Fonction Notify
S’applique à : Applications canevas
Applications pilotées par modèle
Power Platform CLI
Affiche un message de bannière à l’utilisateur.
Description
La fonction Notify affiche une bannière à l’intention de l’utilisateur en haut de l’écran. La notification reste affichée jusqu’à ce que l’utilisateur la rejette ou que le délai expire, qui est défini par défaut sur 10 secondes.
Une couleur et une icône appropriées sont utilisées en fonction du type du message. Le type est spécifié par le deuxième argument de la fonction :
Note
La limite de caractères pour la fonction Notify est de 500 caractères.
| Argument NotificationType | Description |
|---|---|
| NotificationType.Erreur | Affiche le message en tant qu’erreur. |
| NotificationType.Information (par défaut) | Affiche le message en tant qu’information. |
| NotificationType.Succès | Affiche le message en tant que réussite. |
| NotificationType.Avertissement | Affiche le message en tant qu’avertissement. |
Des messages s’affichent lors de la création de votre application et lorsque les utilisateurs finaux utilisent votre application.
Notify ne peut être utilisé que dans les formules de comportement.
Notify peut être associé à la fonction IfError pour détecter et signaler les erreurs avec un message d’erreur personnalisé.
Power Apps peut également envoyer des notifications Push avec un mécanisme complètement différent de Notify. Pour plus d’informations, consultez Envoyer une notification dans Power Apps.
Notify renvoie toujours true.
Remarque : avant, cette fonction s’appelait ShowError et pouvait seulement afficher des messages d’erreur.
Note
La fonction Notify peut être utilisée dans les expériences d’application canevas autonome, de page personnalisée et de commandes Power Fx. Les valeurs par défaut pour NotificationType et Timeout varient selon l’expérience dans laquelle elles sont utilisées. Vous pouvez spécifier les valeurs que vous souhaitez définir pour NotificationType et Timeout en les définissant explicitement dans votre expression Power Fx et ces valeurs sont respectées quelle que soit l’expérience.
Syntaxe
Notifier( Message [, NotificationType [, Délai d’expiration ] ] )
- Message – Obligatoire. Message à afficher à l’utilisateur.
- NotificationType – Facultatif. Type de message à afficher, dans le tableau ci-dessus. Le type par défaut est NotificationType.Information.
- Délai d’expiration – Facultatif. Nombre de millisecondes à attendre avant de rejeter automatiquement la notification. La valeur par défaut est 10 secondes (ou 10 000 millisecondes). La notification est affichée indéfiniment avec un Délai d’expiration défini sur 0.
Examples
Pas à pas
Ajoutez un contrôle Button à votre écran.
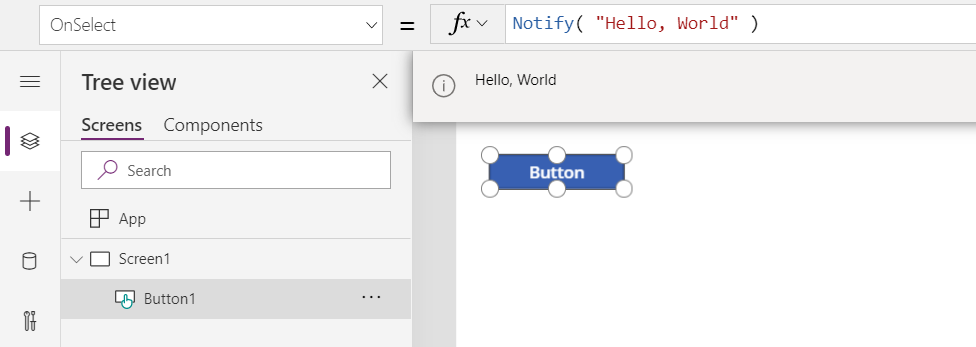
Définissez la propriété OnSelect du contrôle Button sur la formule :
Notify( "Hello, World" )Cliquez ou appuyez sur le bouton.
Chaque fois que l’utilisateur clique sur le bouton, le message Hello, World est affiché en tant qu’information. Il disparaît automatiquement dans 10 secondes (délai d’expiration par défaut) si l’utilisateur ne le rejette pas ou appuie à nouveau sur le bouton.

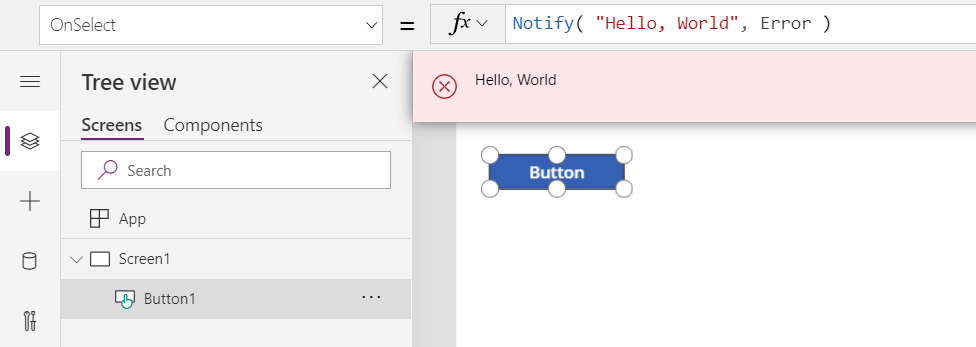
Changez le type de message pour indiquer une erreur. Ajoutez un deuxième argument à notre formule :
Notify( "Hello, World", NotificationType.Error )Cliquez ou appuyez sur le bouton.
Maintenant, chaque fois que l’utilisateur clique sur le bouton, le message Hello, World est affiché en tant qu’erreur. Il disparaît automatiquement dans 10 secondes (délai d’expiration par défaut) si l’utilisateur ne le rejette pas ou appuie à nouveau sur le bouton.

Changez le type de message pour indiquer un avertissement. Changez le deuxième argument dans notre formule :
Notify( "Hello, World", NotificationType.Warning, 4000 )Cliquez ou appuyez sur le bouton.
Maintenant, chaque fois que l’utilisateur clique sur le bouton, le message Hello, World est affiché en tant qu’avertissement. Il disparaît automatiquement dans 4 secondes (4 000 millisecondes) si l’utilisateur ne le rejette pas ou appuie à nouveau sur le bouton.

Changez le type de message pour indiquer une réussite. Changez le deuxième argument dans notre formule :
Notify( "Hello, World", NotificationType.Success, 0 )Cliquez ou appuyez sur le bouton.
Maintenant, chaque fois que l’utilisateur clique sur le bouton, le message Hello, World est affiché en tant que réussite. Avec un délai d’expiration 0, la notification est uniquement rejetée par l’utilisateur ou en appuyant à nouveau sur le bouton.
