Ajouter un formulaire
Un formulaire est une configuration pilotée par les données qui collecte des données dans des sites Power Pages. Les formulaires sur les pages sont créés à partir de formulaires de tables Dataverse. Les formulaires de table Dataverse peuvent être créés à l’aide de l’espace de travail Données ou des applications pilotées par modèle créées dans Power Apps. Vous pouvez les utiliser sur des pages ou avec des listes pour créer une application Web complète.
Astuce
- Vous pouvez utiliser Copilot pour ajouter des formulaires à votre site Power Pages. Pour plus d’informations, consultez Vue d’ensemble des fonctionnalités basées sur l’IA et Copilot dans Power Pages.
- Nous avons créé une série de didacticiels et de vidéos pour que vous appreniez à utiliser Power Pages et comment créer et ajouter un formulaire à une page. Pour plus d’informations, accédez à Didacticiel : Ajouter un formulaire à une page.
Pour ajouter un formulaire :
Ouvrez le studio de conception pour modifier le contenu et les composants du site.
Accédez à l’espace de travail Pages.
Sélectionnez la page que vous souhaitez modifier.
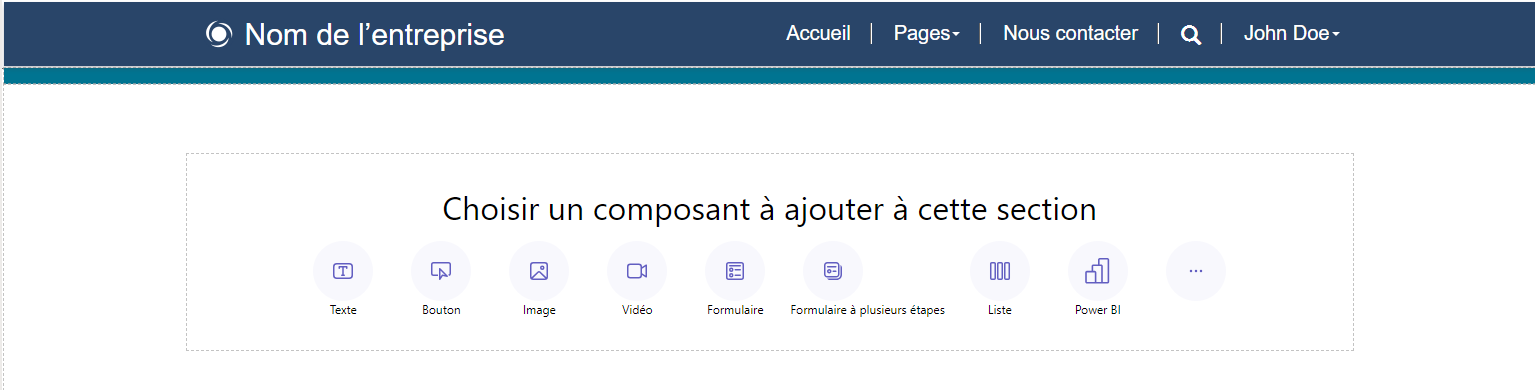
Sélectionnez la section à laquelle vous souhaitez ajouter le composant de formulaire.
Survolez n’importe quelle zone de canevas modifiable, puis sélectionnez l’icône Formulaire sur le volet Composant.

Vous pouvez choisir de créer un nouveau formulaire ou d’utiliser un formulaire existant (si un créateur en a créé un précédemment).
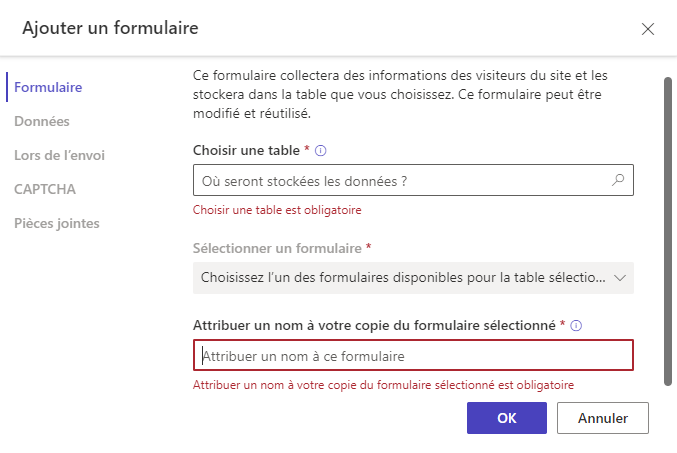
Si vous choisissez de créer un nouveau formulaire, vous devez entrer les critères suivants.

Option Description Choisir une table Choisissez la table où vous souhaitez stocker les données. Sélectionner un formulaire Sélectionnez l’un des formulaires Dataverse disponibles pour la table sélectionnée. Attribuer un nom à votre copie du formulaire sélectionné Donnez un nom à votre copie du formulaire. Données Vous pouvez choisir de faire en sorte que les données saisies par un utilisateur créent un nouvel enregistrement, mettent à jour des enregistrements existants ou mettent les données en lecture seule. Lors de l’envoi Vous pouvez éventuellement choisir d’afficher un message de réussite. Vous devez entrer les options pour rediriger vers une page Web et rediriger vers une URL. CAPTCHA Vous pouvez choisir d’afficher un captcha aux utilisateurs anonymes, aux utilisateurs authentifiés ou aux deux. Attachments Vous permet d’activer et configurer les documents joints pour le formulaire. Note
Vous devrez activer les autorisations de table pour vous assurer que les utilisateurs pourront interagir avec les données des formulaires.
Vous pouvez sélectionner les points de suspension (...) pour dupliquer le formulaire, le déplacer vers le haut ou vers le bas dans la section, ou le supprimer.
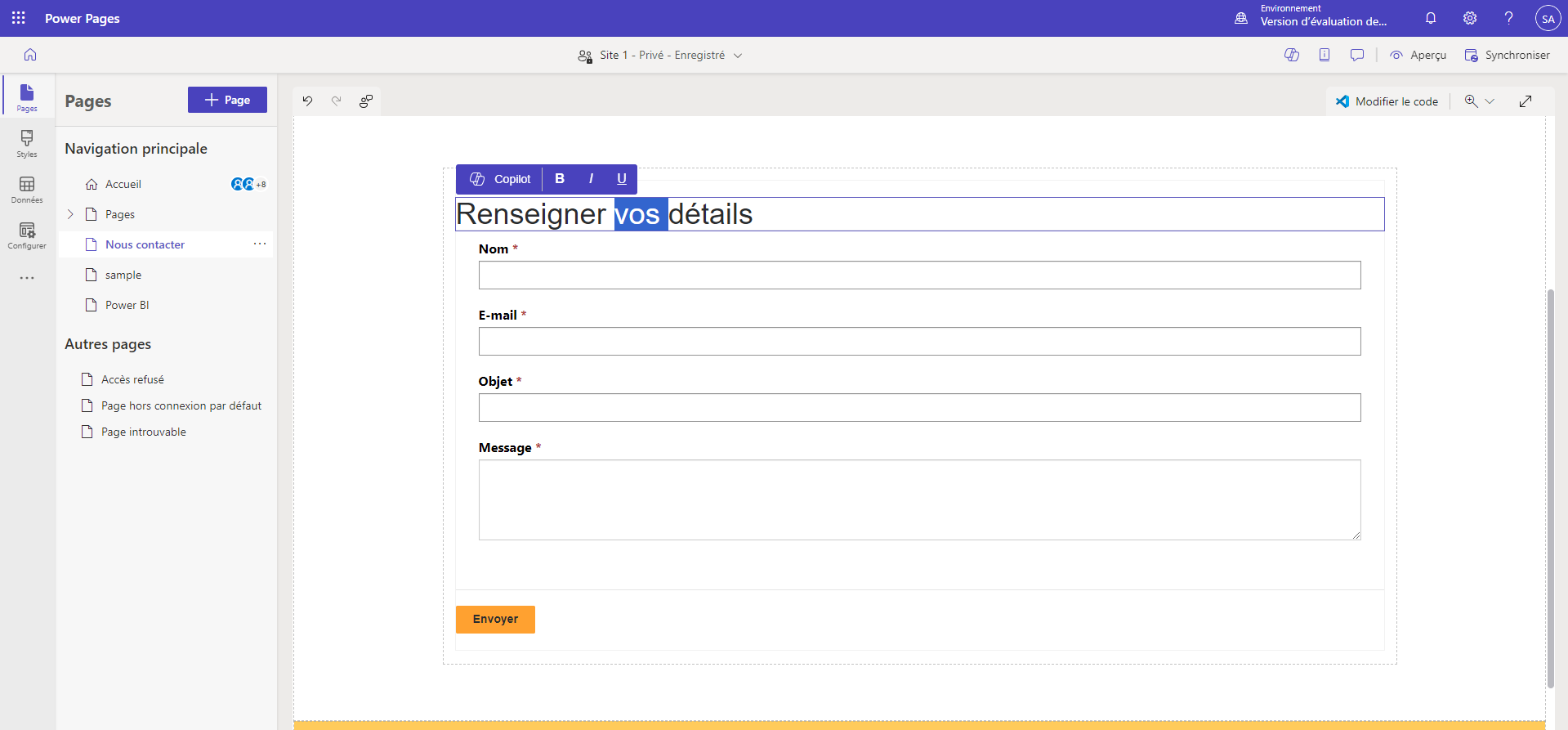
Modifier un champ de texte dans le formulaire
Vous pouvez modifier les champs de texte, y compris l’e-mail, le titre du formulaire et la section de titre.
Pour modifier un champ de texte dans le formulaire :
- Survolez et sélectionnez le champ de texte dans le canevas.
- Modifiez le champ de texte et stylisez-le selon vos besoins (gras, souligné ou italique).

Modifier, valider et supprimer des champs de formulaire
Les champs de formulaire sont modifiables dans l’espace de travail Pages.
Pour modifier un champ de formulaire :
Sélectionnez le champ et choisissez Modifier le champ.
Définissez les propriétés de votre champ.
- Mettez à jour le libellé/nom d’affichage du champ.
- Marquez le champ comme obligatoire, puis personnalisez le message d’erreur à afficher lorsque le champ est obligatoire.
- Ajoutez une description au champ et ajustez sa position (les choix incluent au-dessus du champ, en dessous du champ et au-dessus de l’étiquette).
- Définissez les règles de validation du champ.
- Utilisez les options pour configurer des validations prêtes à l’emploi.
- Utilisez l’option Regex pour saisir une validation personnalisée à l’aide d’expressions régulières.
Selon votre type de données, d’autres propriétés peuvent être affichées.
Cliquez sur Terminé.
Pour supprimer un champ de formulaire :
- Survolez et sélectionnez le champ de texte dans le canevas.
- Choisissez les points de suspension ... dans la barre d’outils.
- Sélectionnez Supprimer.
Avertissement
Cela supprime également le champ du formulaire Dataverse correspondant.
Activer les pièces jointes sur un formulaire
Si les pièces jointes sont activées, les utilisateurs peuvent télécharger une pièce jointe lors de la soumission du formulaire.
Pour activer les pièces jointes sur un formulaire :
Ajoutez un champ ou modifiez un formulaire existant.
Dans la boîte de dialogue Ajouter un formulaire , sélectionnez Sélectionner Pièces jointes dans le panneau de gauche.
Activez le bouton bascule Activer les pièces jointes .
Activez/désactivez l’option La pièce jointe est requise selon que vous souhaitez ou non obliger l’utilisateur à inclure une pièce jointe.
Activez/désactivez le bouton bascule Autoriser plusieurs fichiers selon que vous souhaitez autoriser l’utilisateur à télécharger plusieurs fichiers.
Pour le stockage des pièces jointes, Sélectionner Notes pour enregistrer les fichiers dans Dataverse ou Sélectionner stockage d’objets blob Azure pour stocker les fichiers dans Azure.
Note
Avant de pouvoir utiliser avec succès Azure Blob Storage pour les pièces jointes, certaines conditions préalables sont requises :
- La version du package de portail de base doit être au moins 9.3.2405.xx. Dataverse Si l’exigence n’est pas remplie, vous verrez un message "Pour accéder à plus de contrôles pour le téléchargement de fichiers, mettez à jour le package du portail de base. » Dataverse
- La version d’exécution de votre Power Pages site Web doit être au moins 9.6.5.1.
Si vous utilisez Azure Blob Storage, entrez des valeurs pour le nom du compte de stockage Azure et le nom du conteneur Azure. Pour en savoir plus, consultez Activer le stockage Azure.
Pour Nombre maximal de fichiers, saisissez le nombre maximal de fichiers que vous souhaitez autoriser un utilisateur à télécharger.
Pour Limite de taille de téléchargement par fichier (en Ko), saisissez la taille maximale en Ko que vous souhaitez autoriser par fichier. Le tableau suivant indique les limites de taille de fichier maximales absolues en fonction de l’option de stockage sélectionnée :
Option de stockage Taille maximale du fichier par fichier Remarques 90 Mo Azure Blob Storage 10 Go Important
Si vous utilisez des notes pour le stockage, assurez-vous que la limite de taille du fichier n’est pas supérieure à la limite de pièces jointes de courrier électronique définie pour environnement. Par exemple, si vous définissez la limite de taille de téléchargement par fichier sur 50 Mo, mais que la limite de pièce jointe du courrier électronique a une valeur par défaut de 5 Mo, les utilisateurs ne pourront pas télécharger de fichiers supérieurs à 5 Mo.
Pour Types de fichiers autorisés, Sélectionner quels types de fichiers vous souhaitez autoriser les utilisateurs à télécharger. Les types de fichiers suivants sont autorisés :
- Toutes
- Audio
- Document
- Image
- Vidéo
- Spécifique (valeurs séparées par une virgule)
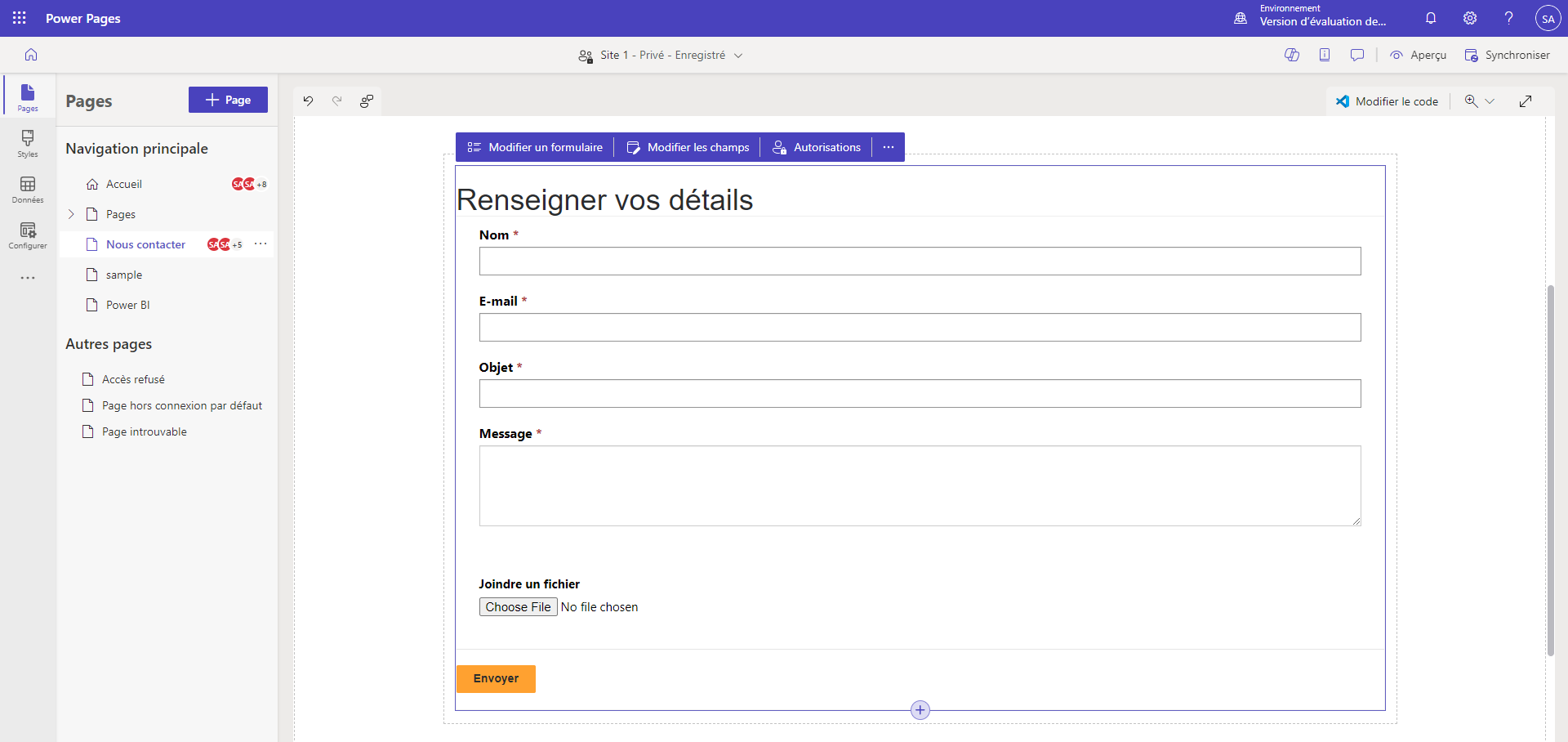
Une fois configuré, l’espace réservé de chargement de fichier s’affiche dans le canevas.

Nouvelle expérience de téléchargement de fichiers
Avec la nouvelle expérience de téléchargement de fichiers, les utilisateurs finaux peuvent voir le nom du fichier, le type de fichier, la taille du fichier, la barre de progression du téléchargement et l’option de suppression. Si le téléchargement échoue (par exemple, si le type de fichier n’est pas pris en charge ou si le téléchargement dépasse le nombre maximal de fichiers), un message d’erreur s’affiche.
Les nouveaux sites activent automatiquement la nouvelle expérience de téléchargement de fichiers, y compris les sites qui passent du stade de développeur à celui de production. Les sites existants doivent accepter la nouvelle expérience de téléchargement de fichiers.
Optez pour la nouvelle expérience en créant un paramètre de site nommé EnhancedFileUpload avec une valeur de true. Les nouveaux sites sont automatiquement activés.
Pour désactiver la nouvelle expérience, définissez la valeur du paramètre de site EnhancedFileUploadsur false .
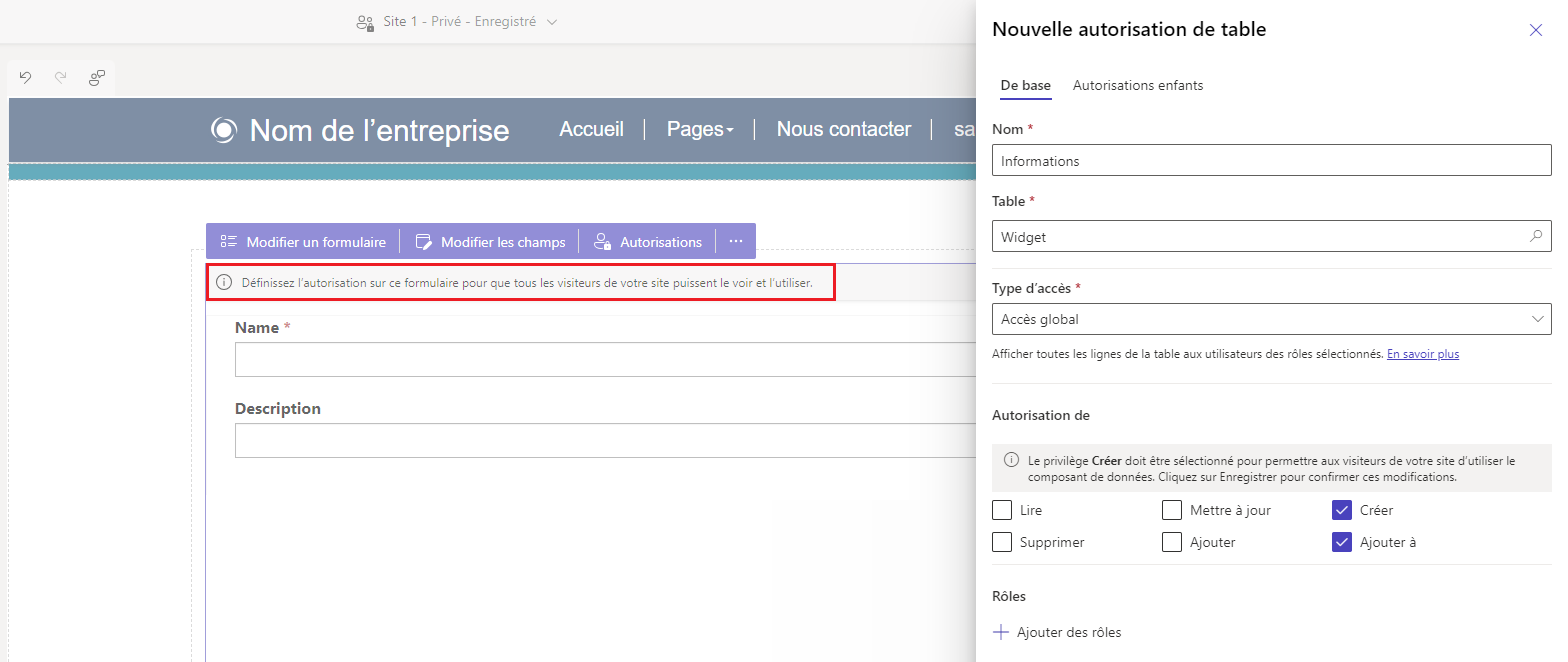
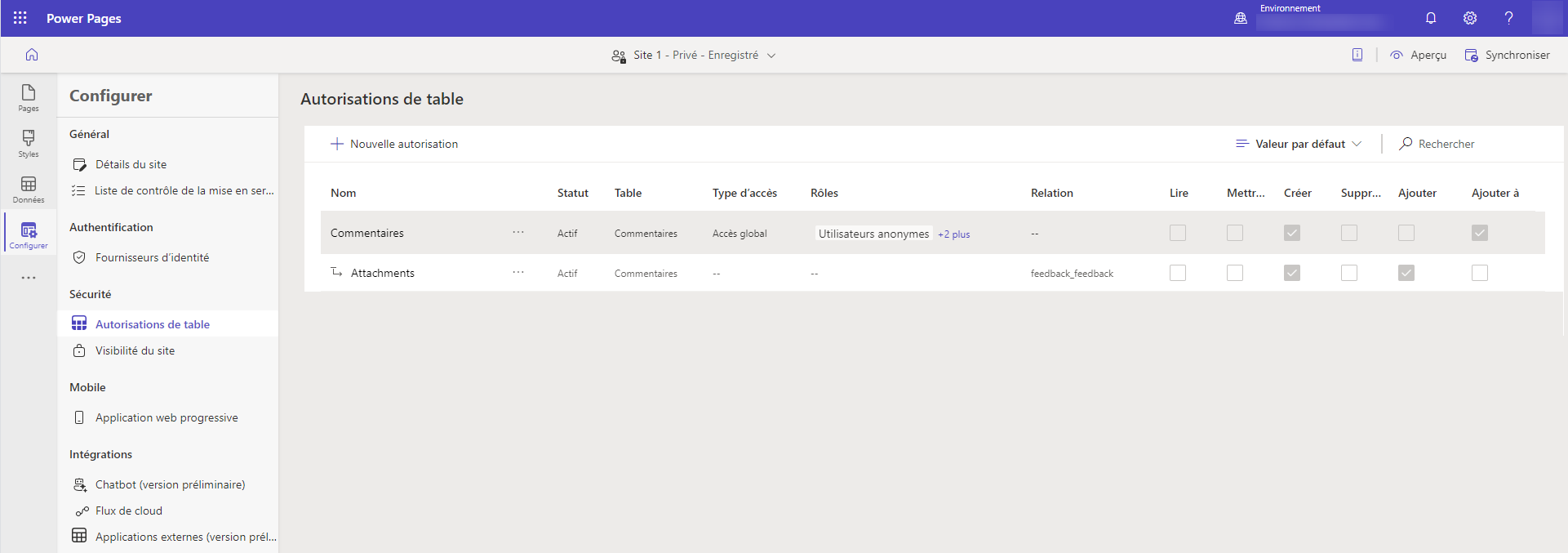
Activer les autorisations de table
Lorsque vous ajoutez un nouveau formulaire, vous voyez une invite pour définir des autorisations pour permettre aux utilisateurs du site d’interagir avec le formulaire. Les paramètres des autorisations de table sont préremplis (créer et ajouter à), mais vous devez toujours attribuer des rôles Web et enregistrer les paramètres. Le processus crée automatiquement les autorisations de table enfant pour la table note (annotation) contenant les documents joints.

Vous pouvez également ajuster les autorisations et attribuer des rôles Web en fonction de vos besoins dans l’espace de travail Configurer.

Pour plus d’informations, voir Configuration des autorisations de table.
Activer les composants de code sur les champs de formulaire
Si un champ de formulaire est configuré pour utiliser un composant de code à l’aide de l’espace de travail Données ou d’une application pilotée par modèle, vous pouvez activer l’utilisation du composant de code sur un formulaire de page Web. Dataverse
Pour activer un composant de code :
Sélectionnez le bouton Modifier le composant de code dans le menu.
Basculez le bouton bascule Activer le champ de composant personnalisé sur la position Activé.
Les composants personnalisés sont maintenant activés pour ce champ.
Modifier les propriétés du composant de code dans les champs de formulaire (version préliminaire)
Vous pouvez également modifier les propriétés d’un composant à partir de l’espace de travail Pages.
Important
- Cette fonctionnalité est une fonctionnalité en version préliminaire.
- Les fonctionnalités en version préliminaire ne sont pas destinées à une utilisation en production et peuvent être restreintes. Ces fonctionnalités sont disponibles avant une publication officielle afin que les clients puissent y accéder de façon anticipée et fournir des commentaires.
Après avoir activé un composant de code, les propriétés de ce composant s’affichent sous le bouton bascule Activer le champ du composant personnalisé. Définissez les valeurs de ces propriétés et sélectionnez Terminé.