Créer votre première Xamarin.Forms application
Instructions pas à pas pour Windows
Suivez ces étapes, ainsi que la vidéo ci-dessus :
Choisissez Fichier > nouveau > projet... ou appuyez sur le bouton Créer un projet...
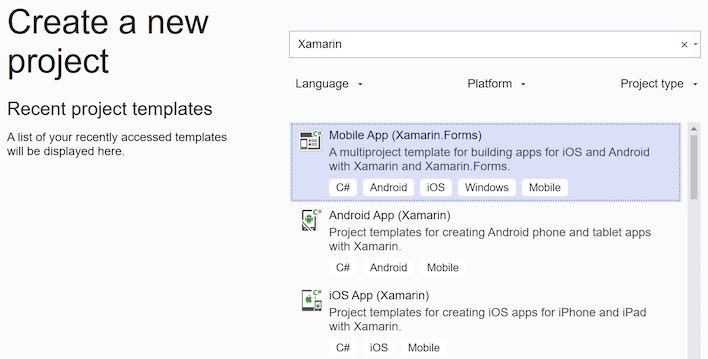
Recherchez « Xamarin », ou choisissez Mobile dans le menu Type de projet. Sélectionnez le type de projet Mobile App (Xamarin.Forms).
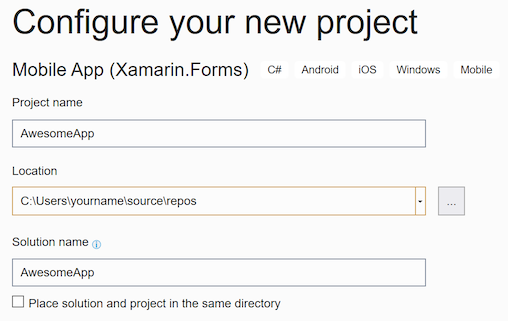
Choisissez un nom de projet : l’exemple utilise « AwesomeApp ».
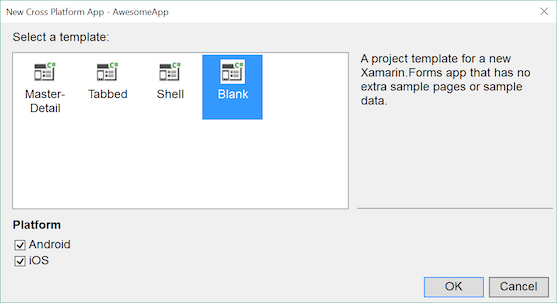
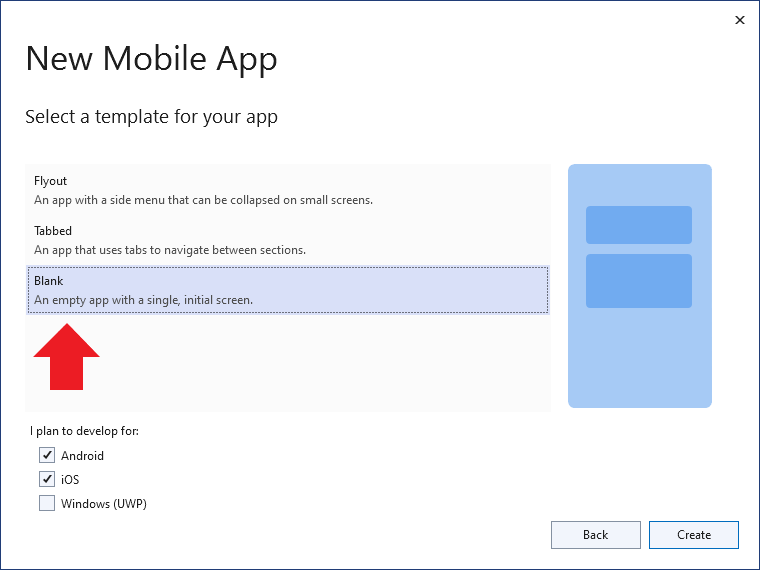
Cliquez sur le type de projet Vide, puis vérifiez qu’Android et iOS sont sélectionnés :

Attendez que les paquets NuGet soient restaurés (un message indiquant la fin de la restauration s’affiche dans la barre d’état).
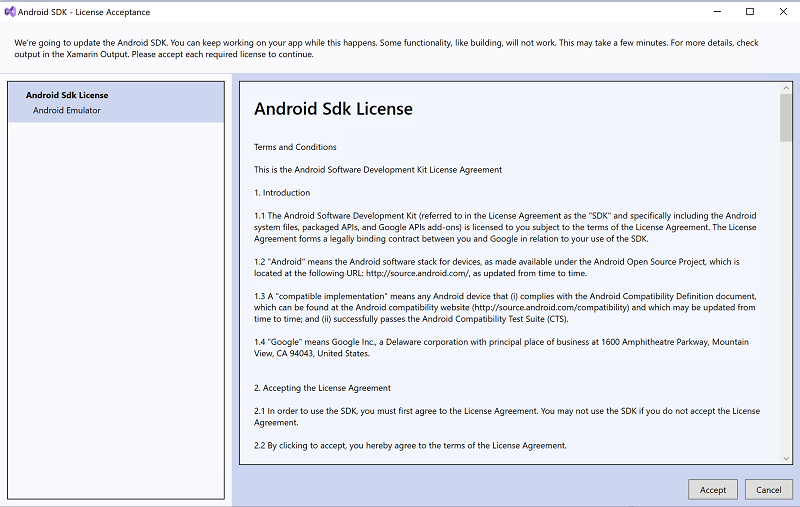
Les nouvelles installations de Visual Studio 2022 n’ont pas de kits SDK Android installés, vous pouvez être invité à installer le KIT SDK Android le plus récent :

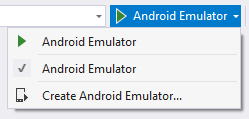
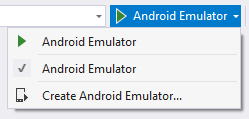
Les nouvelles installations de Visual Studio 2022 ne disposent pas d’un émulateur Android configuré. Cliquez sur la flèche déroulante vers le bas du bouton Déboguer, puis choisissez Créer un émulateur Android pour lancer l’écran de création de l’émulateur :

Dans l’écran de création de l’émulateur, utilisez les paramètres par défaut, puis cliquez sur le bouton Créer :
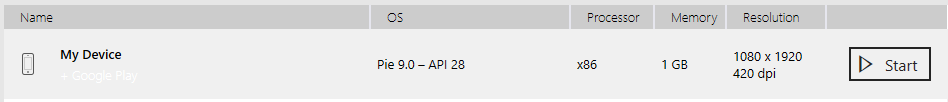
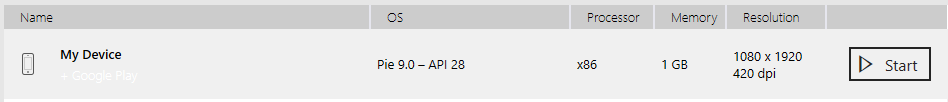
La création d’un émulateur vous ramène à la fenêtre du Gestionnaire d’appareils. Cliquez sur le bouton Démarrer pour lancer le nouvel émulateur :

Visual Studio 2022 doit maintenant afficher le nom du nouvel émulateur sur le bouton Débogage :

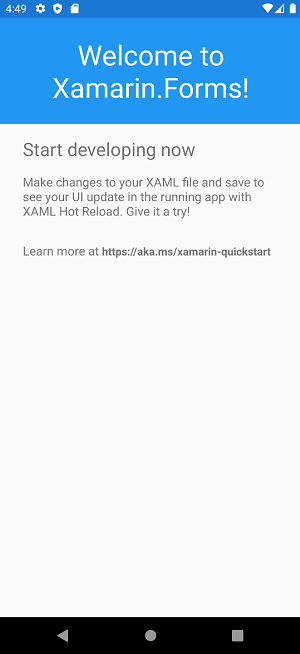
Cliquez sur le bouton Déboguer pour générer et déployer l’application sur l’Émulateur Android :

Personnaliser l’application
Vous pouvez personnaliser l’application pour ajouter des fonctionnalités interactives. Effectuez les étapes suivantes pour ajouter à l’application une fonctionnalité d’interaction avec l’utilisateur :
Modifiez MainPage.xaml en ajoutant ce code XAML avant la fin de
</StackLayout>:<Button Text="Click Me" Clicked="Button_Clicked" />Modifiez MainPage.xaml.cs en ajoutant ce code à la fin de la classe :
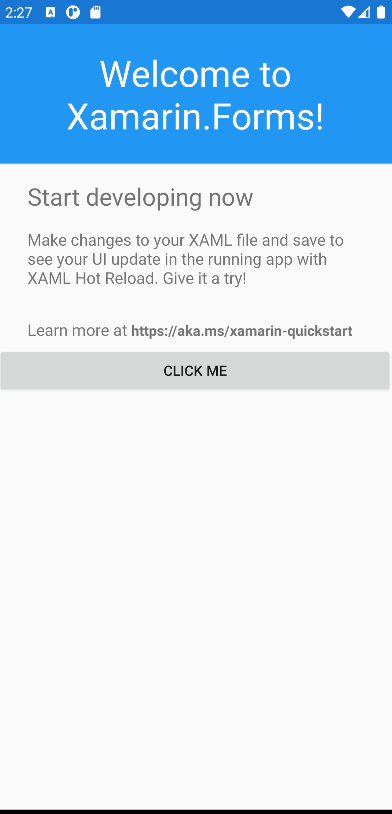
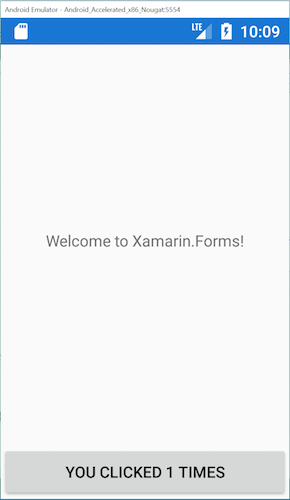
int count = 0; void Button_Clicked(object sender, System.EventArgs e) { count++; ((Button)sender).Text = $"You clicked {count} times."; }Déboguez l’application sur Android :

Créer une application iOS dans Visual Studio 2022
Vous pouvez générer et déboguer l’application iOS à partir de Visual Studio à l’aide d’un ordinateur Mac en réseau. Pour plus d’informations, consultez les instructions de configuration.
Instructions pas à pas pour Windows
Suivez ces étapes, ainsi que la vidéo ci-dessus :
Choisissez Fichier > nouveau > projet... ou appuyez sur le bouton Créer un projet... :
Recherchez « Xamarin », ou choisissez Mobile dans le menu Type de projet. Sélectionnez le type de projet Mobile App (Xamarin.Forms) :
Choisissez un nom de projet : l’exemple utilise « AwesomeApp » :
Cliquez sur le type de projet Vide, puis vérifiez qu’Android et iOS sont sélectionnés :
Attendez que les paquets NuGet soient restaurés (un message indiquant la fin de la restauration s’affiche dans la barre d’état).
Les nouvelles installations de Visual Studio 2019 ne disposent pas d’un Émulateur Android configuré. Cliquez sur la flèche déroulante vers le bas du bouton Déboguer, puis choisissez Créer un émulateur Android pour lancer l’écran de création de l’émulateur :

Dans l’écran de création de l’émulateur, utilisez les paramètres par défaut, puis cliquez sur le bouton Créer :
La création d’un émulateur vous ramène à la fenêtre du Gestionnaire d’appareils. Cliquez sur le bouton Démarrer pour lancer le nouvel émulateur :

Visual Studio 2019 doit maintenant afficher le nom du nouvel émulateur sur le bouton Déboguer :

Cliquez sur le bouton Déboguer pour générer et déployer l’application sur l’Émulateur Android :

Personnaliser l’application
Vous pouvez personnaliser l’application pour ajouter des fonctionnalités interactives. Effectuez les étapes suivantes pour ajouter à l’application une fonctionnalité d’interaction avec l’utilisateur :
Modifiez MainPage.xaml en ajoutant ce code XAML avant la fin de
</StackLayout>:<Button Text="Click Me" Clicked="Button_Clicked" />Modifiez MainPage.xaml.cs en ajoutant ce code à la fin de la classe :
int count = 0; void Button_Clicked(object sender, System.EventArgs e) { count++; ((Button)sender).Text = $"You clicked {count} times."; }Déboguez l’application sur Android :

Remarque
L’exemple d’application comprend la fonctionnalité interactive supplémentaire qui n’est pas abordée dans la vidéo.
Générer une application iOS dans Visual Studio 2019
Vous pouvez générer et déboguer l’application iOS à partir de Visual Studio à l’aide d’un ordinateur Mac en réseau. Pour plus d’informations, consultez les instructions de configuration.
Cette vidéo décrit le processus de génération et de test d’une application iOS à l’aide de Visual Studio 2019 sur Windows :
Instructions pas à pas pour Mac
Suivez ces étapes, ainsi que la vidéo ci-dessus :
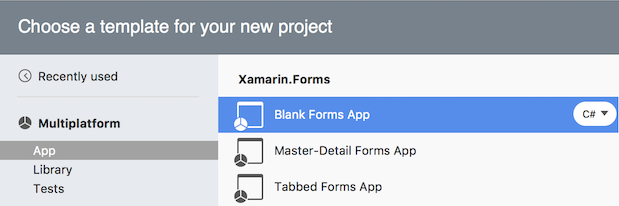
Choisissez Nouvelle solution de fichier>... ou appuyez sur le bouton Nouveau projet... , puis sélectionnez Application vide d’application >multiplateforme > :
Vérifiez que Android et iOS sont sélectionnés :
Remarque
Seuls A-Z, a-z, '_', '.' et les nombres sont des caractères pris en charge pour votre nom d’application et identificateur d’organisation.
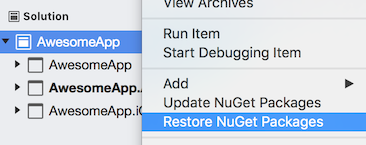
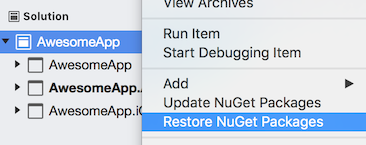
Restaurez les paquets NuGet en cliquant avec le bouton droit sur la solution :

Lancez l’émulateur Android en appuyant sur le bouton de débogage (ou Exécuter > le débogage démarrer).
Modifiez MainPage.xaml en ajoutant ce code XAML avant la fin de
</StackLayout>:<Button Text="Click Me" Clicked="Handle_Clicked" />Modifiez MainPage.xaml.cs en ajoutant ce code à la fin de la classe :
int count = 0; void Handle_Clicked(object sender, System.EventArgs e) { count++; ((Button)sender).Text = $"You clicked {count} times."; }Déboguez l’application sur Android :

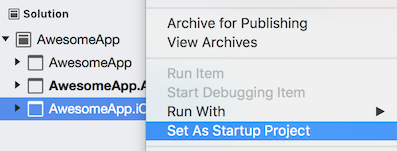
Cliquez avec le bouton droit pour définir le projet de démarrage à iOS :
Déboguez l’application sur iOS en sélectionnant un simulateur iOS dans la liste déroulante.
Instructions pas à pas pour Mac
Suivez ces étapes, ainsi que la vidéo ci-dessus :
Choisissez Nouvelle solution de fichier>... ou appuyez sur le bouton Nouveau projet... , puis sélectionnez Application vide d’application >multiplateforme > :
Vérifiez qu’Android et iOS sont sélectionnés, ainsi que le partage de code .NET Standard :
Remarque
Seuls A-Z, a-z, '_', '.' et les nombres sont des caractères pris en charge pour votre nom d’application et identificateur d’organisation.
Restaurez les paquets NuGet en cliquant avec le bouton droit sur la solution :

Lancez l’émulateur Android en appuyant sur le bouton de débogage (ou Exécuter > le débogage démarrer).
Modifiez MainPage.xaml en ajoutant ce code XAML avant la fin de
</StackLayout>:<Button Text="Click Me" Clicked="Handle_Clicked" />Modifiez MainPage.xaml.cs en ajoutant ce code à la fin de la classe :
int count = 0; void Handle_Clicked(object sender, System.EventArgs e) { count++; ((Button)sender).Text = $"You clicked {count} times."; }Déboguez l’application sur Android :

Cliquez avec le bouton droit pour définir le projet de démarrage à iOS :
Déboguez l’application sur iOS :

Vous pouvez afficher le code terminé sur GitHub.
Étapes suivantes
- Démarrage rapide à page unique : créez une application plus fonctionnelle.
- Xamarin.Forms Exemples : téléchargez et exécutez des exemples de code et des exemples d’applications.
- Création d’un livre électronique Mobile Apps : chapitres détaillés qui enseignent Xamarin.Forms le développement, disponibles au format PDF et incluant des centaines d’exemples supplémentaires.