ou Off, selon que vous voulez verrouiller ou non l’orientation.

Ce paramètre est activé par défaut afin que les écrans d’application soient redimensionnés pour s’adapter à l’espace disponible sur l’appareil. Lorsque ce paramètre est activé, la propriété Width de l’application correspond à sa DesignWidth et la propriété Height de l’application correspond à sa DesignHeight.
Si vous désactivez ce paramètre, l’application s’ajuste au rapport d’aspect de l’appareil sur lequel elle s’exécute et occupe tout l’espace disponible. L’application n’est pas évolutive et, par conséquent, les écrans peuvent afficher plus d’informations.
Lorsque ce paramètre est désactivé, Proportionnelle est automatiquement désactivé et désactivé. De plus, la propriété Width de tous les écrans est définie sur
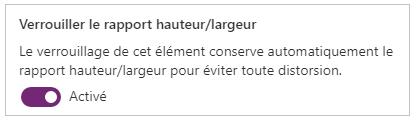
Max(App.Width, App.DesignWidth), et leur propriété Height est définie surMax(App.Height, App.DesignHeight)afin qu’ils suivent les dimensions de la fenêtre dans laquelle l’application s’exécute. Avec cette modification, vous pouvez créer des applications qui répondent à différents appareils et dimensions de fenêtre. Pour plus d’informations : Créer une disposition réactiveSous Proportionnelle, spécifiez On ou Off, selon que vous voulez verrouiller ou non le rapport hauteur/largeur.

Si ce paramètre est activé, l’application conserve l’orientation d’écran et le rapport hauteur/largeur que vous avez spécifiés aux étapes 2 et 3, quel que soit l’appareil. Par exemple, une application pour téléphone qui s’exécute dans un navigateur web conserve le rapport pour un téléphone, affichant une barre sombre de chaque côté au lieu de remplir la fenêtre.
Si ce paramètre est désactivé, l’application s’adapte aux proportions de l’appareil sur lequel elle s’exécute. Nous ne recommandons pas ce paramètre, car l’application peut être déformée au point d’être inutilisable, selon la taille de l’écran. Par exemple, les contrôles peuvent se chevaucher ou le texte peut être tronqué.
Notes
Ce paramètre ne peut pas être désactivé pour certains contrôles, tels que l’Éditeur de texte enrichi et les Contrôles de l’interface utilisateur Fluent. Ils ne se déformeront pas en fonction de la taille de l’écran. Créez une disposition dynamique pour spécifier comment ces contrôles doivent s’adapter à différentes tailles d’écran.
Sous Lock orientation, spécifiez On ou Off, selon que vous voulez verrouiller ou non l’orientation.

Si vous verrouillez l’orientation, l’application conserve l’orientation que vous spécifiez. Si l’application s’exécute sur un appareil dont l’écran présente une orientation différente, l’application ne s’affiche pas correctement et peut afficher des résultats indésirables. Si vous déverrouillez l’orientation de l’application, celle-ci s’ajuste à l’orientation d’écran de l’appareil sur lequel elle s’exécute.
Vous pouvez également modifier l’orientation de l’application en activant Optimiser l’apparence de l’intégration dans Paramètres > Affichage. Cette fonctionnalité aligne l’application en haut à gauche lorsqu’elle est incorporée et définit la couleur d’arrière-plan du canevas d’hébergement sur blanc.

Fermer la boîte de dialogue Paramètres.
Enregistrer et publier votre application.
Comportement d’application énuméré pour l’ajustement et le verrouillage des paramètres de format d’image
| Scénario | Mettre à l’échelle | Proportionnelle | Comportement de la mise en page de l’application lors du « redimensionnement de l’écran » | Notes à inclure dans les documents |
|---|---|---|---|---|
| 1 | Activé(e) | Activé(e) | La largeur et la hauteur de l’écran sont définies par le fabricant. L’écran s’adapte à la taille de fenêtre disponible. | |
| 2 | Disabled | Activé(e) | Non applicable. Lorsque l’ajustement à l’échelle est désactivé, le verrouillage des proportions est également désactivé. | |
| 3 | Activé(e) | Disabled | Dans Power Apps Studio, l’écran s’adapte à la taille de fenêtre disponible. Dans l’expérience de l’utilisateur final, Power Apps s’adapte au plus petit bord (largeur ou hauteur), puis remplit l’interface utilisateur pour le plus grand bord. | Pour les applications conçues pour les mobiles, nous recommandons aux créateurs d’utiliser Verrouiller l’orientation avec ce paramètre. |
| 4 | Disabled | Disabled | Les expériences d’application peuvent être réactives. Les créateurs peuvent manipuler les emplacements de contrôle en utilisant Power Fx pour définir les valeurs X et Y ainsi que la largeur et la hauteur. | Pour plus d’informations, consultez la documentation sur la mise en page réactive et envisagez d’utiliser des conteneurs de mise en page automatique. |
Étapes suivantes
- Créez des mises en page réactives dans les applications canevas.
- Vérifier les problèmes communs et résolutions si vous rencontrez des problèmes.
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).