Didacticiel : Ajouter une mise en page personnalisée à votre site
Lorsque vous créez des pages Web à l’aide de l’espace de travail Pages, vous avez le choix entre les mises en page fournies. Dans certains cas, vous souhaiterez peut-être créer une mise en page personnalisée pour afficher des informations dans un certain format ou pour fournir une interface utilisateur spécialisée.
Dans ce didacticiel, vous apprendrez à créer une mise en page personnalisée à l’aide de Liquid.
Notre exemple de scénario consiste à créer un modèle simple à deux colonnes qui utilise le menu de site principal comme navigation du côté gauche, le contenu de la page étant à droite.
Voici les étapes et ressources suivantes créées pour fournir une mise en page personnalisée :
- Nous allons créer un modèle Web de base commun avec un code personnalisé pour établir une mise en page de base.
- Nous allons créer un deuxième modèle Web avec du code supplémentaire pour démontrer les fonctionnalités modulaires des modèles Web.
- Nous allons également créer un enregistrement de modèle de page faisant référence au modèle Web qui configure le rendu de la mise en page sur le site.
- Enfin, nous allons créer une page Web en utilisant la mise en page personnalisée.
Conditions préalables
- Un abonnement d’essai à Power Pages. Obtenez un abonnement d’essai à Power Pages ici.
- Un site Power Pages créé. Créer un site Power Pages.
- Connaissance de base du format HTML et Liquid.
Étape 1 : créer un modèle Web et écrire le code du modèle Liquid
Tout d’abord, nous allons créer le Modèle Web et écrire le code du modèle Liquid. Nous sommes susceptibles de réutiliser certains éléments communs de ce modèle dans d’autres modèles. Par conséquent, nous allons créer un modèle de base commun que nous étendrons avec un modèle spécifique. Notre modèle de base fournira des liens vers des miniatures et le titre/l’en-tête de la page, et définira la disposition sur une colonne :
Accéder à Power Pages.
Dans le studio de conception, sélectionnez ..., puis sélectionnez Gestion du portail. Vous devrez utiliser l’application Gestion du portail pour créer un enregistrement de modèle Web et saisir votre code personnalisé.

Dans l’application Gestion du portail, défilez jusqu’à la section Contenu et sélectionnez Modèles web.
Depuis l’écran Modèles Web actifs, sélectionnez Nouveau.
Nommez le modèle Web sur Disposition à deux colonnes.

Collez le code suivant dans le champ Source.
Disposition sur deux colonnes (modèle Web)
<div class=container> <div class=page-heading> <ul class=breadcrumb> {% for crumb in page.breadcrumbs -%} <li> <a href={{ crumb.url }}>{{ crumb.title }}</a> </li> {% endfor -%} <li class=active>{{ page.title }}</li> </ul> <div class=page-header> <h1>{{ page.title }}</h1> </div> </div> <div class=row> <div class=col-sm-4 col-lg-3> {% block sidebar %}{% endblock %} </div> <div class=col-sm-8 col-lg-9> {% block content %}{% endblock %} </div> </div> </div>Cliquez sur Enregistrer.
Étape 2 : créer un modèle Web qui étend notre modèle de disposition de base
Nous allons créer un modèle Web qui lit l’enregistrement de navigation à partir de la page Web associée (voir ci-dessous). Nous allons également étendre le modèle de base que nous avons créé à l’étape précédente. Les modèles Web peuvent être utilisés comme composants réutilisables lors de la création de sites avancés.
Dans l’application Gestion du portail, défilez jusqu’à la section Contenu et sélectionnez Modèles web.
Depuis l’écran Modèles Web actifs, sélectionnez Nouveau.
Désignez le modèle Web sur Navigation à gauche des liens Web.

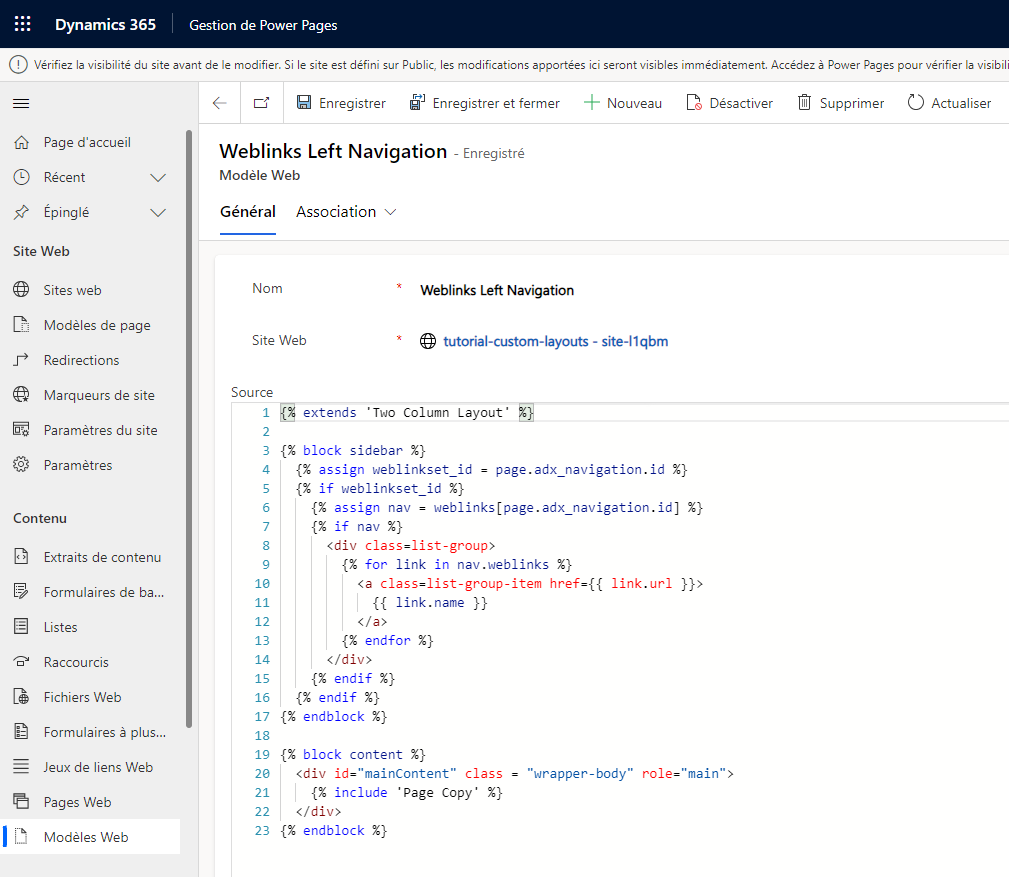
Navigation à gauche des liens Web (modèle Web)
Notez comment le code utilise le mot clé
extendsLiquid pour incorporer le modèle de mise en page de base.{% extends 'Two Column Layout' %} {% block sidebar %} {% assign weblinkset_id = page.adx_navigation.id %} {% if weblinkset_id %} {% assign nav = weblinks[page.adx_navigation.id] %} {% if nav %} <div class=list-group> {% for link in nav.weblinks %} <a class=list-group-item href={{ link.url }}> {{ link.name }} </a> {% endfor %} </div> {% endif %} {% endif %} {% endblock %} {% block content %} <div id="mainContent" class = "wrapper-body" role="main"> {% include 'Page Copy' %} </div> {% endblock %}
Étape 3 : créer un modèle de page basé sur le modèle Web
Dans cette étape, nous allons créer un modèle de page basé sur le modèle Web que nous avons créé à l’étape précédente. Le modèle de page est requis pour que notre mise en page personnalisée soit une option que vous pouvez sélectionner lors de la création d’une nouvelle page Web.
Dans l’application Gestion du portail, défilez jusqu’à la section Site web et sélectionnez Modèles de page.
Depuis l’écran Modèles de page actifs, sélectionnez Nouveau.
Renseignez les champs.
Champ active Nom Saisissez un nom. Site web Sélectionnez le site Web auquel le thème sera appliqué. Placez votre curseur dans le champ et appuyez sur Entrée sur votre clavier pour afficher une liste des options disponibles. Type Choisissez Modèle web Modèle web Sélectionnez Navigation à gauche des liens Web (ou quel que soit le nom que vous avez donné à votre modèle Web). Utiliser l’en-tête et le pied de page du site web Coché. Est la valeur par défaut Décoché. Nom de table Aucune sélection. Description Une description de votre modèle de page. 
Cliquez sur Enregistrer.
Étape 4 : créer une page Web pour afficher le contenu
Dans le studio de conception, sélectionnez Synchroniser. Cela apportera les mises à jour effectuées dans l’application Portal Management au studio de conception.
Dans l’espace de travail Pages, sélectionnez + Page.
Dans la boîte de dialogue Ajouter une page :
- Saisissez dans Nom de page
- Depuis les Mises en page personnalisées, sélectionnez votre mise en page personnalisée.
- Cliquez sur Ajouter.

Ajoutez plus de contenu aux sections modifiables de la page.
Configuration de la page supplémentaire
Dans cet exemple, nous devrons lier l’enregistrement de navigation à la page de contenu pour que notre code personnalisé affiche le menu sur la navigation de gauche.
Dans le studio de conception, sélectionnez ..., puis sélectionnez Gestion du portail. Vous utiliserez l’application Portal Management pour ajouter une configuration supplémentaire à votre page.
Dans l’application Gestion du portail, défilez jusqu’à la section Contenu et sélectionnez Pages web.
Localisez et ouvrez la page que vous avez créée précédemment dans l’espace de travail Pages. Cela ouvre la page web racine. Nous allons apporter nos modifications dans la page de contenu localisé associée.
Faites défiler vers le bas et dans la section Contenu localisé, sélectionnez la page Web de contenu localisé.

Note
Si plusieurs langues sont configurées, vous devez mettre à jour chaque page localisée.
Accédez à la section Divers et sélectionnez le jeu de liens Web que vous souhaitez afficher dans le champ Navigation.

Enregistrez vos modifications et revenez au studio de conception.
Sélectionnez Aperçu, puis Bureau pour afficher votre page personnalisée avec la navigation latérale implémentée.
