Utilisation des vues empilées tvOS dans Xamarin
Avertissement
Le concepteur iOS a été déconseillé dans Visual Studio 2019 version 16.8 et Visual Studio 2019 pour Mac version 8.8, et supprimé dans Visual Studio 2019 version 16.9 et Visual Studio pour Mac version 8.9. La méthode recommandée pour créer des interfaces utilisateur iOS est directement sur un Mac exécutant le Générateur d’interface de Xcode. Pour plus d’informations, consultez Conception d’interfaces utilisateur avec Xcode.
Le contrôle Stack View (UIStackView) tire parti de la puissance des classes de disposition et de taille automatiques pour gérer une pile de sous-vues, horizontalement ou verticalement, qui répond dynamiquement aux modifications de contenu et à la taille d’écran de l’appareil Apple TV.
La disposition de tous les sous-affichages attachés à une vue pile est gérée par celle-ci en fonction des propriétés définies par le développeur, telles que l’axe, la distribution, l’alignement et l’espacement :
Lorsque vous utilisez une UIStackView application Xamarin.tvOS, le développeur peut définir les sous-vues à l’intérieur d’un storyboard dans le Concepteur iOS, ou en ajoutant et en supprimant des sous-vues dans du code C#.
À propos des contrôles d’affichage empilés
Il UIStackView est conçu comme une vue de conteneur non rendu et, par conséquent, il n’est pas dessiné dans le canevas comme d’autres sous-classes de UIView. La définition de propriétés telles que BackgroundColor ou la DrawRect substitution n’a aucun effet visuel.
Il existe plusieurs propriétés qui contrôlent la façon dont un affichage stack organisera sa collection de sous-vues :
- Axe : détermine si l’affichage pile organise les sous-vues horizontalement ou verticalement.
- Alignement : contrôle la façon dont les sous-vues sont alignées dans la vue pile.
- Distribution : contrôle la taille des sous-vues dans la vue de pile.
- Espacement : contrôle l’espace minimal entre chaque sous-vue de la pile.
- Relative à la base de référence : si
true, l’espacement vertical de chaque sous-vue est dérivé de sa base de référence. - Marges de disposition relatives : place les sous-vues par rapport aux marges de disposition standard.
En règle générale, vous utiliserez un affichage pile pour organiser un petit nombre de sous-vues. Des interfaces utilisateur plus complexes peuvent être créées en imbrication d’une ou plusieurs vues de pile entre elles.
Vous pouvez affiner davantage l’apparence des interfaces utilisateur en ajoutant des contraintes supplémentaires aux sous-vues (par exemple, pour contrôler la hauteur ou la largeur). Toutefois, il convient de ne pas inclure de contraintes conflictuelles à celles introduites par la vue pile elle-même.
Classes de disposition et de taille automatiques
Lorsqu’un sous-affichage est ajouté à une vue pile, sa disposition est totalement contrôlée par cette vue Stack à l’aide de classes de disposition et de taille automatiques pour positionner et dimensionner les vues organisées.
L’affichage pile épingle le premier et le dernier sous-affichage de sa collection aux bords supérieur et inférieur pour les vues de pile verticale ou les bords gauche et droit pour les vues de pile horizontale. Si vous définissez la LayoutMarginsRelativeArrangement propriété truesur , la vue épingle les sous-vues aux marges pertinentes au lieu du bord.
La vue Pile utilise la propriété de la sous-vue lors du IntrinsicContentSize calcul de la taille des sous-vues le long de la vue définie Axis (à l’exception de l’objet FillEqually Distribution). Les FillEqually Distribution sous-vues redimensionnent toutes les sous-vues de sorte qu’elles soient de la même taille, remplissant ainsi la vue pile le long du Axis.
À l’exception du Fill Alignment, la vue Pile utilise la propriété de IntrinsicContentSize la sous-vue pour calculer la taille de la vue perpendiculairement à l’élément donné Axis. Pour les Fill Alignmentsous-vues, toutes les sous-vues sont dimensionnées afin qu’elles remplissent la vue de pile perpendiculaire à l’élément donné Axis.
Positionnement et dimensionnement de la vue pile
Bien que l’affichage pile ait un contrôle total sur la disposition de n’importe quel sous-affichage (en fonction des propriétés telles que Axis et Distribution), vous devez toujours positionner l’affichage de pile (UIStackView) dans son affichage parent à l’aide de classes de disposition et de taille automatiques.
En règle générale, cela signifie l’épinglage d’au moins deux bords de la vue pile pour développer et contracter, ce qui définit sa position. Sans contraintes supplémentaires, la vue Pile est automatiquement redimensionnée pour s’adapter à toutes ses sous-vues comme suit :
- La taille le long de son
Axissera la somme de toutes les tailles de sous-vue plus tout espace défini entre chaque sous-vue. - Si la
LayoutMarginsRelativeArrangementpropriété esttrue, la taille des vues de pile inclut également la place des marges. - La taille perpendiculaire à celle-ci
Axissera définie sur la plus grande sous-vue de la collection.
En outre, vous pouvez spécifier des contraintes pour la hauteur et la largeur de l’affichage Pile. Dans ce cas, les sous-vues seront disposées (dimensionnées) pour remplir l’espace spécifié par l’affichage Pile, tel que déterminé par les propriétés et Alignment les Distribution propriétés.
Si la BaselineRelativeArrangement propriété est true, les sous-vues sont disposées en fonction de la base de référence du premier ou du dernier sous-affichage, au lieu d’utiliser la position Haut, Bas ou Y Centre - . Celles-ci sont calculées sur le contenu de la vue Pile comme suit :
- Une vue de pile verticale retourne la première sous-vue pour la première ligne de base et la dernière pour la dernière. Si l’une de ces sous-vues est elle-même des vues de pile, leur première ou dernière ligne de base sera utilisée.
- Une vue de pile horizontale utilise sa sous-vue la plus haute pour la première et la dernière ligne de base. Si la vue la plus haute est également une vue de pile, elle utilise la sous-vue la plus haute comme ligne de base.
Important
L’alignement de la base de référence ne fonctionne pas sur les tailles de sous-vues étirées ou compressées, car la ligne de base sera calculée à la position incorrecte. Pour l’alignement de la ligne de base, vérifiez que la hauteur de la sous-vue correspond à la hauteur de la vue de contenu intrinsèque.
Utilisations courantes de la vue de pile
Il existe plusieurs types de disposition qui fonctionnent correctement avec les contrôles Stack View. Selon Apple, voici quelques-unes des utilisations les plus courantes :
- Définissez la taille le long de l’axe : en épinglant les deux bords le long de la vue pile et l’un
Axisdes bords adjacents pour définir la position, la vue Pile s’agrandit le long de l’axe pour ajuster l’espace défini par ses sous-vues. - Définissez la position du sous-affichage : en épinglant les bords adjacents de la vue pile à son affichage parent, l’affichage pile augmente dans les deux dimensions pour qu’il contienne des sous-vues.
- Définissez la taille et la position de la pile : en épinglant les quatre bords de la vue pile à l’affichage parent, l’affichage pile organise les sous-vues en fonction de l’espace défini dans l’affichage pile.
- Définissez la taille perpendiculaire à l’axe : en épinglant les deux bords perpendiculairement à l’affichage de pile et l’un des bords le long de l’axe
Axispour définir la position, la vue Pile se développe perpendiculairement à l’axe pour ajuster l’espace défini par ses sous-vues.
Affichages de pile et montages séquentiels
Le moyen le plus simple d’utiliser les vues stack dans une application Xamarin.tvOS consiste à les ajouter à l’interface utilisateur de l’application à l’aide du Concepteur iOS.
Dans le panneau Solution, double-cliquez sur le
Main.storyboardfichier et ouvrez-le pour modification.Concevez la disposition de vos éléments individuels que vous allez ajouter à l’affichage Pile :
Ajoutez toutes les contraintes requises aux éléments pour s’assurer qu’ils sont correctement mis à l’échelle. Cette étape est importante une fois que l’élément est ajouté à l’affichage pile.
Faites le nombre requis de copies (quatre dans ce cas) :
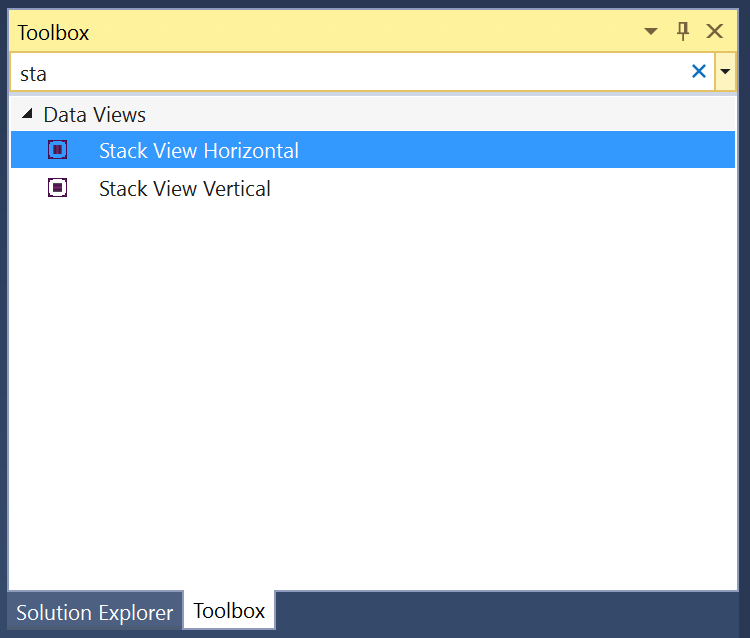
Faites glisser un affichage de pile à partir de la boîte à outils et déposez-le dans l’affichage :
Sélectionnez l’affichage pile, sous l’onglet Widget du panneau Propriétés, sélectionnez Remplissage pour l’alignement, Remplissez également la distribution et entrez
25l’espacement :Positionnez l’affichage pile sur l’écran où vous le souhaitez et ajoutez des contraintes pour le conserver à l’emplacement requis.
Sélectionnez les éléments individuels et faites-les glisser dans l’affichage Pile :
La disposition sera ajustée et les éléments seront organisés dans l’affichage Pile en fonction des attributs que vous définissez ci-dessus.
Attribuez des noms dans l’onglet Widget de l’Explorateur de propriétés pour travailler avec vos contrôles d’interface utilisateur dans le code C#.
Enregistrez vos modifications.
Important
Bien qu’il soit possible d’affecter des actions telles qu’un TouchUpInside élément d’interface utilisateur (par exemple, a UIButton) dans le Concepteur iOS lors de la création d’un gestionnaire d’événements, il ne sera jamais appelé, car Apple TV n’a pas d’écran tactile ou ne prend pas en charge les événements tactiles. Vous devez toujours utiliser la valeur par défaut Action Type lors de la création d’actions pour les éléments d’interface utilisateur tvOS.
Pour plus d’informations sur l’utilisation de Storyboards, consultez notre Guide de démarrage rapide Hello, tvOS.
Dans le cas de notre exemple, nous avons exposé une sortie et une action pour le contrôle segment et une sortie pour chaque « joueur carte ». Dans le code, nous masquons et affichons le lecteur en fonction du segment actuel. Par exemple :
partial void PlayerCountChanged (Foundation.NSObject sender) {
// Take Action based on the segment
switch(PlayerCount.SelectedSegment) {
case 0:
Player1.Hidden = false;
Player2.Hidden = true;
Player3.Hidden = true;
Player4.Hidden = true;
break;
case 1:
Player1.Hidden = false;
Player2.Hidden = false;
Player3.Hidden = true;
Player4.Hidden = true;
break;
case 2:
Player1.Hidden = false;
Player2.Hidden = false;
Player3.Hidden = false;
Player4.Hidden = true;
break;
case 3:
Player1.Hidden = false;
Player2.Hidden = false;
Player3.Hidden = false;
Player4.Hidden = false;
break;
}
}
Lorsque l’application est exécutée, les quatre éléments sont également distribués dans notre vue Pile :
Si le nombre de joueurs est réduit, les vues inutilisées sont masquées et l’affichage Pile ajuste la disposition en fonction des éléments suivants :
Remplir une vue de pile à partir du code
En plus de définir totalement le contenu et la disposition d’une vue de pile dans le Concepteur iOS, vous pouvez créer et supprimer dynamiquement du code C#.
Prenez l’exemple suivant qui utilise un affichage Pile pour gérer les « étoiles » dans une révision (1 à 5) :
public int Rating { get; set;} = 0;
...
partial void IncreaseRating (Foundation.NSObject sender) {
// Maximum of 5 "stars"
if (++Rating > 5 ) {
// Abort
Rating = 5;
return;
}
// Create new rating icon and add it to stack
var icon = new UIImageView (new UIImage("icon.png"));
icon.ContentMode = UIViewContentMode.ScaleAspectFit;
RatingView.AddArrangedSubview(icon);
// Animate stack
UIView.Animate(0.25, ()=>{
// Adjust stack view
RatingView.LayoutIfNeeded();
});
}
partial void DecreaseRating (Foundation.NSObject sender) {
// Minimum of zero "stars"
if (--Rating < 0) {
// Abort
Rating =0;
return;
}
// Get the last subview added
var icon = RatingView.ArrangedSubviews[RatingView.ArrangedSubviews.Length-1];
// Remove from stack and screen
RatingView.RemoveArrangedSubview(icon);
icon.RemoveFromSuperview();
// Animate stack
UIView.Animate(0.25, ()=>{
// Adjust stack view
RatingView.LayoutIfNeeded();
});
}
Examinons en détail quelques éléments de ce code. Tout d’abord, nous utilisons des if instructions pour case activée qu’il n’y a pas plus de cinq « étoiles » ou moins de zéro.
Pour ajouter une nouvelle « étoile », nous chargeons son image et définissez son mode de contenu sur Scale Aspect Fit :
var icon = new UIImageView (new UIImage("icon.png"));
icon.ContentMode = UIViewContentMode.ScaleAspectFit;
Cela empêche l’icône « étoile » d’être déformée lorsqu’elle est ajoutée à l’affichage Pile.
Ensuite, nous ajoutons la nouvelle icône « étoile » à la collection de sous-vues Stack View :
RatingView.AddArrangedSubview(icon);
Vous remarquerez que nous avons ajouté la UIImageView propriété à ArrangedSubviews la UIStackViewpropriété et non à la SubView. Toute vue que vous souhaitez que l’affichage pile contrôle sa disposition doit être ajouté à la ArrangedSubviews propriété.
Pour supprimer un sous-affichage d’une vue de pile, nous obtenons d’abord la sous-vue à supprimer :
var icon = RatingView.ArrangedSubviews[RatingView.ArrangedSubviews.Length-1];
Ensuite, nous devons le supprimer de la ArrangedSubviews collection et du Super View :
// Remove from stack and screen
RatingView.RemoveArrangedSubview(icon);
icon.RemoveFromSuperview();
La suppression d’une sous-vue de la collection n’entraîne pas le contrôle de la ArrangedSubviews vue pile, mais ne la supprime pas de l’écran.
Modification dynamique du contenu
Une vue pile ajuste automatiquement la disposition des sous-vues chaque fois qu’une sous-vue est ajoutée, supprimée ou masquée. La disposition sera également ajustée si une propriété de l’affichage pile est ajustée (par exemple).Axis
Les modifications de disposition peuvent être animées en les plaçant dans un bloc d’animation, par exemple :
// Animate stack
UIView.Animate(0.25, ()=>{
// Adjust stack view
RatingView.LayoutIfNeeded();
});
La plupart des propriétés de la vue Pile peuvent être spécifiées à l’aide de classes de taille dans un storyboard. Ces propriétés seront automatiquement animées en réponse aux modifications de taille ou d’orientation.
Résumé
Cet article a abordé la conception et l’utilisation de la vue empilée à l’intérieur d’une application Xamarin.tvOS.