Procédure pas à pas guidée : vidéos dans un site de formation
La base de Stream (basée sur SharePoint) est d’avoir des fichiers vidéo stockés dans SharePoint, Microsoft Teams & Yammer avec la possibilité de créer des destinations qui présentent du contenu vidéo dans votre Viva Connections et l’intranet SharePoint. Pour plus d’informations générales, consultez Vue d’ensemble de la présentation de vidéos avec des composants WebPart, des pages, des sites & des portails.
Dans cet article, nous vous montrons les éléments d’un exemple de site de formation à l’intérieur de Microsoft Teams à l’aide de Viva Connections pour vous inspirer et vous aider à apprendre à créer des vidéos dans votre propre intranet.
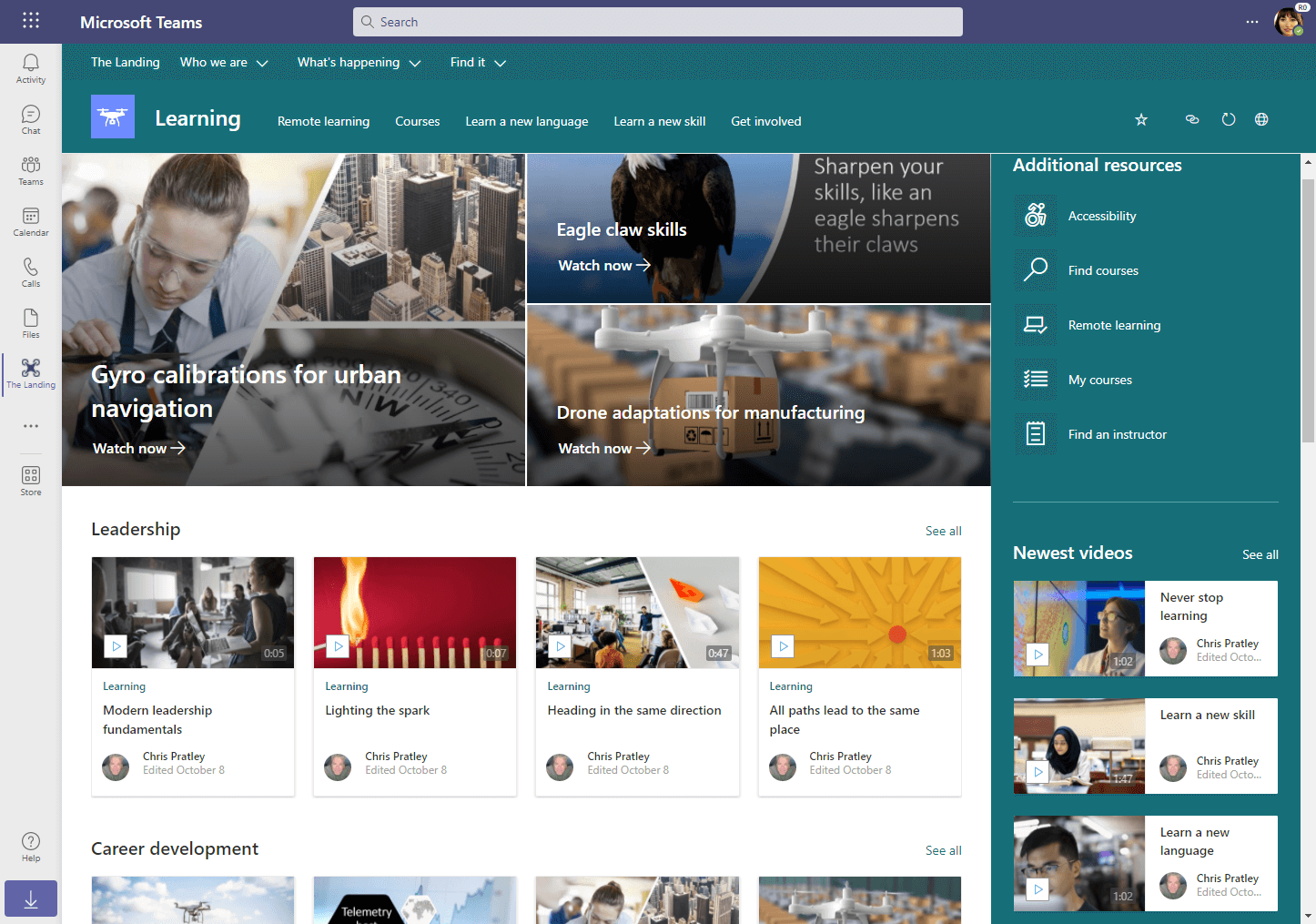
Exemple de site de formation

Éléments vidéo sur ce site d’apprentissage :
- Configuration générale
- Vidéos en tant qu’éléments de héros organisés
- Vidéos les plus récentes
- Vidéos regroupées par catégories
Configuration générale
Cet article suppose que vous avez déjà configuré votre intranet intelligent avec SharePoint et Viva Connections. En outre, nous avons créé notre site « Learning » en tant que site associé à notre site hub « The Landing ».
Vous pouvez également simplement faire de votre site de formation un site de communication autonome si votre organization n’utilise pas encore Viva Connections ou utilise entièrement SharePoint comme intranet.
Une fois cette opération effectuée, vous pouvez utiliser les exemples ci-dessous pour créer un site de formation.
Vidéos en tant qu’éléments de héros organisés
En haut de notre page de formation, nous utilisons le composant WebPart Hero pour organiser un ensemble de liens vers des vidéos de formation importantes pour nos employés.

Vidéos les plus récentes
Dans la barre latérale de notre page de formation, nous utilisons le composant WebPart Contenu en surbrillance configuré pour afficher les vidéos de formation les plus récentes. Les utilisateurs peuvent voir les dernières vidéos les plus récentes et sélectionner le lien « Tout voir » pour en savoir plus.

Nous avons configuré le composant WebPart Contenu mis en surbrillance en définissant...
- Source vers une bibliothèque de documents sur ce site
- Bibliothèque de documents vers Documents
- Type de document en Vidéo
- Trier parsur Le plus récent
- Disposition engrille
- Afficher jusqu’à ce nombre d’éléments à la fois à 8
Vidéos regroupées par catégories
Dans la page main de notre site de formation, nous utilisons plusieurs composants WebPart Contenu en surbrillance configurés pour extraire des vidéos en fonction de quelques catégories d’entraînement clés. Pour faciliter la navigation, nous proposons du contenu de formation spécifique que nous savons que nos employés sont les plus intéressés.

Nous avons configuré la page par...
- Utilisation d’une colonne de métadonnées personnalisée pour regrouper des vidéos par catégorie
- Ajout d’un composant WebPart Contenu en surbrillance pour chaque catégorie que nous voulions inclure dans la page. Dans notre exemple, il s’agissait de « Leadership » et « Développement de carrière »
Voir aussi
Plus d’informations sur Stream (sur SharePoint)