Styles d’appareil dans Xamarin.Forms
Xamarin.Forms inclut six styles dynamiques, appelés styles d’appareil, dans la classe Device.Styles.
Les styles d’appareil sont les suivants :
Les six styles ne peuvent être appliqués qu’aux Label instances. Par exemple, un Label qui affiche le corps d’un paragraphe peut définir sa Style propriété BodyStylesur .
L’exemple de code suivant illustre l’utilisation des styles d’appareil dans une page XAML :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Styles.DeviceStylesPage" Title="Device" IconImageSource="xaml.png">
<ContentPage.Resources>
<ResourceDictionary>
<Style x:Key="myBodyStyle" TargetType="Label"
BaseResourceKey="BodyStyle">
<Setter Property="TextColor" Value="Accent" />
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<StackLayout Padding="0,20,0,0">
<Label Text="Title style"
Style="{DynamicResource TitleStyle}" />
<Label Text="Subtitle text style"
Style="{DynamicResource SubtitleStyle}" />
<Label Text="Body style"
Style="{DynamicResource BodyStyle}" />
<Label Text="Caption style"
Style="{DynamicResource CaptionStyle}" />
<Label Text="List item detail text style"
Style="{DynamicResource ListItemDetailTextStyle}" />
<Label Text="List item text style"
Style="{DynamicResource ListItemTextStyle}" />
<Label Text="No style" />
<Label Text="My body style"
Style="{StaticResource myBodyStyle}" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
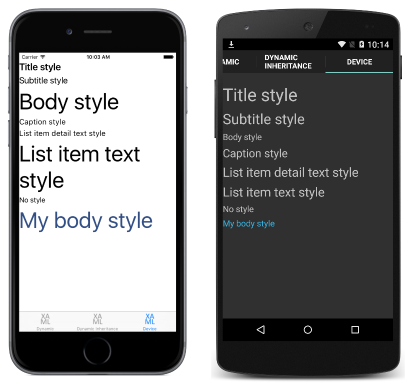
Les styles d’appareil sont liés à l’utilisation de l’extension de DynamicResource balisage. La nature dynamique des styles est visible dans iOS en modifiant les paramètres d’accessibilité pour la taille du texte. L’apparence des styles d’appareil est différente sur chaque plateforme, comme illustré dans les captures d’écran suivantes :

Les styles d’appareil peuvent également être dérivés en définissant la BaseResourceKey propriété sur le nom de clé du style d’appareil. Dans l’exemple de code ci-dessus, myBodyStyle hérite BodyStyle et définit une couleur de texte accentuée. Pour plus d’informations sur l’héritage de style dynamique, consultez Héritage de style dynamique.
L’exemple de code suivant illustre la page équivalente en C# :
public class DeviceStylesPageCS : ContentPage
{
public DeviceStylesPageCS ()
{
var myBodyStyle = new Style (typeof(Label)) {
BaseResourceKey = Device.Styles.BodyStyleKey,
Setters = {
new Setter {
Property = Label.TextColorProperty,
Value = Color.Accent
}
}
};
Title = "Device";
IconImageSource = "csharp.png";
Padding = new Thickness (0, 20, 0, 0);
Content = new StackLayout {
Children = {
new Label { Text = "Title style", Style = Device.Styles.TitleStyle },
new Label { Text = "Subtitle style", Style = Device.Styles.SubtitleStyle },
new Label { Text = "Body style", Style = Device.Styles.BodyStyle },
new Label { Text = "Caption style", Style = Device.Styles.CaptionStyle },
new Label { Text = "List item detail text style",
Style = Device.Styles.ListItemDetailTextStyle },
new Label { Text = "List item text style", Style = Device.Styles.ListItemTextStyle },
new Label { Text = "No style" },
new Label { Text = "My body style", Style = myBodyStyle }
}
};
}
}
La Style propriété de chaque Label instance est définie sur la propriété appropriée de la Device.Styles classe.
Accessibilité
Les styles d’appareil respectent les préférences d’accessibilité, de sorte que les tailles de police changent à mesure que les préférences d’accessibilité sont modifiées sur chaque plateforme. Par conséquent, pour prendre en charge le texte accessible, vérifiez que les styles d’appareil sont utilisés comme base pour tous les styles de texte au sein de votre application.
Les captures d’écran suivantes illustrent les styles d’appareil sur chaque plateforme, avec la plus petite taille de police accessible :
Les captures d’écran suivantes illustrent les styles d’appareil sur chaque plateforme, avec la plus grande taille de police accessible :