Didacticiel : Ajouter une page à votre site Power Pages
Dans ce didacticiel, vous apprendrez à ajouter une page à votre site Power Pages. Vous pouvez utiliser cette page pour afficher du contenu statique à votre audience, comme du texte ou des images, ou l’utiliser pour permettre aux visiteurs de votre site d’interagir avec les informations issues de Dataverse à l’aide de listes et de formulaires.
Dans ce didacticiel, vous allez découvrir comment :
- Ajouter une nouvelle page à un site
- Ajouter et modifier du contenu sur la page
- Déplacer la page dans le plan du site
Conditions préalables
- Un abonnement d’essai à Power Pages. Obtenez un abonnement d’essai à Power Pages ici.
- Un site Power Pages créé. Créer un site Power Pages.
Créer une page à l’aide d’une mise en page vierge
Au cours de ces étapes, vous allez créer une page à l’aide d’une mise en page vierge. Au fur et à mesure que vous en apprendrez plus sur Power Pages, vous pourrez utiliser d’autres mises en page ou même créer vos propres mises en page personnalisées.
Cette vidéo donne un aperçu des étapes de création d’une table à l’aide d’une disposition vierge.
Accéder à Power Pages.
Sélectionnez Modifier sur le site auquel vous souhaitez ajouter une page. Si vous n’avez pas de site, créez un site avant de continuer.
Sélectionnez Pages, puis sélectionnez l’icône Ajouter une page (+) à droite du titre Navigation principale.
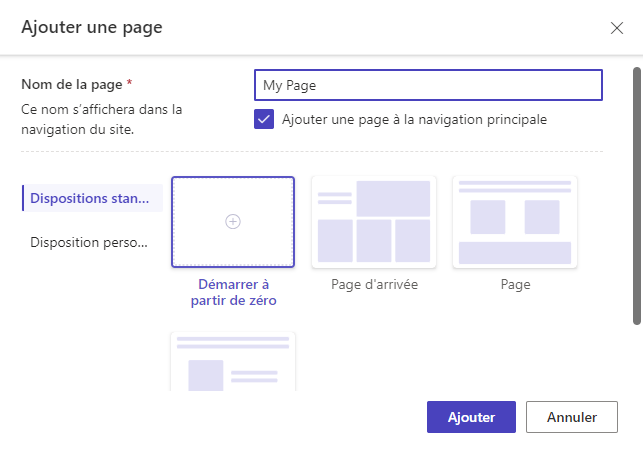
Donnez un nom à votre page et sélectionnez la disposition de page Démarrer à partir de zéro.

Après quelques instants, vous devriez voir une page vierge avec une sélection de composants à ajouter à la section.
Concevoir la page et ajouter du contenu
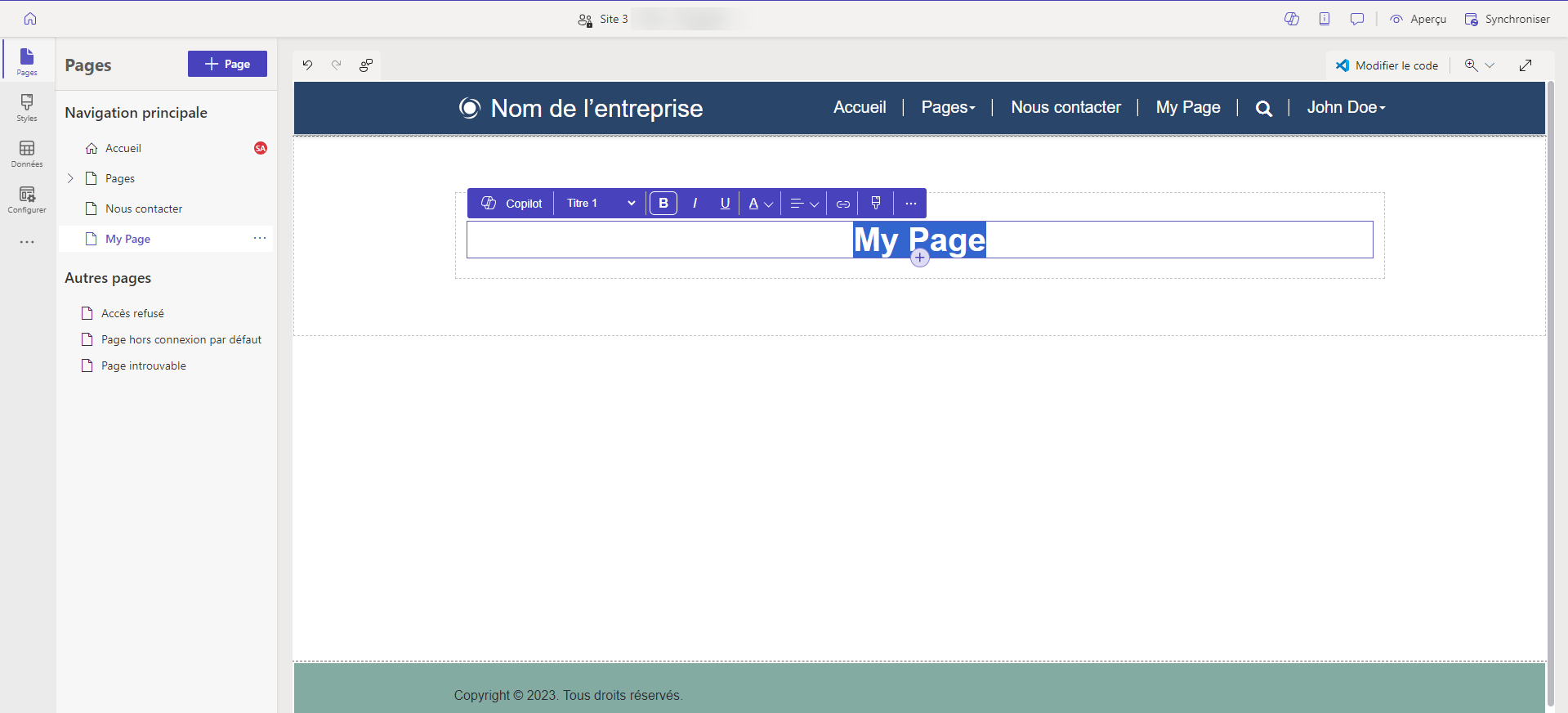
Sélectionnez l’icône Texte.
Entrez un nom pour votre page (par exemple, Ma page).
- Changez le style en Titre 1
- Sélectionnez l’icône B pour mettre le texte en gras.
- Ajustez l’alignement pour que le texte apparaisse centré

Sous le texte, sélectionnez l’icône +, puis l’icône Espacement pour ajouter le composant d’espacement.
Sous l’espacement, sélectionnez l’icône +, puis l’icône Texte pour ajouter une autre zone de texte.
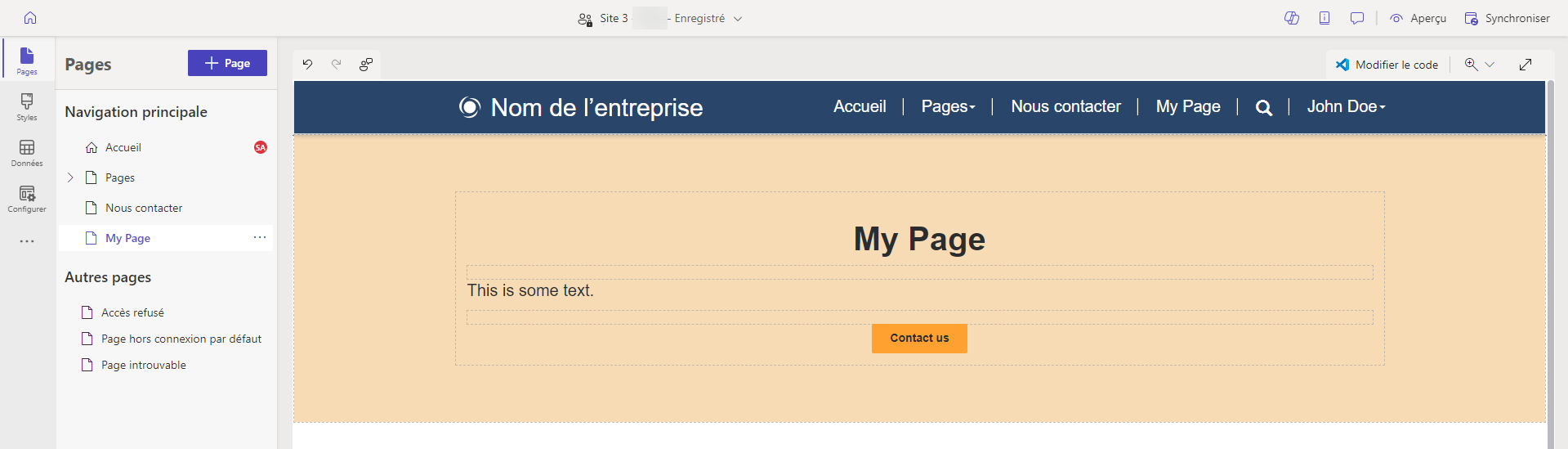
Ajoutez du texte dans la zone de texte. Expérimentez les différents styles et couleurs.
Sélectionnez l’icône + sous le texte et ajoutez un autre espacement.
Sélectionnez le composant Bouton.
Configurez les détails suivants pour le bouton :
- Libellé du bouton : Nous contacter
- Sélectionnez Lier à une page
- Sélectionnez la page Nous contacter dans le menu déroulant.
- Cliquez sur OK.
- Utilisez le menu des propriétés pour centrer le bouton
Sélectionnez la section entière et sélectionnez Arrière plan dans le menu des propriétés et modifiez la couleur d’arrière-plan de la section.
Expérimentez en ajoutant des sections, des composants et des couleurs supplémentaires à votre page.

Afficher un aperçu de votre page
Vous pouvez prévisualiser à tout moment à quoi ressemblera votre page sur le site.
Sélectionnez Aperçu dans le menu principal du studio de conception.
Choisissez Bureau pour que la page apparaisse dans votre navigateur, ou vous pouvez afficher la page sur votre appareil mobile en scannant le code QR.
Déplacer la page dans le plan du site
L’ajout de la page à la Navigation principale ajoutera une option de menu. La page peut être déplacée à différents endroits dans la hiérarchie globale du site à l’aide du studio de conception.
Cette vidéo vous donnera un aperçu des étapes pour déplacer une page dans le plan du site.
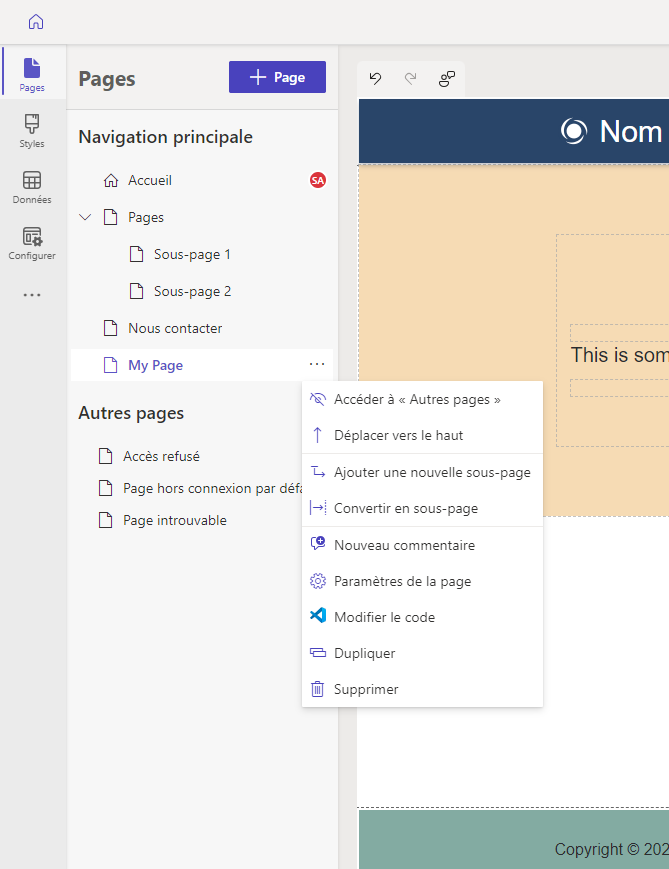
Sous la Navigation principale, sélectionnez l’icône des points de suspension (...) et choisissez Déplacer vers Autres pages.

La page devrait maintenant apparaître dans la section Autres pages. Si maintenant vous prévisualisez la page, notez qu’il n’y a pas d’élément de menu pour la page.
Sous Autres pages, sélectionnez à nouveau votre page et choisissez de la Déplacer vers la « Navigation principale ».
Sélectionnez la page et les points de suspension (...), déplacez la page vers le haut et vers le bas dans la hiérarchie à l’aide des options Déplacer vers le haut et Déplacer vers le bas.
Déplacez la page sous le lien Pages. Sélectionnez l’option Faire de ceci une sous-page pour en faire une sous-page de la page Pages.
Prévisualisez la page et notez comment votre page est un sous-lien sous les pages et aussi comment l’URL indique que cette page est maintenant une sous-page.

Voir aussi
Étapes suivantes
Passez à l’article suivant pour savoir comment appliquer des styles à votre site.