Rechargement à chaud XAML pourXamarin.Forms
Le Rechargement à chaud XAML se connecte à votre flux de travail existant pour augmenter votre productivité et vous faire gagner du temps. Sans Rechargement à chaud XAML, vous devez générer et déployer votre application chaque fois que vous souhaitez voir une modification XAML. Avec Rechargement à chaud, lorsque vous enregistrez votre fichier XAML, les modifications sont reflétées en direct dans votre application en cours d’exécution. De plus, votre état et vos données de navigation sont conservés, ce qui vous permet d’itérer rapidement sur votre interface utilisateur sans perdre votre place dans l’application. Par conséquent, avec le Rechargement à chaud XAML, vous passerez moins de temps à reconstruire et à déployer vos applications pour valider les modifications de l’interface utilisateur.
Note
Si vous écrivez une application UWP ou WPF native, sans utiliser Xamarin.Forms, consultez les Rechargement à chaud XAML pour UWP et WPF.
| IDE/Framework | Version minimale requise |
|---|---|
| Visual Studio 2019 | 16.9 pour les modifications uniquement en mode, 16.4 pour le mode page complète |
| Visual Studio 2019 pour Mac | 8.9 pour les modifications uniquement en mode, 8.4 pour le mode page complète |
| Xamarin.Forms | 5.0.0.2012 pour les modifications uniquement en mode ; 4.1 pour le mode page complète |
Si vous commencez à partir d’un modèle, le Rechargement à chaud XAML est activé par défaut et le projet est configuré pour fonctionner sans configuration supplémentaire. Déboguez votre application Android, iOS ou UWP sur un émulateur ou un appareil physique et modifiez votre code XAML pour déclencher une Rechargement à chaud XAML.
Si vous travaillez à partir d’une solution existanteXamarin.Forms, aucune installation supplémentaire n’est nécessaire pour utiliser le Rechargement à chaud XAML, mais vous devrez peut-être vérifier votre configuration pour garantir la meilleure expérience. Tout d’abord, activez-le dans vos paramètres IDE :
- Sur Windows, cochez la case Activer le Rechargement à chaud XAML (et les plateformes requises) au débogage> des options d’outils>>Rechargement à chaud.
- Dans les versions antérieures de Visual Studio 2019, la case à cocher se trouve dans Options>outils>Xamarin> Rechargement à chaud.
- Sur Mac, cochez la case Activer Xamarin Rechargement à chaud dans Visual Studio>Preferences>Tools pour Xamarin>XAML Rechargement à chaud.
- Dans les versions antérieures de Visual Studio pour Mac, la case à cocher se trouve dans visual Studio>Preferences>Projects>Xamarin Rechargement à chaud.
Ensuite, dans vos paramètres de build Android et iOS, vérifiez que l’éditeur de liens est défini sur « Ne pas lier » ou « Lier aucun ». Pour utiliser des Rechargement à chaud XAML avec un appareil iOS physique, vous devez également vérifier Activer l’interpréteur Mono (Visual Studio 16.4 et versions ultérieures) ou ajouter --interpréteur à vos arguments mtouch supplémentaires (Visual Studio 16.3 et versions ultérieures).
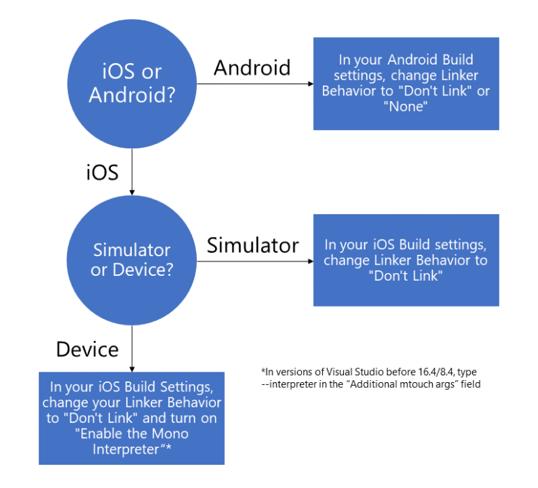
Vous pouvez utiliser l’organigramme suivant pour vérifier la configuration de votre projet existant à utiliser avec le Rechargement à chaud XAML :

Les Rechargement à chaud XAML peuvent fonctionner dans deux modes différents : les modifications les plus récentes ne changent que le mode et l’ancien mode de page complète.
À partir de Visual Studio 16.9 et Visual Studio pour Mac 8.9, le comportement par défaut consiste à utiliser uniquement le mode de modification pour toutes les applications qui utilisent Xamarin.Forms la version 5.0 ou ultérieure. Pour les versions antérieures de Xamarin.Forms, le mode page complète est utilisé. Toutefois, vous pouvez forcer l’utilisation du mode page complet pour toutes les applications dans les paramètres de l’IDE Rechargement à chaud (débogage> des options>d’outils>Rechargement à chaud sur Windows ou Visual Studio>Preferences>Tools pour Xamarin XAML> Rechargement à chaud sur Mac).
Le mode change uniquement le code XAML pour voir exactement ce qui a changé lorsque vous apportez une modification et envoie uniquement ces modifications à l’application en cours d’exécution. Il s’agit de la même technologie que celle utilisée pour les Rechargement à chaud WPF et UWP. Il conserve l’état de l’interface utilisateur, car il ne recrée pas l’interface utilisateur pour la page complète, mettant simplement à jour les propriétés modifiées sur les contrôles affectés par les modifications. Le mode Modifications uniquement active également l’utilisation de l’arborescence de visuels en direct.
Par défaut, avec les modifications uniquement en mode que vous n’avez pas besoin d’enregistrer votre fichier pour afficher les modifications , les mises à jour sont appliquées immédiatement, à mesure que vous tapez. Toutefois, vous pouvez modifier ce comportement pour qu’il soit mis à jour uniquement lors de l’enregistrement de fichiers. Pour ce faire, cochez la case Appliquer le Rechargement à chaud XAML sur la case à cocher Enregistrer le document (actuellement disponible uniquement sur Windows) dans les paramètres de l’IDE Rechargement à chaud. Seule la mise à jour sur l’enregistrement de document peut parfois être utile si vous effectuez des mises à jour XAML plus volumineuses et ne souhaitez pas qu’elles soient affichées tant qu’elles ne sont pas terminées.
Le mode Page complète envoie le fichier XAML complet à l’application en cours d’exécution après avoir modifié et enregistré. L’application en cours d’exécution recharge ensuite la page, recréant ses contrôles. Vous verrez l’actualisation de l’interface utilisateur.
Le mode modifications uniquement est l’avenir de Rechargement à chaud et nous vous recommandons de l’utiliser chaque fois que cela est possible. Il est rapide, conserve l’état de l’interface utilisateur et prend en charge l’arborescence des visuels en direct. Le mode page complète est toujours fourni pour les applications qui n’ont pas encore été mises à jour vers Xamarin.Forms la version 5.0.
Note
Vous devez redémarrer la session de débogage lors du changement de mode.
Modification uniquement du mode : si vous apportez une modification à l’analyseur XAML Rechargement à chaud n’est pas valide, l’erreur est soulignée dans l’éditeur et l’inclut dans la fenêtre d’erreurs. Ces erreurs Rechargement à chaud ont un code d’erreur commençant par « XHR » (pour les Rechargement à chaud XAML). S’il existe de telles erreurs sur la page, Rechargement à chaud n’applique pas les modifications, même si elles sont effectuées sur d’autres parties de la page. Corrigez toutes les erreurs de Rechargement à chaud pour commencer à travailler à nouveau pour la page.
Mode page complète : si vous apportez une modification que le Rechargement à chaud XAML ne peut pas recharger, l’erreur est soulignée dans l’éditeur et l’inclut dans la fenêtre d’erreurs. Ces modifications, appelées modifications grossières, incluent la saisie incorrecte de votre code XAML ou la connexion d’un contrôle à un gestionnaire d’événements qui n’existe pas. Même avec une modification grossière, vous pouvez continuer à recharger sans redémarrer l’application : apportez une autre modification ailleurs dans le fichier XAML et appuyez sur Enregistrer. La modification grossière ne sera pas rechargée, mais vos autres modifications continueront d’être appliquées.
Le Rechargement à chaud XAML prend en charge le débogage simultané dans Visual Studio et Visual Studio pour Mac. Vous pouvez déployer une cible Android et iOS en même temps pour voir vos modifications reflétées sur les deux plateformes à la fois. Pour déboguer sur plusieurs plateformes, consultez :
- Procédure Windows : définir plusieurs projets de démarrage
- Mac Définir plusieurs projets de démarrage
- Xamarin.Forms les cibles au-delà d’Android, iOS et UWP (par exemple, macOS) ne sont actuellement pas prises en charge.
- L’utilisation de [XamlCompilation(XamlCompilationOptions.Skip)], la désactivation de la compilation XAML, n’est pas prise en charge et peut entraîner des problèmes avec l’arborescence de visuels en direct.
- Vous ne pouvez pas ajouter, supprimer ou renommer les fichiers ou les packages NuGet pendant une session du Rechargement à chaud XAML. Si vous ajoutez ou supprimez un fichier ou un package NuGet, regénérez et redéployez votre application pour continuer à utiliser le Rechargement à chaud XAML.
- Définissez votre éditeur de liens sur Don’t Link ou Link None pour une expérience optimale. Le paramètre du Kit de développement logiciel (SDK) Link fonctionne uniquement la plupart du temps, mais il peut échouer dans certains cas. Les paramètres de l’éditeur de liens se trouvent dans vos options de build Android et iOS.
- Le débogage sur un iPhone physique nécessite que l’interpréteur utilise des Rechargement à chaud XAML. Pour ce faire, ouvrez les paramètres du projet, sélectionnez l’onglet Build iOS et vérifiez que le paramètre Activer l’interpréteur Mono est activé. Vous devrez peut-être modifier l’option Plateforme en haut de la page de propriétés sur iPhone.
- Les Rechargement à chaud XAML ne peuvent pas recharger le code C#, notamment les gestionnaires d’événements, les contrôles personnalisés, le code-behind de page et les classes supplémentaires.
- Affichez la sortie Rechargement à chaud XAML pour afficher les messages d’état, ce qui peut vous aider à résoudre les problèmes suivants :
- Windows : afficher la sortie avec afficher>la sortie et sélectionner Xamarin Rechargement à chaud sous Afficher la sortie à partir de : en haut
- Mac : pointez sur le Rechargement à chaud XAML dans la barre d’état pour afficher ce panneau
- Si le Rechargement à chaud XAML ne parvient pas à initialiser :
- Mettez à jour votre Xamarin.Forms version.
- Vérifiez que vous êtes sur la dernière version de l’IDE.
- Définissez vos paramètres Android ou iOS Linker sur Ne pas lier dans les paramètres de build du projet.
- Si rien ne se produit lors de l’enregistrement de votre fichier XAML, vérifiez que le Rechargement à chaud XAML est activé dans l’IDE.
- Si vous déboguez sur un iPhone physique et que votre application ne répond plus, vérifiez que l’interpréteur est activé. Pour l’activer, activez l’interpréteur Mono (Visual Studio 16.4/8.4 et versions ultérieures) ou ajoutez --interpréteur au champ Arguments mtouch supplémentaires (Visual Studio 16.3/8.3 et versions antérieures ) dans vos paramètres de build iOS.
Pour signaler un bogue, utilisez Aide à>envoyer des commentaires>signaler un problème sur Windows et aider à>signaler un problème sur Mac.