Modifier le code avec Visual Studio Code pour le Web (version préliminaire)
[Cette rubrique fait partie de la documentation en version préliminaire et peut faire l’objet de modifications.]
Depuis le studio de conception, vous pouvez modifier le code du site à l’aide de Visual Studio Code pour le Web. Cette fonctionnalité vous permet de modifier le contenu statique, HTML, CSS, Liquid et JavaScript pour les métadonnées de site Web suivantes :
| Metadata | Contenu |
|---|---|
| Formulaires avancés (formulaires à plusieurs étapes) | JavaScript |
| Formulaires de base | JavaScript |
| Extraits de contenu | Tout le contenu des extraits de contenu pris en charge |
| Listes | JavaScript |
| Fichiers Web | Affichez et téléchargez des fichiers multimédias. Modifiez les fichiers texte (code). |
| Pages Web | Tout le contenu pris en charge (par langue), JavaScript et CSS |
| Modèles Web | Tout le contenu pris en charge |
Note
Vous ne pourrez pas créer d’enregistrements de métadonnées, mais uniquement ajouter et modifier le contenu, le code et afficher/télécharger des fichiers joints.
Visual Studio Code pour le Web offre une expérience Microsoft Visual Studio gratuite, sans installation, avec une exécution intégralement dans votre navigateur, pour mieux parcourir le code du site et apporter de légères modifications du code rapidement et de manière sécurisée. En savoir plus : Visual Studio Code pour l’expérience Web.
Important
- Cette fonctionnalité est une fonctionnalité en version préliminaire.
- Les fonctionnalités en version préliminaire ne sont pas destinées à une utilisation en production et peuvent être restreintes. Ces fonctionnalités sont disponibles avant une publication officielle afin que les clients puissent y accéder de façon anticipée et fournir des commentaires.

Note
- Le premier chargement de Visual Studio Code pour le web peut prendre un moment, car certaines extensions obligatoires doivent être installées pour cette fonctionnalité.
- Opérations non prises en charge : Créer, Supprimer et Renommer un fichier.
- Cette fonctionnalité utilise l’extension web Power Platform Tools. Les extensions Web sont limitées par le bac à sable du navigateur et ont donc des limites par rapport aux extensions normales.
- Power PlatformLa CLI n’est pas prise en charge.
- Les fonctionnalités de l’extension web Power Platform Tools sont limitées à l’expérience de modification du code Power Pages.
- Cette fonctionnalité n’est pas disponible dans les régions Government Community Cloud (GCC), Government Community Cloud (GCC High) et Department of Defense (DoD). Les utilisateurs dans ces régions utilisent l’application Gestion des portails pour modifier le code. Consultez Modifier le code dans l’application Gestion des portails pour plus d’informations.
Modifier le code disponible dans le studio de conception
Vous pouvez commencer à modifier le code de votre site à l’aide de Visual Studio Code pour le Web à partir de la page d’accueil de Power Pages en choisissant l’option Modifier le code du site dans le menu déroulant Modifier.
Vous pouvez également modifier le code dans le studio de conception à partir des zones suivantes :
- Modifier le code de page web depuis l’espace de travail Pages
- Code du modèle d’en-tête de l’espace de travail Pages
- Modifier le code CSS personnalisé depuis l’espace de travail Styles
- Modifier le code JavaScript personnalisé pour les formulaires à plusieurs étapes
- Modifier le code JavaScript personnalisé pour les formulaires de base
- Modifier le code JavaScript personnalisé pour les listes
- Modifier les extraits de contenu
- Modifier les modèles Web
- Afficher et télécharger des fichiers Web multimédias (images)
- Modifier des fichiers Web basés sur le texte (CSS, JavaScript, autre)
Voyons comment modifier le code à l’aide de ces zones.
Modifier le code de page web depuis l’espace de travail Pages
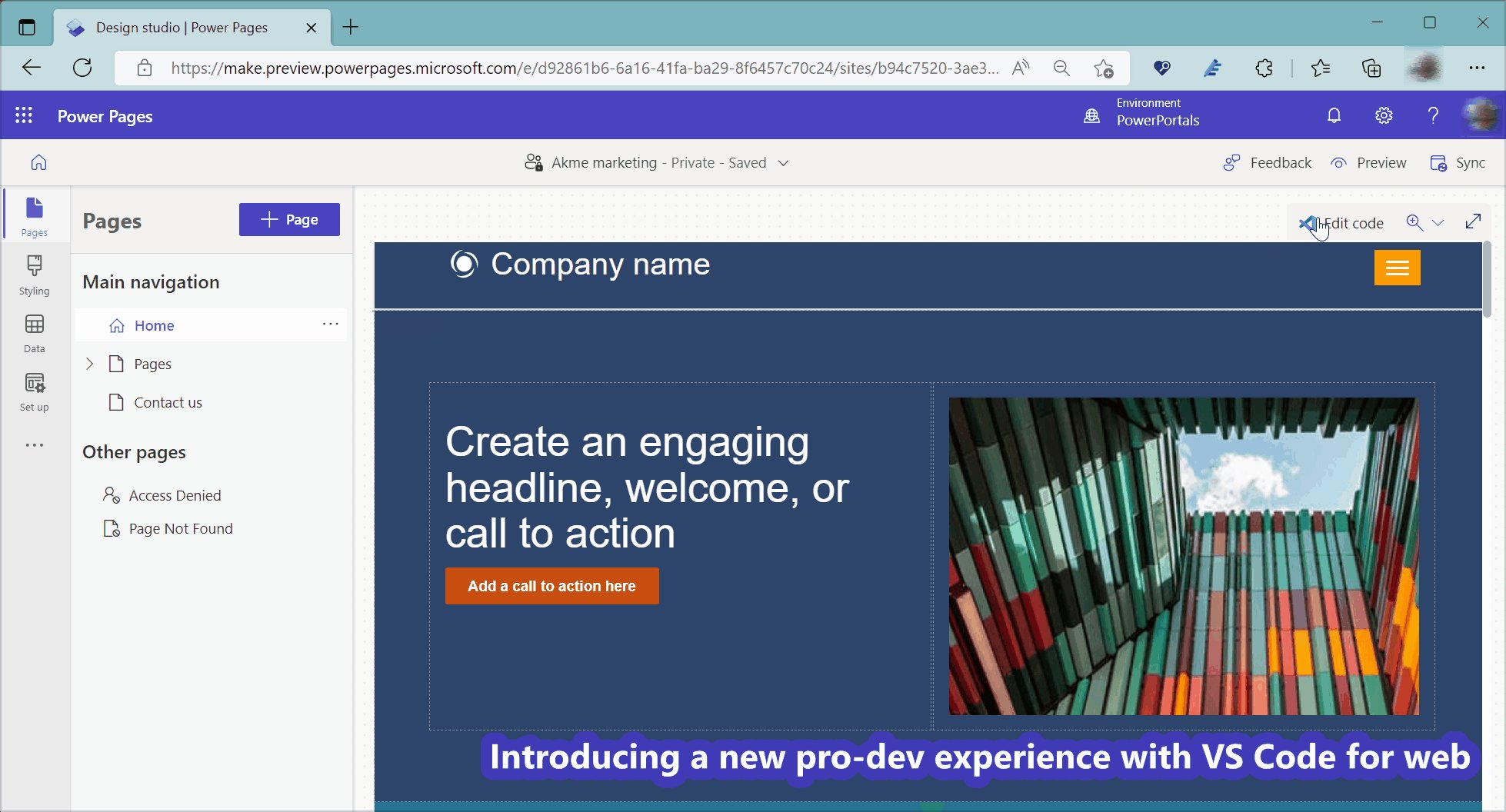
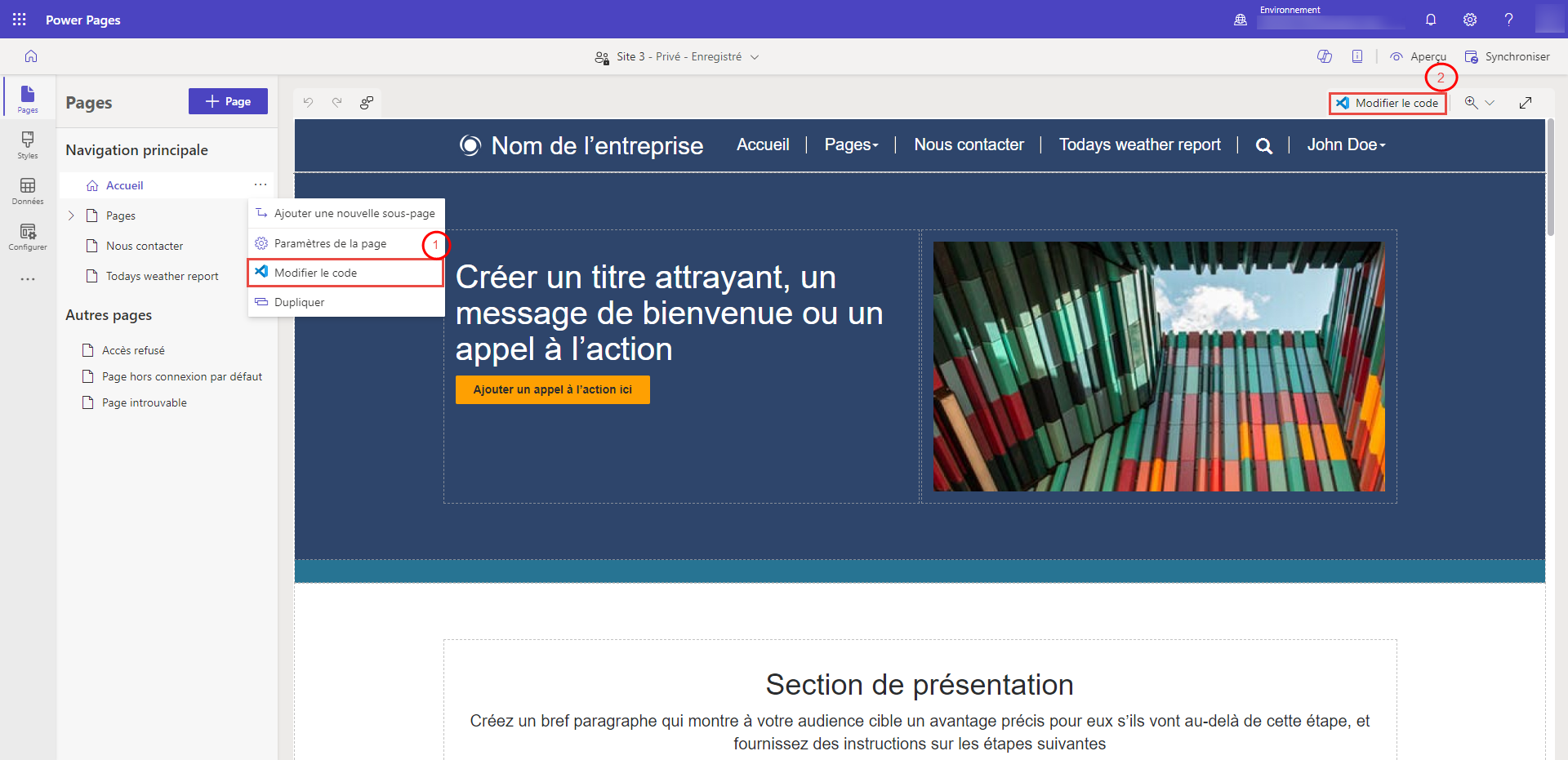
Lorsque vous ouvrez le studio de conception Power Pages, l’option Modifier le code s’affiche dans le menu Pages1 et dans l’angle supérieur droit de l’écran2.

Code du modèle d’en-tête de l’espace de travail Pages
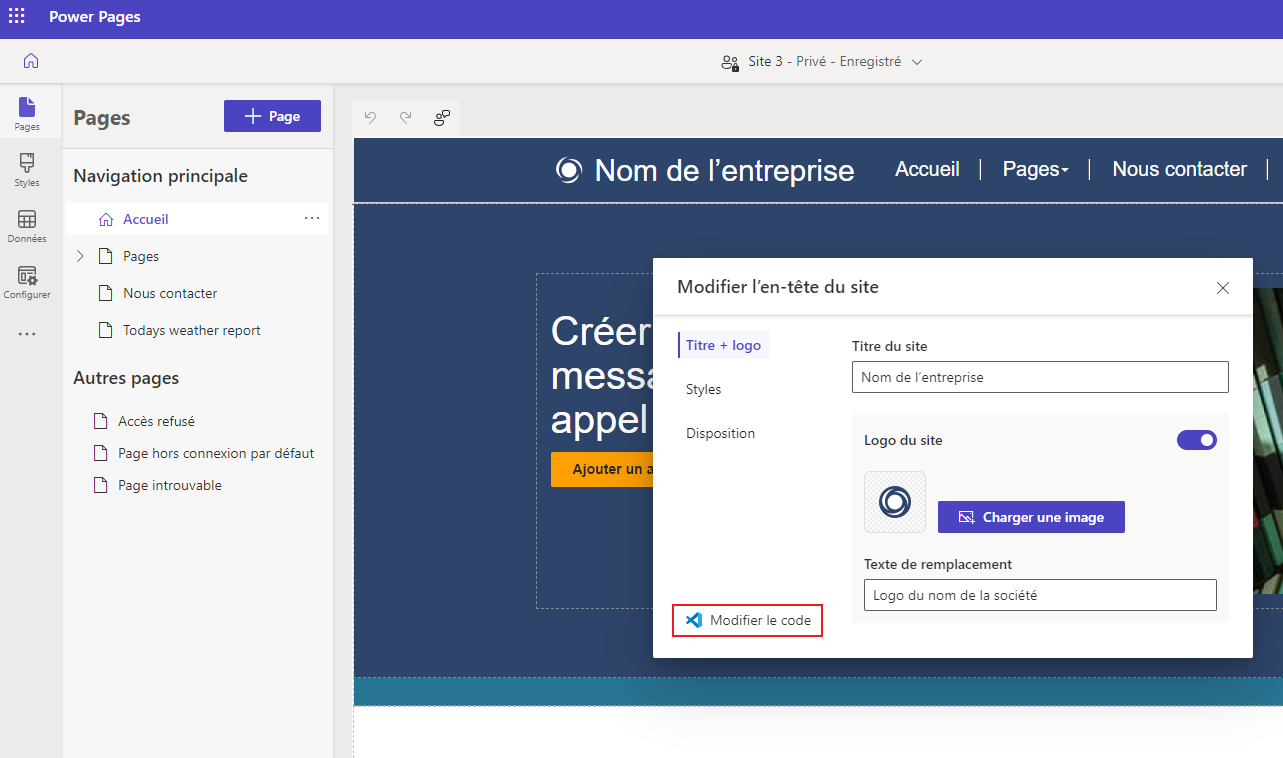
Sélectionnez Modifier l’en-tête de site, puis sélectionnez Modifier le code pour ouvrir l’éditeur de code.

Modifier le code CSS personnalisé depuis l’espace de travail Styles
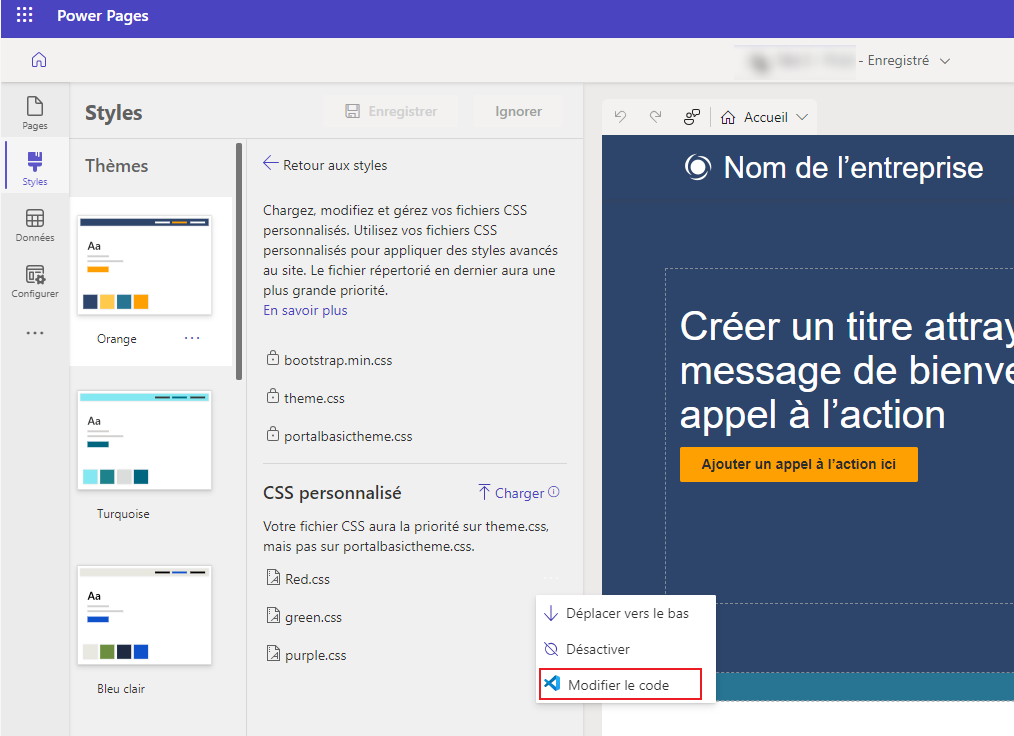
Accédez à Espace de travail Styles et sélectionnez le menu personnalisé CSS Modifier le code disponible pour ouvrir l’éditeur de code.

Notification de conflit de fusion
Si vous collaborez avec d’autres développeurs, il peut arriver que vous travailliez sur le même code source. Si vous tentez d’enregistrer les modifications apportées à un fichier obsolète, vous recevez une notification pour Comparer ou Remplacer les modifications.
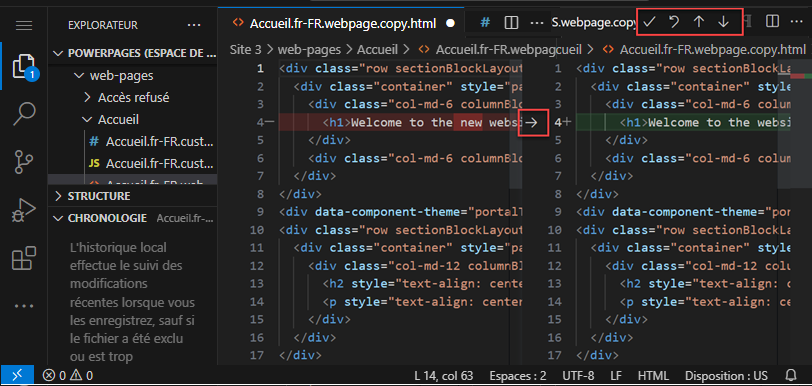
La comparaison du code affiche le code actuel avec votre code et vous permet de rétablir les modifications existantes, d’accepter chaque modification individuellement ou d’utiliser vos modifications et de remplacer le contenu existant.

Vous pouvez consulter le contenu le plus récent et fusionner ou remplacer le code ou annuler les modifications.
Didacticiel : Modifier le code de site avec Visual Studio Code pour le web
Ce didacticiel décrit la modification du code de site avec Visual Studio Code pour le Web.
Étape 1 : Modifier le code de site avec Visual Studio Code pour le web
Ouvrez votre site dans le studio de conception Power Pages
Dans l’angle supérieur droit, sélectionnez Modifier le code

Sélectionnez Ouvrir Visual Studio Code depuis la boîte de dialogue de confirmation.
Connectez-vous à Visual Studio Code avec vos informations d’identification d’environnements.
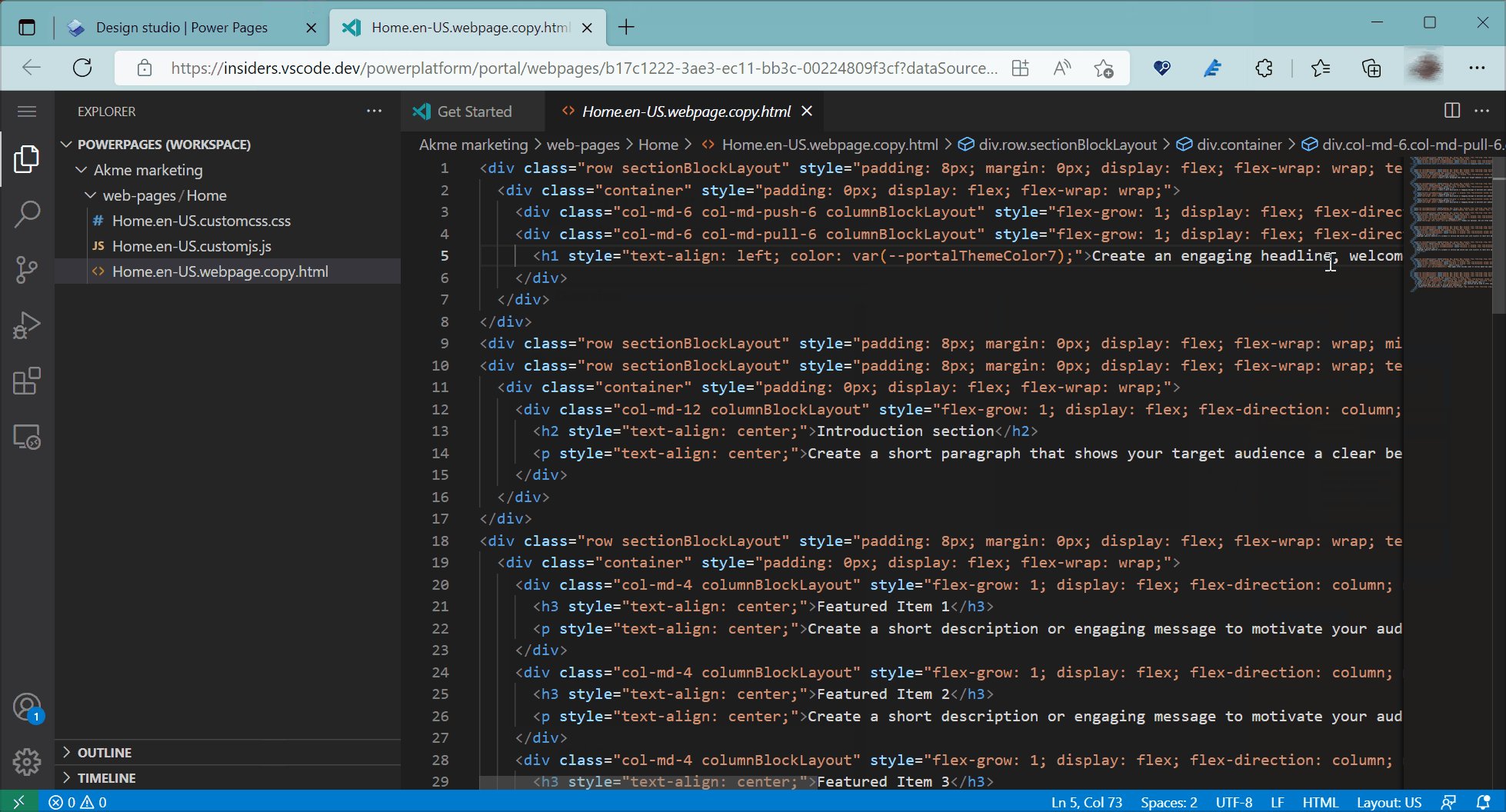
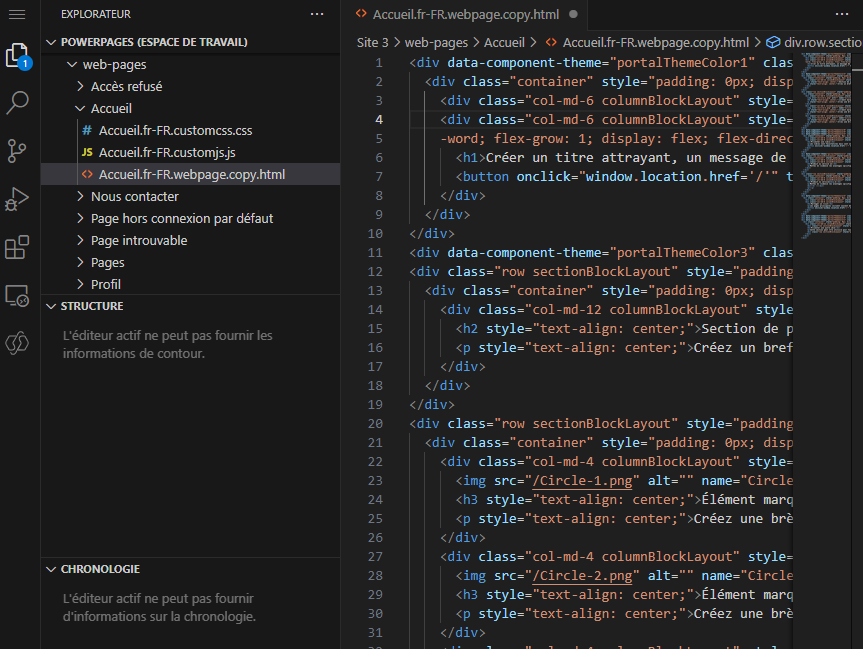
Attendez que l’extension web Power Platform Tools s’initialise et que le code de la page web se charge dans le volet gauche.
Étape 2 : Mettre à jour le contenu et le code
L’explorateur sur le côté gauche de l’écran charge les métadonnées de configuration de site Web respectives qui peuvent être modifiées à l’aide de Visual Code pour le Web.

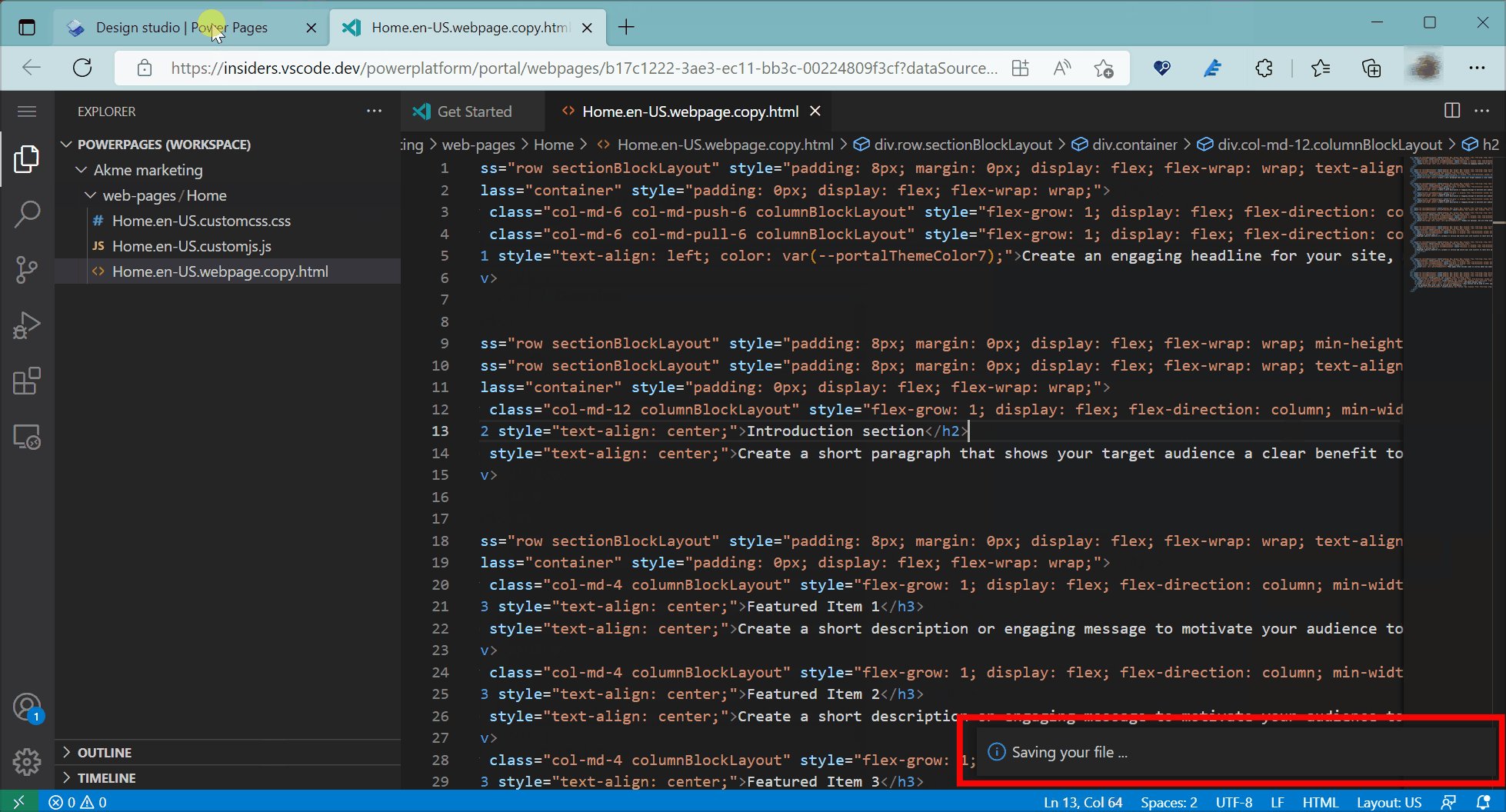
Apportez des modifications aux fichiers de métadonnées respectifs et appuyez sur Ctrl+S pour enregistrer les modifications.
Accédez au studio de conception et sélectionnez Synchroniser pour extraire toutes les mises à jour de votre session de studio de conception en cours.

Sélectionnez Aperçu pour voir les modifications apportées au site Power Pages.
Avec Visual Studio Code pour le web ou Visual Studio Code pour ordinateur
Les utilisateurs peuvent modifier, déboguer et prévisualiser les modifications apportées aux modifications de page à l’aide de Visual Studio Code pour le Web sans avoir besoin d’utiliser des outils externes. Visual Studio Code pour ordinateur fournit d’autres fonctionnalités avancées pour l’édition de toutes les métadonnées du site et l’intégration avec GitHub, les infrastructures et les processus d’intégration continue/développement continu (CI/CD).
| Fonctionnalité | VS Code pour le web | VS Code pour le bureau |
|---|---|---|
| Créer de nouveaux enregistrements de métadonnées de configuration de site Web | Non | Limité aux pages Web, aux modèles de page, aux modèles Web, aux extraits de contenu et aux fichiers Web. |
| Modification directe du site | Oui | Non |
| Modification des métadonnées du site | Limité à la modification de pages Web, d’extraits de contenu, de formulaires de base, de formulaires à plusieurs étapes, de listes et de modèles Web. | Toutes les configurations de métadonnées Power Pages |
| Aperçu du site | Planifié | Planifié |
| Prise en charge de la CLI Power Platform | Non | Oui |
| Flux de travail avancé lié au processeur et au stockage – ReactJS ou autre prise en charge d’outils de construction de framework | Non | Oui |
| Intégration de GitHub avec des fonctionnalités telles que l’enregistrement et l’extraction de code, la gestion des conflits et la fusion. | Non | Oui |
Modification du code dans l’application Gestion des portails
Note
- L’utilisation de Visual Studio Code pour le Web pour modifier des sites web n’est pas prise en charge dans Government Community Cloud (GCC), Government Community Cloud (GCC High) et Department of Defense (DoD). Les utilisateurs dans ces régions peuvent utiliser l’application Gestion des portails pour apporter leurs modifications.
Si la région ne prend pas en charge Visual Studio Code pour le Web, sélectionnez l’icône de l’éditeur de code </> dans la barre de commandes pour ouvrir l’application Gestion des portails.
Accédez aux enregistrements Pages Web, Formulaires de base, Formulaires à plusieurs étapes, Listes ou Modèles Web correspondants pour modifier le code.
| Type | Emplacement du code |
|---|---|
| Page Web | Sélectionnez l’enregistrement de la page Web.
Sélectionnez l’enregistrement du contenu de la page Web dans la section Contenu localisé. La copie de la page peut être modifiée dans le champ Copie (HTML) de l’onglet Général. Le code JavaScript personnalisé et CSS personnalisé peut être modifié à partir de l’onglet Avancé. |
| Formulaire de base | Sélectionnez l’enregistrement du formulaire de base. Modifiez JavaScript personnalisé dans l’onglet Paramètres supplémentaires. |
| Formulaire à plusieurs étapes | Sélectionnez l’enregistrement du formulaire à plusieurs étapes. Sélectionnez l’étape du formulaire à plusieurs étapes dans l’onglet Étapes du formulaire. Modifiez JavaScript personnalisé dans l’onglet Options du formulaire. |
| Lister | Sélectionnez l’enregistrement de la liste. Modifiez JavaScript personnalisé dans l’onglet Options. |
| Modèle web | Sélectionnez l’enregistrement du modèle Web. Modifiez Source dans l’onglet Général. |
Sauvegardez l’enregistrement et prévisualisez votre site Web pour tester votre code.