Ajouter un iFrame à un formulaire principale d’une application pilotée par modèle
Vous pouvez ajouter des iFrames en ligne (iFrames) à un formulaire pour intégrer du contenu d’un autre site Web dans le formulaire.

Sur le volet de navigation de gauche, sélectionnez Tables, puis ouvrez la table de votre choix. Si l’élément ne se trouve pas dans le volet latéral, sélectionnez …Plus, puis sélectionnez l’élément souhaité.
Sélectionnez Formulaires dans la zone Expériences de données.
Dans la liste des formulaires, ouvrez un formulaire du type Principal.
Dans le concepteur de formulaires, sélectionnez la section du canevas où vous souhaitez ajouter l’iFrame.
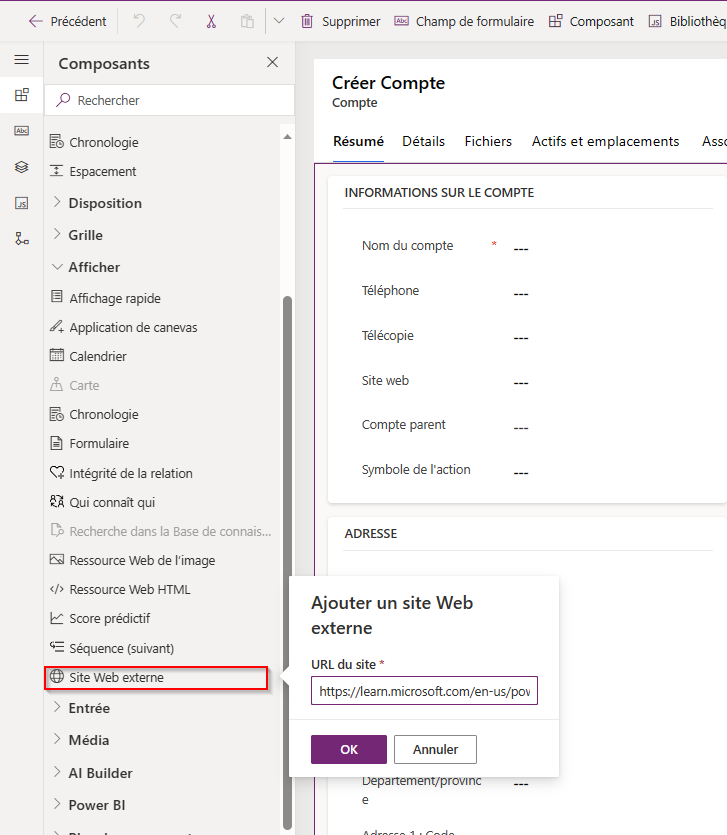
Dans le volet de gauche Composants, développez Affichage, sélectionnez Site web externe, entrez l’URL du site, puis sélectionnez Terminé.

Onglet Propriété Description Options d’affichage Étiquette Obligatoire : Étiquette à afficher pour l’iFrame. Options d’affichage Name Obligatoire : Nom unique pour l’iFrame. Ce nom n’accepte que les caractères alphanumériques et les traits de soulignement. Options d’affichage Hide label Sélectionner si vous souhaitez masquer l’étiquette. Options d’affichage Hide Vous pouvez masquer l’iFrame afin qu’il puisse être rendu visible à l’aide de scripts. Pour plus d’informations : Options de visibilité Options d’affichage URL Obligatoire : URL pour afficher la page dans l’iFrame. Mise en forme Largeur de colonne Lorsque la section contenant l’iFrame a plusieurs colonnes, vous pouvez définir la colonne pour qu’il occupe jusqu’au nombre de colonnes de la section. Mise en forme Hauteur du composant Vous pouvez contrôler la hauteur de l’iFrame en spécifiant le nombre de lignes occupées par le contrôle. Mise en forme Utiliser tout l’espace vertical disponible Au lieu de définir la hauteur par un nombre de lignes, vous pouvez laisser la hauteur de l’iFrame se développer selon l’espace disponible. Mise en forme Défilement Vous avez trois options pour le comportement de défilement :
- Selon les besoins : Affiche les barres de défilement lorsque la taille de l’iFrame est supérieure à l’espace disponible.
- Always : Toujours afficher les barres de défilement.
- Never : Ne jamais afficher les barres de défilement.Mise en forme Afficher la bordure Afficher une bordure autour de l’iFrame. Dépendances Dépendances de colonnes de table Un iFrame peut interagir avec les colonnes du formulaire en utilisant un script. Si une colonne est supprimée du formulaire, le script de l’iFrame peut être désactivé. Ajoutez les colonnes référencées par des scripts dans les iFrames sur les Dépendances de colonnes de table de sorte qu’ils ne puissent pas être supprimés par erreur. Avancé Restreindre les scripts sur plusieurs cadres en cas de prise en charge Le fait de permettre aux pages d’un autre site web d’interagir avec l’application à l’aide de scripts est considéré comme risqué pour la sécurité. Utilisez cette option pour limiter les scripts sur plusieurs pages dont vous n’avez pas le contrôle. Avancé Transm. code type d’objet de ligne et Identificateur unique comme paramètres Des données sur l’organisation, l’utilisateur et l’enregistrement peuvent être transmises à l’iFrame. Pour plus d’informations : Transmission de paramètres à des iFrames Enregistrez et publiez le formulaire.
Notes
- Si la page Web n’apparaît pas dans l’iFrame, c’est peut-être parce que le site Web n’autorise pas le rendu des iFrames. Lorsque cela se produit, le message l’URL a refusé de se connecter est affiché dans l’iFrame au moment de l’exécution.
- Les formulaires ne sont pas conçus pour être affichés dans un iFrame.
- L’authentification dans un iFrame, via une redirection ou des fenêtres contextuelles, n’est pas prise en charge sur mobile.
Transmettre des paramètres aux iFrames
Les informations concernant la ligne peuvent être transmises en activant l’option Transmettre le code type d’objet de ligne et les identificateurs uniques comme paramètres. Les valeurs transmises sont les suivantes :
| Paramètre | Description |
|---|---|
orglcid |
LCID de la langue par défaut de l’organisation. |
orgname |
Nom de l’organisation. |
userlcid |
LCID de la langue privilégiée de l’utilisateur |
type |
Code de type de table. Cette valeur peut être différente pour les tables personnalisées dans différentes organisations. Utilisez plutôt typename. |
typename |
Nom de type de table. |
id |
Valeur d’ID de ligne. Ce paramètre n’a pas de valeur tant que la ligne de table n’est pas enregistrée. |
Ajouter un iFrame en utilisant le concepteur de formulaires classique
Connectez-vous à Power Apps.
Sur le volet de navigation de gauche, sélectionnez Tables, puis ouvrez la table de votre choix. Si l’élément ne se trouve pas dans le volet latéral, sélectionnez …Plus, puis sélectionnez l’élément souhaité.
Sélectionnez la section Formulaires.
Dans la liste des formulaires, ouvrez un formulaire du type Principal.
Sélectionnez Basculer vers l’affichage classique pour modifier le formulaire dans le concepteur classique de formulaire.
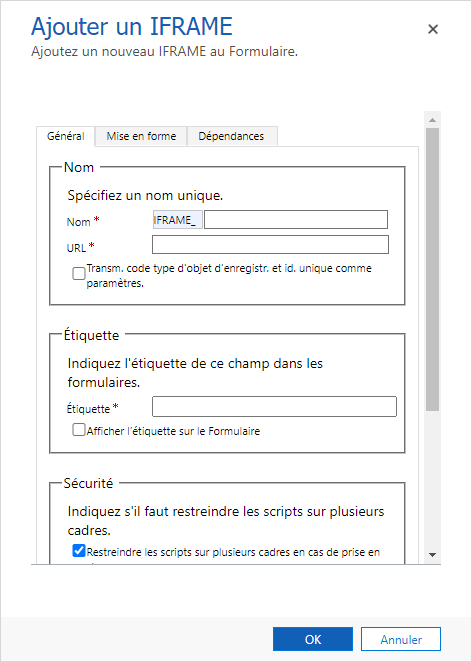
Sous l’onglet Insérer, sélectionnez IFRAME pour afficher les propriétés des iFrames.

| Onglet | Propriété | Description |
|---|---|---|
| Général | Nom | Obligatoire : Nom unique pour l’iFrame. Ce nom n’accepte que les caractères alphanumériques et les traits de soulignement. |
| URL | Obligatoire : URL pour afficher la page dans l’iFrame. | |
| Transm. code type d’objet de ligne et Identificateur unique comme paramètres | Des données sur l’organisation, l’utilisateur et la ligne peuvent être transmises à l’iFrame. Pour plus d’informations : Transmission de paramètres à des iFrames | |
| Étiquette | Obligatoire : Étiquette à afficher pour l’iFrame. | |
| Afficher une étiquette sur le formulaire | Indique si l’étiquette doit être affichée dans le formulaire. | |
| Restreindre les scripts sur plusieurs cadres en cas de prise en charge | Le fait de permettre aux pages d’un autre site d’interagir avec l’application Dynamics 365 à l’aide de scripts est considéré comme risqué pour la sécurité. Utilisez cette option pour limiter les scripts sur plusieurs pages dont vous n’avez pas le contrôle. |
|
| Visible par défaut | L’affichage de l’iFrame est facultatif, et peut être contrôlé en utilisant des scripts. Pour plus d’informations : Options de visibilité | |
| Activer pour mobile | Activez la case à cocher pour activer l’iFrame pour mobile. | |
| Mise en forme | Sélectionner le nombre de colonnes occupées par le contrôle | Lorsque la section contenant l’iFrame a plusieurs colonnes, vous pouvez définir la colonne pour qu’il occupe jusqu’au nombre de colonnes de la section. |
| Sélectionner le nombre de lignes occupées par le contrôle | Vous pouvez contrôler la hauteur de l’iFrame en spécifiant le nombre de lignes occupées par le contrôle. | |
| Développer automatiquement pour utiliser l’espace disponible | Au lieu de définir la hauteur par un nombre de lignes, vous pouvez laisser la hauteur de l’iFrame se développer selon l’espace disponible. | |
| Sélectionner le type de défilement pour l’iFrame | Trois options s’offrent à vous : - Selon les besoins : Afficher les barres de défilement lorsque la taille de l’iFrame est supérieure à l’espace disponible. - Toujours : Toujours afficher les barres de défilement. - Jamais : Ne jamais afficher les barres de défilement. |
|
| Afficher la bordure | Afficher une bordure autour de l’iFrame. | |
| Dépendances | Colonnes dépendantes | Un iFrame peut interagir avec les colonnes du formulaire en utilisant un script. Si une colonne est supprimée du formulaire, le script de l’iFrame peut être désactivé. Ajoutez les colonnes référencés par des scripts dans les iFrames sur les Colonnes dépendantes pour qu’ils ne puissent pas être supprimés par erreur. |
Étapes suivantes
Utiliser le formulaire principal et ses composants
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).