Hello, Wear
Créez votre première application Android Wear et exécutez-la sur un émulateur ou un appareil Wear. Cette procédure pas à pas fournit des instructions pas à pas pour créer un petit projet Android Wear qui gère les clics de bouton et affiche un compteur de clic sur l’appareil Wear. Il explique comment déboguer l’application à l’aide d’un émulateur Wear ou d’un appareil Wear connecté via Bluetooth à un téléphone Android. Il fournit également un ensemble de conseils de débogage pour Android Wear.

Votre première application Wear
Procédez comme suit pour créer votre première application Xamarin.Android Wear :
1. Créer un projet Android
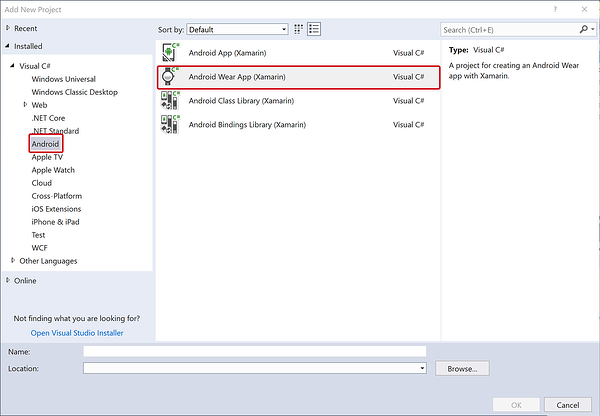
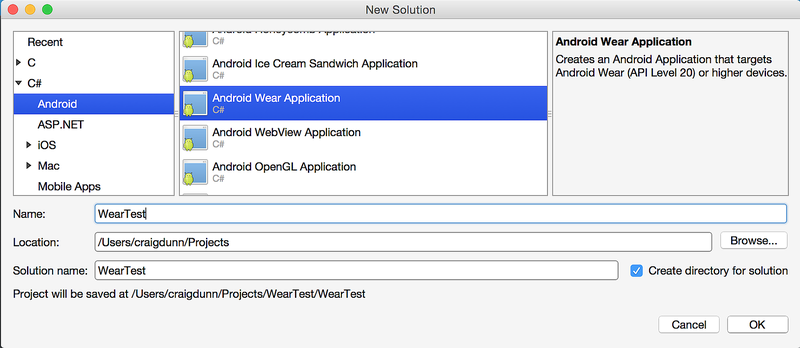
Créez une application Android Wear :
Ce modèle inclut automatiquement le NuGet de la bibliothèque Xamarin Android Wearable (et les dépendances) afin que vous ayez accès aux widgets spécifiques à l’usure. Si vous ne voyez pas le modèle Wear, passez en revue le guide d’installation et d’installation pour deux case activée que vous avez installé un Kit de développement logiciel (SDK) Android pris en charge.
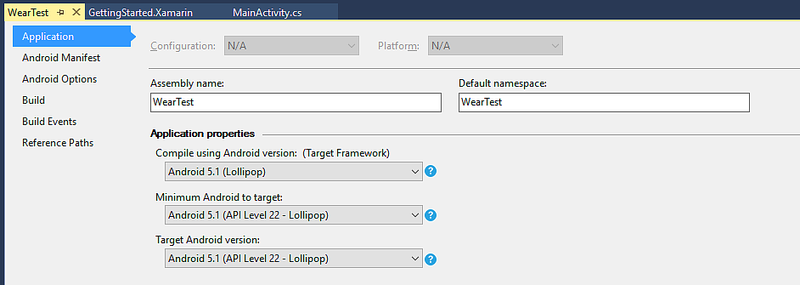
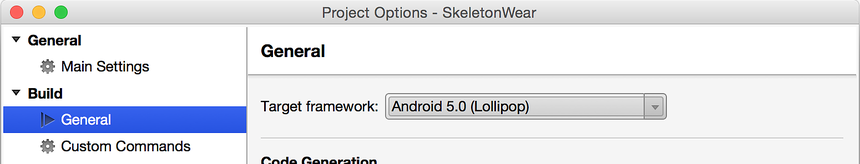
2. Choisissez l’infrastructure cible appropriée
Vérifiez que Minimum Android à cibler est défini sur Android 5.0 (Lollipop) ou version ultérieure :
Pour plus d’informations sur la définition de l’infrastructure cible, consultez Présentation des niveaux d’API Android.
3. Modifier la disposition Main.axml
Configurez la disposition pour contenir un TextView et un Button pour l’exemple :
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ScrollView
android:id="@+id/scroll"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#000000"
android:fillViewport="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="2dp"
android:text="Main Activity"
android:textSize="36sp"
android:textColor="#006600" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="2dp"
android:textColor="#cccccc"
android:id="@+id/result" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="showNotification"
android:text="Click Me!"
android:id="@+id/click_button" />
</LinearLayout>
</ScrollView>
</FrameLayout>
4. Modifier la source MainActivity.cs
Ajoutez le code pour incrémenter un compteur et l’afficher chaque fois que le bouton est cliqué :
[Activity (Label = "WearTest", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity
{
int count = 1;
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
SetContentView (Resource.Layout.Main);
Button button = FindViewById<Button> (Resource.Id.click_button);
TextView text = FindViewById<TextView> (Resource.Id.result);
button.Click += delegate {
text.Text = string.Format ("{0} clicks!", count++);
};
}
}
5. Configurer un émulateur ou un appareil
L’étape suivante consiste à configurer un émulateur ou un appareil pour déployer et exécuter l’application. Si vous n’êtes pas encore familiarisé avec le processus de déploiement et d’exécution d’applications Xamarin.Android en général, consultez le guide de démarrage rapide Hello, Android.
Si vous n’avez pas d’appareil Android Wear tel qu’un Appareil AndroidWear, vous pouvez exécuter l’application sur un émulateur. Pour plus d’informations sur le débogage d’applications Wear sur un émulateur, consultez Déboguer Android Wear sur un émulateur.
Si vous disposez d’un appareil Android Wear tel qu’un Appareil Android Wear, vous pouvez exécuter l’application sur l’appareil au lieu d’utiliser un émulateur. Pour plus d’informations sur le débogage sur un appareil Wear, consultez Déboguer sur un appareil d’usure.
6. Exécuter l’application Android Wear
L’appareil Android Wear doit apparaître dans le menu déroulant de l’appareil. Veillez à choisir le bon appareil Android Wear ou AVD avant de commencer le débogage. Après avoir sélectionné l’appareil, cliquez sur le bouton Lire pour déployer l’application sur l’émulateur ou l’appareil.
Vous pouvez voir un message juste une minute... (ou un autre écran interstitial) au début :

Si vous utilisez un émulateur de montre, il peut prendre un certain temps pour démarrer l’application. Lorsque vous utilisez Bluetooth, il faut plus de temps pour déployer l’application que sur USB. (Par exemple, il faut environ 5 minutes pour déployer cette application sur une montre LG G connectée à un téléphone Nexus 5.)
Une fois l’application déployée, l’écran de l’appareil Wear doit afficher un écran comme suit :
Appuyez sur le bouton CLICK ME ! sur le visage de l’appareil Wear et voyez le nombre incrémenté avec chaque appui :
Étapes suivantes
Lorsque vous êtes prêt à distribuer votre application, consultez Utilisation de l’empaquetage.