Storyboards dans Xamarin.Mac – Démarrage rapide
Pour une introduction rapide à l’utilisation de storyboards pour définir l’interface utilisateur d’une application Xamarin.Mac, commençons un nouveau projet Xamarin.Mac. Sélectionnez Application Mac>Cocoa>App , puis cliquez sur le bouton Suivant :
Utilisez le Nom de l’application de MacStoryboard et cliquez sur le bouton Suivant :
Utilisez le nom du projet et le nom de la solution par défaut, puis cliquez sur le bouton Créer :
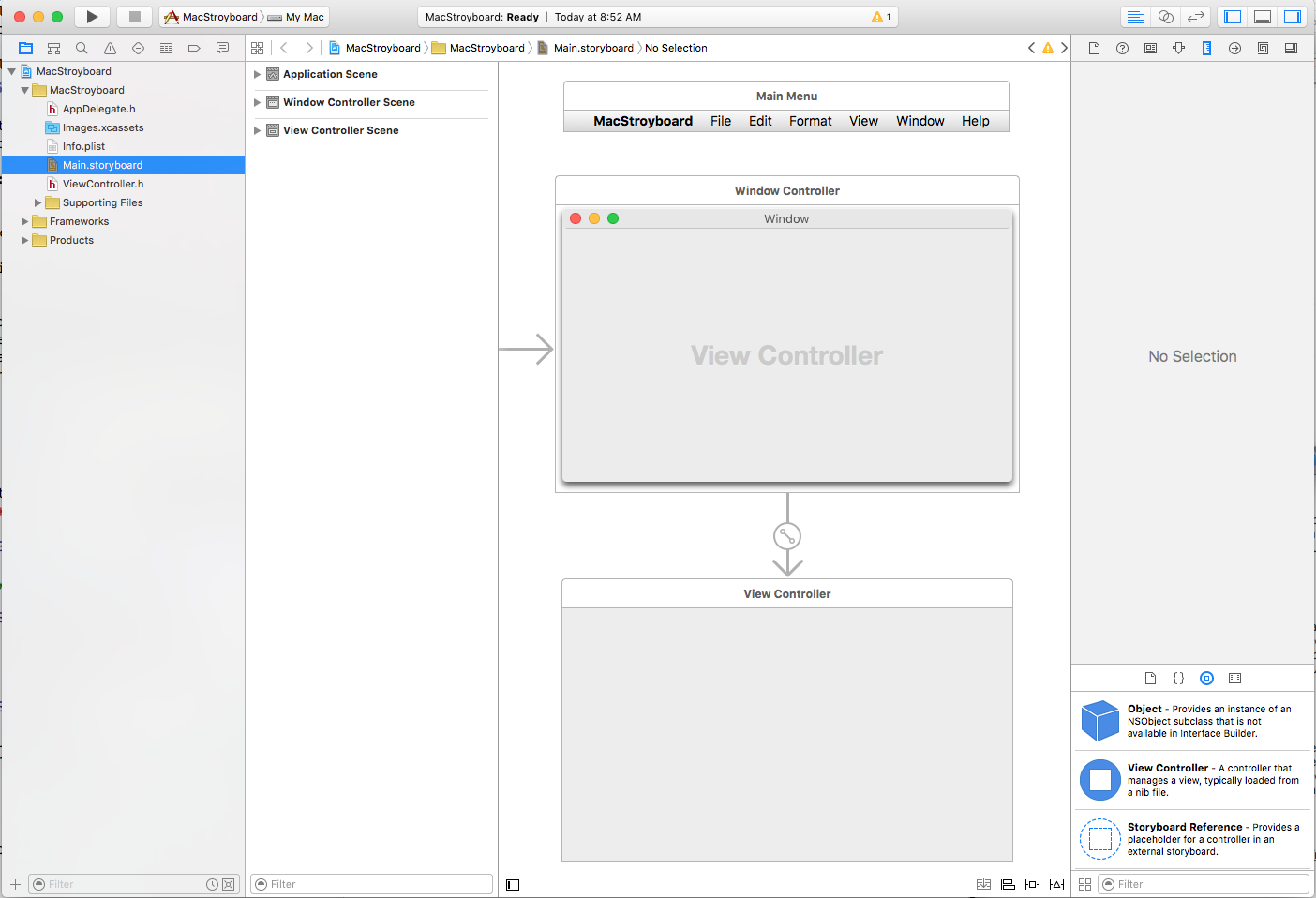
Dans le Explorateur de solutions, double-cliquez sur le fichier pour l’ouvrir Main.storyboard et le modifier dans le générateur d’interface de Xcode :
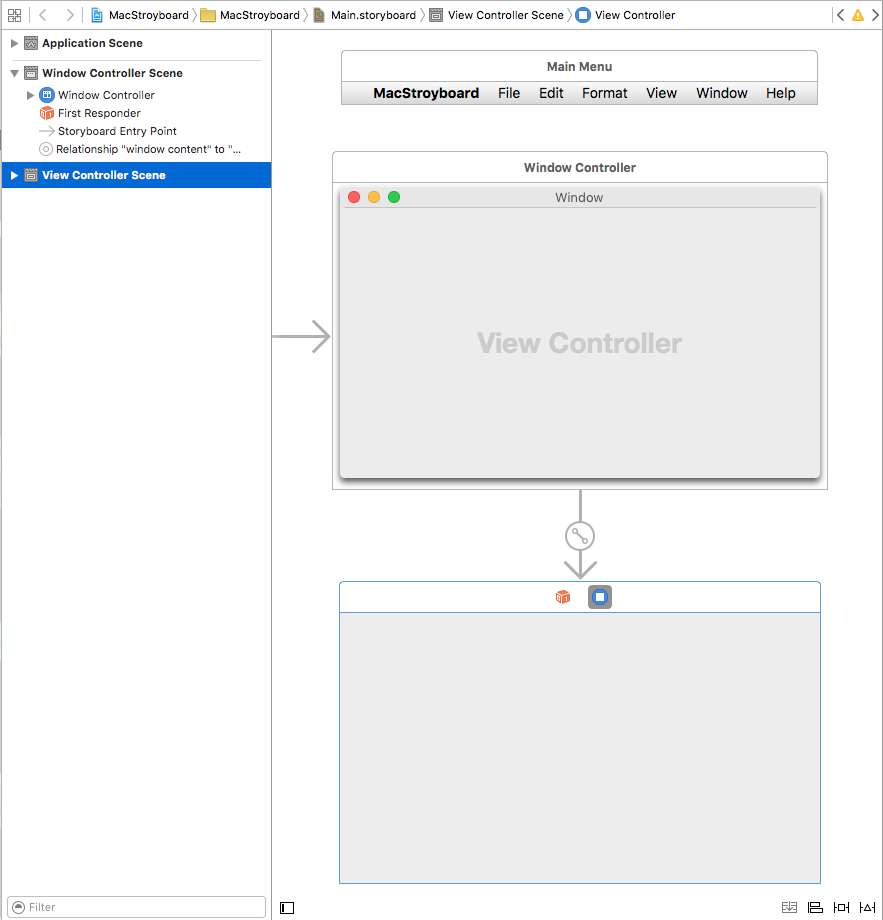
Comme vous pouvez le voir ci-dessus, le Storyboard par défaut définit à la fois la barre de menus de l’application et sa fenêtre main avec le contrôleur d’affichage et l’affichage. Pour notre exemple d’application, nous allons créer une interface utilisateur avec une vue de contenu main d’un côté et une vue Inspecteur dans la seconde.
Pour ce faire, nous devons d’abord supprimer le contrôleur d’affichage et l’affichage par défaut qui accompagnent le Storyboard en le sélectionnant dans le Générateur d’interface et en appuyant sur la touche Suppr :
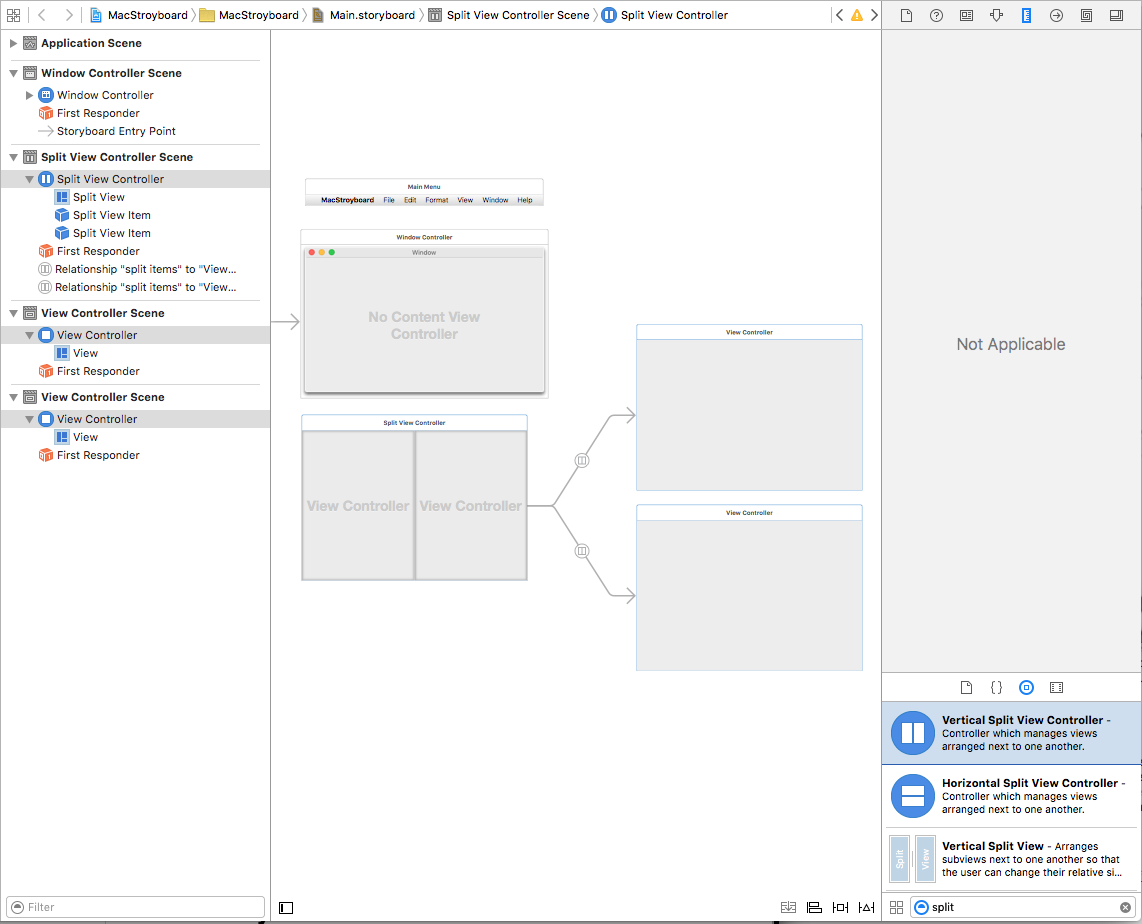
Ensuite, tapez split dans la zone Filtre , sélectionnez le contrôleur d’affichage fractionné vertical et faites-le glisser sur l’aire de conception :
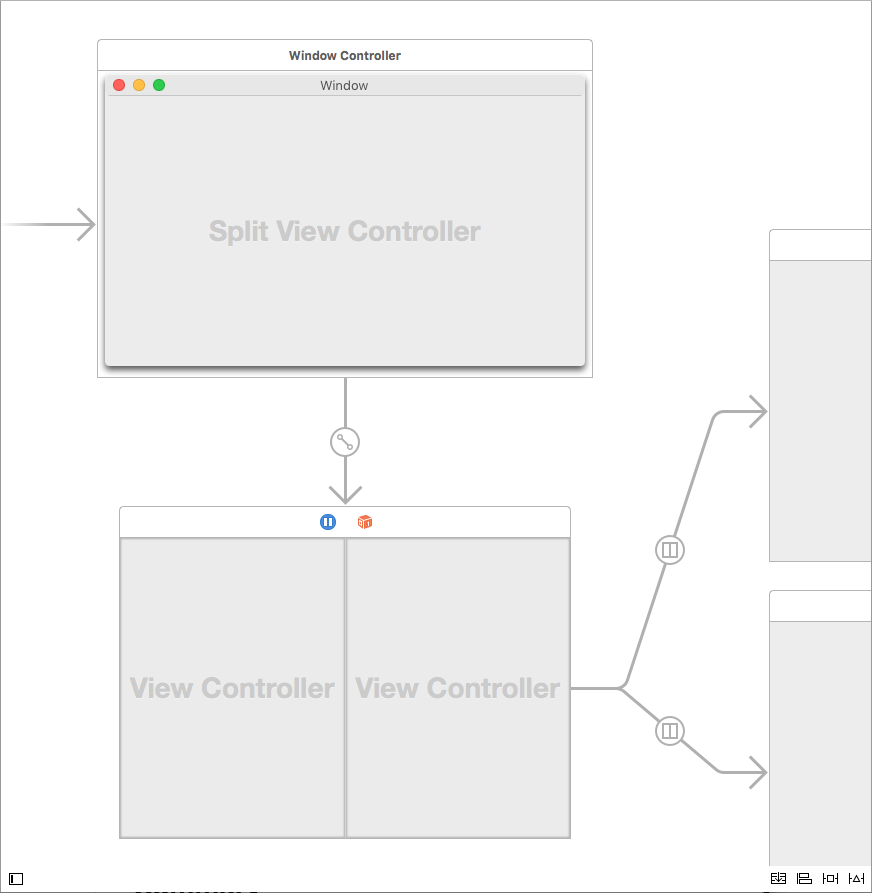
Notez que le contrôleur incluait automatiquement deux contrôleurs d’affichage enfants (et leurs vues associées), câblés sur les côtés gauche et droit de la vue fractionnée. Pour lier l’affichage fractionné à sa fenêtre parente, appuyez sur la touche Ctrl , cliquez sur le contrôleur de fenêtre (le cercle bleu dans le cadre du contrôleur de fenêtre) et faites glisser une ligne vers le contrôleur de mode fractionné. Sélectionnez le contenu de la fenêtre dans la fenêtre contextuelle :
Cela liera les deux éléments d’interface à l’aide d’un Segue :
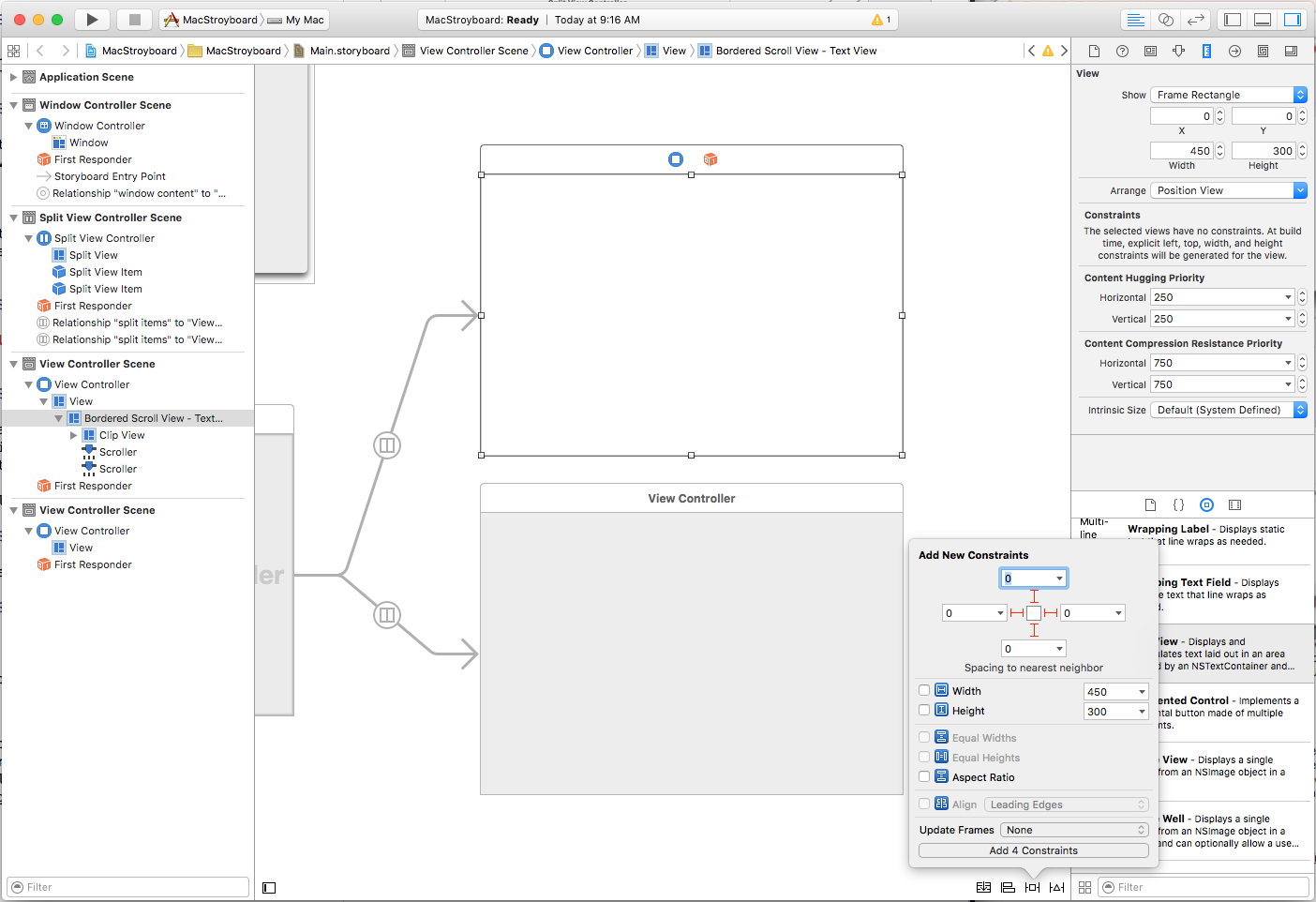
Nous voulons placer un affichage texte sur le côté gauche de l’affichage fractionné et lui faire remplir automatiquement la zone disponible lorsque la fenêtre ou le mode fractionné est redimensionné. Faites glisser un affichage texte sur le contrôleur d’affichage supérieur attaché au mode Fractionné, puis cliquez sur la contrainte de disposition automatique Épingler (la deuxième icône en partant de la droite en bas de l’aire de conception).
À partir de là, nous allons cliquer sur les quatre icônes I-Beam autour du cadre englobant en haut de la fenêtre contextuelle contraintes, puis cliquer sur le bouton Ajouter 4 contraintes en bas pour ajouter les contraintes requises.
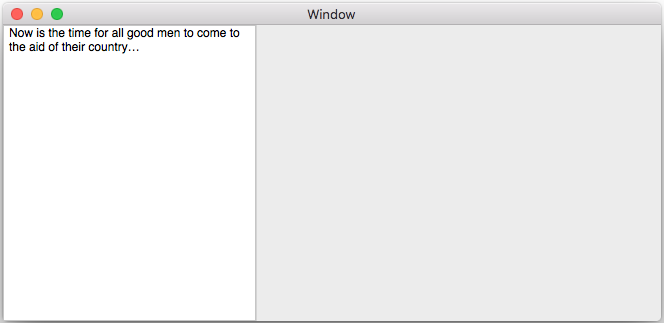
Si nous revenons à Visual Studio pour Mac et que nous exécutons le projet, notez que l’affichage texte se redimensionne automatiquement pour remplir le côté gauche de la vue fractionnée à mesure que la fenêtre ou le fractionnement sont redimensionnés :
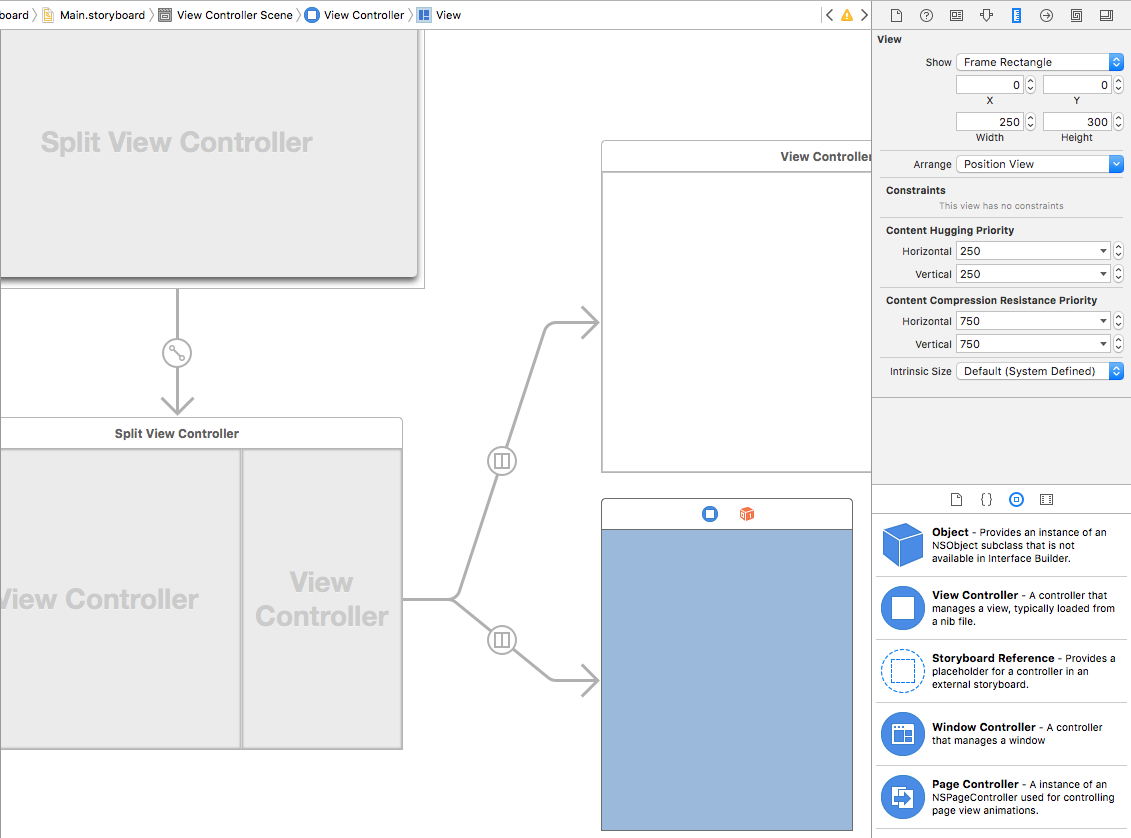
Étant donné que nous allons utiliser le côté droit de la vue fractionnée comme zone Inspector, nous voulons qu’elle ait une taille plus petite et qu’elle soit réduite. Revenez à Xcode et modifiez l’affichage du côté droit en le sélectionnant dans l’aire de conception et en cliquant sur l’inspecteur de taille. À partir de là, entrez une largeur de 250:
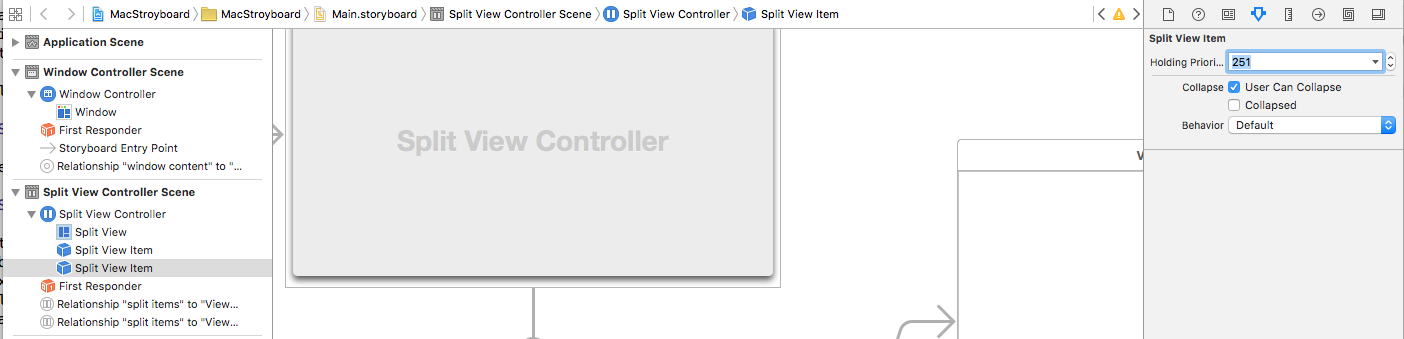
Ensuite, sélectionnez l’élément fractionné qui représente le côté droit, définissez une priorité de conservation plus élevée, puis cliquez sur la case à cocher L’utilisateur peut réduire :
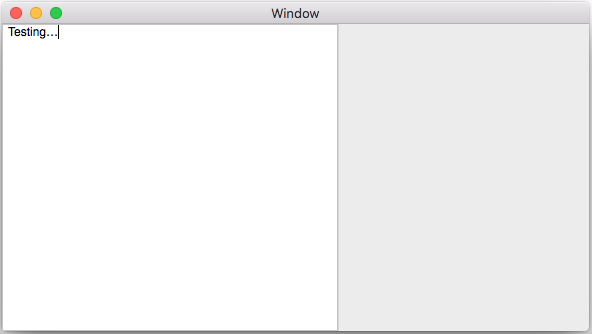
Si nous revenons à Visual Studio pour Mac et que nous exécutons le projet maintenant, notez que le côté droit conserve sa taille plus petite et que la fenêtre est redimensionnée :
Définition d’un segue de présentation
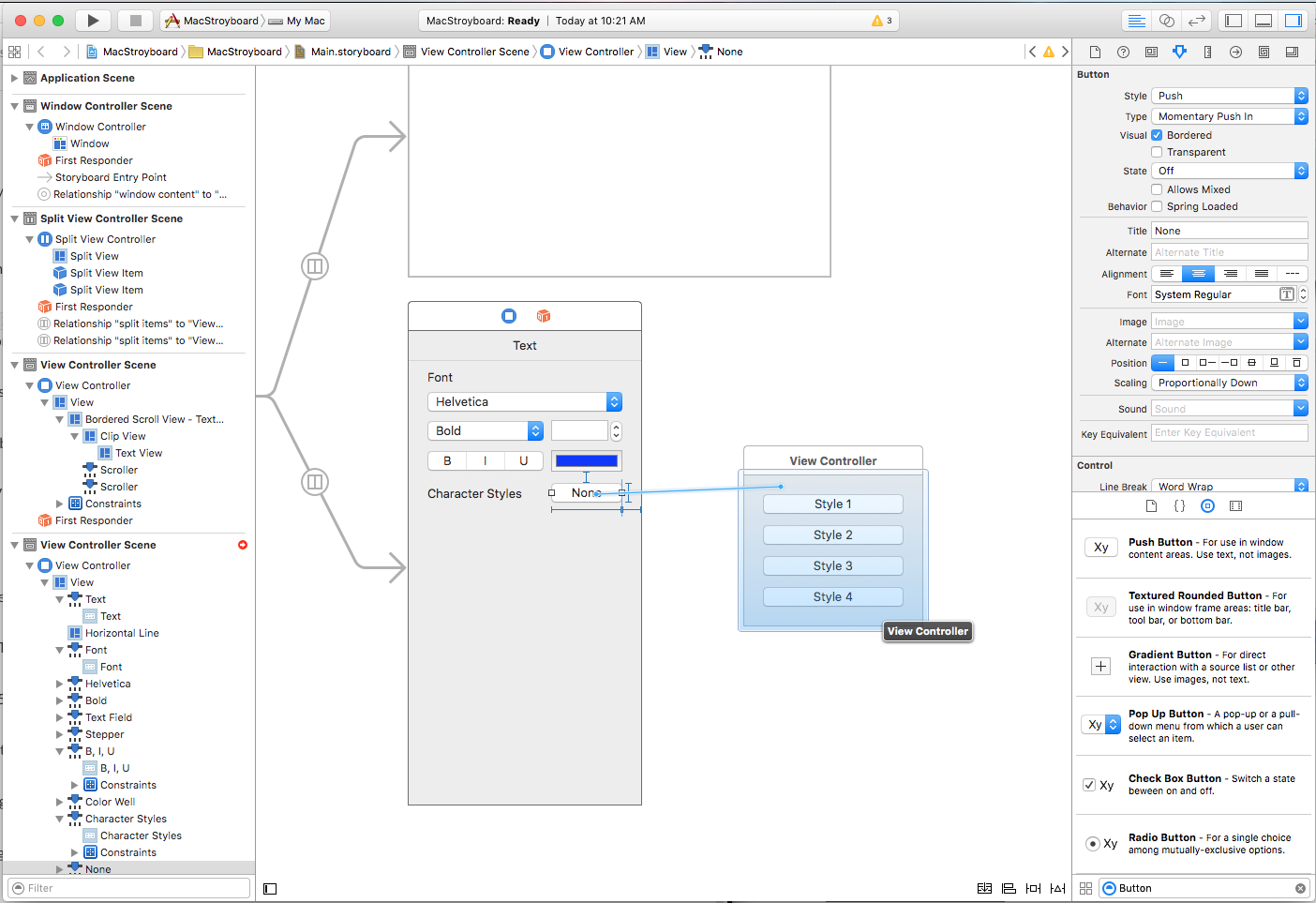
Nous allons mettre en page le côté droit du mode fractionné pour agir en tant qu’inspecteur pour les propriétés du texte sélectionné. Nous allons faire glisser certains contrôles vers la vue inférieure pour mettre en page l’interface utilisateur de l’inspecteur. Pour le dernier contrôle, nous voulons afficher une fenêtre contextuelle qui permet à l’utilisateur de sélectionner quatre styles de caractères prédéfinis.
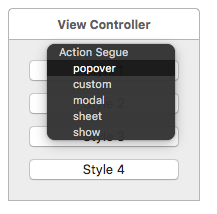
Nous allons ajouter un bouton à l’inspecteur et un contrôleur d’affichage à l’aire de conception. Nous allons redimensionner le contrôleur d’affichage pour qu’il soit de la taille que nous voulons que notre popover soit et y ajouter quatre boutons. Ensuite, nous allons contrôler en cliquant sur le bouton dans la vue Inspecteur, puis faire glisser vers le contrôleur d’affichage qui représentera notre fenêtre contextuelle :
Dans le menu contextuel, nous allons sélectionner Popover :
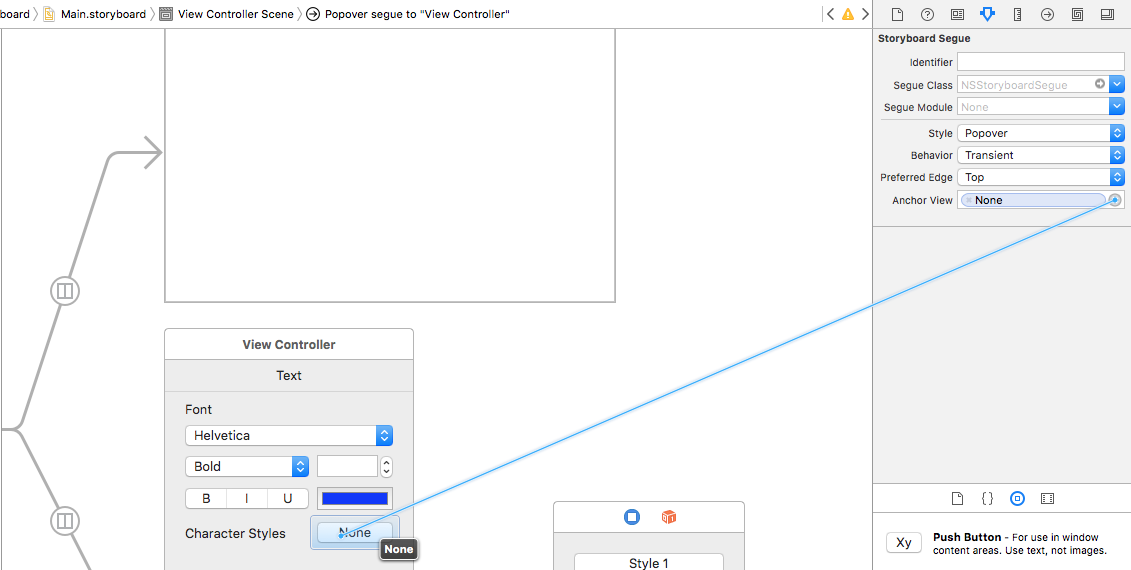
Enfin, nous allons sélectionner le segue dans l’aire de conception et définir le bord préféré sur Gauche. Ensuite, nous allons faire glisser une ligne de la vue Ancre vers le bouton auquel nous voulons attacher la fenêtre contextuelle :
Si nous revenons à Visual Studio pour Mac, exécutez l’application et cliquez sur le bouton Aucun dans l’inspecteur, la fenêtre contextuelle s’affiche :
Création de préférences d’application
La plupart des applications macOS standard fournissent une boîte de dialogue de préférence qui permet à l’utilisateur de définir plusieurs options qui contrôlent différents aspects de l’application, tels que l’apparence ou les comptes d’utilisateur.
Pour définir une fenêtre de boîte de dialogue de préférence standard, faites d’abord glisser un contrôleur d’affichage tabulation sur l’aire de conception :
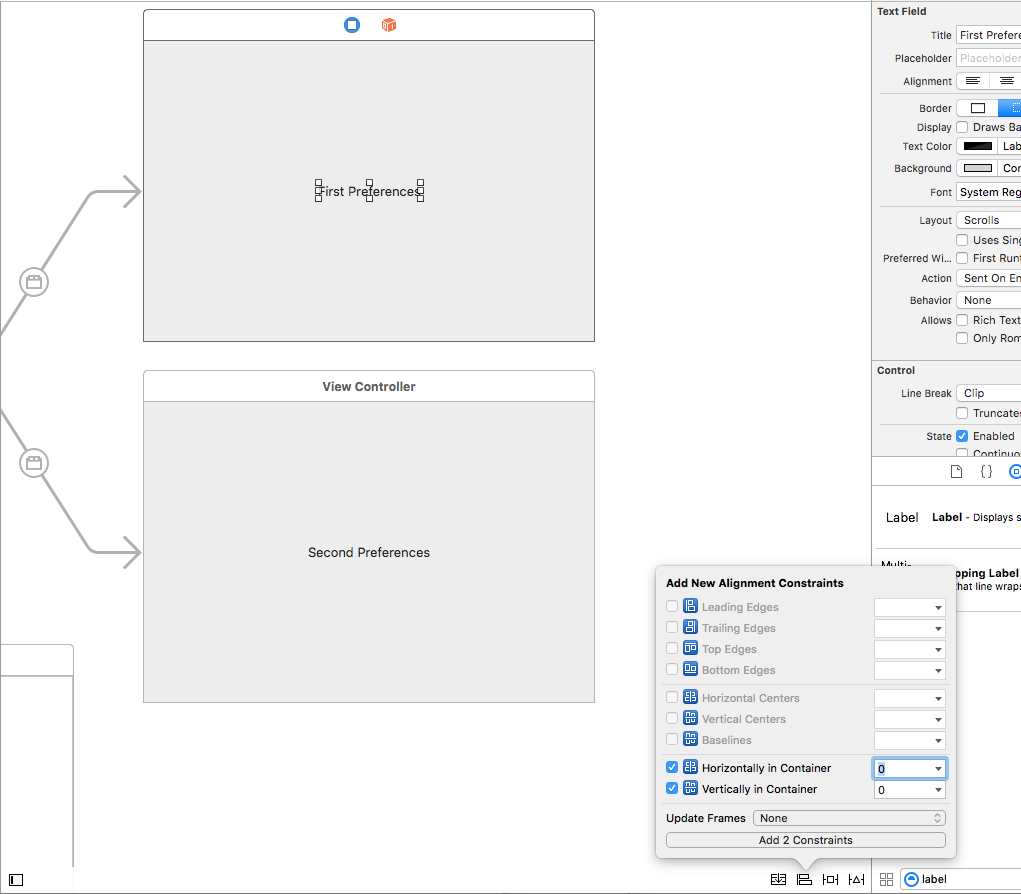
Là encore, deux contrôleurs d’affichage enfants sont automatiquement attachés. Par exemple, nous allons ajouter une étiquette à chaque vue qui sera centrée à l’intérieur de celle-ci :
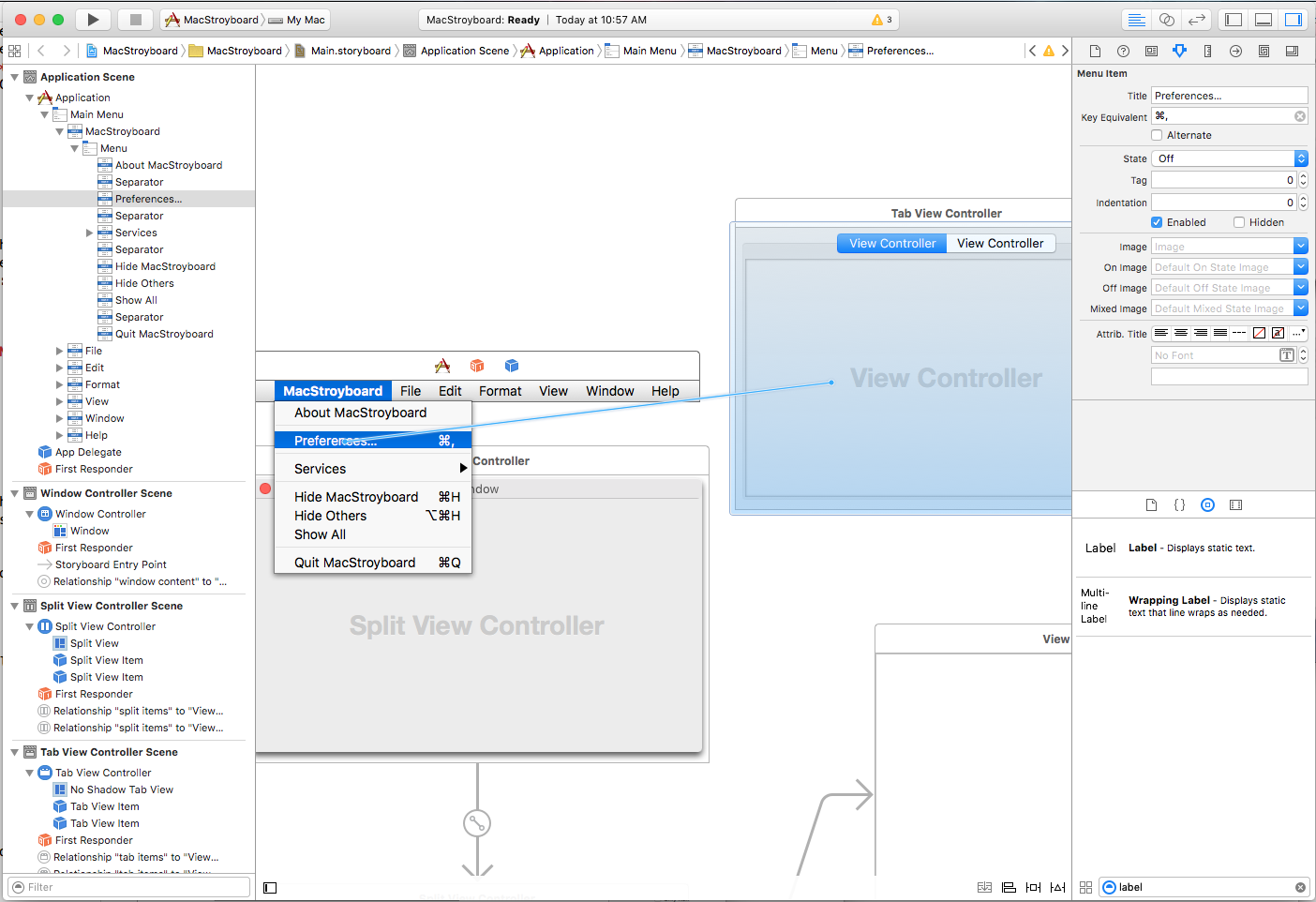
Ensuite, nous voulons afficher la fenêtre Préférences lorsque l’utilisateur sélectionne l’élément de menu Préférences... . Dans la barre de menus, sélectionnez l’élément de menu Préférences, cliquez sur la touche Ctrl et faites glisser une ligne vers notre contrôleur d’affichage d’onglets :
Dans la fenêtre contextuelle, nous allons sélectionner Modal pour afficher cette fenêtre sous la forme d’une boîte de dialogue modale :
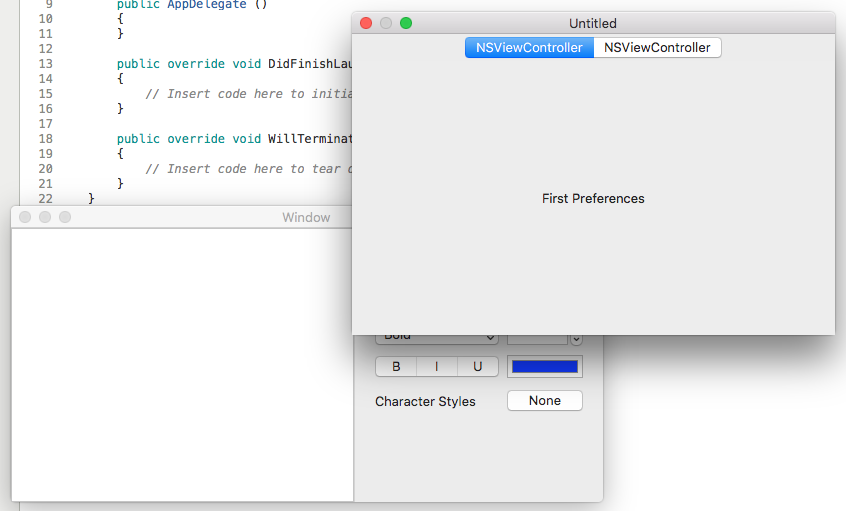
Si nous enregistrons nos modifications, revenons à Visual Studio pour Mac, exécutez l’application et sélectionnez l’élément de menu Préférences... , notre nouvelle boîte de dialogue Préférences s’affiche :
Vous remarquerez peut-être que cela ne ressemble pas à une fenêtre de boîte de dialogue de préférence d’application macOS standard. Pour résoudre ce problème, incluez deux fichiers image dans le dossier de Resources l’application Xamarin.Mac dans le Explorateur de solutions et revenez au générateur d’interface de Xcode.
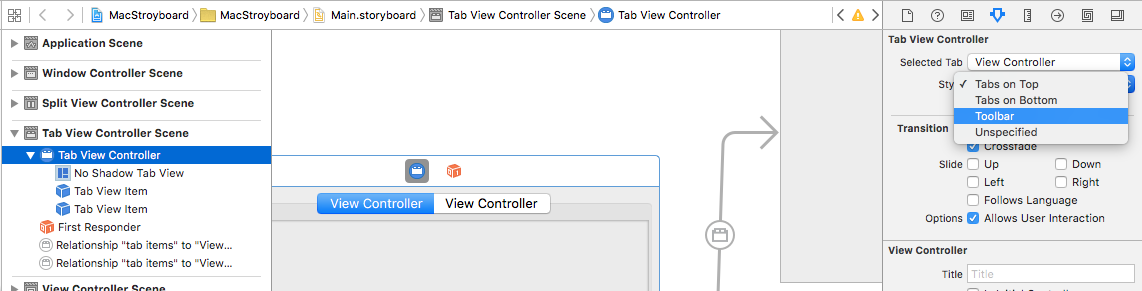
Sélectionnez le contrôleur d’affichage d’onglets et basculez son style sur Barre d’outils :
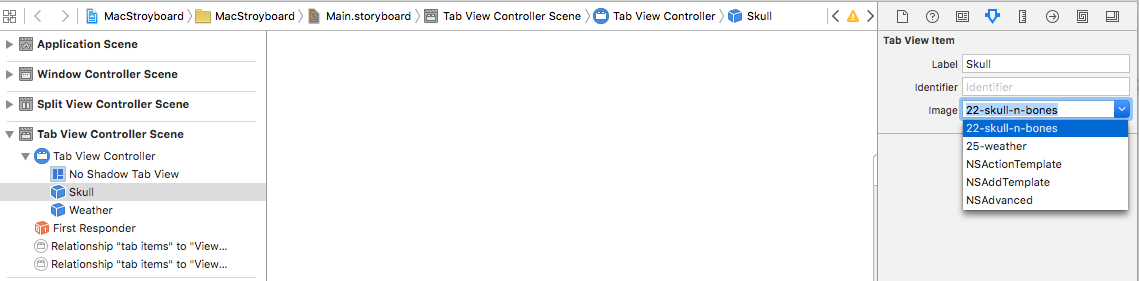
Sélectionnez chaque onglet et attribuez-lui une étiquette , puis sélectionnez l’une des images pour la représenter :
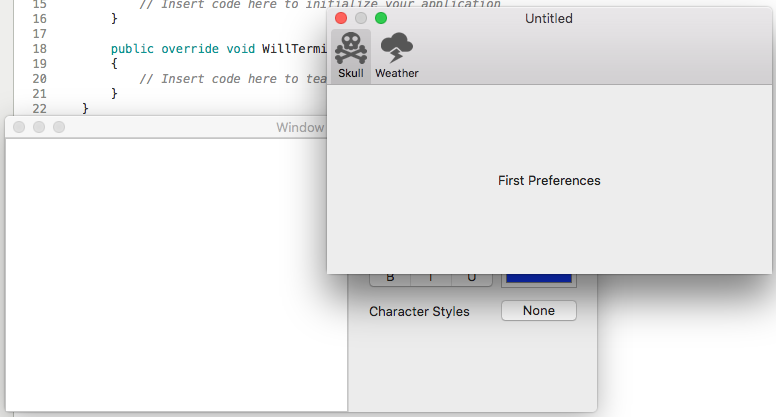
Si nous enregistrons nos modifications, revenons à Visual Studio pour Mac, exécutez l’application et sélectionnez l’élément de menu Préférences... , la boîte de dialogue s’affiche désormais comme une application macOS standard :
Pour plus d’informations, consultez notre documentation Utilisation des images, des menus, des fenêtres et des boîtes de dialogue.