Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Les extensions de balisage XAML permettent d’améliorer la puissance et la flexibilité du code XAML en permettant aux attributs d’élément d’être définis à partir de diverses sources. Plusieurs extensions de balisage XAML font partie de la spécification XAML 2009. Ceux-ci apparaissent dans les fichiers XAML avec le préfixe d’espace de noms habituel x et sont couramment référencés avec ce préfixe. Cet article décrit les extensions de balisage suivantes :
x:Static: référencer des propriétés statiques, des champs ou des membres d’énumération.x:Reference: référencer des éléments nommés sur la page.x:Type: définissez un attribut sur unSystem.Typeobjet.x:Array: construire un tableau d’objets d’un type particulier.x:Null: définissez un attribut sur unenullvaleur.OnPlatform: personnalisez l’apparence de l’interface utilisateur par plateforme.OnIdiom: personnalisez l’apparence de l’interface utilisateur en fonction de l’idiome de l’appareil sur lequel l’application s’exécute.DataTemplate: convertit un type en unDataTemplate.FontImage: affichez une icône de police dans n’importe quel affichage pouvant afficher unImageSource.AppThemeBinding: consommez une ressource basée sur le thème système actuel.
D’autres extensions de balisage XAML ont été historiquement prises en charge par d’autres implémentations XAML et sont également prises en charge par Xamarin.Forms. Ces articles sont décrits plus en détail dans d’autres articles :
StaticResource: référencer des objets à partir d’un dictionnaire de ressources, comme décrit dans l’article Dictionnaires de ressources.DynamicResource- répondez aux modifications apportées aux objets d’un dictionnaire de ressources, comme décrit dans l’article Styles dynamiques.Binding- établir un lien entre les propriétés de deux objets, comme décrit dans l’article Liaison de données.TemplateBinding- effectue la liaison de données à partir d’un modèle de contrôle, comme indiqué dans les modèles de contrôle d’articleXamarin.Forms.RelativeSource- définit la source de liaison par rapport à la position de la cible de liaison, comme indiqué dans l’article Liaisons relatives.
La RelativeLayout disposition utilise l’extension ConstraintExpressionde balisage personnalisée. Cette extension de balisage est décrite dans l’article RelativeLayout.
extension de balisage x :Static
L’extension x:Static de balisage est prise en charge par la StaticExtension classe. La classe a une propriété unique nommée Member de type string que vous définissez sur le nom d’une constante publique, d’une propriété statique, d’un champ statique ou d’un membre d’énumération.
Une façon courante d’utiliser x:Static consiste à définir d’abord une classe avec certaines constantes ou variables statiques, telles que cette petite AppConstants classe :
static class AppConstants
{
public static double NormalFontSize = 18;
}
La page de démonstration x :Static illustre plusieurs façons d’utiliser l’extension de x:Static balisage. L’approche la plus détaillée instancie la StaticExtension classe entre les balises d’élément Label.FontSize de propriété :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:sys="clr-namespace:System;assembly=netstandard"
xmlns:local="clr-namespace:MarkupExtensions"
x:Class="MarkupExtensions.StaticDemoPage"
Title="x:Static Demo">
<StackLayout Margin="10, 0">
<Label Text="Label No. 1">
<Label.FontSize>
<x:StaticExtension Member="local:AppConstants.NormalFontSize" />
</Label.FontSize>
</Label>
···
</StackLayout>
</ContentPage>
L’analyseur XAML permet également à la StaticExtension classe d’être abrégée comme x:Staticsuit :
<Label Text="Label No. 2">
<Label.FontSize>
<x:Static Member="local:AppConstants.NormalFontSize" />
</Label.FontSize>
</Label>
Cela peut être simplifié encore plus, mais la modification introduit une nouvelle syntaxe : elle consiste à placer la StaticExtension classe et le paramètre membre dans les accolades. L’expression résultante est définie directement sur l’attribut FontSize :
<Label Text="Label No. 3"
FontSize="{x:StaticExtension Member=local:AppConstants.NormalFontSize}" />
Notez qu’il n’y a pas de guillemets dans les accolades. La Member propriété de n’est StaticExtension plus un attribut XML. Elle fait plutôt partie de l’expression de l’extension de balisage.
Tout comme vous pouvez l’abbrévier x:StaticExtension x:Static lorsque vous l’utilisez comme élément d’objet, vous pouvez également l’abrégér dans l’expression dans les accolades :
<Label Text="Label No. 4"
FontSize="{x:Static Member=local:AppConstants.NormalFontSize}" />
La StaticExtension classe a un ContentProperty attribut référençant la propriété Member, qui marque cette propriété comme propriété de contenu par défaut de la classe. Pour les extensions de balisage XAML exprimées avec accolades, vous pouvez éliminer la Member= partie de l’expression :
<Label Text="Label No. 5"
FontSize="{x:Static local:AppConstants.NormalFontSize}" />
Il s’agit de la forme la plus courante de l’extension de x:Static balisage.
La page Démonstration statique contient deux autres exemples. La balise racine du fichier XAML contient une déclaration d’espace de noms XML pour l’espace de noms .NET System :
xmlns:sys="clr-namespace:System;assembly=netstandard"
Cela permet de définir la taille de police Label sur le champ Math.PIstatique. Cela entraîne un texte plutôt petit, de sorte que la Scale propriété est définie sur Math.E:
<Label Text="π × E sized text"
FontSize="{x:Static sys:Math.PI}"
Scale="{x:Static sys:Math.E}"
HorizontalOptions="Center" />
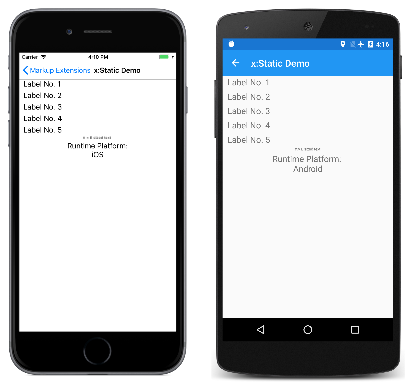
L’exemple final affiche la Device.RuntimePlatform valeur. La Environment.NewLine propriété statique est utilisée pour insérer un caractère de nouvelle ligne entre les deux Span objets :
<Label HorizontalTextAlignment="Center"
FontSize="{x:Static local:AppConstants.NormalFontSize}">
<Label.FormattedText>
<FormattedString>
<Span Text="Runtime Platform: " />
<Span Text="{x:Static sys:Environment.NewLine}" />
<Span Text="{x:Static Device.RuntimePlatform}" />
</FormattedString>
</Label.FormattedText>
</Label>
Voici l’exemple en cours d’exécution :
extension de balisage x :Reference
L’extension x:Reference de balisage est prise en charge par la ReferenceExtension classe. La classe a une propriété unique nommée Name de type string que vous avez définie sur le nom d’un élément sur la page qui a reçu un nom avec x:Name. Cette Name propriété est la propriété de contenu de ReferenceExtension. Name= Elle n’est donc pas obligatoire lorsqu’elle x:Reference apparaît en accolades.
L’extension x:Reference de balisage est utilisée exclusivement avec les liaisons de données, qui sont décrites plus en détail dans l’article Liaison de données.
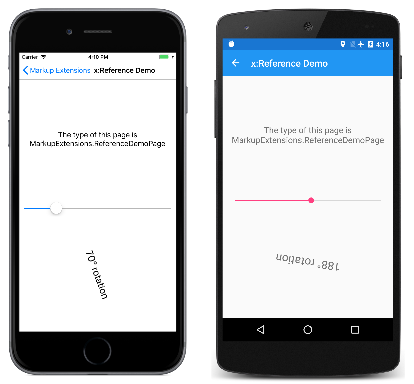
La page de démonstration x :Reference affiche deux utilisations avec des liaisons de x:Reference données, la première où elle est utilisée pour définir la Source propriété de l’objet Binding et la seconde où elle est utilisée pour définir la BindingContext propriété pour deux liaisons de données :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MarkupExtensions.ReferenceDemoPage"
x:Name="page"
Title="x:Reference Demo">
<StackLayout Margin="10, 0">
<Label Text="{Binding Source={x:Reference page},
StringFormat='The type of this page is {0}'}"
FontSize="18"
VerticalOptions="CenterAndExpand"
HorizontalTextAlignment="Center" />
<Slider x:Name="slider"
Maximum="360"
VerticalOptions="Center" />
<Label BindingContext="{x:Reference slider}"
Text="{Binding Value, StringFormat='{0:F0}° rotation'}"
Rotation="{Binding Value}"
FontSize="24"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage>
Les deux x:Reference expressions utilisent la version abrégée du nom de classe ReferenceExtension et éliminent la Name= partie de l’expression. Dans le premier exemple, l’extension de x:Reference balisage est incorporée dans l’extension de Binding balisage. Notez que les paramètres et StringFormat les Source paramètres sont séparés par des virgules. Voici le programme en cours d’exécution :
extension de balisage x :Type
L’extension x:Type de balisage est l’équivalent XAML du mot clé C# typeof . Elle est prise en charge par la TypeExtension classe, qui définit une propriété nommée TypeName de type string définie sur un nom de classe ou de structure. L’extension x:Type de balisage retourne l’objet System.Type de cette classe ou structure. TypeName est la propriété de contenu de TypeExtension, il n’est donc TypeName= pas nécessaire lorsqu’il x:Type apparaît avec des accolades.
Dans Xamarin.Forms, il existe plusieurs propriétés qui ont des arguments de type Type. Les exemples incluent la TargetType propriété , Styleet l’attribut x :TypeArguments utilisé pour spécifier des arguments dans des classes génériques. Toutefois, l’analyseur XAML effectue automatiquement l’opération typeof et l’extension de x:Type balisage n’est pas utilisée dans ces cas.
Un endroit x:Type où il est nécessaire est avec l’extension de x:Array balisage, qui est décrite dans la section suivante.
L’extension x:Type de balisage est également utile lors de la construction d’un menu où chaque élément de menu correspond à un objet d’un type particulier. Vous pouvez associer un Type objet à chaque élément de menu, puis instancier l’objet lorsque l’élément de menu est sélectionné.
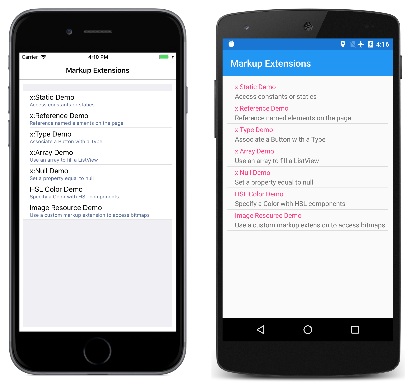
Il s’agit du menu de navigation dans MainPage le programme Extensions de balisage. Le fichier MainPage.xaml contient un TableView avec chacun TextCell correspondant à une page particulière du programme :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:MarkupExtensions"
x:Class="MarkupExtensions.MainPage"
Title="Markup Extensions"
Padding="10">
<TableView Intent="Menu">
<TableRoot>
<TableSection>
<TextCell Text="x:Static Demo"
Detail="Access constants or statics"
Command="{Binding NavigateCommand}"
CommandParameter="{x:Type local:StaticDemoPage}" />
<TextCell Text="x:Reference Demo"
Detail="Reference named elements on the page"
Command="{Binding NavigateCommand}"
CommandParameter="{x:Type local:ReferenceDemoPage}" />
<TextCell Text="x:Type Demo"
Detail="Associate a Button with a Type"
Command="{Binding NavigateCommand}"
CommandParameter="{x:Type local:TypeDemoPage}" />
<TextCell Text="x:Array Demo"
Detail="Use an array to fill a ListView"
Command="{Binding NavigateCommand}"
CommandParameter="{x:Type local:ArrayDemoPage}" />
···
</TableRoot>
</TableView>
</ContentPage>
Voici la page principale ouvrante dans les extensions de balisage :
Chaque CommandParameter propriété est définie sur une x:Type extension de balisage qui fait référence à l’une des autres pages. La Command propriété est liée à une propriété nommée NavigateCommand. Cette propriété est définie dans le MainPage fichier code-behind :
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
NavigateCommand = new Command<Type>(async (Type pageType) =>
{
Page page = (Page)Activator.CreateInstance(pageType);
await Navigation.PushAsync(page);
});
BindingContext = this;
}
public ICommand NavigateCommand { private set; get; }
}
La NavigateCommand propriété est un Command objet qui implémente une commande d’exécution avec un argument de type Type — la valeur de CommandParameter. La méthode utilise Activator.CreateInstance pour instancier la page, puis y accéder. Le constructeur se termine par la définition de la BindingContext page sur elle-même, ce qui permet de Command Binding travailler. Pour plus d’informations sur ce type de code, consultez l’article Liaison de données et en particulier l’article Commandes.
La page de démonstration x :Type utilise une technique similaire pour instancier Xamarin.Forms des éléments et les ajouter à un StackLayout. Le fichier XAML se compose initialement de trois Button éléments dont les Command propriétés sont définies sur un Binding et les CommandParameter propriétés définies sur les types de trois Xamarin.Forms vues :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MarkupExtensions.TypeDemoPage"
Title="x:Type Demo">
<StackLayout x:Name="stackLayout"
Padding="10, 0">
<Button Text="Create a Slider"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand"
Command="{Binding CreateCommand}"
CommandParameter="{x:Type Slider}" />
<Button Text="Create a Stepper"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand"
Command="{Binding CreateCommand}"
CommandParameter="{x:Type Stepper}" />
<Button Text="Create a Switch"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand"
Command="{Binding CreateCommand}"
CommandParameter="{x:Type Switch}" />
</StackLayout>
</ContentPage>
Le fichier code-behind définit et initialise la CreateCommand propriété :
public partial class TypeDemoPage : ContentPage
{
public TypeDemoPage()
{
InitializeComponent();
CreateCommand = new Command<Type>((Type viewType) =>
{
View view = (View)Activator.CreateInstance(viewType);
view.VerticalOptions = LayoutOptions.CenterAndExpand;
stackLayout.Children.Add(view);
});
BindingContext = this;
}
public ICommand CreateCommand { private set; get; }
}
La méthode exécutée lorsqu’une Button application est enfoncée crée une nouvelle instance de l’argument, définit sa VerticalOptions propriété et l’ajoute à l’objet StackLayout. Les trois Button éléments partagent ensuite la page avec des vues créées dynamiquement :
extension de balisage x :Array
L’extension x:Array de balisage vous permet de définir un tableau dans le balisage. Elle est prise en charge par la ArrayExtension classe, qui définit deux propriétés :
Typede typeType, qui indique le type des éléments dans le tableau.Itemsde typeIList, qui est une collection des éléments eux-mêmes. Il s’agit de la propriété de contenu deArrayExtension.
L’extension x:Array de balisage elle-même n’apparaît jamais dans les accolades. Au lieu de cela, x:Array les balises de début et de fin délimitent la liste des éléments. Définissez la Type propriété sur une x:Type extension de balisage.
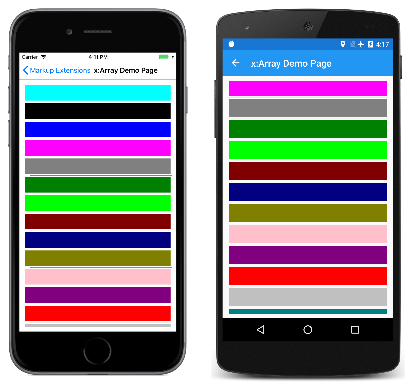
La page de démonstration x :Array montre comment ajouter x:Array des éléments à un ListView en définissant la ItemsSource propriété sur un tableau :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MarkupExtensions.ArrayDemoPage"
Title="x:Array Demo Page">
<ListView Margin="10">
<ListView.ItemsSource>
<x:Array Type="{x:Type Color}">
<Color>Aqua</Color>
<Color>Black</Color>
<Color>Blue</Color>
<Color>Fuchsia</Color>
<Color>Gray</Color>
<Color>Green</Color>
<Color>Lime</Color>
<Color>Maroon</Color>
<Color>Navy</Color>
<Color>Olive</Color>
<Color>Pink</Color>
<Color>Purple</Color>
<Color>Red</Color>
<Color>Silver</Color>
<Color>Teal</Color>
<Color>White</Color>
<Color>Yellow</Color>
</x:Array>
</ListView.ItemsSource>
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<BoxView Color="{Binding}"
Margin="3" />
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</ContentPage>
Le ViewCell code crée un simple BoxView pour chaque entrée de couleur :
Il existe plusieurs façons de spécifier les éléments individuels Color dans ce tableau. Vous pouvez utiliser une x:Static extension de balisage :
<x:Static Member="Color.Blue" />
Vous pouvez également utiliser StaticResource pour récupérer une couleur à partir d’un dictionnaire de ressources :
<StaticResource Key="myColor" />
Vers la fin de cet article, vous verrez une extension de balisage XAML personnalisée qui crée également une nouvelle valeur de couleur :
<local:HslColor H="0.5" S="1.0" L="0.5" />
Lorsque vous définissez des tableaux de types courants tels que des chaînes ou des nombres, utilisez les balises répertoriées dans l’article Passage d’arguments de constructeur pour délimiter les valeurs.
extension de balisage x :Null
L’extension x:Null de balisage est prise en charge par la NullExtension classe. Il n’a pas de propriétés et est simplement l’équivalent XAML du mot clé C# null .
L’extension de x:Null balisage est rarement nécessaire et rarement utilisée, mais si vous trouvez un besoin pour celui-ci, vous serez heureux qu’elle existe.
La page de démonstration x :Null illustre un scénario quand x:Null cela peut être pratique. Supposons que vous définissez un implicite Style pour Label cela incluant un Setter qui définit la propriété sur un nom de famille dépendant de la FontFamily plateforme :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MarkupExtensions.NullDemoPage"
Title="x:Null Demo">
<ContentPage.Resources>
<ResourceDictionary>
<Style TargetType="Label">
<Setter Property="FontSize" Value="48" />
<Setter Property="FontFamily">
<Setter.Value>
<OnPlatform x:TypeArguments="x:String">
<On Platform="iOS" Value="Times New Roman" />
<On Platform="Android" Value="serif" />
<On Platform="UWP" Value="Times New Roman" />
</OnPlatform>
</Setter.Value>
</Setter>
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<StackLayout Padding="10, 0">
<Label Text="Text 1" />
<Label Text="Text 2" />
<Label Text="Text 3"
FontFamily="{x:Null}" />
<Label Text="Text 4" />
<Label Text="Text 5" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
Ensuite, vous découvrez que pour l’un des éléments, vous souhaitez tous les paramètres de Label propriété dans l’implicite Style , à l’exception du FontFamily, que vous souhaitez être la valeur par défaut. Vous pouvez définir une autre Style à cet effet, mais une approche plus simple consiste simplement à définir la FontFamily propriété du particulier Label x:Nullsur , comme illustré dans le centre Label.
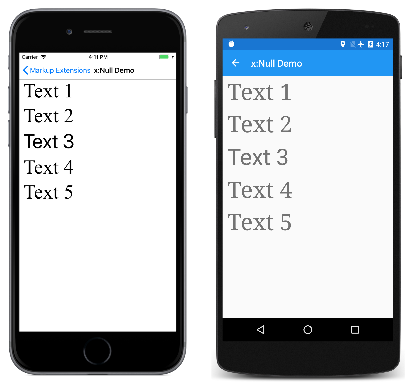
Voici le programme en cours d’exécution :
Notez que quatre des Label éléments ont une police serif, mais que le centre Label a la police sans-serif par défaut.
Extension de balisage OnPlatform
L’extension de balisage OnPlatform vous permet de personnaliser l’apparence de l’interface utilisateur pour chaque plateforme. Il fournit les mêmes fonctionnalités que les classes OnPlatform et On, mais avec une représentation plus concise.
L’extension de balisage OnPlatform est prise en charge par la classe OnPlatformExtension, qui définit les propriétés suivantes :
Defaultde typeobject, que vous définissez sur une valeur par défaut à appliquer aux propriétés qui représentent des plateformes.Androidde typeobject, que vous définissez sur une valeur à appliquer sur Android.GTKde typeobject, que vous définissez sur une valeur à appliquer sur les plateformes GTK.iOSde typeobject, que vous définissez sur une valeur à appliquer sur iOS.macOSde typeobject, que vous définissez sur une valeur à appliquer sur macOS.Tizende typeobject, que vous définissez sur une valeur à appliquer sur la plateforme Tizen.UWPde typeobject, que vous définissez sur une valeur à appliquer sur la plateforme Windows universelle.WPFde typeobject, que vous définissez sur une valeur à appliquer sur la plateforme Windows Presentation Foundation.Converterde typeIValueConverter, qui peut être défini sur uneIValueConverterimplémentation.ConverterParameterde typeobject, qui peut être défini sur une valeur à passer à l’implémentationIValueConverter.
Remarque
L’analyseur XAML permet à la classe OnPlatformExtension d’être abrégée en tant que OnPlatform.
La propriété Default est la propriété de contenu de OnPlatformExtension. Par conséquent, pour les expressions de balisage XAML exprimées avec des accolades, vous pouvez éliminer la partie Default= de l’expression (à condition qu’il s’agisse du premier argument). Si la Default propriété n’est pas définie, elle est définie par défaut sur la valeur de la BindableProperty.DefaultValue propriété, à condition que l’extension de balisage cible un BindableProperty.
Important
L’analyseur XAML s’attend à ce que les valeurs du type correct soient fournies aux propriétés qui consomment l’extension de balisage OnPlatform. Si la conversion de type est nécessaire, l’extension de OnPlatform balisage tente de l’effectuer à l’aide des convertisseurs par défaut fournis par Xamarin.Forms. Toutefois, il existe certaines conversions de type qui ne peuvent pas être effectuées par les convertisseurs par défaut et, dans ces cas, la propriété Converter doit être définie sur une implémentation IValueConverter.
La page de la Version de démonstration d’OnPlatform montre comment utiliser l’extension de balisage OnPlatform :
<BoxView Color="{OnPlatform Yellow, iOS=Red, Android=Green, UWP=Blue}"
WidthRequest="{OnPlatform 250, iOS=200, Android=300, UWP=400}"
HeightRequest="{OnPlatform 250, iOS=200, Android=300, UWP=400}"
HorizontalOptions="Center" />
Dans cet exemple, les trois expressions OnPlatform utilisent la version abrégée du nom de classe OnPlatformExtension. Les trois OnPlatform extensions de balisage définissent les Colorpropriétés , WidthRequestet HeightRequest les propriétés des BoxView différentes valeurs sur iOS, Android et UWP. Les extensions de balisage fournissent également des valeurs par défaut pour ces propriétés sur les plateformes qui ne sont pas spécifiées, tout en éliminant la partie Default= de l’expression. Notez que les propriétés d’extension de balisage définies sont séparées par des virgules.
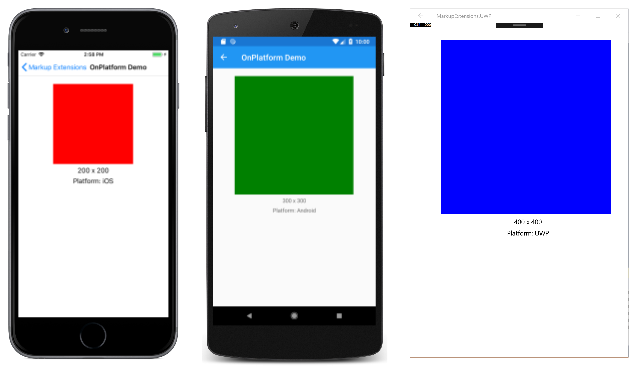
Voici le programme en cours d’exécution :
Extension de balisage OnIdiom
L’extension OnIdiom de balisage vous permet de personnaliser l’apparence de l’interface utilisateur en fonction de l’idiome de l’appareil sur lequel l’application s’exécute. Elle est prise en charge par la classe OnIdiomExtension, qui définit les propriétés suivantes :
Defaultde typeobject, que vous définissez sur une valeur par défaut à appliquer aux propriétés qui représentent les idiomes d’appareil.Phonede typeobject, que vous définissez sur une valeur à appliquer sur les téléphones.Tabletde typeobject, que vous définissez sur une valeur à appliquer sur les tablettes.Desktopde typeobject, que vous définissez sur une valeur à appliquer sur les plateformes de bureau.TVde typeobject, que vous définissez sur une valeur à appliquer sur les plateformes tv.Watchde typeobject, que vous définissez sur une valeur à appliquer sur les plateformes Watch.Converterde typeIValueConverter, qui peut être défini sur uneIValueConverterimplémentation.ConverterParameterde typeobject, qui peut être défini sur une valeur à passer à l’implémentationIValueConverter.
Remarque
L’analyseur XAML permet à la classe OnIdiomExtension d’être abrégée en tant que OnIdiom.
La propriété Default est la propriété de contenu de OnIdiomExtension. Par conséquent, pour les expressions de balisage XAML exprimées avec des accolades, vous pouvez éliminer la partie Default= de l’expression (à condition qu’il s’agisse du premier argument).
Important
L’analyseur XAML s’attend à ce que les valeurs du type correct soient fournies aux propriétés qui consomment l’extension de balisage OnIdiom. Si la conversion de type est nécessaire, l’extension de OnIdiom balisage tente de l’effectuer à l’aide des convertisseurs par défaut fournis par Xamarin.Forms. Toutefois, il existe certaines conversions de type qui ne peuvent pas être effectuées par les convertisseurs par défaut et, dans ces cas, la propriété Converter doit être définie sur une implémentation IValueConverter.
La page Démonstration OnIdiom montre comment utiliser l’extension de OnIdiom balisage :
<BoxView Color="{OnIdiom Yellow, Phone=Red, Tablet=Green, Desktop=Blue}"
WidthRequest="{OnIdiom 100, Phone=200, Tablet=300, Desktop=400}"
HeightRequest="{OnIdiom 100, Phone=200, Tablet=300, Desktop=400}"
HorizontalOptions="Center" />
Dans cet exemple, les trois expressions OnIdiom utilisent la version abrégée du nom de classe OnIdiomExtension. Les trois extensions de balisage OnIdiom définissent les propriétés Color, WidthRequest et HeightRequest du BoxView sur différentes valeurs sur les idiomes d’appareil de bureau, de téléphone ou de tablette. Les extensions de balisage fournissent également des valeurs par défaut pour ces propriétés sur les idiomes qui ne sont pas spécifiés, tout en éliminant la partie Default= de l’expression. Notez que les propriétés d’extension de balisage définies sont séparées par des virgules.
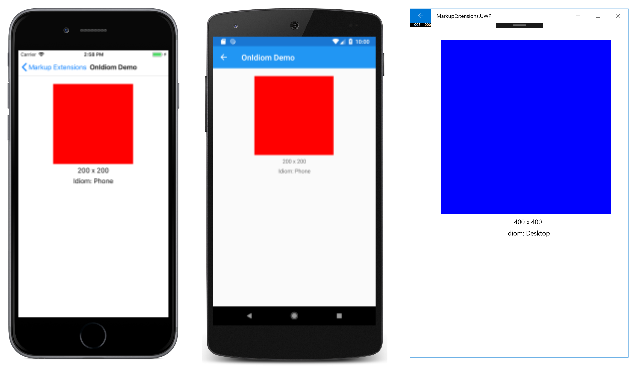
Voici le programme en cours d’exécution :
Extension de balisage DataTemplate
L’extension de DataTemplate balisage vous permet de convertir un type en un DataTemplate. Elle est prise en charge par la DataTemplateExtension classe, qui définit une TypeName propriété, de type string, qui est définie sur le nom du type à convertir en un DataTemplate. La propriété TypeName est la propriété de contenu de DataTemplateExtension. Par conséquent, pour les expressions de balisage XAML exprimées avec accolades, vous pouvez éliminer la TypeName= partie de l’expression.
Remarque
L’analyseur XAML permet à la classe DataTemplateExtension d’être abrégée en tant que DataTemplate.
Une utilisation classique de cette extension de balisage se trouve dans une application Shell, comme illustré dans l’exemple suivant :
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
Dans cet exemple, MonkeysPage est converti d’un ContentPage en un DataTemplate, qui est défini comme valeur de la ShellContent.ContentTemplate propriété. Cela garantit qu’il MonkeysPage est créé uniquement lorsque la navigation vers la page se produit, plutôt qu’au démarrage de l’application.
Pour plus d’informations sur les applications Shell, consultez Xamarin.Forms Shell.
FontImage, extension de balisage
L’extension de FontImage balisage vous permet d’afficher une icône de police dans n’importe quel affichage pouvant afficher un ImageSource. Il fournit les mêmes fonctionnalités que la FontImageSource classe, mais avec une représentation plus concise.
L’extension de balisage FontImage est prise en charge par la classe FontImageExtension, qui définit les propriétés suivantes :
FontFamilyde typestring, la famille de polices à laquelle appartient l’icône de police.Glyphde typestring, valeur de caractère unicode de l’icône de police.Colorde typeColor, couleur à utiliser lors de l’affichage de l’icône de police.Sizede typedouble, la taille, en unités indépendantes de l’appareil, de l’icône de police rendue. La valeur par défaut est 30. En outre, cette propriété peut être définie sur une taille de police nommée.
Remarque
L’analyseur XAML permet à la classe FontImageExtension d’être abrégée en tant que FontImage.
La propriété Glyph est la propriété de contenu de FontImageExtension. Par conséquent, pour les expressions de balisage XAML exprimées avec des accolades, vous pouvez éliminer la partie Glyph= de l’expression (à condition qu’il s’agisse du premier argument).
La page de démonstration FontImage montre comment utiliser l’extension de FontImage balisage :
<Image BackgroundColor="#D1D1D1"
Source="{FontImage , FontFamily={OnPlatform iOS=Ionicons, Android=ionicons.ttf#}, Size=44}" />
Dans cet exemple, la version abrégée du nom de classe FontImageExtension est utilisée pour afficher une icône XBox, à partir de la famille de polices Ionicons, dans un Image. L’expression utilise également l’extension de OnPlatform balisage pour spécifier différentes FontFamily valeurs de propriété sur iOS et Android. En outre, la Glyph= partie de l’expression est supprimée et les propriétés d’extension de balisage définies sont séparées par des virgules. Notez que bien que le caractère Unicode de l’icône soit \uf30c, il doit être placé en échappement en XAML et devient ainsi .
Voici le programme en cours d’exécution :
Pour plus d’informations sur l’affichage des icônes de police en spécifiant les données d’icône de police dans un FontImageSource objet, consultez Afficher les icônes de police.
AppThemeBinding, extension de balisage
L’extension AppThemeBinding de balisage vous permet de spécifier une ressource à consommer, telle qu’une image ou une couleur, en fonction du thème système actuel.
Important
L’extension de AppThemeBinding balisage a une configuration minimale requise pour le système d’exploitation. Pour plus d’informations, consultez Répondre aux modifications de thème système dans les Xamarin.Forms applications.
L’extension de balisage AppThemeBinding est prise en charge par la classe AppThemeBindingExtension, qui définit les propriétés suivantes :
Default, de typeobject, que vous définissez sur la ressource à utiliser par défaut.Light, de typeobject, que vous définissez sur la ressource à utiliser lorsque l’appareil utilise son thème clair.Dark, de typeobject, que vous définissez sur la ressource à utiliser lorsque l’appareil utilise son thème sombre.Value, de typeobject, qui retourne la ressource actuellement utilisée par l’extension de balisage.
Remarque
L’analyseur XAML permet à la classe AppThemeBindingExtension d’être abrégée en tant que AppBindingTheme.
La propriété Default est la propriété de contenu de AppThemeBindingExtension. Par conséquent, pour les expressions de balisage XAML exprimées avec des accolades, vous pouvez éliminer la partie Default= de l’expression (à condition qu’il s’agisse du premier argument).
La page Démonstration AppThemeBinding montre comment utiliser l’extension de AppThemeBinding balisage :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MarkupExtensions.AppThemeBindingDemoPage"
Title="AppThemeBinding Demo">
<ContentPage.Resources>
<Style x:Key="labelStyle"
TargetType="Label">
<Setter Property="TextColor"
Value="{AppThemeBinding Black, Light=Blue, Dark=Teal}" />
</Style>
</ContentPage.Resources>
<StackLayout Margin="20">
<Label Text="This text is green in light mode, and red in dark mode."
TextColor="{AppThemeBinding Light=Green, Dark=Red}" />
<Label Text="This text is black by default, blue in light mode, and teal in dark mode."
Style="{StaticResource labelStyle}" />
</StackLayout>
</ContentPage>
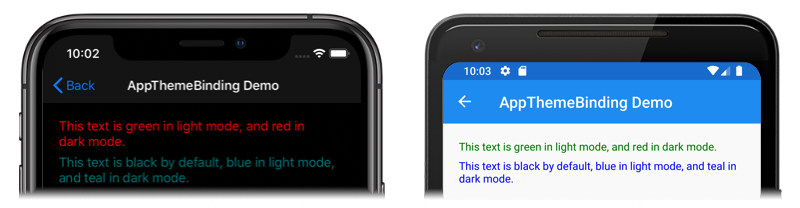
Dans cet exemple, le texte du premier Label est de couleur verte lorsque l’appareil utilise son thème clair et de couleur rouge lorsque l’appareil utilise son thème sombre. La deuxième Label a sa TextColor propriété définie par le biais d’un Style. Cela Style définit la couleur de texte du Label noir par défaut, sur le bleu lorsque l’appareil utilise son thème clair et sur le teal lorsque l’appareil utilise son thème sombre.
Voici le programme en cours d’exécution :

Définir des extensions de balisage
Si vous avez rencontré un besoin d’une extension de balisage XAML qui n’est pas disponible dans Xamarin.Forms, vous pouvez créer votre propre extension.