Propriétés du contrôle Quick view d’application pilotée par modèle
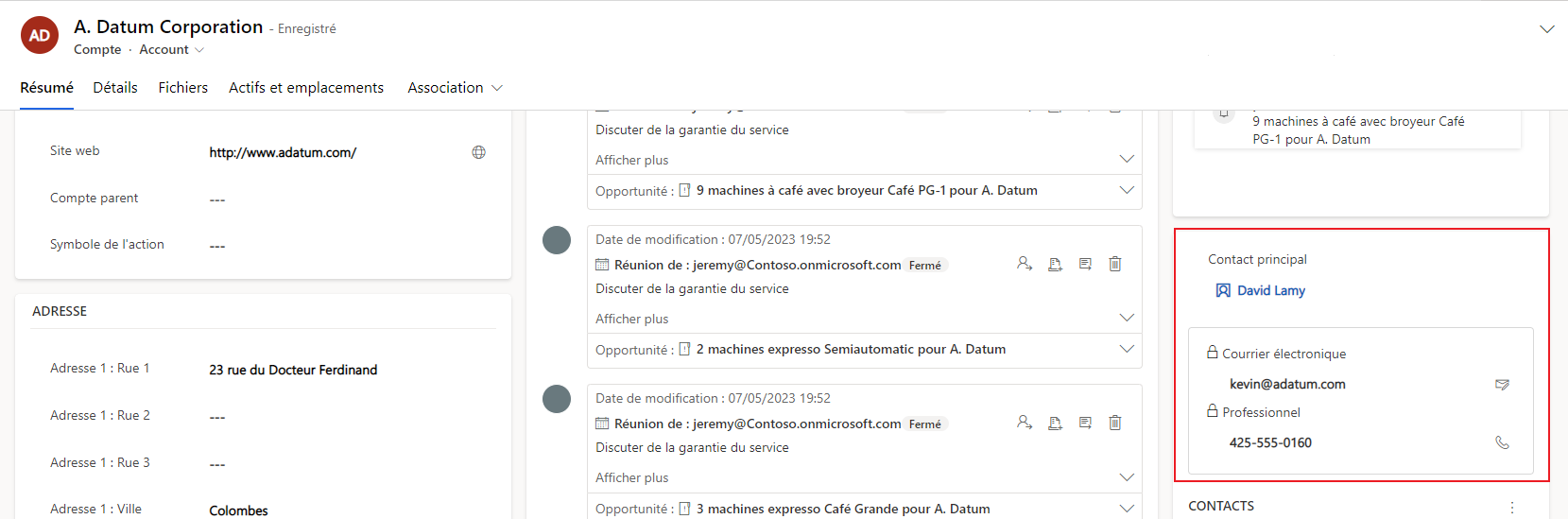
Un contrôle Quick view sur un une application pilotée par modèle affiche les données à partir d’une ligne sélectionnée dans une recherche sur le formulaire. Les données affichées dans le contrôle sont définies à l’aide d’un aperçu. Les données affichées ne sont pas modifiables, mais lorsque la colonne principale est incluse dans le formulaire d’aperçu, il devient un lien pour ouvrir la ligne associée. Pour plus d’informations : Création et modification d’aperçus

Ajouter un aperçu
Connectez-vous à Power Apps.
Sélectionnez Solution dans le volet de navigation de gauche. Si l’élément ne se trouve pas dans le volet latéral, sélectionnez …Plus, puis sélectionnez l’élément souhaité.
Ouvrez la solution souhaitée, ouvrez la table souhaitée, puis sélectionnez la zone Formulaires.
Sélectionnez un formulaire dont le Type est Principal.
Dans le concepteur de formulaires, sélectionnez + Composant, puis dans le volet de navigation de gauche, sélectionnez Aperçu.
Dans la boîte de dialogue Sélectionner les aperçus, sélectionnez une colonne Rechercher incluse dans le formulaire, puis sélectionnez un aperçu pour les tables associées. Les tableaux associés affichés dépendent de la colonne Recherche choisie.

Sélectionnez Terminé pour fermer la boîte de dialogue Sélectionner des aperçus. L’aperçu apparaît sur le formulaire et les propriétés de l’aperçu apparaissent dans le volet Propriétés.
Propriétés de l’aperçu
| Property | Description |
|---|---|
| Étiquette | Nécessaire : Étiquette à afficher pour l’aperçu. |
| Nom | Nécessaire : Nom unique de l’aperçu utilisé lors du référencement dans des scripts. |
| Masquer l’étiquette | Affiche l’étiquette sur le formulaire. |
| Aperçus | Répertorie les aperçus sélectionnés pour les tables associées. |
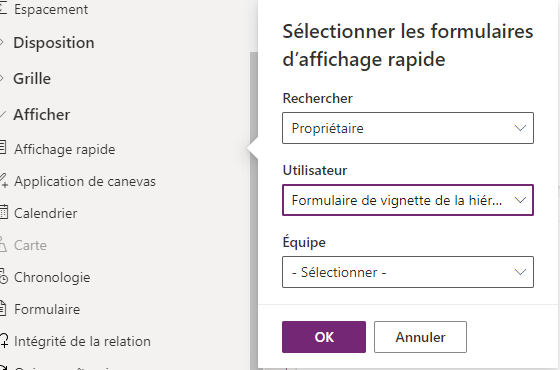
| Sélectionner des formulaires | Sélectionnez ou modifiez les formulaires d’affichage rapide que vous avez sélectionnés pour les tables associées. Les tableaux associés affichés dépendent de la colonne Recherche choisie. |
| Composants | Propriétés à configurer pour le composant. Un composant de contrôle Quick view n’a pas de propriétés à configurer et, par défaut, il indique si quelqu’un utilise un navigateur web, Dynamics 365 pour téléphones ou Dynamics 365 pour tablettes. |
Propriétés du contrôle Quick view dans le concepteur de formulaires classique
Connectez-vous à Power Apps.
Développez Données, sélectionnez Tables, sélectionnez la table souhaitée, puis sélectionnez la section Formulaires.
Dans la liste des formulaires, ouvrez le formulaire du type Principal.
Dans le menu de commande, sélectionnez Passez au classique.
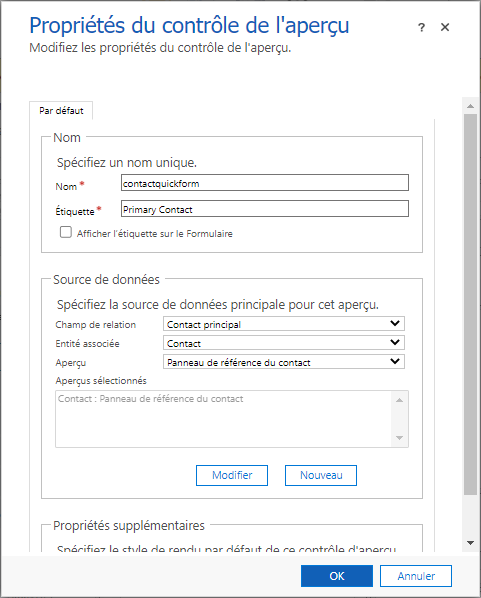
Cliquez ensuite sur l’onglet Insérer, sélectionnez Propriétés du contrôle Quick view pour afficher les propriétés du contrôle Quick view.

| Propriété | Description |
|---|---|
| Nom | Nécessaire : Nom unique de l’aperçu utilisé lors du référencement dans des scripts. |
| Étiquette | Nécessaire : Étiquette à afficher pour l’aperçu. |
| Afficher l’étiquette sur le formulaire | Affiche l’étiquette sur le formulaire. |
| Colonne de recherche | Choisissez l’une des colonnes de recherche incluses dans le formulaire. |
| Table associée | Cette valeur dépend de la Colonne Recherche choisie. Il s’agit généralement de la table principale de la table 1 à N pour la recherche. Si la table inclut une recherche Prospect pouvant accepter un compte ou un contact, dans la colonne Aperçu, vous pouvez choisir un aperçu pour le compte et le contact en modifiant cette valeur et en choisissant un autre aperçu. |
| Aperçu | Si Table associée a des aperçus, vous pouvez les sélectionner ici. Sinon, sélectionnez Nouveau pour en créer un. Sélectionnez Modifier pour modifier l’aperçu sélectionné. |
| Propriétés supplémentaires | Le style de rendu par défaut peut être spécifié en sélectionnant la case à cocher. |
Notes
Lors de l’ajout d’une colonne de texte multiligne à un aperçu, le formulaire aura une hauteur de un, quelle que soit la façon dont la hauteur du contrôle Colonne est définie. Cela garantit un rendu correct de la forme tout en maintenant la densité. Notez que les colonnes de texte multilignes sur d’autres types de formulaires, tels que les formulaires principaux, fonctionnent différemment, car le formulaire se développe automatiquement en fonction de la quantité de texte.
Étapes suivantes
Utiliser le formulaire principal et ses composants
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).