Fonction SetFocus
S’applique à : Applications canevas
Applications pilotées par modèle
Déplace le focus d’entrée vers un contrôle spécifique.
Description
La fonction SetFocus donne à un contrôle le focus d’entrée. Les frappes de l’utilisateur sont ensuite reçues par ce contrôle, ce qui leur permet de taper dans un contrôle Text Input ou d’utiliser la touche Entrée pour sélectionner un bouton. L’utilisateur peut également utiliser la touche Tabulation, la fonction tactile, la souris ou d’autres gestes pour déplacer le focus d’entrée. Le comportement de la touche Tab est régi par la propriété TabIndex .
Utilisez la fonction SetFocus pour définir le focus en cas de (chacun avec un exemple ci-dessous) :
- nouveau contrôle de saisie activé ou récemment exposé, pour guider l’utilisateur pour la suite et pour une saisie des données plus rapide ;
- un formulaire est validé, pour focaliser et afficher le contrôle d’entrée concerné pour une résolution rapide.
- un écran s’affiche, pour focaliser le premier contrôle d’entrée avec la propriété OnVisible du contrôle Screen.
Le contrôle avec focus peut être visuellement différent en fonction des propriétés FocusedBorderColor et FocusedBorderThickness.
Limitations
SetFocus ne peut être utilisé qu’avec :
Vous ne pouvez pas définir le focus sur les contrôles qui se trouvent dans un contrôle Gallery, Edit Form ou Component. SetFocus peut être utilisé avec un contrôle dans un écran déroulant.
Vous ne pouvez pas définir le focus sur les contrôles qui se trouvent dans un contrôle Container.
Vous pouvez uniquement définir le focus sur les contrôles sur le même écran que la formule contenant l’appel SetFocus.
Tenter de définir le focus sur un contrôle qui a sa propriété DisplayMode définie sur Disabled n’a aucun effet. Le focus reste là où il était auparavant.
Sur Apple iOS, le clavier virtuel ne s’affiche automatiquement que si la fonction SetFocus a été initiée par une action directe de l’utilisateur. Par exemple, invoquer à partir d’une propriété OnSelect du bouton affiche le clavier virtuel tandis qu’invoquer à partir d’un écran OnVisible ne le fera pas.
Vous ne pouvez utiliser SetFocus que dans des formules de comportement.
Syntaxe
SetFocus( Contrôle )
- Contrôle – Obligatoire. Le contrôle pour donner le focus d’entrée.
Exemples
Se concentrer sur un contrôle d’entrée récemment exposé ou activé
De nombreux paniers d’achat permettent au client d’utiliser l’adresse de livraison comme l’adresse de facturation, ce qui évite de saisir deux fois les mêmes informations. Si une autre adresse de facturation est souhaitée, les zones de saisie du texte de l’adresse de facturation sont activées et il est utile de guider le client vers ces nouveaux contrôles activés pour une saisie plus rapide des données.

Il existe de nombreuses formules en jeu ici, mais celle qui déplace le focus est sur la propriété OnUncheck du contrôle Check box :
SetFocus( BillingName )
La touche Tabulation peut être également utilisée pour déplacer rapidement le focus d’un champ à un autre. Pour mieux illustrer, la touche Tabulation n’a pas été utilisée dans l’animation.
Pour créer cet exemple :
- Créez une application.
- Ajoutez des contrôles Label avec le texte « Adresse d’expédition », « Nom: », « Adresse : », « Adresse de facturation », « Nom: » et « Adresse : » et positionnez-les comme illustré dans l’animation.
- Ajoutez un contrôle Text Input et renommez-le ShippingName.
- Ajoutez un contrôle Text Input et renommez-le ShippingAddress.
- Ajoutez un contrôle Check box et renommez-le SyncAddresses.
- Définissez la propriété Text de ce contrôle sur la formule
"Use Shipping address as Billing address". - Ajoutez un contrôle Text Input et renommez-le BillingName.
- Définissez la propriété Default de ce contrôle sur la formule
ShippingName. - Définissez la propriété DisplayMode de ce contrôle sur la formule
If( SyncAddresses.Value, DisplayMode.View, DisplayMode.Edit ). Cela active ou désactive automatiquement ce contrôle en fonction de l’état du contrôle Check box. - Ajoutez un contrôle Text Input et renommez-le BillingAddress.
- Définissez la propriété Default de ce contrôle sur la formule
ShippingAddress. - Définissez la propriété DisplayMode de ce contrôle sur la formule
If( SyncAddresses.Value, DisplayMode.View, DisplayMode.Edit ). Cela active ou désactive automatiquement ce contrôle en fonction de l’état du contrôle Check box. - Définissez la propriété Default de ce contrôle Check box sur la formule
true. Par défaut, l’adresse de facturation utilise la même valeur que l’adresse de livraison. - Définissez la propriété OnCheck de ce contrôle Check box sur la formule
Reset( BillingName ); Reset( BillingAddress ). Si l’utilisateur choisit de synchroniser les adresses d’expédition et de facturation, cela efface toute entrée d’utilisateur dans les champs d’adresse de facturation autorisant les propriétés Default sur chacun pour extraire les valeurs des champs d’adresse d’expédition correspondants. - Définissez la propriété OnUncheck de ce contrôle Check box sur la formule
SetFocus( BillingName ). Si l’utilisateur choisit d’avoir une adresse de facturation différente, cela déplace le focus vers le premier contrôle de l’adresse de facturation. Les contrôles ont déjà été activés en raison de leurs propriétés DisplayMode.
Focus sur les problèmes de validation
Note
Bien que cet exemple semble être un contrôle Edit Form, malheureusement SetFocus n’est pas encore pris en charge par ce contrôle. Au lieu de cela, cet exemple utilise un écran déroulant pour héberger les contrôles d’entrée.
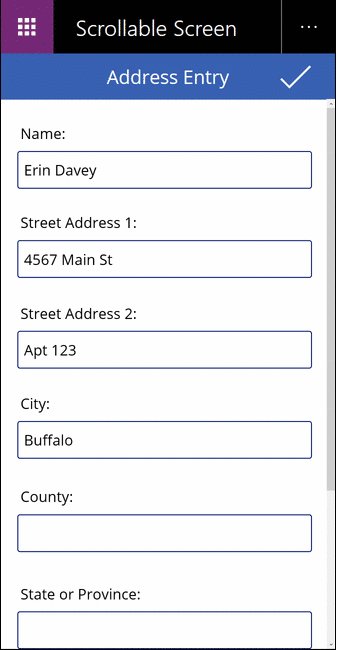
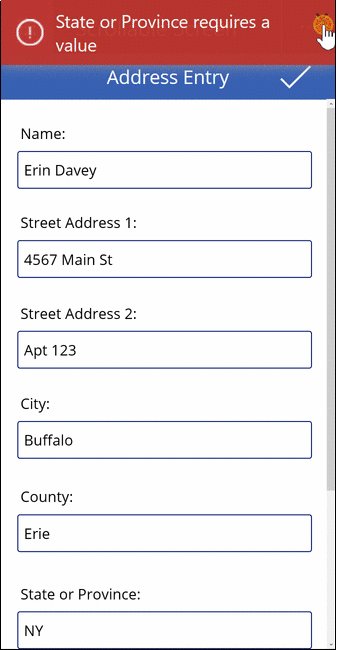
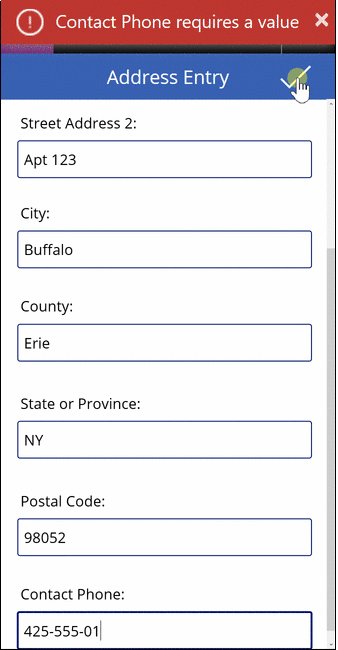
Lors de la validation d’un formulaire, il peut être utile non seulement d’afficher un message en cas de problème, mais également de diriger l’utilisateur vers le champ incriminé. Cela peut être particulièrement utile si le champ en question défile hors de l’écran et n’est pas visible.

Dans cette animation, le bouton de validation est actionné à plusieurs reprises jusqu’à ce que tous les champs soient correctement remplis. Notez que le pointeur de la souris ne descend pas du haut de l’écran. Au lieu de cela, la fonction SetFocus a déplacé le focus d’entrée vers le contrôle qui nécessite de l’attention avec cette formule :
If( IsBlank( Name ),
Notify( "Name requires a value", Error ); SetFocus( Name ),
IsBlank( Street1 ),
Notify( "Street Address 1 requires a value", Error ); SetFocus( Street1 ),
IsBlank( Street2 ),
Notify( "Street Address 2 requires a value", Error ); SetFocus( Street2 ),
IsBlank( City ),
Notify( "City requires a value", Error ); SetFocus( City ),
IsBlank( County ),
Notify( "County requires a value", Error ); SetFocus( County ),
IsBlank( StateProvince ),
Notify( "State or Province requires a value", Error ); SetFocus( StateProvince ),
IsBlank( PostalCode ),
Notify( "Postal Code requires a value", Error ); SetFocus( PostalCode ),
IsBlank( Phone ),
Notify( "Contact Phone requires a value", Error ); SetFocus( Phone ),
Notify( "Form is Complete", Success )
)
Pour créer cet exemple :
- Créez une application pour téléphone.
- Depuis le menu Insertion, sélectionnez Nouvel écran, puis Déroulant.
- Dans la section centrale de l’écran, ajoutez les contrôles Text input et nommez-les Name, Street1, Street2, City, County, StateProvince, PostalCode et Phone. Ajoutez les contrôles Label au-dessus de chacun pour identifier les champs. Vous devrez peut-être redimensionner la section si elle n’est pas assez longue pour s’adapter à tous les contrôles.
- Ajoutez une coche contrôle Icon en haut de l’écran, au-dessus de la section déroulante.
- Définissez la propriété OnSelect du contrôle Icon sur la formule
If( IsBlank( ...donnée ci-dessus.
Focus lors de l’affichage d’un écran
Note
Bien que cet exemple semble être un contrôle Edit Form, malheureusement SetFocus n’est pas encore pris en charge par ce contrôle. Au lieu de cela, cet exemple utilise un écran déroulant pour héberger les contrôles d’entrée.
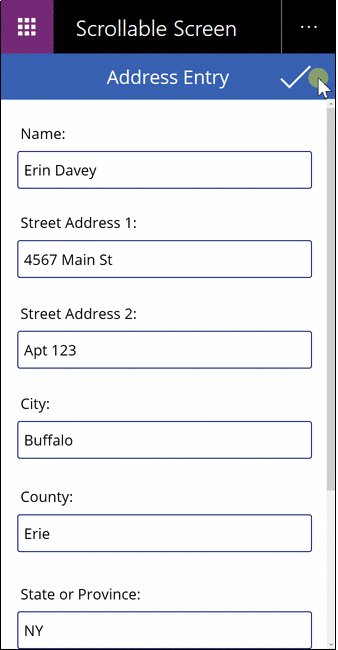
Semblable à l’exposition d’un contrôle d’entrée, lors de l’affichage d’un écran de saisie de données, il est utile de concentrer le premier contrôle d’entrée pour une saisie de données plus rapide.

Dans cette animation, l’écran de saisie de données de gauche n’utilise pas SetFocus. Lors de l’affichage, aucun contrôle d’entrée n’a le focus, ce qui oblige l’utilisateur à tabuler, toucher, souris ou utiliser un autre moyen pour focaliser le champ Nom avant de pouvoir y saisir une valeur.
Sur la droite, nous avons exactement la même application avec la propriété OnVisible de l’écran de saisie de données définie sur cette formule :
SetFocus( Name )
Cela met automatiquement l’accent sur le champ Nom. L’utilisateur peut commencer à taper et à tabuler entre les champs immédiatement sans aucune action préalable requise.
Pour créer cet exemple :
- Créez l’application « Focus sur les problèmes de validation » ci-dessus.
- Sur cet écran, définissez la propriété OnVisible sur la formule
SetFocus( Name ). - Ajoutez un second écran.
- Ajoutez un contrôle Button.
- Définissez la propriété OnSelect de ce contrôle sur la formule
Navigate( Screen1 ). - Prévisualisez l’application à partir de cet écran. Appuyez sur le bouton. La formule OnVisible est évaluée et le champ Nom est automatiquement mis au point.