Icônes d’application dans Xamarin.iOS
Les rubriques suivantes sont traitées en détail :
- Application, Spotlight et Paramètres Icônes : les différents types d’icônes requis pour une application iOS.
- Gestion des icônes avec des catalogues de ressources : gestion des icônes d’application à l’aide de catalogues de ressources.
- iTunes Artwork - Fourniture de l’illustration iTunes requise pour la méthode ad hoc de livraison de votre application.
Icônes Application, Spotlight et Paramètres
De la même façon qu’une application Xamarin.iOS peut utiliser des ressources d’image pour les contrôles d’interface utilisateur et comme icônes de document, les ressources d’image peuvent être utilisées pour fournir des icônes d’application. Les captures d’écran suivantes d’un iPad illustrent les trois utilisations d’icônes dans iOS :
Icône d’application : chaque application iOS doit définir une icône d’application. Il s’agit de l’icône que l’utilisateur appuie sur l’écran d’accueil iOS pour lancer l’application. En outre, cette icône est utilisée par Game Center, le cas échéant. Exemple :
Icône à la une : chaque fois que l’utilisateur entre le nom d’une application dans une recherche Spotlight, cette icône s’affiche. Exemple :
icône Paramètres - Si l’utilisateur entre l’application Paramètres sur son appareil iOS, cette icône s’affiche à la fin de la liste Paramètres de l’application. Exemple :
Les tailles et résolutions des ressources d’image suivantes seront nécessaires pour prendre en charge tous les types d’icônes requis par une application Xamarin.iOS ciblant iOS 5 à iOS 9 (ou version ultérieure) :
Tailles d’icône i Téléphone
i Téléphone : iOS 9 &10 (i Téléphone 6 &7 Plus)
Icon 3x Icône d’application 180x180 À la une 120x120 Paramètres 87x87 i Téléphone : iOS 7 &8
Icon 1x x 2 Icône d’application 60x601 120x120 À la une 40 x 402 80 x 80 Paramètres - - i Téléphone : iOS 5 &6
Icon 1x x 2 Icône d’application 57 x 57 114 x 114 À la une 29 x 29 58x58 Paramètres 29x293, 4 58x583, 4
Tailles d’icône iPad
iPad : iOS 9 &10
Icon 2x (iPad Pro) Icône d’application 167 x 1676 À la une 120x1206 Paramètres 58x585 iPad : iOS 7 &8
Icon 1x x 2 Icône d’application 76 x 76 152 x 152 À la une 40 x 40 80 x 80 Paramètres - - iPad : iOS 5 &6
Icon 1x x 2 Icône d’application 72 x 72 144 x 144 À la une 50 x 50 100 x 100 Paramètres 29x293, 5 58x583, 5
- Les deux Visual Studio pour Mac et Xcode ne prennent plus en charge la définition de l’image 1x pour iOS 7.
- La définition d’une image 1x pour iOS 7 n’est pas prise en charge lors de l’utilisation de catalogues de ressources.
- iOS 7 &8 utilise les mêmes tailles d’image que iOS 5 &6.
- Utilise les mêmes images et tailles que l’icône Spotlight.
- Utilise les mêmes icônes de taille que l’i Téléphone.
- Prise en charge uniquement avec les jeux d’images du catalogue de ressources.
Pour plus d’informations sur les icônes, consultez la documentation sur les tailles d’icône et d’image d’Apple.
Gestion des icônes avec des catalogues de ressources
Pour les icônes, un jeu d’images spécial AppIcon peut être ajouté au fichier dans le Assets.xcassets projet de l’application. Toutes les versions de l’image requises pour prendre en charge toutes les résolutions sont incluses dans le xcasset et regroupées. Un éditeur spécial dans Visual Studio pour Mac permet au développeur d’inclure et de configurer ces images graphiquement.
Pour utiliser un catalogue de ressources, procédez comme suit :
Double-cliquez sur le
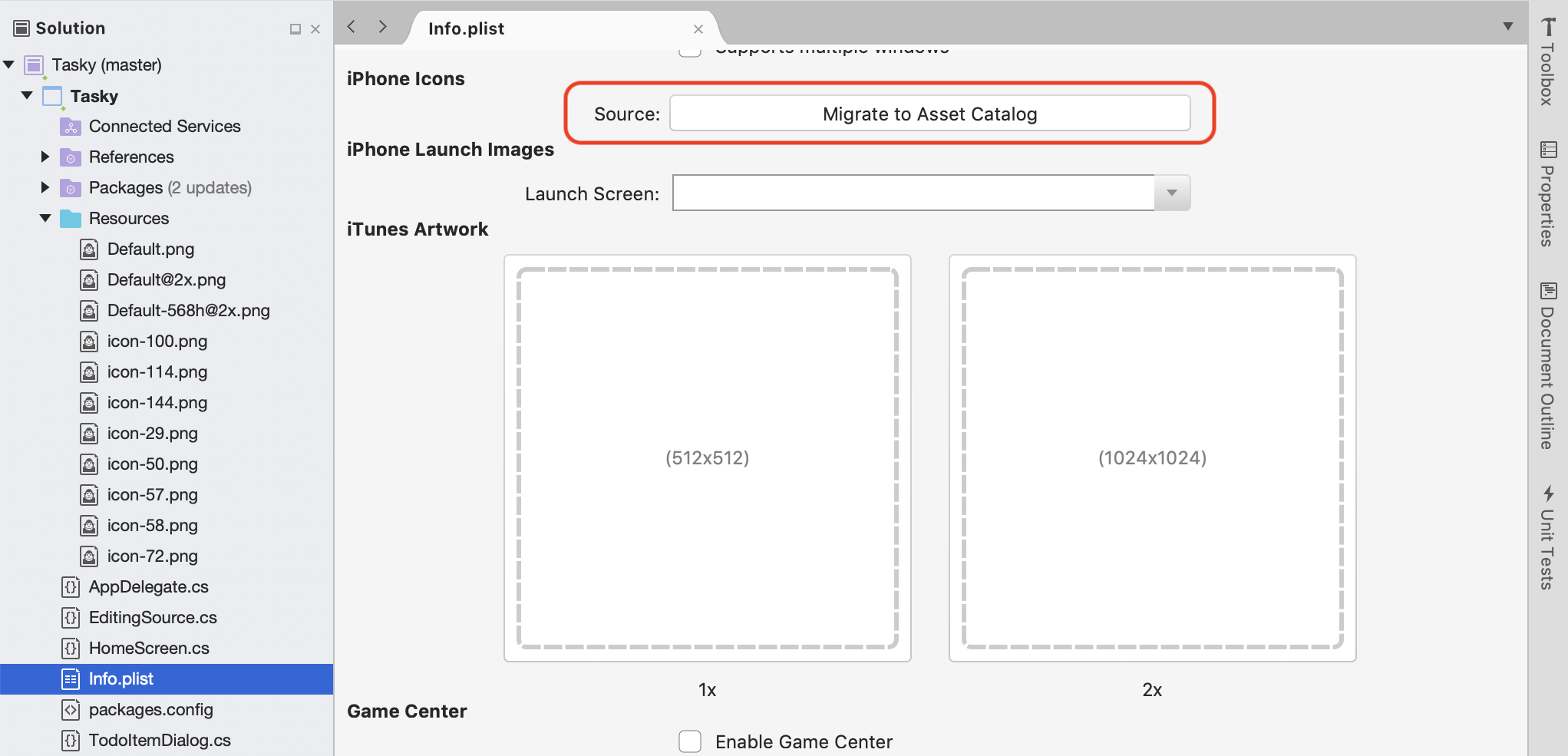
Info.plistfichier dans le Explorateur de solutions pour l’ouvrir pour modification.Faites défiler jusqu’à la section Icônes i Téléphone.
Cliquez sur le bouton Migrer vers le catalogue de ressources :

À partir du Explorateur de solutions, double-cliquez sur le
Assets.xcassetsfichier pour l’ouvrir pour modification :
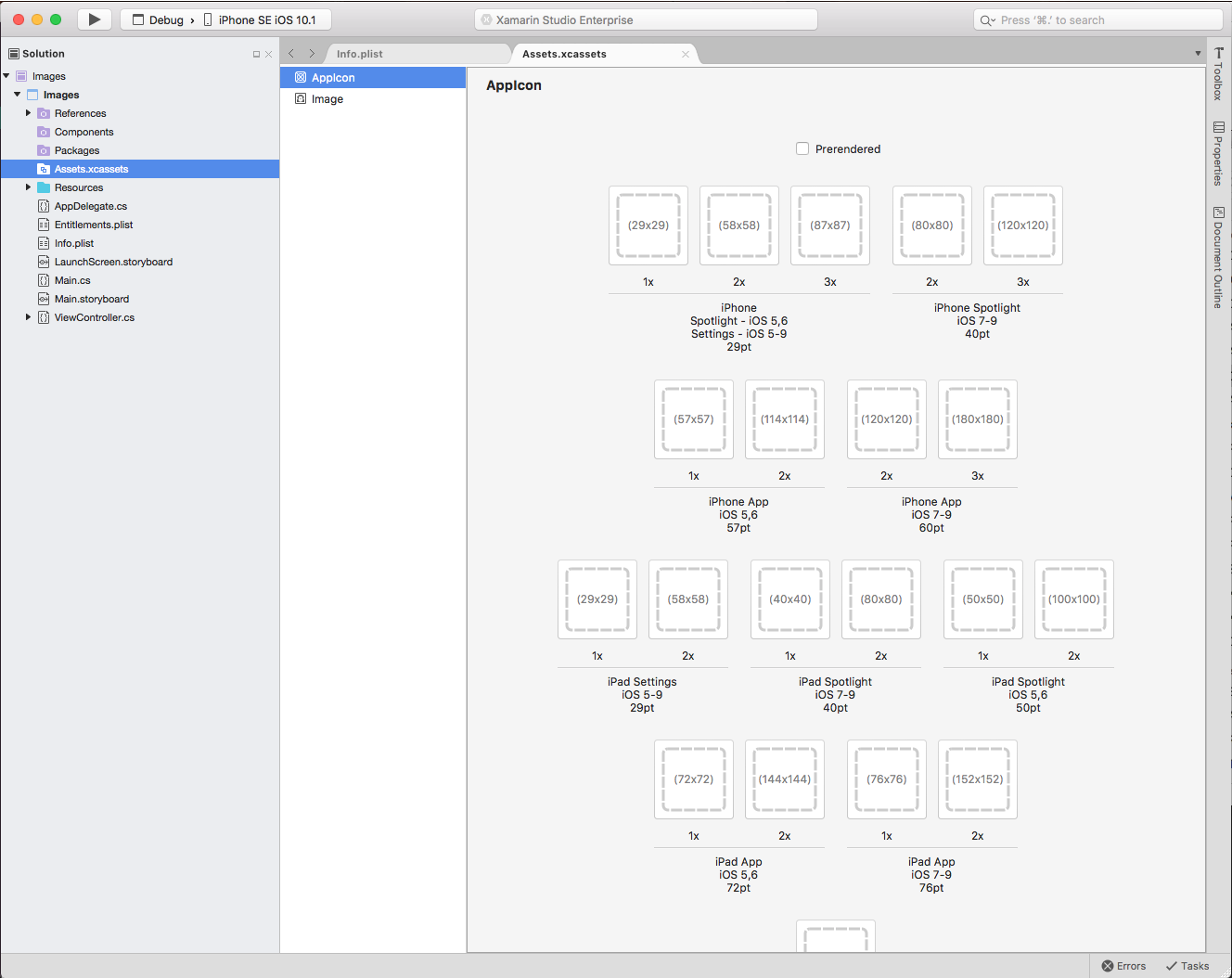
Sélectionnez
AppIcondans la liste des ressources pour afficher lesIcon Editoréléments suivants :
Cliquez sur le type d’icône donné et sélectionnez un fichier image pour le type/la taille requis ou faites-le glisser dans une image à partir d’un dossier et déposez-la sur la taille souhaitée.
Cliquez sur le bouton Ouvrir pour inclure l’image dans le projet et définissez-la dans le xcasset.
Répétez pour toutes les images requises.
Il s’agit de la méthode recommandée pour inclure et gérer les ressources d’image qui seront utilisées pour fournir des icônes Application, Spotlight et Paramètres pour une application.
Conception graphique iTunes
Si vous utilisez la méthode Ad Hoc de remise de l’application (pour les utilisateurs d’entreprise ou pour les tests bêta sur des appareils réels), le développeur doit également inclure une image 512 x 512 et une image 1024x1024 qui sera utilisée pour représenter l’application dans iTunes.
Pour spécifier les illustrations iTunes, effectuez les tâches suivantes :
Double-cliquez sur le
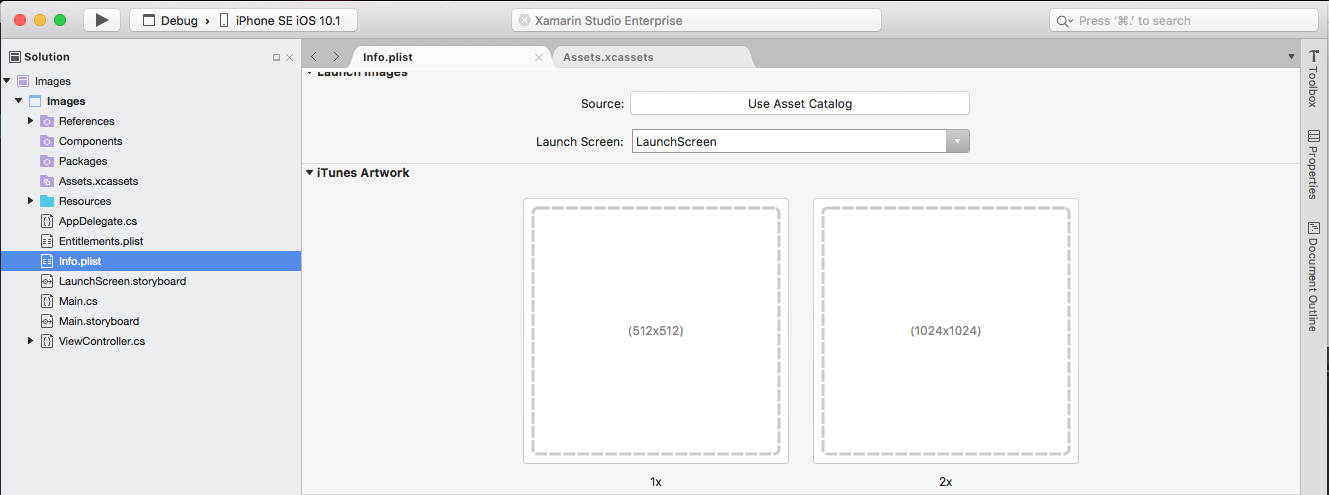
Info.plistfichier dans le Explorateur de solutions pour l’ouvrir pour modification.Faites défiler jusqu’à la section iTunes Artwork de l’éditeur :

Pour toute image manquante, cliquez sur la miniature dans l’éditeur, sélectionnez le fichier image de l’illustration iTunes souhaitée dans la boîte de dialogue Ouvrir un fichier, puis cliquez sur le bouton OK .
Répétez cette étape jusqu’à ce que toutes les images nécessaires aient été spécifiées pour l’application.
Liens associés
- Hello, iPhone
- Recommandations en matière de création d’images et d’icônes personnalisées)