Comprendre les cartes de données dans les applications canevas
Les contrôles Carte sont les modules des contrôles Modifier le formulaire et Afficher le formulaire dans les applications canevas. Le formulaire représente l’ensemble de l’enregistrement dont chaque carte représente un seul champ.
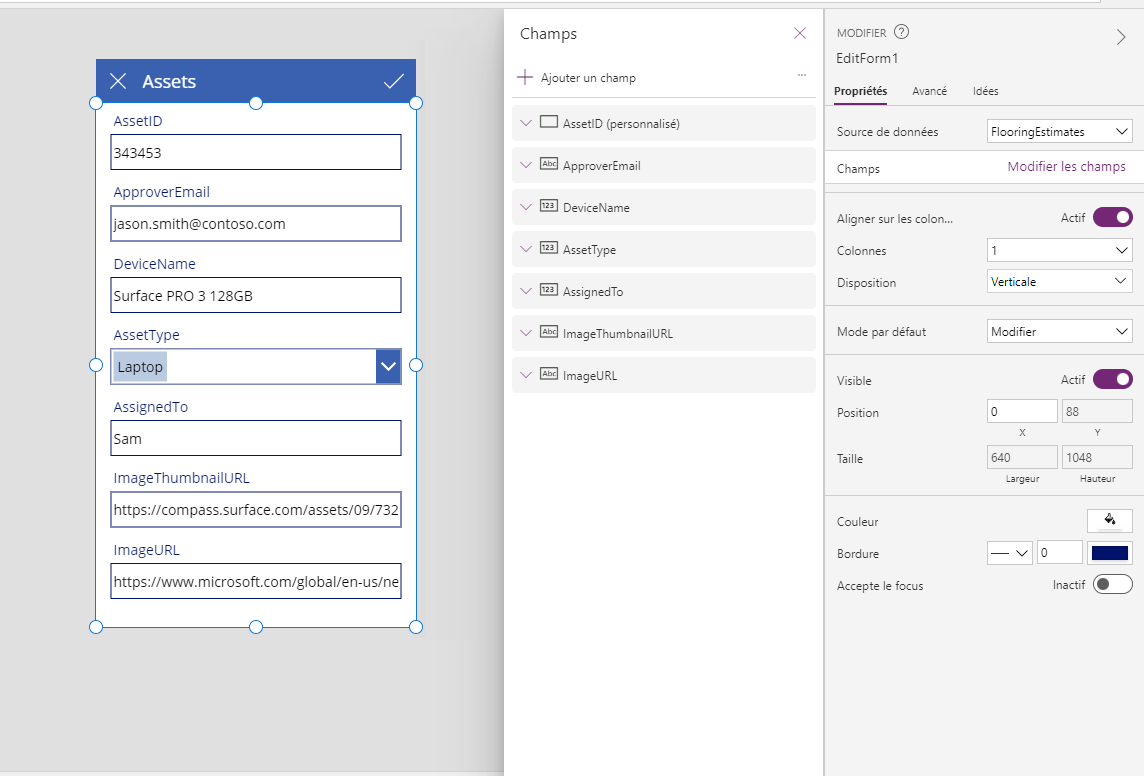
Une fois que vous avez sélectionné un contrôle Form dans l’espace de travail de conception, vous pouvez interagir avec les cartes plus facilement dans le volet de droite. Dans ce volet, vous pouvez choisir les champs à afficher, leur affichage et l’ordre dans lequel les afficher. Cet exemple montre un contrôle Modifier le formulaire dans une application créée à partir d’une liste nommée Assets.

Pour commencer avec les cartes, consultez les pages relatives à l’ajout d’un formulaire et à la compréhension des formulaires de données. Le reste de cet article explique plus en détail le fonctionnement des cartes et la manière dont vous pouvez les personnaliser ou même créer les vôtres.
Cartes prédéfinies
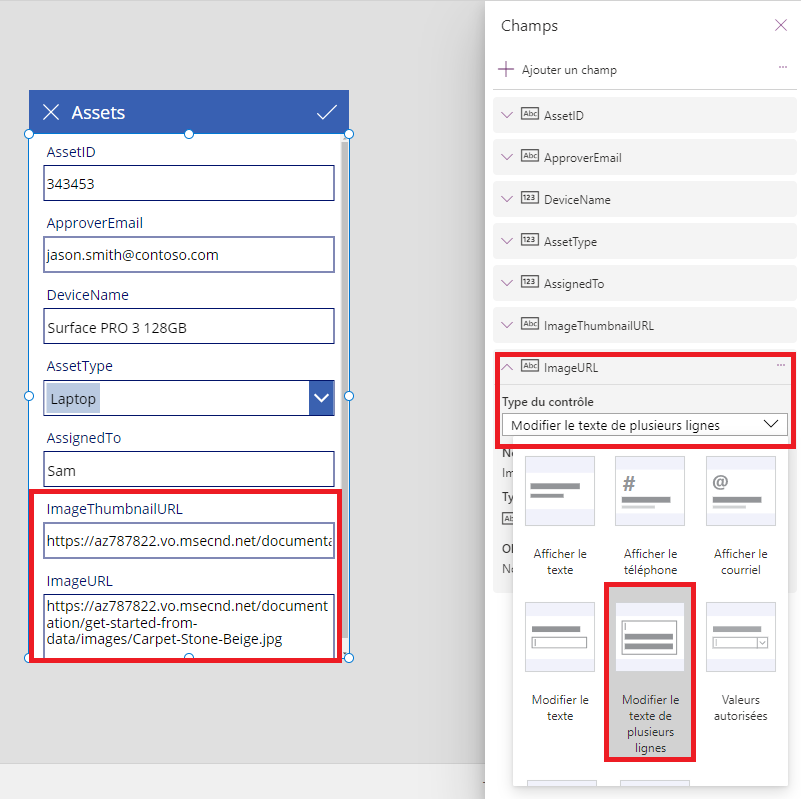
Power Apps propose un ensemble prédéfini de cartes pour les chaînes, les nombres et d’autres types de données. Dans le volet de droite, vous pouvez voir les variations disponibles et modifier la carte utilisée pour un champ :

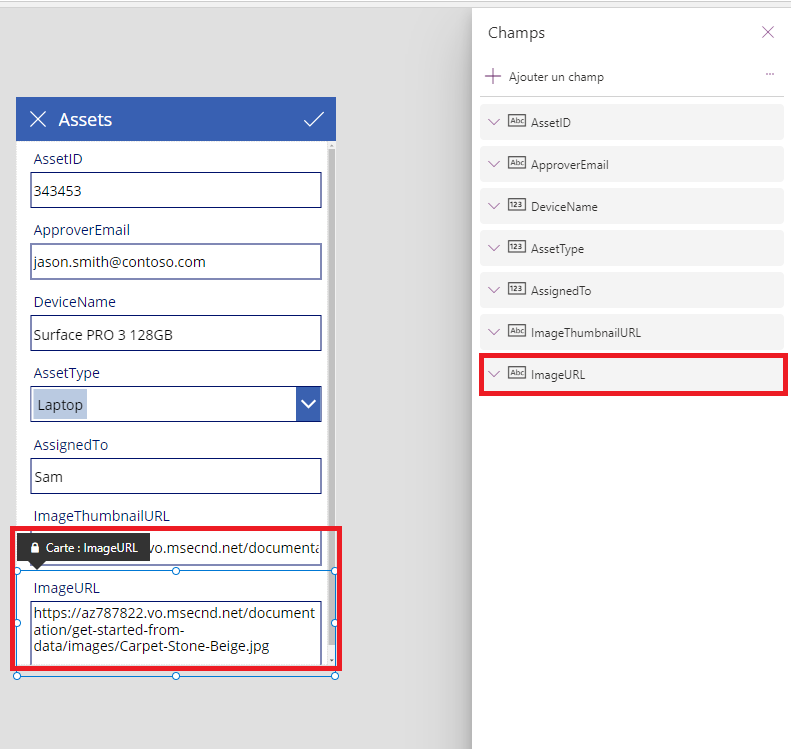
Dans cet exemple, une carte de texte à ligne unique est sélectionnée, mais le texte de l’URL est plus long que le contenu qui peut être affiché sur une seule ligne. Remplaçons-la par une carte de texte multiligne pour laisser à nos utilisateurs davantage de place pour apporter des modifications :

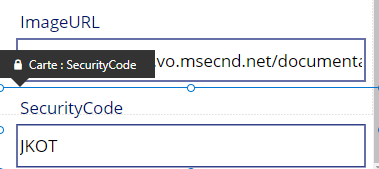
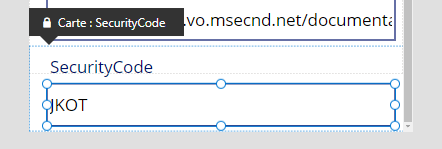
Plusieurs champs de cette source de données ne sont pas affichés, mais vous pouvez afficher ou masquer un champ en activant sa case à cocher. Cet exemple montre comment afficher le champ SecurityCode.
Personnaliser une carte
Les cartes comportent d’autres contrôles. Dans un contrôle Modifier le formulaire, l’utilisateur entre des données dans un contrôle Saisie de texte standard que vous ajoutez à partir de l’onglet Insertion.
Examinons un exemple montrant comment modifier l’apparence d’une carte en manipulant les contrôles qu’elle contient.
Tout d’abord, revenons au champ SecurityCode de la dernière carte que nous avons insérée. Sélectionnez cette carte en cliquant ou en appuyant dessus une seule fois :

Sélectionnez le contrôle Saisie de texte à l’intérieur de la carte en cliquant ou en appuyant sur le contrôle d’entrée.

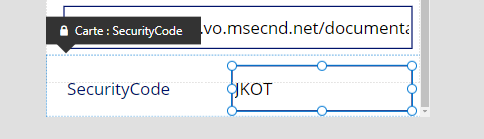
Déplacez ce contrôle dans la carte en faisant glisser la zone de sélection et redimensionnez-le en faisant glisser les poignées le long du bord de la zone de sélection :

Vous pouvez redimensionner et déplacer le contrôle au sein d’une carte et y apporter d’autres modifications, mais vous ne pouvez pas le supprimer sans l’avoir déverrouillé au préalable.
Déverrouiller une carte
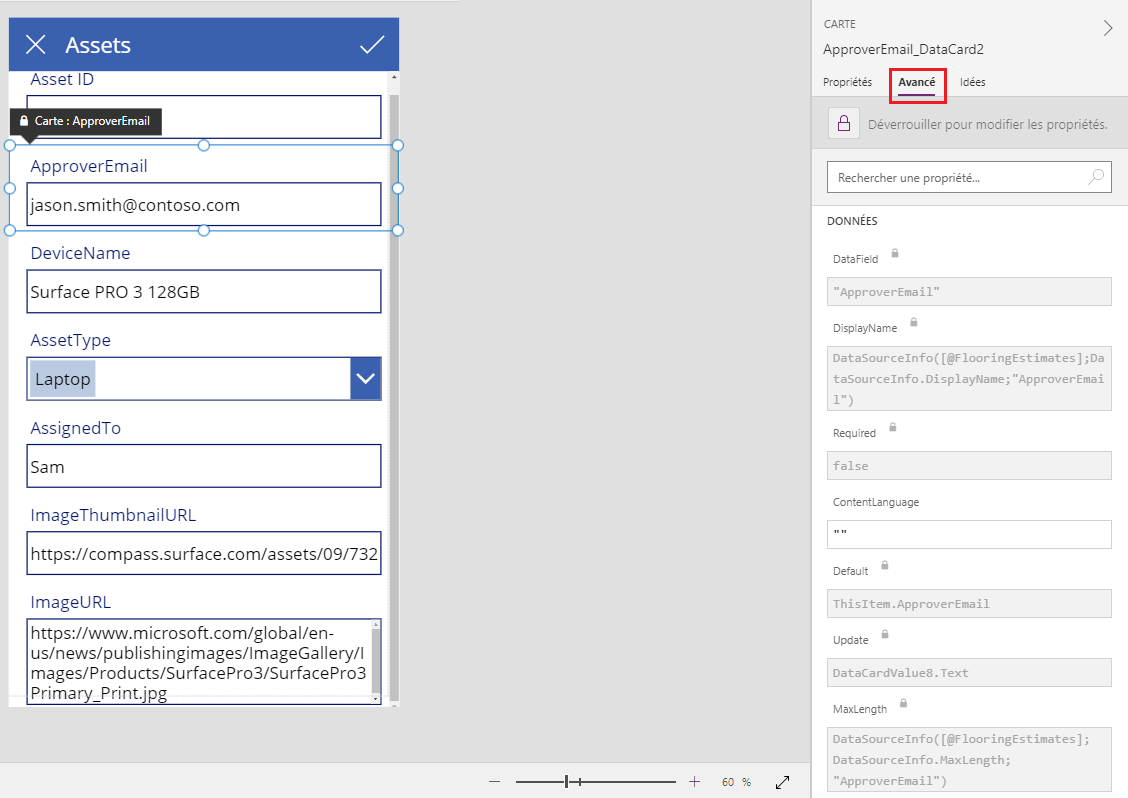
En plus de contenir des contrôles, les cartes sont elles-mêmes des contrôles qui ont des propriétés et des formules comme tout autre contrôle. Lorsque vous choisissez d’afficher un champ sur un formulaire, le volet de droite crée automatiquement la carte et génère les formules nécessaires. Ces formules sont visibles dans l’onglet Avancé du volet de droite :

Nous voyons immédiatement l’une des propriétés les plus importantes de la carte : la propriété DataField. Cette propriété indique le champ de la source de données que l’utilisateur voit et peut modifier dans cette carte.
Sous l’onglet Avancé, la bannière en haut indique que les propriétés de cette carte sont verrouillées. Une icône de cadenas apparaît également à côté des propriétés DataField, DisplayName et Required. Le volet de droite a créé ces formules et le verrouillage empêche toute modification accidentelle de ces propriétés.
![]()
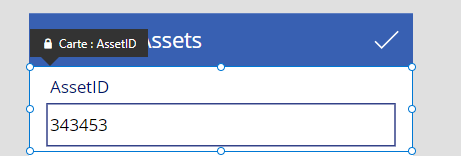
Cliquez ou appuyez sur la bannière en haut pour déverrouiller la carte afin de pouvoir modifier ces propriétés :

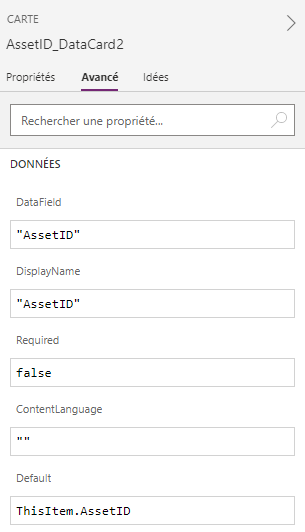
Nous allons modifier la propriété DisplayName pour insérer un espace entre Asset et ID. En apportant cette modification, nous allons modifier ce qui a été généré. Dans le volet de droite, cette carte a un libellé différent :

Nous contrôlons désormais cette carte et nous pouvons la modifier davantage selon nos besoins. Toutefois, nous avons perdu la capacité de modifier la carte d’une représentation à une autre (par exemple, passer du texte sur une ligne à un texte multiligne) comme auparavant. Nous avons transformé la carte prédéfinie en « carte personnalisée » que nous contrôlons désormais.
Important
Vous ne pouvez pas verrouiller à nouveau une carte que vous avez déverrouillée. Pour revenir à un état verrouillé, supprimez la carte, puis insérez-la à nouveau dans le volet de droite.
Vous pouvez modifier l’apparence et le comportement d’une carte déverrouillée de diverses façons, notamment en ajoutant et supprimant les contrôles qu’elle contient. Par exemple, vous pouvez ajouter une forme d’étoile à partir du menu Icônes sous l’onglet Insertion.

L’étoile fait maintenant partie de la carte et se déplace avec cette dernière si, par exemple, vous réorganisez les cartes dans le formulaire.
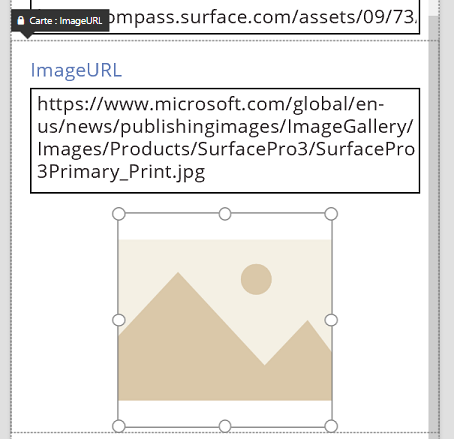
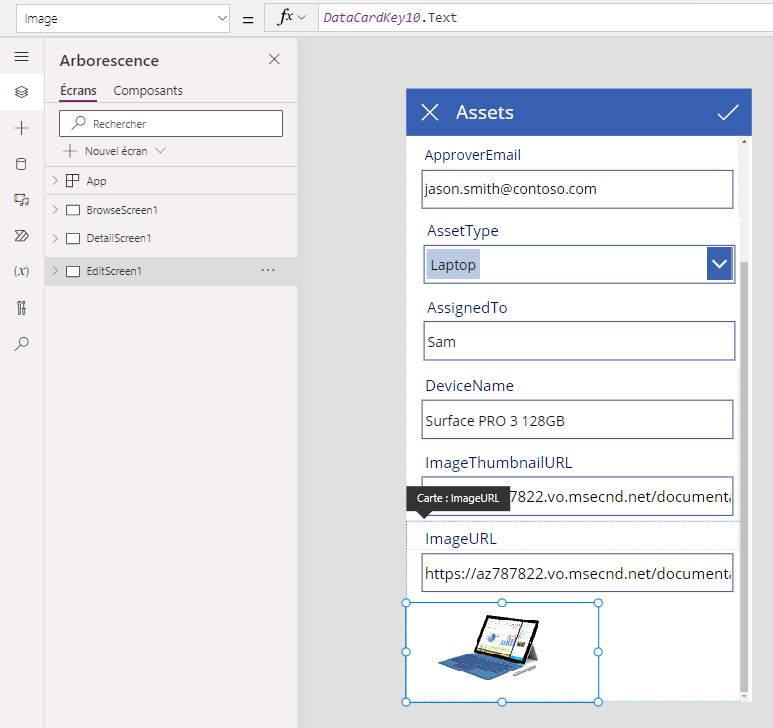
Voici un autre exemple : déverrouillez la carte ImageURL, puis ajoutez un contrôle Image à partir de l’onglet Insertion :

Dans la barre de formule, définissez la propriété Image de ce contrôle sur TextBox.Text, où TextBox correspond au nom du contrôle Saisie de texte qui contient l’URL :

Nous pouvons à présent voir les images et modifier leurs URL. Notez que vous auriez pu utiliser Parent.Default en tant que propriété Image, mais qu’elle n’aurait pas été mise à jour si l’utilisateur avait modifié l’URL.
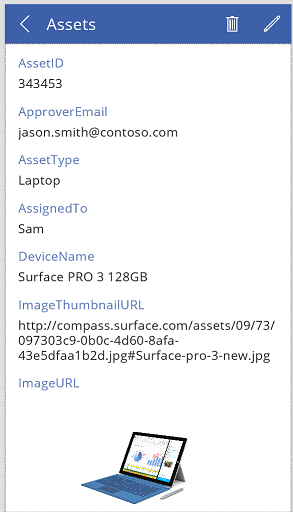
Vous pouvez faire la même chose sur le deuxième écran de cette application, sur lequel vous utilisez un contrôle Afficher le formulaire pour afficher les détails d’un enregistrement. Dans ce cas, vous pouvez choisir de masquer l’étiquette (en définissant la propriété Visible de l’étiquette, et non pas de la carte, sur false), car l’utilisateur ne modifie pas l’URL sur cet écran :

Interagir avec un formulaire
Une fois la carte déverrouillée, vous pouvez modifier la manière dont elle interagit avec le formulaire qui la contient.
Voici quelques conseils concernant le fonctionnement des contrôles avec leur carte et des cartes avec le formulaire. Il s’agit uniquement de lignes directrices. Comme pour n’importe quel contrôle dans Power Apps, vous pouvez créer des formules qui font référence à un autre contrôle dans Power Apps. Cela vaut également pour les cartes et les contrôles figurant dans celles-ci. Soyez créatif : il existe de multiples manières de créer une application.
Propriété DataField
La propriété la plus importante sur la carte est la propriété DataField. Cette propriété détermine la validation, le champ mis à jour et d’autres aspects de la carte.
Informations entrantes
En tant que conteneur, le formulaire rend la propriété ThisItem disponible pour toutes les cartes qu’il contient. Cet enregistrement contient tous les champs de l’enregistrement actuel.
La propriété Default de chaque carte doit être définie sur ThisItem.FieldName. Dans certaines circonstances, vous voudrez peut-être transformer cette valeur. Par exemple, vous souhaiterez peut-être formater une chaîne ou traduire la valeur d’une langue à une autre.
Chaque contrôle au sein de la carte doit faire référence à Parent.Default pour accéder à la valeur du champ. Cette stratégie offre un niveau d’encapsulation de la carte permettant de modifier sa propriété Default sans modifier les formules internes de la carte.
Par défaut, les propriétés DefaultValue et Required sont issues des métadonnées de la source de données en fonction de la propriété DataField. Vous pouvez remplacer ces formules par votre propre logique, en intégrant les métadonnées de la source de données à l’aide de la fonction DataSourceInfo.
Informations sortantes
Une fois que l’utilisateur modifie un enregistrement à l’aide des contrôles dans les cartes, la fonction SubmitForm enregistre ces modifications dans la source de données. Lorsque cette fonction s’exécute, le contrôle Form lit les valeurs de la propriété DataField de chaque carte afin de savoir quel champ modifier.
Le contrôle Form lit également la valeur de la propriété Update de chaque carte. Cette valeur est stockée dans la source de données de ce champ. C’est ici que vous pouvez appliquer une autre transformation, par exemple pour rétablir celle qui a été appliquée dans la formule Default de la carte.
La propriété Valid est générée par les métadonnées de la source de données, en fonction de la propriété DataField. Elle dépend également de la propriété Required et du fait que la propriété Update contienne une valeur ou non. Si la valeur de la propriété Update n’est pas valide, la propriété Error fournit un message d’erreur convivial.
Si la propriété DataField d’une carte est vide, la carte constitue un simple conteneur de contrôles. Ses propriétés Valid et Update ne participent pas lorsque le formulaire est envoyé.
Exemple détaillé
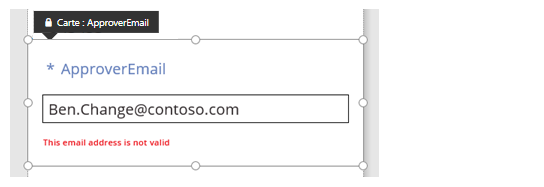
Examinons les contrôles qui composent une carte de saisie de données de base. L’espace entre les contrôles a été augmenté pour afficher chaque élément plus clairement :

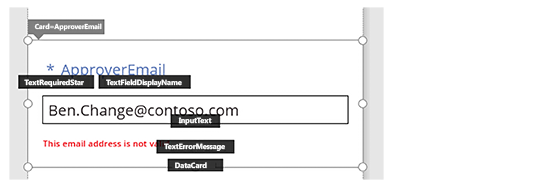
Dans ce graphique, les contrôles de la carte de données ont été étiquetés :

Quatre contrôles font fonctionner cette carte :
| Nom | Type | Description |
|---|---|---|
| TextRequiredStar | le contrôle Étiquette | Affiche un astérisque, symbole couramment utilisé dans les formulaires de saisie de données pour indiquer qu’un champ est obligatoire. |
| TextFieldDisplayName | le contrôle Étiquette | Affiche le nom convivial de ce champ. Ce nom peut être différent de celui figurant dans le schéma de la source de données. |
| InputText | Contrôle Input text | Affiche la valeur initiale du champ et permet à l’utilisateur de modifier cette valeur. |
| TextErrorMessage | le contrôle Étiquette | Affiche un message d’erreur convivial pour l’utilisateur en cas de problème lié à la validation. Garantit également que le champ comporte une valeur, si celle-ci est obligatoire. |
Pour remplir ces contrôles avec des données, leurs propriétés peuvent être générées à partir des propriétés de la carte, via ces formules clés. Notez que les formules font référence à un champ spécifique. À l’inverse, toutes les informations proviennent de la carte.
| Propriété de contrôle | Formule | Description |
|---|---|---|
| TextRequiredStar.Visible | Parent.Required | L’astérisque apparaît uniquement si le champ est obligatoire. La formule obligatoire est générée par vous ou par les métadonnées de la source de données. |
| TextFieldDisplayName.Text | Parent.DisplayName | Le contrôle de zone de texte affiche le nom convivial, fourni par vous ou par les métadonnées de la source de données, et qui est défini dans la propriété DisplayName de la carte. |
| InputText.Default | Parent.Default | Le contrôle de saisie de texte affiche initialement la valeur du champ de la source de données, tel que fourni par la valeur par défaut de la carte. |
| TextErrorMessage.Text | Parent.Error | En cas de problème de validation, la propriété Error de la carte fournit un message d’erreur approprié. |
Notes
La propriété Parent.Error est une propriété en sortie uniquement que vous ne pouvez pas définir à l’aide d’une formule. Par conséquent, cette propriété n’apparaîtra pas dans la liste des propriétés près du coin supérieur gauche ou dans les onglets Propriétés ou Avancé près du bord droit. La barre de formule suggère cette propriété si vous écrivez une formule qui pourrait faire référence à la propriété.
Pour extraire des informations de ces contrôles et les replacer dans la source de données, nous utilisons les formules clés suivantes :
| Nom du contrôle | Formule | Description |
|---|---|---|
| DataCard.DataField | "ApproverEmail" | Nom du champ que l’utilisateur peut afficher et modifier dans cette carte. |
| DataCard.Update | InputText.Text | Valeur à valider et à transmettre dans la source de données lors de l’exécution de SubmitForm. |
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).